图标设计:用PS制作中国风圆形APP图标(5)
文章来源于 优设,感谢作者 momo 给我们带来经精彩的文章!设计教程/PS教程/设计教程2019-11-01
步骤 21 竹节由4部分组成。 ①:10.0134.47px矩形,颜色填充为# 147b45; ②:略小于矩形的圆角矩形,颜色填充为# 0ea556; ③:10.011.43px的圆,颜色填充为# 005428; ④:10.012.39px的圆,颜色填充为# 005428。 复
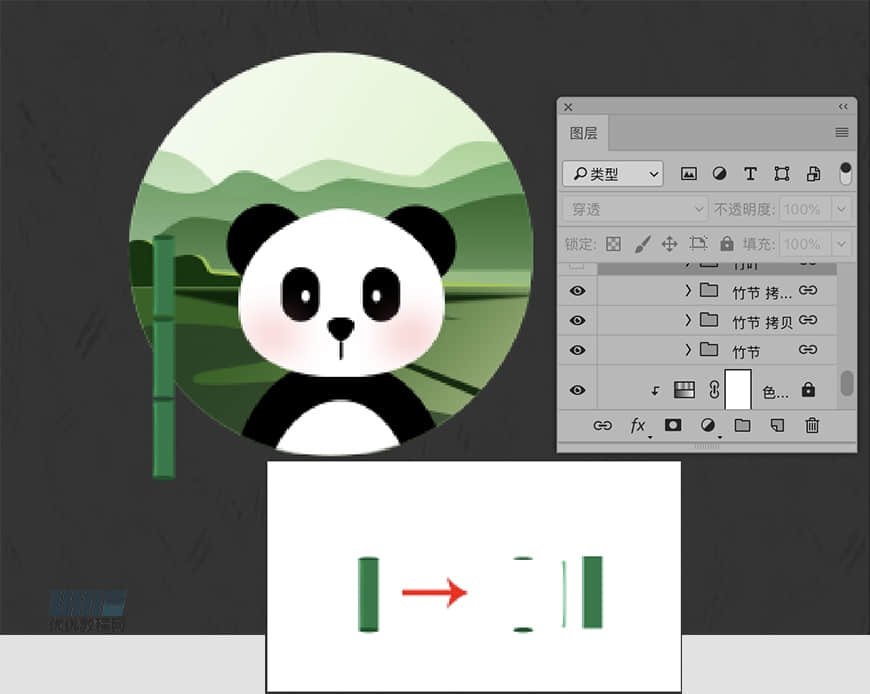
步骤 21
竹节由4部分组成。
①:10.01×34.47px矩形,颜色填充为# 147b45;
②:略小于矩形的圆角矩形,颜色填充为# 0ea556;
③:10.01×1.43px的圆,颜色填充为# 005428;
④:10.01×2.39px的圆,颜色填充为# 005428。
复制两层,并移动位置。

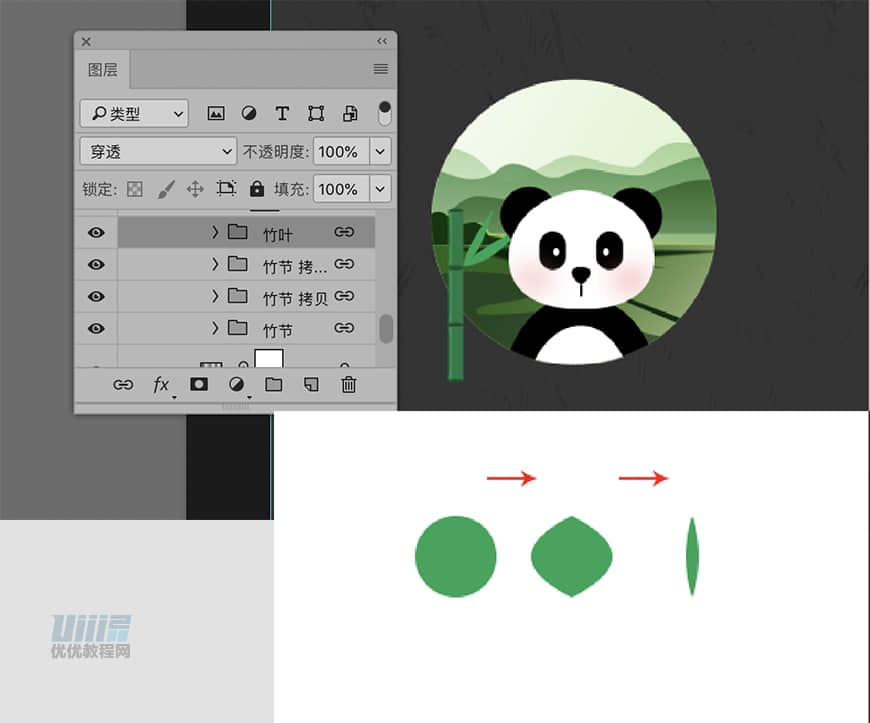
步骤 22
新建圆,颜色填充为#0ea556,使用转换点工具,将上下圆角改为尖角,Ctrl+T改变宽度,旋转角度,命名为“竹叶“。复制一层,旋转角度,重命名为”竹叶2“。

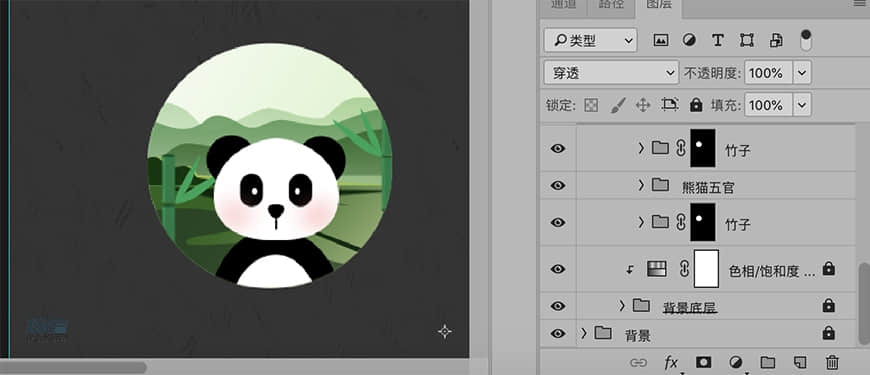
步骤 23
“竹叶“和”竹节“打组,明明为”竹子“调整图层位置,放置图层”耳朵“下面。Ctrl+鼠标点击图层面板上的“底圆”缩略图,选中“竹子”,再点击图层面板下面的“添加矢量蒙版”。
复制”竹子“图层,删除蒙版,重命名为”竹子2“,等比缩小“竹子2“,将”竹子2“中的“竹叶“调整位置。移动”竹子2“位置。Ctrl+鼠标点击图层面板上的“底圆”缩略图,选中“竹子2”,再点击图层面板下面的“添加矢量蒙版”。

步骤 24
除大背景图层外的所有图层打组,明明为“熊猫“。这样,一个中国标志图标就完成了。相同的思路,继续制作出其他的主题图标,就可以变成一组完整的主题图标啦。

 情非得已
情非得已
推荐文章
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
热门文章
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸
相关文章652021-03-16
Photoshop结合AI制作炫酷的手机贴纸
相关文章652021-03-16
-
 Photoshop结合AI制作抽象动感的丝带
相关文章1822021-03-16
Photoshop结合AI制作抽象动感的丝带
相关文章1822021-03-16
-
 Photoshop设计猕猴桃风格的APP图标
相关文章2212021-03-10
Photoshop设计猕猴桃风格的APP图标
相关文章2212021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标
相关文章2102021-03-09
Photoshop制作逼真的毛玻璃质感图标
相关文章2102021-03-09
-
 Photoshop设计撕纸特效的人物海报教程
相关文章16362020-10-28
Photoshop设计撕纸特效的人物海报教程
相关文章16362020-10-28
-
 Photoshop结合AI制作炫丽的网格效果
相关文章10302020-10-28
Photoshop结合AI制作炫丽的网格效果
相关文章10302020-10-28
-
 Photoshop制作立体风格的国庆节海报
相关文章7132020-10-10
Photoshop制作立体风格的国庆节海报
相关文章7132020-10-10
-
 Photoshop制作时尚大气的足球比赛海报
相关文章11832020-07-09
Photoshop制作时尚大气的足球比赛海报
相关文章11832020-07-09
