设计图标:用PS设计拟物风格的APP图标(7)
文章来源于 优设,感谢作者 吃喝玩乐团团长 给我们带来经精彩的文章!设计教程/PS教程/设计教程2019-08-05
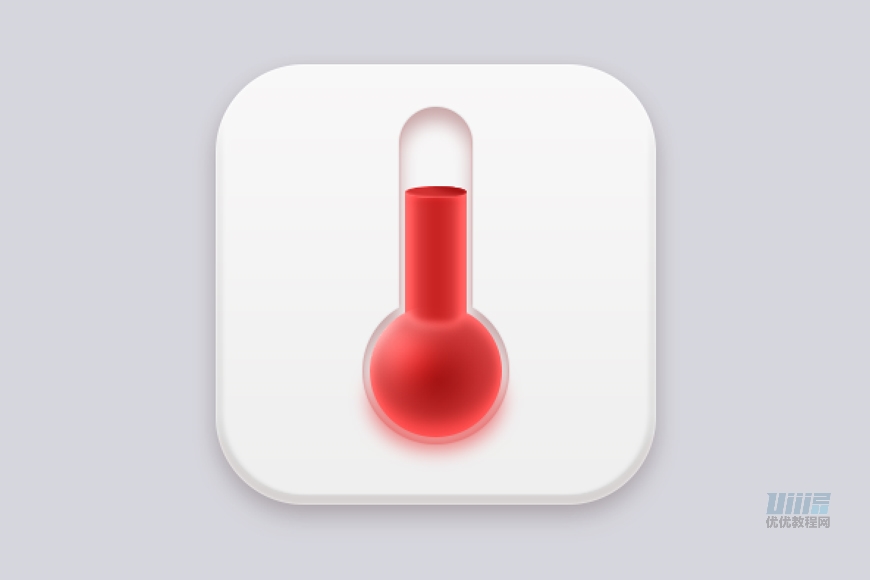
液体顶:创建一个428 px的椭圆;颜色#d13131,添加图层样式 液体顶-暗部:将液体管复制一层,颜色修改为#9e1717,添加蒙版将左侧部分稍稍擦去,添加图层样式 液体球:创建一个9090 px的圆形,添加图层样式(注意调整
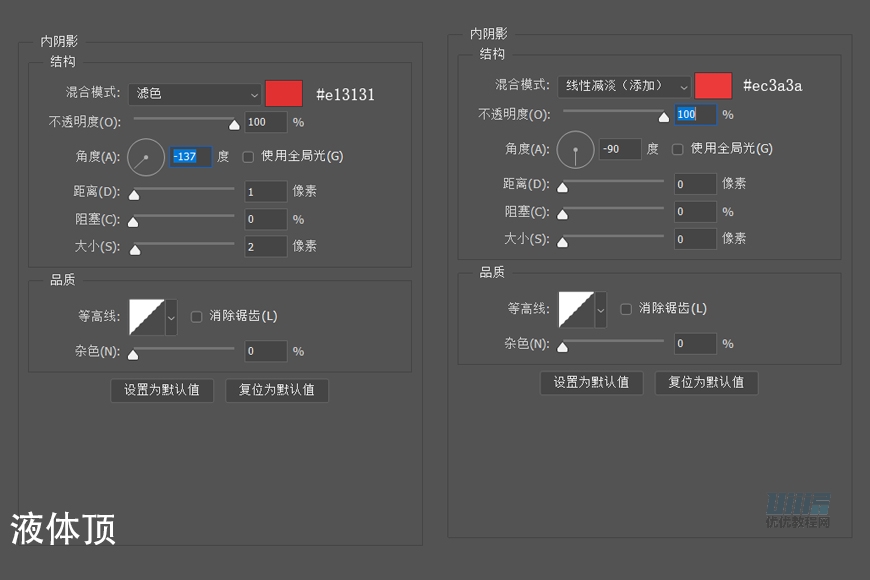
液体顶:创建一个42×8 px的椭圆;颜色#d13131,添加图层样式

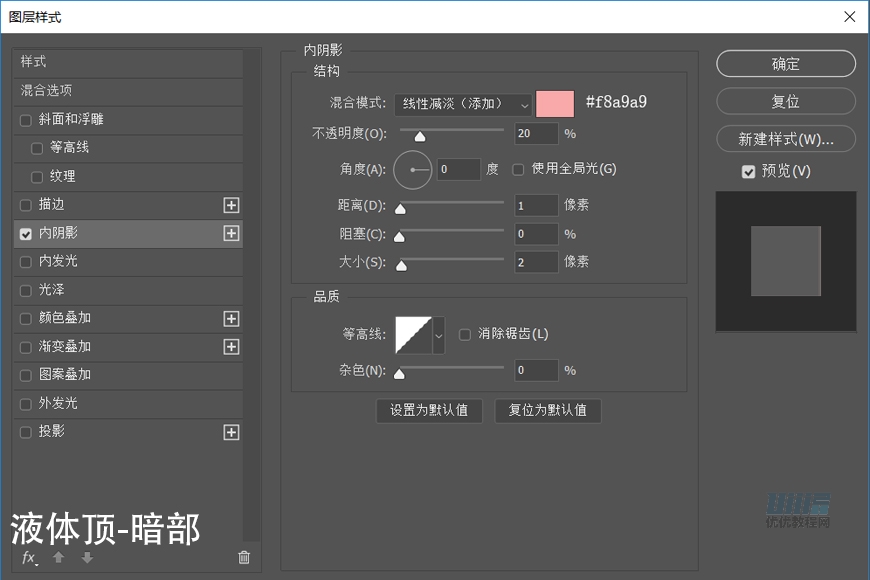
液体顶-暗部:将液体管复制一层,颜色修改为#9e1717,添加蒙版将左侧部分稍稍擦去,添加图层样式

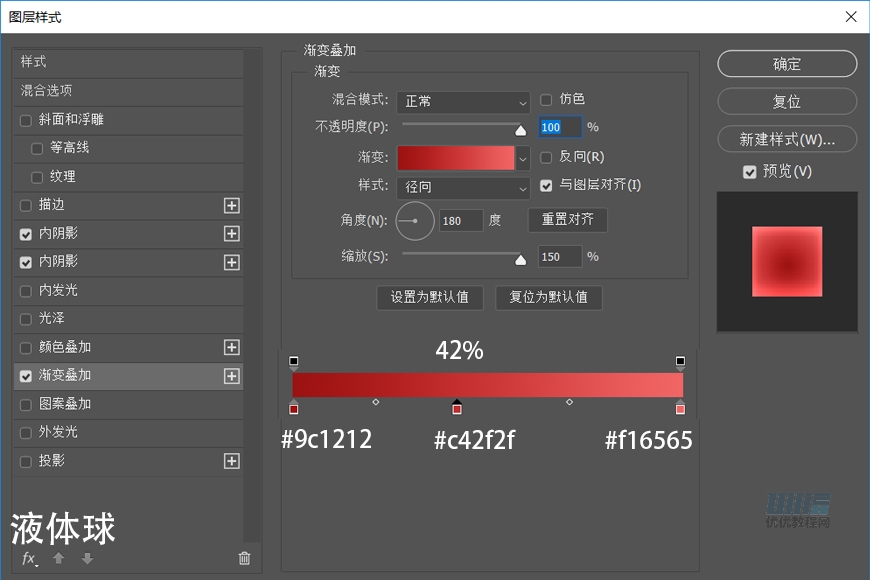
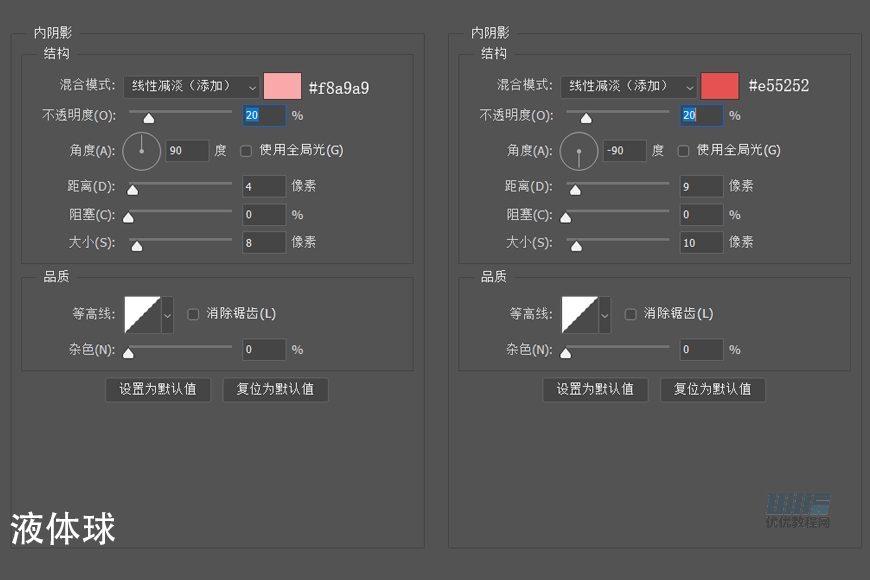
液体球:创建一个90×90 px的圆形,添加图层样式(注意调整渐变的位置),之后添加蒙版,再上方擦出一个小口子,使它和【液体管】放在一起的时候看起来更自然


液体球-高光:CTRL+左键点击【液体球】图层缩略图得到选区,新建空白图层;用柔边圆画笔在选区左上角的位置轻轻拍一下,图层模式改为叠加,不透明度和填充看情况适当调整。
液体球-投影:创建一个90x70px大小的椭圆,颜色#e83333,调整羽化值6.2,不透明度60%。

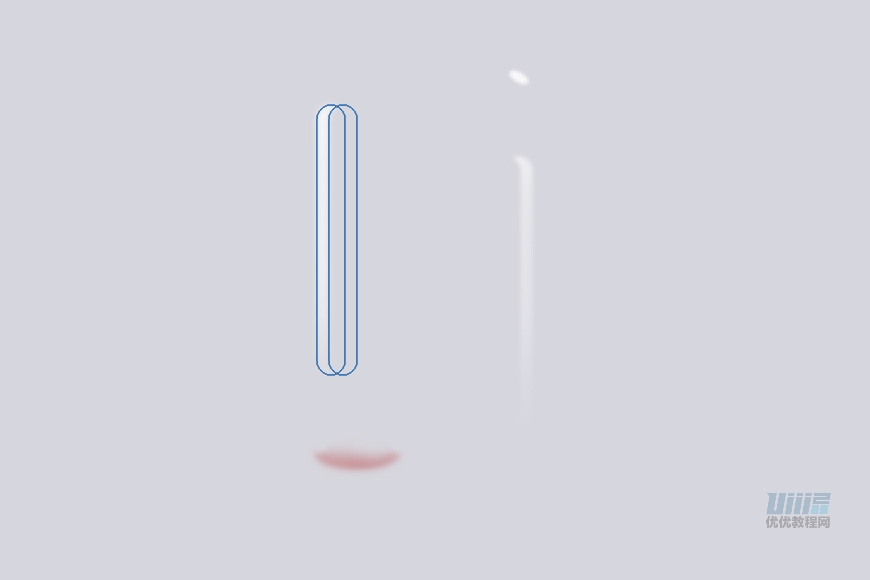
步骤 03 制作玻璃管高光部分
先制作左侧部分,新建14×135 px大小的圆角矩形两个,圆角半径拉满,颜色#ffffff
调整位置,布尔运算减去顶层形状,添加蒙版,将边缘部分擦得柔和一些
然后复制一层,水平翻转,将不透明度调为75%,这样就把右边的也做好了
然后做一个小小的椭圆,调整一下不透明度和羽化值,最后把文字和刻度加上就制作完成了


结语
本期教程到这里就结束了,希望大家在练习过程中多思考、理解制作思路和操作方法,活学活用。
 情非得已
情非得已
推荐文章
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
热门文章
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 Photoshop设计猕猴桃风格的APP图标
相关文章2212021-03-10
Photoshop设计猕猴桃风格的APP图标
相关文章2212021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标
相关文章2102021-03-09
Photoshop制作逼真的毛玻璃质感图标
相关文章2102021-03-09
-
 Photoshop设计撕纸特效的人物海报教程
相关文章16362020-10-28
Photoshop设计撕纸特效的人物海报教程
相关文章16362020-10-28
-
 Photoshop制作立体风格的国庆节海报
相关文章7132020-10-10
Photoshop制作立体风格的国庆节海报
相关文章7132020-10-10
-
 Photoshop制作时尚大气的足球比赛海报
相关文章11832020-07-09
Photoshop制作时尚大气的足球比赛海报
相关文章11832020-07-09
-
 Photoshop合成加勒比海盗风格电影海报
相关文章17202020-04-02
Photoshop合成加勒比海盗风格电影海报
相关文章17202020-04-02
-
 Photoshop制作花朵穿插文字海报教程
相关文章24942020-04-02
Photoshop制作花朵穿插文字海报教程
相关文章24942020-04-02
-
 Photoshop设计撕纸特效的人像海报
相关文章25062020-03-27
Photoshop设计撕纸特效的人像海报
相关文章25062020-03-27
