Photoshop快速抠出透明的玻璃小瓶子(4)
文章来源于 240PS,感谢作者 昀恒 给我们带来经精彩的文章!设计教程/PS教程/抠图教程2017-12-20
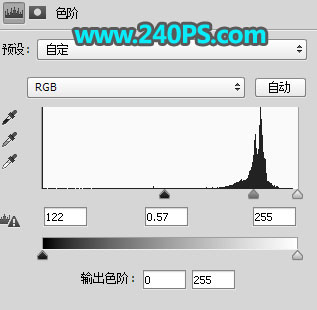
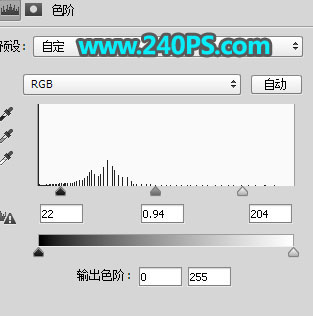
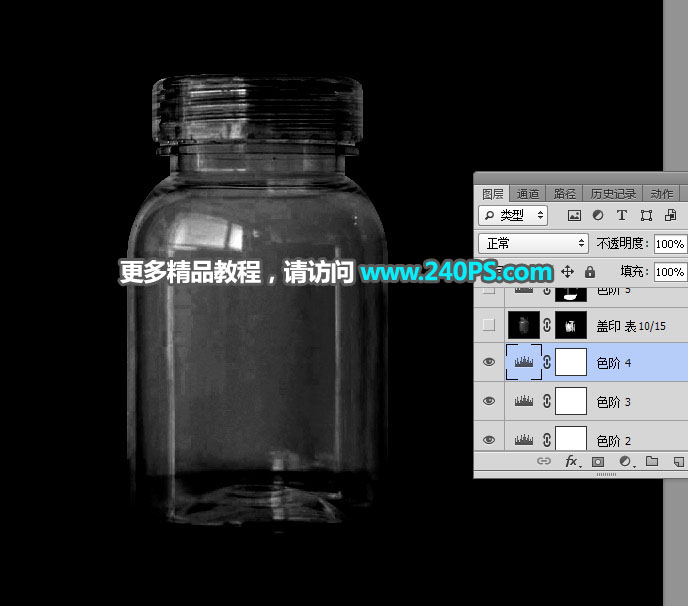
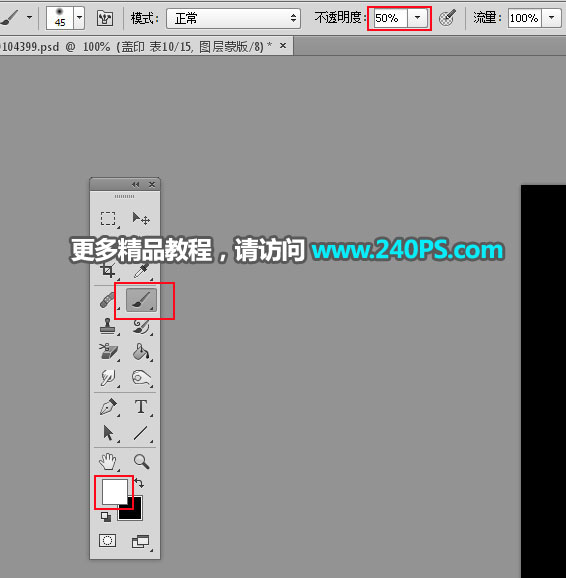
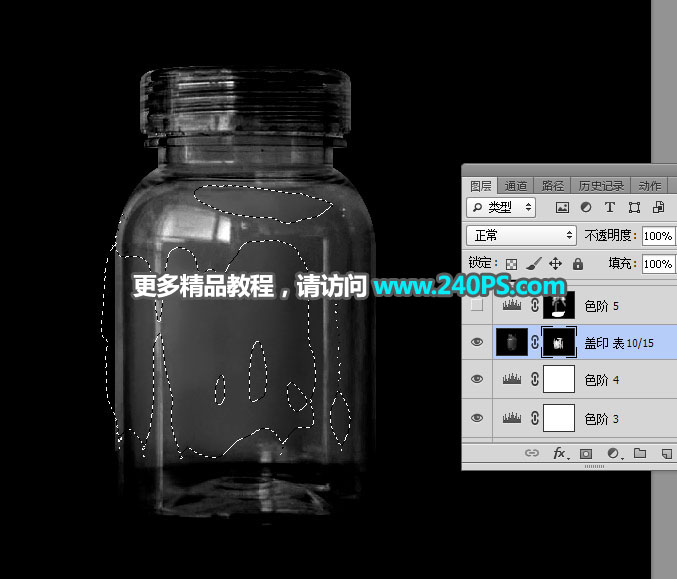
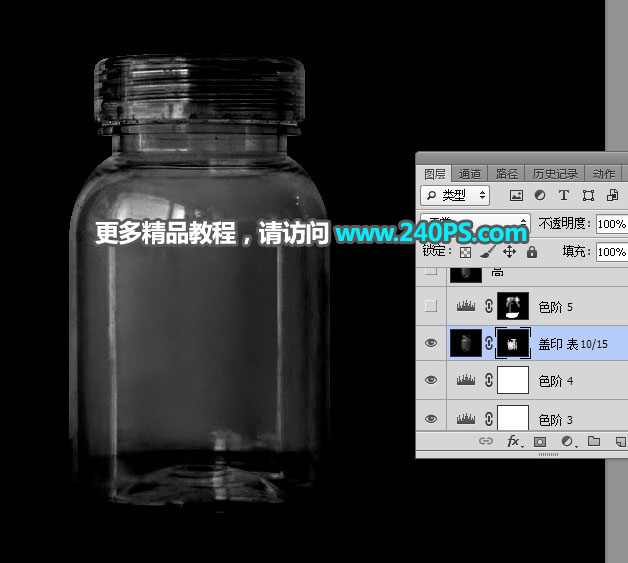
29、创建色阶调整图层,把暗部大幅压暗,中间调也压暗,参数及效果如下图。 30、创建色阶调整图层,把暗部压暗一点,参数及效果如下图。 31、创建色阶调整图层,增加明暗对比,参数及效果如下图。 32、新建一个图层
 爱你不要你
爱你不要你
推荐文章
-
 Photoshop使用通道工具抠出可爱的狗狗2020-03-15
Photoshop使用通道工具抠出可爱的狗狗2020-03-15
-
 Photoshop使用通道工具抠出逆光美女2020-03-08
Photoshop使用通道工具抠出逆光美女2020-03-08
-
 抠图教程:详解5种PS经典的抠图方法2019-08-29
抠图教程:详解5种PS经典的抠图方法2019-08-29
-
 Photoshop巧用通道超精细的抠儿童头发丝教程2015-05-20
Photoshop巧用通道超精细的抠儿童头发丝教程2015-05-20
-
 Photoshop完美抠出穿婚纱的新娘照片2013-11-07
Photoshop完美抠出穿婚纱的新娘照片2013-11-07
-
 Photoshop使用通道混合器给狗狗抠图2012-10-25
Photoshop使用通道混合器给狗狗抠图2012-10-25
-
 Photoshop给头发蓬松的孩子抠图并合成2012-06-19
Photoshop给头发蓬松的孩子抠图并合成2012-06-19
-
 Photoshop给白色婚纱抠图并合成到风景照中2012-06-14
Photoshop给白色婚纱抠图并合成到风景照中2012-06-14
-
 Photoshop详细讲解钢笔工具在抠图中的使用2011-08-30
Photoshop详细讲解钢笔工具在抠图中的使用2011-08-30
-
 Photoshop抠图教程:抠出飘逸长发美女2011-03-30
Photoshop抠图教程:抠出飘逸长发美女2011-03-30
热门文章
-
 Photoshop快速抠出卷发的美女人像2021-03-04
Photoshop快速抠出卷发的美女人像2021-03-04
-
 Photoshop快速抠出卷发的美女人像
相关文章1722021-03-04
Photoshop快速抠出卷发的美女人像
相关文章1722021-03-04
-
 Photoshop抠出倒酒效果的玻璃杯
相关文章28452020-03-17
Photoshop抠出倒酒效果的玻璃杯
相关文章28452020-03-17
-
 Photoshop快速抠出篮子里的猫咪
相关文章13292020-03-09
Photoshop快速抠出篮子里的猫咪
相关文章13292020-03-09
-
 头发抠图:用PS快速的抠出人像头发
相关文章15692019-12-26
头发抠图:用PS快速的抠出人像头发
相关文章15692019-12-26
-
 植物教程:用PS的钢笔工具快速抠出植物
相关文章19722019-11-05
植物教程:用PS的钢笔工具快速抠出植物
相关文章19722019-11-05
-
 抠图教程:用PS完美抠出透明玻璃水壶
相关文章36022019-10-21
抠图教程:用PS完美抠出透明玻璃水壶
相关文章36022019-10-21
-
 抠图教程:详解5种PS经典的抠图方法
相关文章68872019-08-29
抠图教程:详解5种PS经典的抠图方法
相关文章68872019-08-29
-
 抠图教程:用PS快速抠出人物毛发效果
相关文章17242019-08-21
抠图教程:用PS快速抠出人物毛发效果
相关文章17242019-08-21