Photoshop巧用渐变工具制作抽象纸艺图案
文章来源于 ifeiwu,感谢作者 飞屋睿 给我们带来经精彩的文章!阶梯渐变是以纯色作为填色的方式来进行阶梯状的递增或者递减表现形态,这组纯色一般来说是在一个小范围的色域内进行过度,通常是邻近色系之间的过度。
这一次我们就通过制作一个纸艺图案的造型来讲解阶梯渐变,除了感受渐变以外,纸艺图案的造型最重要是找到图层间的重叠关系。
先看看效果图

下面是教程

视频播放
播放地址:
一、制作渐变色板
邻近色的过度也可以从三个色彩属性上进行对比:色相、饱和度、明度。由于是纯色填色,因此每个色彩之间就要通过色彩间的关系来表现渐变感,最重要是一个变化的感觉。
我最喜欢用的还是用AI来制作这类渐变的配色色板,当然纸艺造型要表现的色彩间的关系,也需要在色板中表现出来,因此这时的配色色板制作要稍微复杂一点。
STEP 01
打开AI,在新建文档中绘制一个圆形,然后给这个圆形填充浅紫色#b6c9fc,以这个颜色作为基础来进行创作。然后复制5个圆。单击圆形右键,进入移动工具,
垂直:0 水平:150px
然后单击复制。这时出现第2个圆,然后依次利用CTRL+D重复上一步的操作。

STEP 02
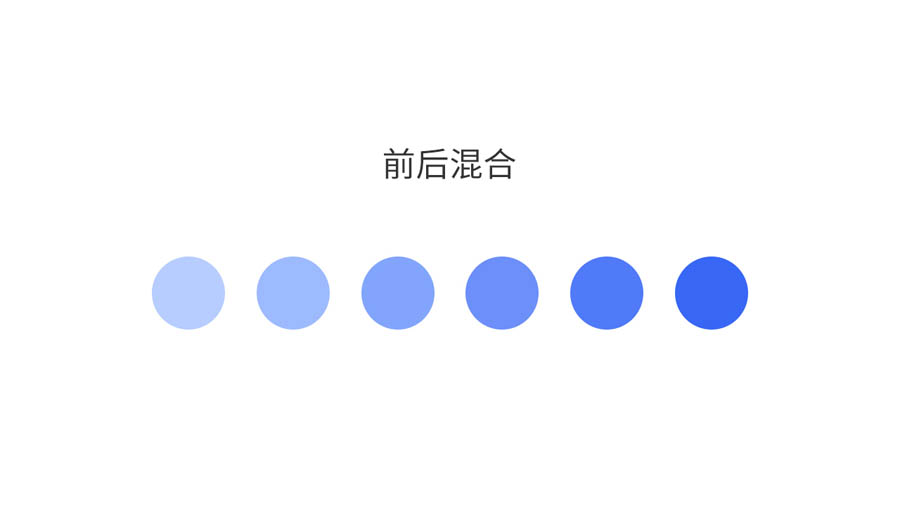
将最末尾的圆的色彩填充为#3c5fef,然后进入编辑颜色>前后混合,就能得到我们的色板。这时把这些这些圆形的色块靠拢,看看这样的效果是否合适(比如色彩之间如果间隔不明显,就要重新拉开色彩之间的差距,如果色彩差距太大,又会有显不出缓慢的变化,倒像是一种突变了)。

二、绘制图案基础形
我们这次要绘制的纸艺造型,是一个抽象的图案。我建议大家可以先画草图,再开始进行绘制。
在这里最终我们是在一个矩形的边框中创作,因此我们可以先把这个矩形画出来,然后放置在上方,作为边框存在,让我们看到矩形内的造型效果。
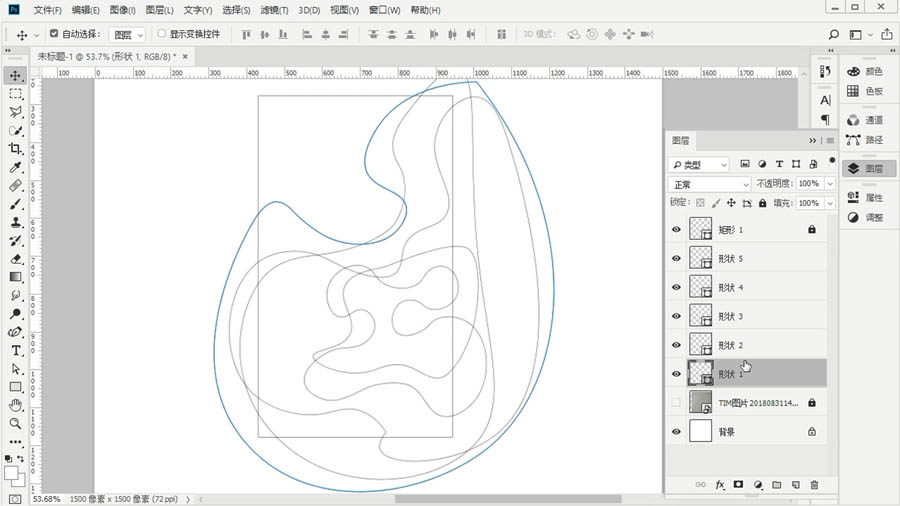
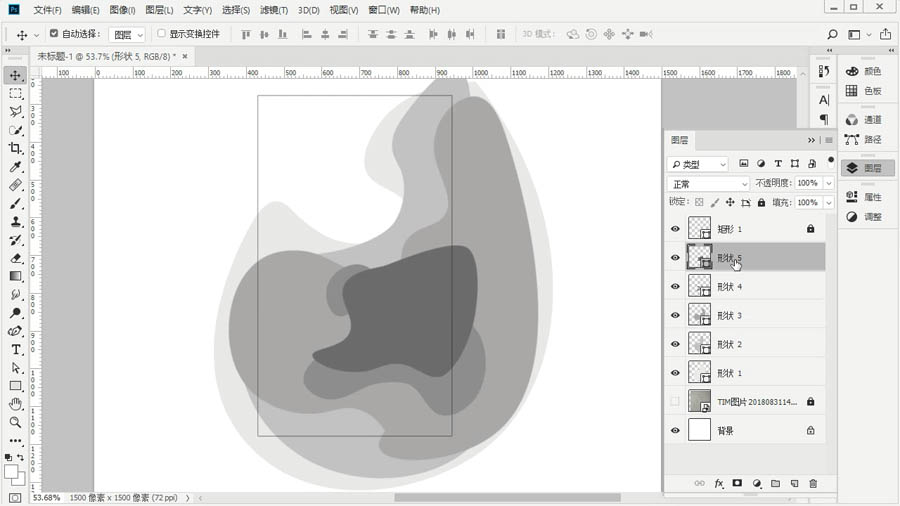
STEP 03
在PS中通过钢笔工具进行绘制,大家可以用以前我们熟悉的普通的钢笔工具,还可以用到弯度钢笔工具。弯度钢笔工具少了控制杆,利用锚点彼此间的关系平衡,反而能容易得出非常平滑的弧度效果。
绘制过程中,首先要明确每一块形状与其他形状之间的重叠关系。因为我们要模拟纸张的重叠效果,那么最上层的也就是最大的这块形状,以此类推。


 情非得已
情非得已
-
 Photoshop制作唯美可爱的女生头像照片2020-03-17
Photoshop制作唯美可爱的女生头像照片2020-03-17
-
 Photoshop快速给人物添加火焰燃烧效果2020-03-12
Photoshop快速给人物添加火焰燃烧效果2020-03-12
-
 Photoshop调出人物写真甜美通透艺术效果2020-03-06
Photoshop调出人物写真甜美通透艺术效果2020-03-06
-
 Photoshop保留质感修出古铜色人像皮肤2020-03-06
Photoshop保留质感修出古铜色人像皮肤2020-03-06
-
 Photoshop制作模特人像柔润的头发效果2020-03-04
Photoshop制作模特人像柔润的头发效果2020-03-04
-
 古风效果:用PS调出外景人像中国风意境效果2019-11-08
古风效果:用PS调出外景人像中国风意境效果2019-11-08
-
 插画效果:用PS把风景照片转插画效果2019-10-21
插画效果:用PS把风景照片转插画效果2019-10-21
-
 胶片效果:用PS调出人像复古胶片效果2019-08-02
胶片效果:用PS调出人像复古胶片效果2019-08-02
-
 素描效果:用PS制作人像彩色铅笔画效果2019-07-12
素描效果:用PS制作人像彩色铅笔画效果2019-07-12
-
 后期精修:用PS给人物皮肤均匀的磨皮2019-05-10
后期精修:用PS给人物皮肤均匀的磨皮2019-05-10
-
 Photoshop利用素材制作炫丽的科技背景2021-03-11
Photoshop利用素材制作炫丽的科技背景2021-03-11
-
 Photoshop使用中性灰磨皮法给人像精修2021-02-23
Photoshop使用中性灰磨皮法给人像精修2021-02-23
-
 Photoshop制作水彩风格的风景图2021-03-10
Photoshop制作水彩风格的风景图2021-03-10
-
 Photoshop制作创意的文字排版人像效果2021-03-09
Photoshop制作创意的文字排版人像效果2021-03-09
-
 Photoshop制作逼真的投影效果2021-03-11
Photoshop制作逼真的投影效果2021-03-11
-
 Photoshop制作故障干扰艺术效果2021-03-09
Photoshop制作故障干扰艺术效果2021-03-09
-
 Photoshop制作被切割的易拉罐效果图2021-03-10
Photoshop制作被切割的易拉罐效果图2021-03-10
-
 Photoshop制作人物支离破碎的打散效果2021-03-10
Photoshop制作人物支离破碎的打散效果2021-03-10
-
 Photoshop制作逼真的投影效果
相关文章1362021-03-11
Photoshop制作逼真的投影效果
相关文章1362021-03-11
-
 Photoshop利用素材制作炫丽的科技背景
相关文章2062021-03-11
Photoshop利用素材制作炫丽的科技背景
相关文章2062021-03-11
-
 Photoshop制作人物支离破碎的打散效果
相关文章752021-03-10
Photoshop制作人物支离破碎的打散效果
相关文章752021-03-10
-
 Photoshop制作被切割的易拉罐效果图
相关文章852021-03-10
Photoshop制作被切割的易拉罐效果图
相关文章852021-03-10
-
 Photoshop制作水彩风格的风景图
相关文章1832021-03-10
Photoshop制作水彩风格的风景图
相关文章1832021-03-10
-
 Photoshop制作创意的文字排版人像效果
相关文章1802021-03-09
Photoshop制作创意的文字排版人像效果
相关文章1802021-03-09
-
 Photoshop制作故障干扰艺术效果
相关文章1032021-03-09
Photoshop制作故障干扰艺术效果
相关文章1032021-03-09
-
 Photoshop快速制作数码照片柔焦艺术效果
相关文章6332020-10-10
Photoshop快速制作数码照片柔焦艺术效果
相关文章6332020-10-10
