Photoshop制作科技感十足的艺术字教程(5)
文章来源于 PS联盟,感谢作者 kylin 给我们带来经精彩的文章!设计教程/PS教程/文字特效2017-04-25
五、如何设计第三层文本 双击第二个复制文本图层以应用以下图层样式: 步骤1:使用以下设置添加斜面和浮雕: 尺寸:76 取消选中使用全局灯框 角度:-74 高度:53 光泽等高线:环形 检查反锯齿框 高光模式:叠加 颜
五、如何设计第三层文本
双击第二个复制文本图层以应用以下图层样式:
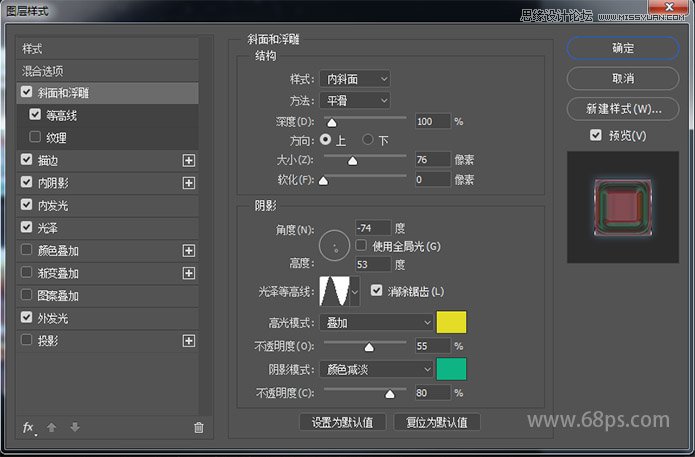
步骤1:使用以下设置添加斜面和浮雕:
尺寸:76
取消选中使用全局灯框
角度:-74
高度:53
光泽等高线:环形
检查反锯齿框
高光模式:叠加
颜色:#e3dc26
不透明度:55%
阴影模式:颜色暗淡
颜色:#0eb483
不透明度:80%

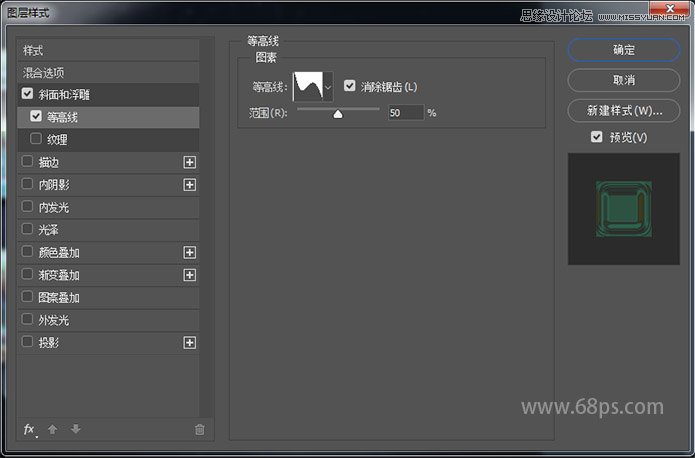
步骤2:使用以下设置添加等高线:
等高线:滚动坡度-降序
检查反锯齿框

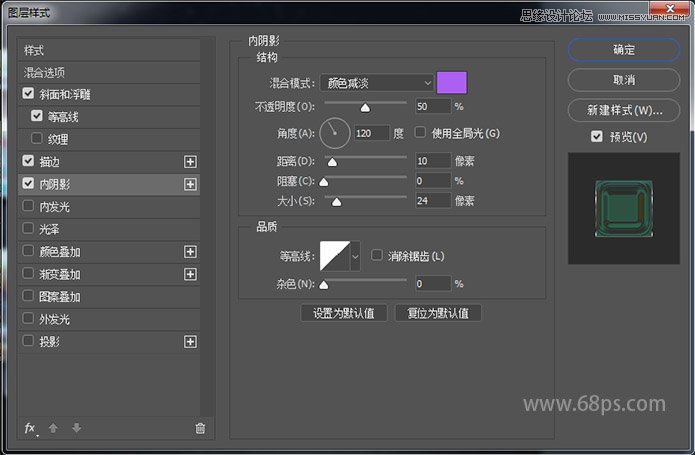
步骤3:使用以下设置添加内阴影:
混合模式:颜色减淡
颜色:#ab60f1
不透明度:50%
距离:10
大小:24

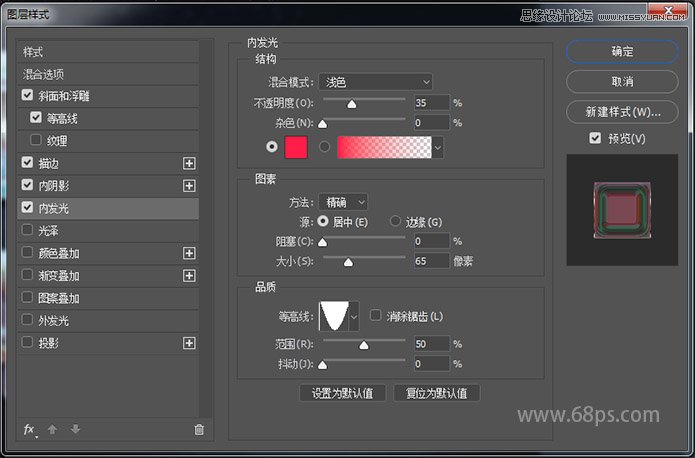
步骤4:使用以下设置添加内发光:
不透明度:35%
颜色:#ff1d48
图素来源:中心
大小:65
品质:锥形-倒

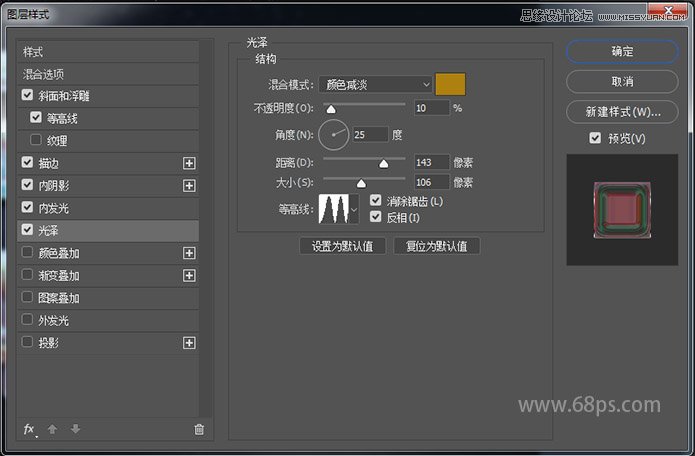
步骤5:使用以下设置添加光源效果:
混合模式:颜色减淡
颜色:#ae8010
不透明度:10%
角度:25
距离:143
大小:106
等高线:环形-双
检查反锯齿框
检查“反相”框

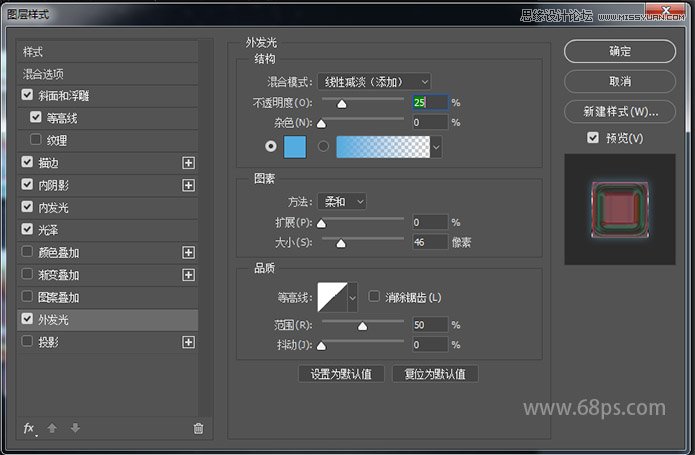
步骤6:使用以下设置添加外发光:
混合模式:线性减淡(添加)
不透明度:25%
颜色:#53abde
大小:46

这是最终文本图层的样式。

 情非得已
情非得已
推荐文章
-
 Photoshop制作火焰燃烧的文字效果2021-03-10
Photoshop制作火焰燃烧的文字效果2021-03-10
-
 Photoshop制作金色的海报标题文字教程2021-02-22
Photoshop制作金色的海报标题文字教程2021-02-22
-
 Photoshop制作炫丽的游戏风格艺术字2021-02-22
Photoshop制作炫丽的游戏风格艺术字2021-02-22
-
 Photoshop制作立体效果的黄金艺术字2020-03-18
Photoshop制作立体效果的黄金艺术字2020-03-18
-
 Photoshop制作逼真的熔岩艺术字2020-03-15
Photoshop制作逼真的熔岩艺术字2020-03-15
-
 Photoshop通过透视制作公路上的艺术字2020-03-15
Photoshop通过透视制作公路上的艺术字2020-03-15
-
 Photoshop设计金色立体特效的艺术字2020-03-12
Photoshop设计金色立体特效的艺术字2020-03-12
-
 Photoshop制作卡通风格的手绘艺术字2020-03-09
Photoshop制作卡通风格的手绘艺术字2020-03-09
-
 银色文字:用PS图层样式制作金属字教程2019-07-22
银色文字:用PS图层样式制作金属字教程2019-07-22
-
 3D立体字:用PS制作沙发靠椅主题立体字2019-07-18
3D立体字:用PS制作沙发靠椅主题立体字2019-07-18
热门文章
-
 Photoshop制作金色的海报标题文字教程2021-02-22
Photoshop制作金色的海报标题文字教程2021-02-22
-
 Photoshop绘制逼真的粉笔字教程2021-03-05
Photoshop绘制逼真的粉笔字教程2021-03-05
-
 Photoshop制作火焰燃烧的文字效果2021-03-10
Photoshop制作火焰燃烧的文字效果2021-03-10
-
 Photoshop制作火焰燃烧的文字教程2021-03-05
Photoshop制作火焰燃烧的文字教程2021-03-05
-
 Photoshop制作暗黑破坏神主题金属字教程2021-03-16
Photoshop制作暗黑破坏神主题金属字教程2021-03-16
-
 Photoshop制作炫丽的游戏风格艺术字2021-02-22
Photoshop制作炫丽的游戏风格艺术字2021-02-22
-
 Photoshop制作暗黑破坏神主题金属字教程
相关文章1812021-03-16
Photoshop制作暗黑破坏神主题金属字教程
相关文章1812021-03-16
-
 Photoshop制作火焰燃烧的文字效果
相关文章2082021-03-10
Photoshop制作火焰燃烧的文字效果
相关文章2082021-03-10
-
 Photoshop绘制逼真的粉笔字教程
相关文章2642021-03-05
Photoshop绘制逼真的粉笔字教程
相关文章2642021-03-05
-
 Photoshop制作火焰燃烧的文字教程
相关文章1882021-03-05
Photoshop制作火焰燃烧的文字教程
相关文章1882021-03-05
-
 Photoshop制作金色的海报标题文字教程
相关文章3742021-02-22
Photoshop制作金色的海报标题文字教程
相关文章3742021-02-22
-
 Photoshop制作炫丽的游戏风格艺术字
相关文章1692021-02-22
Photoshop制作炫丽的游戏风格艺术字
相关文章1692021-02-22
-
 Photoshop制作彩色手写字教程
相关文章20042020-09-28
Photoshop制作彩色手写字教程
相关文章20042020-09-28
-
 Photoshop制作夏季水花艺术字教程
相关文章16862020-07-09
Photoshop制作夏季水花艺术字教程
相关文章16862020-07-09
