Illustrator设计LOGO设计的彩色切片球体(2)
文章来源于 站酷,感谢作者 TCWison 给我们带来经精彩的文章!设计教程/矢量教程/Illustrator教程2010-12-13
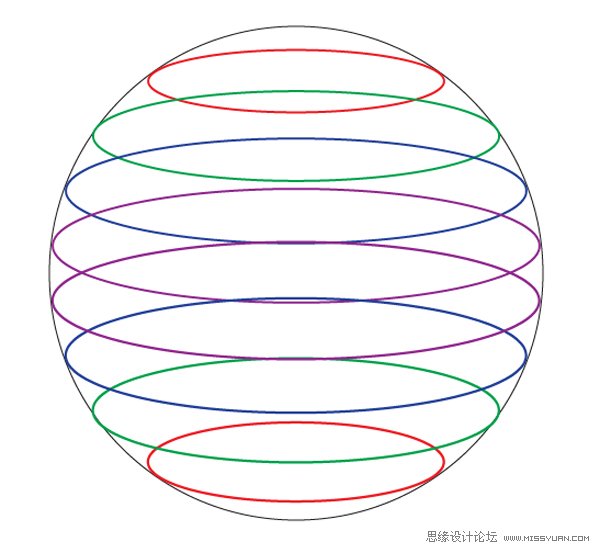
Step 5 应用选择工具(V)。Shift+单击从上数第二个椭圆减选它。现在你只选中了6个椭圆,按Control + D重复上一次的变形这会使被选中的椭圆再长3%。 重复上述操作,依次减选椭圆再重复变形。你会注意到最下方的椭圆伸
Step 5
应用选择工具(V)。Shift+单击从上数第二个椭圆减选它。现在你只选中了6个椭圆,按Control + D重复上一次的变形——这会使被选中的椭圆再长3%。
重复上述操作,依次减选椭圆再重复变形。你会注意到最下方的椭圆伸出了大圆圈的边界。移动最下方的椭圆2像素修正这个问题——没人会注意到这点儿小把戏的你操作后的结果应该像这样:

Step 6
选择“circles”图层的所有内容(你可以Alt+单击这个图层),再次打开分别变换工具(Alt + Control + Shift + D)。这次在垂直缩放上输入115%并点击“复制”按钮。你会得到8个新椭圆,每一个会比原图像长15%。


Step 7
现在看上去有点乱,别担心,我们这就处理它。点击选择工具(V)选择最上面2个椭圆。打开路径查找器面板,点击”分割“按钮。对剩余的椭圆重复上述操作。
表面上,这好像没什么变化,但你的图形现在已经被切碎了。

Step 8
点击直接选择工具(A),将注意力集中在最上面那组椭圆。Alt+单击选中上面镰刀状的形状,按Delete键将其删除。剩下的形状类似有一定角度的圆盘。
为剩下的椭圆重复这一步,直到得到类似如下的图像:

Step 9
好,我们已经做好了这个图形的基础部分,现在让我们上点儿颜色吧。你可以用我推荐的颜色,当然你自己也可以随心所欲的创作。
我们从模拟透视感的那些小形状开始动手。用直接选择工具(A)依次选择他们,去掉它们的描边颜色,将它们的填充颜色改为如下的值:
#FF2C85
#F42DF7
#662DEF
#2F49E7
#31A0DE
#31DEC5
#33CE4A
#7BC636
效果如下所示:

 情非得已
情非得已
推荐文章
-
 Illustrator绘制扁平化风格的建筑图2020-03-19
Illustrator绘制扁平化风格的建筑图2020-03-19
-
 Illustrator制作扁平化风格的电视机2020-03-18
Illustrator制作扁平化风格的电视机2020-03-18
-
 Illustrator绘制渐变风格的建筑场景插画2020-03-12
Illustrator绘制渐变风格的建筑场景插画2020-03-12
-
 佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
-
 插画设计:AI绘制复古风格的宇航员海报2019-01-24
插画设计:AI绘制复古风格的宇航员海报2019-01-24
-
 房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
-
 圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
-
 灯塔绘制:AI绘制的灯塔插画2019-01-21
灯塔绘制:AI绘制的灯塔插画2019-01-21
-
 时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
-
 扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
热门文章
-
 Illustrator制作复古风格的邮票效果2021-03-10
Illustrator制作复古风格的邮票效果2021-03-10
-
 Illustrator设计简洁的乒乓球主题页面
相关文章8532020-09-28
Illustrator设计简洁的乒乓球主题页面
相关文章8532020-09-28
-
 Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
-
 Illustrator快速的设计复杂的箭头
相关文章2542020-03-19
Illustrator快速的设计复杂的箭头
相关文章2542020-03-19
-
 Illustrator设计紫色立体效果的企业LOGO
相关文章9252020-03-19
Illustrator设计紫色立体效果的企业LOGO
相关文章9252020-03-19
-
 文字设计:用AI制作趣味剪影文字效果
相关文章12412019-08-15
文字设计:用AI制作趣味剪影文字效果
相关文章12412019-08-15
-
 标志设计:用AI制作2.5D风格的LOGO图标
相关文章26042019-04-16
标志设计:用AI制作2.5D风格的LOGO图标
相关文章26042019-04-16
-
 标志设计:用AI设计渐变风格的立体标志
相关文章18552019-03-19
标志设计:用AI设计渐变风格的立体标志
相关文章18552019-03-19
-
 立体图形:用AI的3D功能设计3D图形
相关文章11162019-03-19
立体图形:用AI的3D功能设计3D图形
相关文章11162019-03-19
