Photoshop绚丽主题风格的3D立体字教程(2)
文章来源于 PS联盟,感谢作者 kylin 给我们带来经精彩的文章!设计教程/PS教程/文字特效2017-06-13
步骤5 按键盘上的方向键,把每个文字 图层向下向左移动 ,移动这些图层以达到下图的效果,注意图层的高低关系,我们需要的是一个越往下颜色越浅的效果。这一步的窍门是,按住SHIFT键再用方向键键移动图片,这样可以
步骤5
按键盘上的方向键,把每个文字 图层向下向左移动 ,移动这些图层以达到下图的效果,注意图层的高低关系,我们需要的是一个越往下颜色越浅的效果。这一步的窍门是,按住SHIFT键再用方向键键移动图片,这样可以使图层以10px为单位移动。 效果如下图所示 :

步骤6
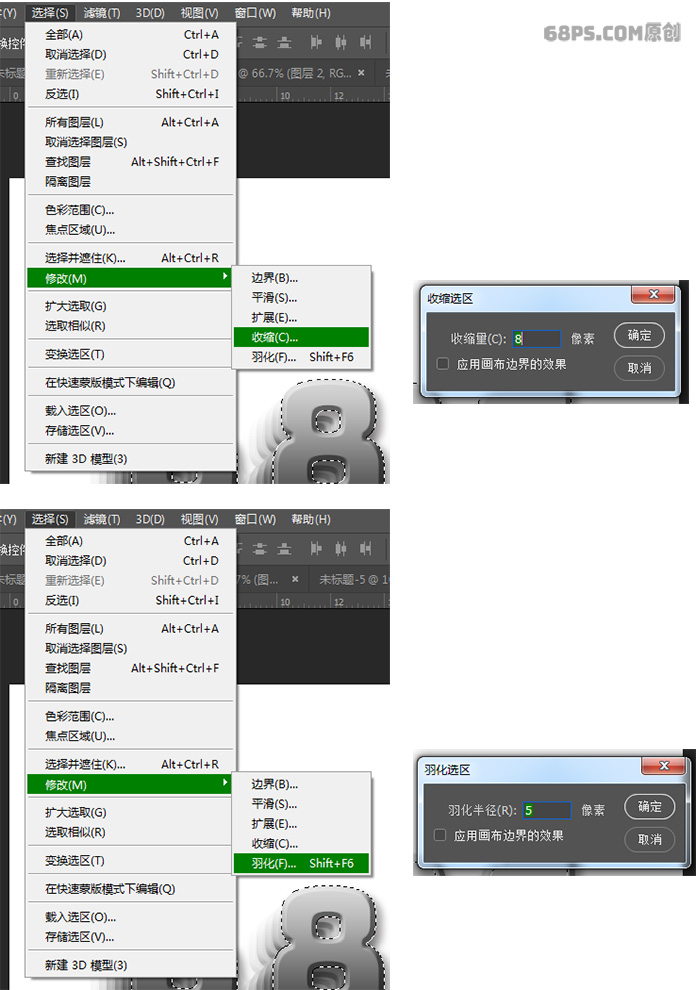
现在我们选定最上面的文字层,按住CTRL键单击图层缩略图载入文字选区,转到选择-修改-收缩,收缩8像素,确定后还是选择-修改-羽化,羽化5个像素。


步骤7
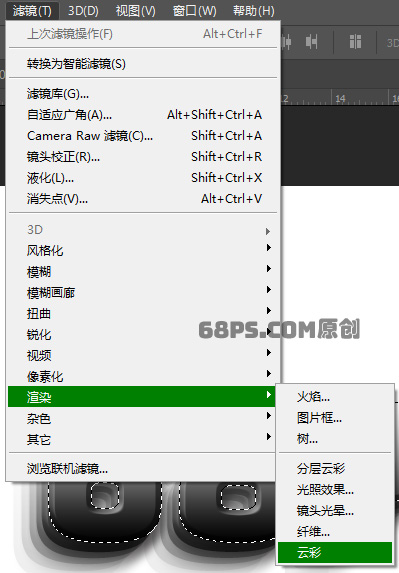
保留选区,我们在所有图层顶端新建一层,选定前景色为白色,背景色为黑色,转到滤镜>渲染>云彩。得到的效果如下:


步骤8
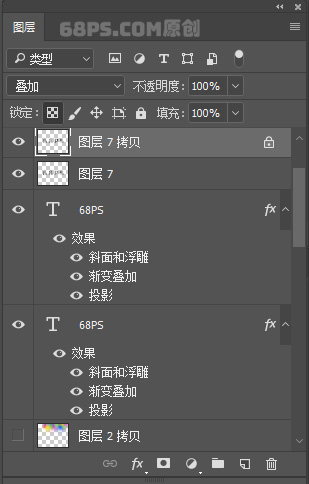
复制云彩图层,把图层模式改成叠加。

步骤9
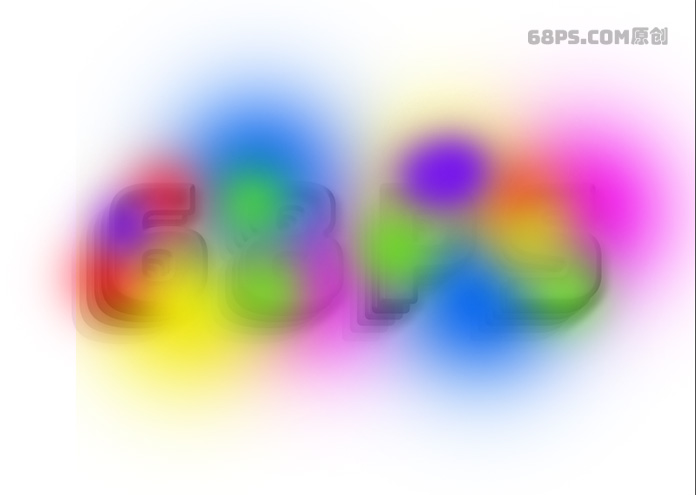
新建图层,选画笔工具(B),选择自己喜欢的颜色,用大而软的圆形画笔随意的画上去,就像我这样。

步骤10
把图层模式改成叠加,加入背景图。如下图所示:

步骤11
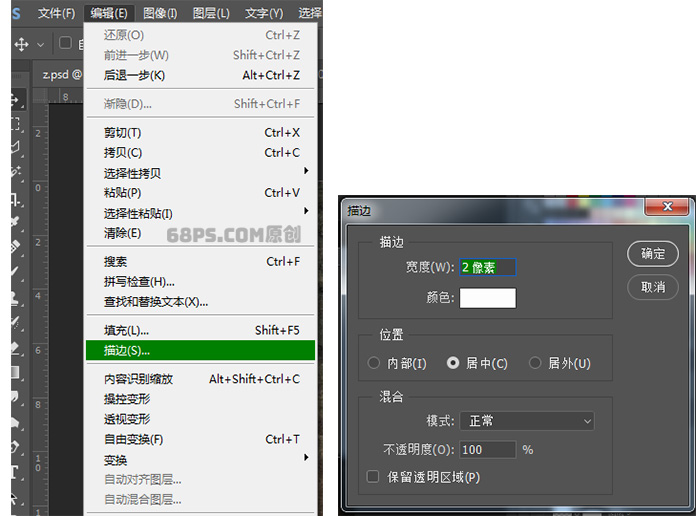
按Ctrl键点击文字最上面的图层,出现选区,转到编辑-描边,描边2个像素,颜色为白色,位置:居中。


步骤12
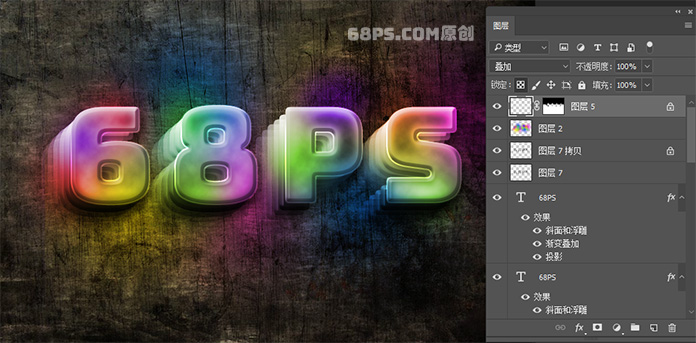
给描边添加图层蒙板,把不需要部份涂掉,把图层模式改为叠加。如下图所示:

 情非得已
情非得已
推荐文章
-
 Photoshop制作火焰燃烧的文字效果2021-03-10
Photoshop制作火焰燃烧的文字效果2021-03-10
-
 Photoshop制作金色的海报标题文字教程2021-02-22
Photoshop制作金色的海报标题文字教程2021-02-22
-
 Photoshop制作炫丽的游戏风格艺术字2021-02-22
Photoshop制作炫丽的游戏风格艺术字2021-02-22
-
 Photoshop制作立体效果的黄金艺术字2020-03-18
Photoshop制作立体效果的黄金艺术字2020-03-18
-
 Photoshop制作逼真的熔岩艺术字2020-03-15
Photoshop制作逼真的熔岩艺术字2020-03-15
-
 Photoshop通过透视制作公路上的艺术字2020-03-15
Photoshop通过透视制作公路上的艺术字2020-03-15
-
 Photoshop设计金色立体特效的艺术字2020-03-12
Photoshop设计金色立体特效的艺术字2020-03-12
-
 Photoshop制作卡通风格的手绘艺术字2020-03-09
Photoshop制作卡通风格的手绘艺术字2020-03-09
-
 银色文字:用PS图层样式制作金属字教程2019-07-22
银色文字:用PS图层样式制作金属字教程2019-07-22
-
 3D立体字:用PS制作沙发靠椅主题立体字2019-07-18
3D立体字:用PS制作沙发靠椅主题立体字2019-07-18
热门文章
-
 Photoshop制作金色的海报标题文字教程2021-02-22
Photoshop制作金色的海报标题文字教程2021-02-22
-
 Photoshop绘制逼真的粉笔字教程2021-03-05
Photoshop绘制逼真的粉笔字教程2021-03-05
-
 Photoshop制作火焰燃烧的文字效果2021-03-10
Photoshop制作火焰燃烧的文字效果2021-03-10
-
 Photoshop制作火焰燃烧的文字教程2021-03-05
Photoshop制作火焰燃烧的文字教程2021-03-05
-
 Photoshop制作暗黑破坏神主题金属字教程2021-03-16
Photoshop制作暗黑破坏神主题金属字教程2021-03-16
-
 Photoshop制作炫丽的游戏风格艺术字2021-02-22
Photoshop制作炫丽的游戏风格艺术字2021-02-22
-
 Photoshop制作暗黑破坏神主题金属字教程
相关文章1812021-03-16
Photoshop制作暗黑破坏神主题金属字教程
相关文章1812021-03-16
-
 Photoshop制作火焰燃烧的文字效果
相关文章2082021-03-10
Photoshop制作火焰燃烧的文字效果
相关文章2082021-03-10
-
 Photoshop绘制逼真的粉笔字教程
相关文章2642021-03-05
Photoshop绘制逼真的粉笔字教程
相关文章2642021-03-05
-
 Photoshop制作火焰燃烧的文字教程
相关文章1882021-03-05
Photoshop制作火焰燃烧的文字教程
相关文章1882021-03-05
-
 Photoshop制作金色的海报标题文字教程
相关文章3742021-02-22
Photoshop制作金色的海报标题文字教程
相关文章3742021-02-22
-
 Photoshop制作炫丽的游戏风格艺术字
相关文章1692021-02-22
Photoshop制作炫丽的游戏风格艺术字
相关文章1692021-02-22
-
 Photoshop制作彩色手写字教程
相关文章20042020-09-28
Photoshop制作彩色手写字教程
相关文章20042020-09-28
-
 Photoshop制作夏季水花艺术字教程
相关文章16862020-07-09
Photoshop制作夏季水花艺术字教程
相关文章16862020-07-09
