Illustrator设计矢量精致图标步骤详解(2)
文章来源于 思缘论坛,感谢作者 情非得已 给我们带来经精彩的文章!7.随后我们用渐变色给这个图形上色,用 Gradient 面板设计渐变颜色,用 Swatch 面板调整颜色,这里采用的是线型(linear)渐变,假设光源来自左上角,这将是后面所有图标上色的依据。

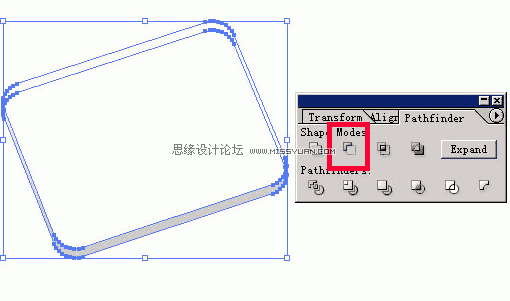
8.把此图形复制一遍,按图中方式排列,同时选中两个图形,然后调出 Pathfinder 面板, 使用 Subtract form sharp area 制作出此图形的立体厚度。然后可以点击 Expand 按钮展开此合并图形。

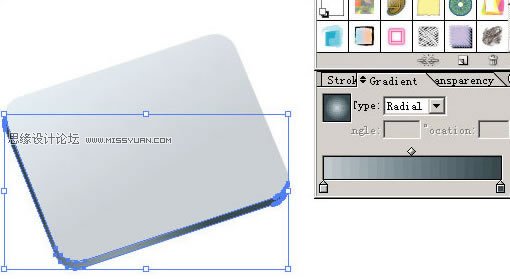
9.随后我们给这个图形也上色,同样使 G radient 面板,在这里我采用的圆行渐变模式。

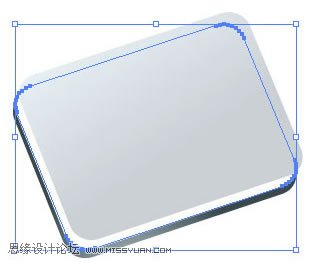
10.这一步我们准备为这个“面板”增加一些高光。先复制一个同样的图形填充为白色置于此“面板”下方。

11.随后再复制一个同样的图形置此“面板”上方,并适当缩小一些,采用黑白两色线性渐变填充。

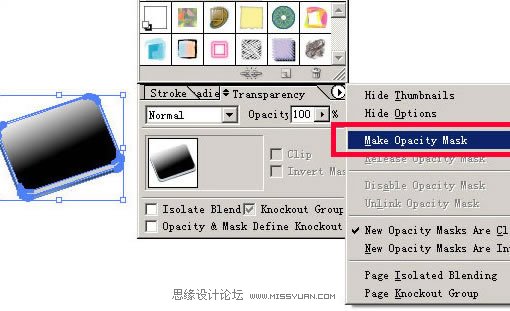
12.随后同时选中此黑白渐变图形以及下面的“面板”图形,打开 Transparncy 面板,点击面板右下方的小箭头在弹出菜单中使 用 Make Opacity Mask

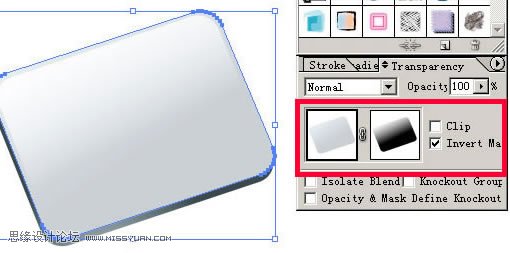
13.同时取消 Clip 选中状态,并勾选 Invert Mask 选项,这样我们就为这个“面板”图形增加了一个透明蔗遮罩,在这种状态下,黑白渐变图形(已被作为 Opacity Mask 中的图形)黑色部分表示了被遮物体(面板)的透明部分,所以刚才我们为“面板”下方添加的同样大小的白色图形是为了怕背景是有色的或是下方还会有其他物体从透明的“面板”透出。编辑 Opacity Mask 中的物体需要点击 Transparency 面板中的 Opacity Mask 区域再进行编辑。

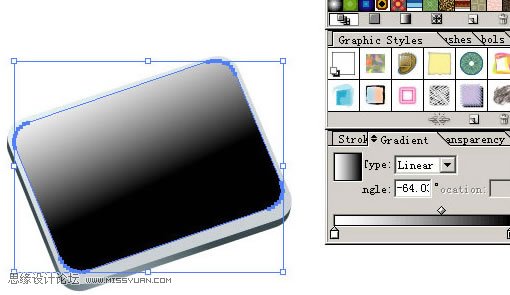
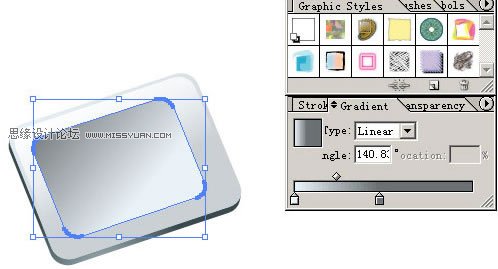
14.下面开始为这个面板添加一个屏幕。复制一个图形置于“面板”上方,大小如图,也采用线性渐变,因为光照方向原因。注意深色和浅色的方向和“面板”方面:我们在这里做个凹槽效果。

 情非得已
情非得已
-
 Illustrator绘制扁平化风格的建筑图2020-03-19
Illustrator绘制扁平化风格的建筑图2020-03-19
-
 Illustrator制作扁平化风格的电视机2020-03-18
Illustrator制作扁平化风格的电视机2020-03-18
-
 Illustrator绘制渐变风格的建筑场景插画2020-03-12
Illustrator绘制渐变风格的建筑场景插画2020-03-12
-
 佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
-
 插画设计:AI绘制复古风格的宇航员海报2019-01-24
插画设计:AI绘制复古风格的宇航员海报2019-01-24
-
 房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
-
 圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
-
 灯塔绘制:AI绘制的灯塔插画2019-01-21
灯塔绘制:AI绘制的灯塔插画2019-01-21
-
 时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
-
 扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
-
 Illustrator制作复古风格的邮票效果2021-03-10
Illustrator制作复古风格的邮票效果2021-03-10
-
 标志设计:用AI制作2.5D风格的LOGO图标
相关文章26042019-04-16
标志设计:用AI制作2.5D风格的LOGO图标
相关文章26042019-04-16
-
 透视网格:详解AI中的透视网格及使用方法
相关文章18082019-04-14
透视网格:详解AI中的透视网格及使用方法
相关文章18082019-04-14
-
 城市图标:用AI软件制作描边城市图形
相关文章7762019-03-19
城市图标:用AI软件制作描边城市图形
相关文章7762019-03-19
-
 可爱图标:用AI制作细描边风人物教程
相关文章6802019-03-19
可爱图标:用AI制作细描边风人物教程
相关文章6802019-03-19
-
 图标设计:使用AI绘制扁平化快餐图标
相关文章5472019-02-21
图标设计:使用AI绘制扁平化快餐图标
相关文章5472019-02-21
-
 立体图标:用AI绘制2.5D等距立体图标
相关文章3472019-02-21
立体图标:用AI绘制2.5D等距立体图标
相关文章3472019-02-21
-
 详解AI网格渐变和混合渐变原理及使用
相关文章17512019-01-26
详解AI网格渐变和混合渐变原理及使用
相关文章17512019-01-26
-
 渐变技巧:详解AI基础渐变的原理及使用
相关文章14482019-01-26
渐变技巧:详解AI基础渐变的原理及使用
相关文章14482019-01-26
