Photoshop制作凹陷效果的LOGO展示效果
文章来源于 站酷,感谢作者 PS平面设计11 给我们带来经精彩的文章!教程所需要的素材:LOGO刻印效果PS教程素材
先看看效果图

1、如何以正确的视角来创建一个对象
步骤1:下载纸张纹理素材,并用Photoshop打开它。

第2步:下载透视图像素材并用Photoshop打开。

第3步:选择顶部菜单中的选择>全部,然后选择编辑>复制将选择复制到剪贴板。返回到背景文档,然后在顶部菜单中选择 编辑>粘贴将透视图像粘贴 到背景上。通过双击直接在图层面板中的图层名称并将其更改为“Perspective-image” 【透视图层】来重命名该图层 。

步骤4:将前景色设置为橙色(与黑色不同的任何颜色都是好的)。
选择矩形工具,将光标移到画布上然后单击。您将打开一个小对话框,允许您为新形状输入精确的尺寸。输入1317 x 947像素,然后单击确定。通过直接双击图层面板中的图层 名称并将其更改为“ Smart Object ” 来重命名该图层 。
选择“ Smart Object ”图层后,在顶部菜单中选择 图层>智能对象>转换为智能对象。

第5步:选择 编辑>变换>比例。
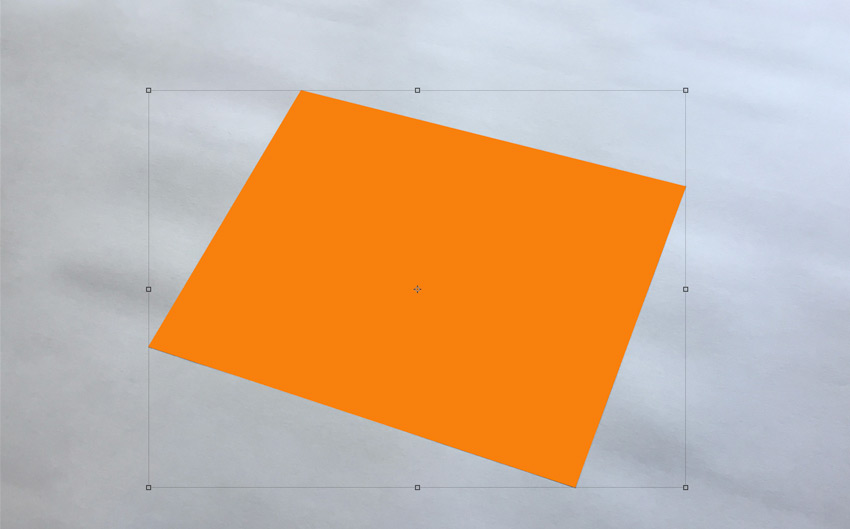
如果仔细观察,矩形周围会出现一个薄边框。我们还可以在顶部中心,底部中心,左边中心和右边中心看到一个小广场,以及四个角落中的每一个的正方形。这些小方块被称为“手柄”,我们可以简单地通过拖动这些手柄来转换包围盒内的任何东西。在这个步骤中,我们只使用边界框角上的手柄来转换矩形是非常重要的。
将鼠标光标移到右上角的手柄上,按住 键盘上的 Command按钮(光标将变成一个白色的小箭头),然后点击并拖动手柄,直到触摸右上角的手柄与您的鼠标光标的黑色透视正方形:

第6步:继续拖动手柄以覆盖橙色矩形的整个黑色区域:

第七步:现在我们不再需要“ 透视 ”图层,所以我们可以通过在“ 图层” 面板中选择它并选择“ 图层”>“删除”>“图层 ”来将其删除。从现在开始,我们放入智能物体的所有东西都将呈现橙色矩形的角度。

 爱你不要你
爱你不要你
-
 Photoshop制作唯美可爱的女生头像照片2020-03-17
Photoshop制作唯美可爱的女生头像照片2020-03-17
-
 Photoshop快速给人物添加火焰燃烧效果2020-03-12
Photoshop快速给人物添加火焰燃烧效果2020-03-12
-
 Photoshop调出人物写真甜美通透艺术效果2020-03-06
Photoshop调出人物写真甜美通透艺术效果2020-03-06
-
 Photoshop保留质感修出古铜色人像皮肤2020-03-06
Photoshop保留质感修出古铜色人像皮肤2020-03-06
-
 Photoshop制作模特人像柔润的头发效果2020-03-04
Photoshop制作模特人像柔润的头发效果2020-03-04
-
 古风效果:用PS调出外景人像中国风意境效果2019-11-08
古风效果:用PS调出外景人像中国风意境效果2019-11-08
-
 插画效果:用PS把风景照片转插画效果2019-10-21
插画效果:用PS把风景照片转插画效果2019-10-21
-
 胶片效果:用PS调出人像复古胶片效果2019-08-02
胶片效果:用PS调出人像复古胶片效果2019-08-02
-
 素描效果:用PS制作人像彩色铅笔画效果2019-07-12
素描效果:用PS制作人像彩色铅笔画效果2019-07-12
-
 后期精修:用PS给人物皮肤均匀的磨皮2019-05-10
后期精修:用PS给人物皮肤均匀的磨皮2019-05-10
-
 Photoshop利用素材制作炫丽的科技背景2021-03-11
Photoshop利用素材制作炫丽的科技背景2021-03-11
-
 Photoshop使用中性灰磨皮法给人像精修2021-02-23
Photoshop使用中性灰磨皮法给人像精修2021-02-23
-
 Photoshop制作水彩风格的风景图2021-03-10
Photoshop制作水彩风格的风景图2021-03-10
-
 Photoshop制作创意的文字排版人像效果2021-03-09
Photoshop制作创意的文字排版人像效果2021-03-09
-
 Photoshop制作逼真的投影效果2021-03-11
Photoshop制作逼真的投影效果2021-03-11
-
 Photoshop制作故障干扰艺术效果2021-03-09
Photoshop制作故障干扰艺术效果2021-03-09
-
 Photoshop制作被切割的易拉罐效果图2021-03-10
Photoshop制作被切割的易拉罐效果图2021-03-10
-
 Photoshop制作人物支离破碎的打散效果2021-03-10
Photoshop制作人物支离破碎的打散效果2021-03-10
-
 Photoshop制作逼真的投影效果
相关文章1362021-03-11
Photoshop制作逼真的投影效果
相关文章1362021-03-11
-
 Photoshop利用素材制作炫丽的科技背景
相关文章2062021-03-11
Photoshop利用素材制作炫丽的科技背景
相关文章2062021-03-11
-
 Photoshop制作人物支离破碎的打散效果
相关文章752021-03-10
Photoshop制作人物支离破碎的打散效果
相关文章752021-03-10
-
 Photoshop制作被切割的易拉罐效果图
相关文章852021-03-10
Photoshop制作被切割的易拉罐效果图
相关文章852021-03-10
-
 Photoshop制作水彩风格的风景图
相关文章1832021-03-10
Photoshop制作水彩风格的风景图
相关文章1832021-03-10
-
 Photoshop制作创意的文字排版人像效果
相关文章1802021-03-09
Photoshop制作创意的文字排版人像效果
相关文章1802021-03-09
-
 Photoshop制作故障干扰艺术效果
相关文章1032021-03-09
Photoshop制作故障干扰艺术效果
相关文章1032021-03-09
-
 Photoshop快速制作数码照片柔焦艺术效果
相关文章6332020-10-10
Photoshop快速制作数码照片柔焦艺术效果
相关文章6332020-10-10
