Photoshop绘制科技感十足的网页立体插画(3)
文章来源于 UI中国,感谢作者 设计遇上思想 给我们带来经精彩的文章!设计教程/PS教程/设计教程2018-06-12
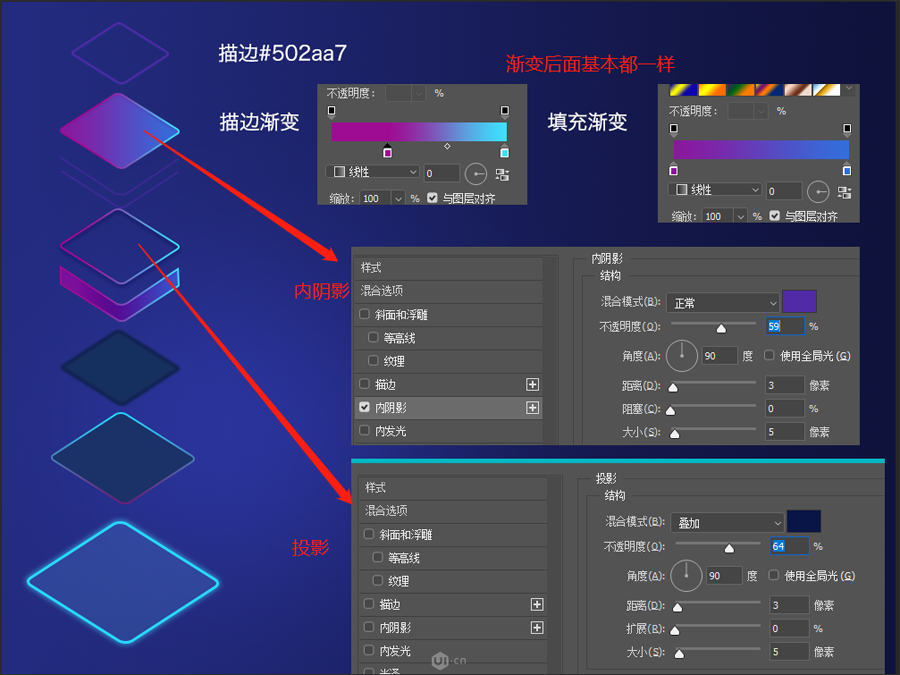
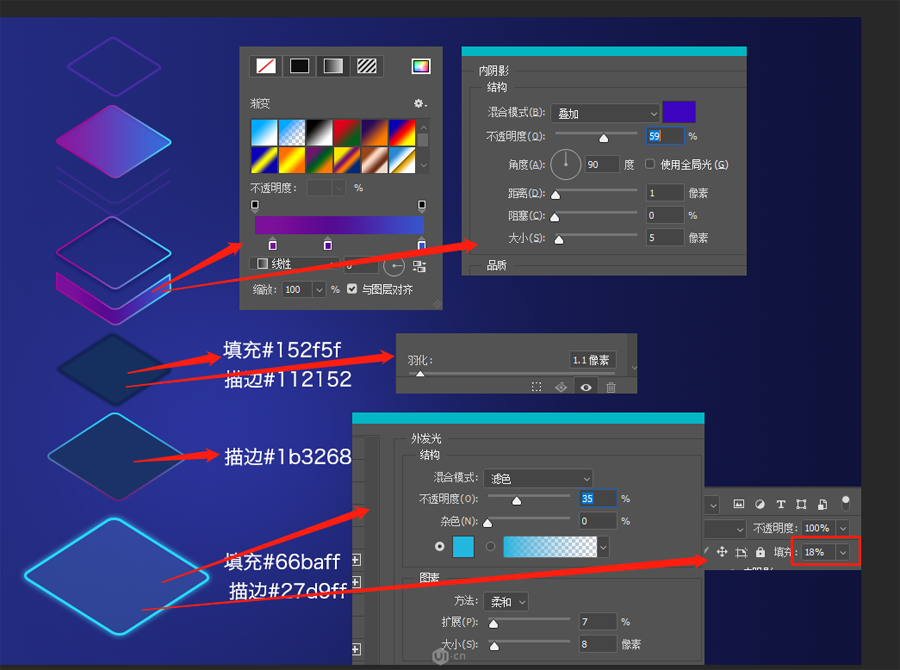
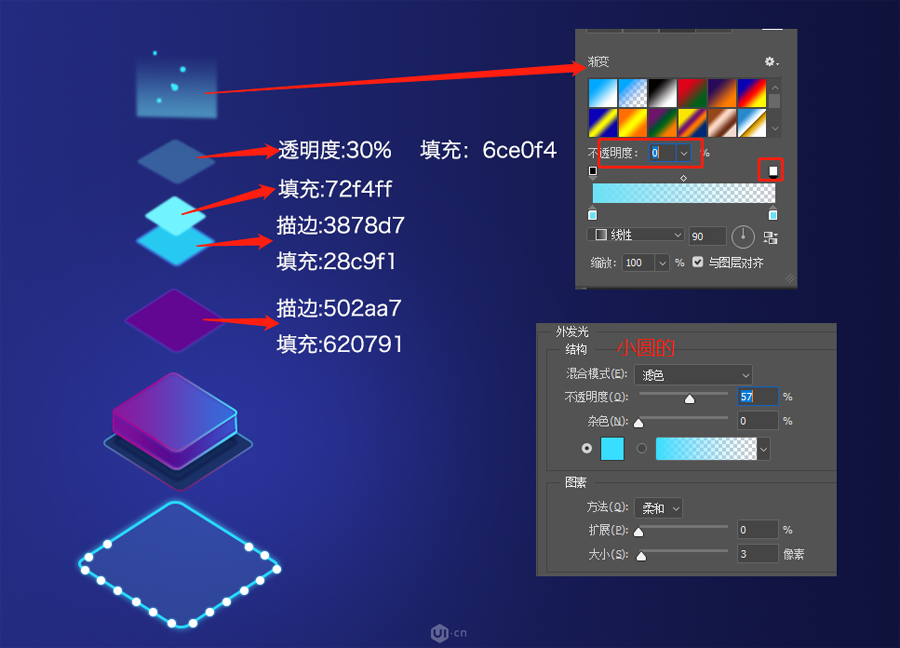
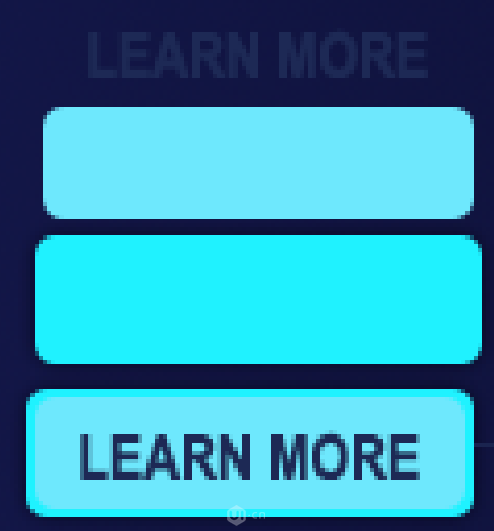
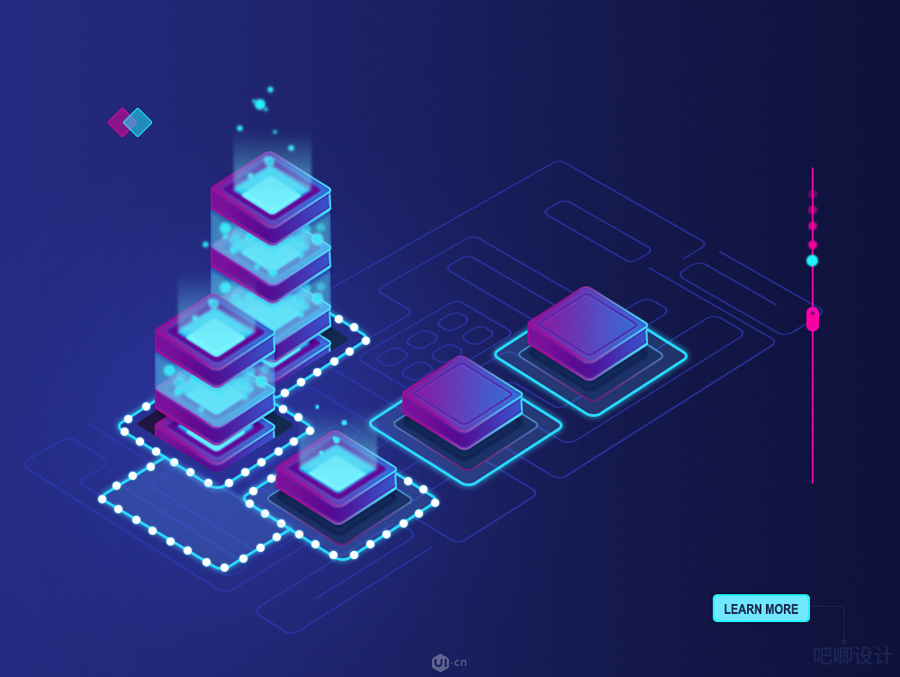
step4:立体的图了,这个我们需要先把层分出来,就跟刚刚对整个画面分层是一样的道理,先来看第一个。 将元素组合起来,就是模型01的样式了。 接下来看一下有光的效果的是拆分。 剩下的就是叠加上去,凹进去的可以
 情非得已
情非得已
推荐文章
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
热门文章
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 Photoshop设计猕猴桃风格的APP图标
相关文章2212021-03-10
Photoshop设计猕猴桃风格的APP图标
相关文章2212021-03-10
-
 Photoshop制作立体风格的国庆节海报
相关文章7132020-10-10
Photoshop制作立体风格的国庆节海报
相关文章7132020-10-10
-
 立体海报:用PS设计立体文字海报教程
相关文章31452019-11-01
立体海报:用PS设计立体文字海报教程
相关文章31452019-11-01
-
 立体海报:用PS制作创意的山川海报
相关文章20852019-05-22
立体海报:用PS制作创意的山川海报
相关文章20852019-05-22
-
 字母人像:用PS结合AI绘制人像插画教程
相关文章7542019-03-14
字母人像:用PS结合AI绘制人像插画教程
相关文章7542019-03-14
-
 立体海报:巧用PS的3D功能制作立体海报
相关文章5522018-12-25
立体海报:巧用PS的3D功能制作立体海报
相关文章5522018-12-25
-
 Photoshop制作立体质感的下载图标教程
相关文章12192018-10-22
Photoshop制作立体质感的下载图标教程
相关文章12192018-10-22
-
 Photoshop设计立体折纸风格的字母海报
相关文章18272018-09-20
Photoshop设计立体折纸风格的字母海报
相关文章18272018-09-20