Illustrator中使用渐变网格工具的技巧(3)
文章来源于 活力盒子翻译,感谢作者 佚名 给我们带来经精彩的文章!设计教程/矢量教程/Illustrator教程2011-06-08
9、创建过程 把图片分成几个层是很重要的。你可以把鞋带、鞋底和其他的一些单独放在一个图层上。我们先从鞋底开始创建,双击图层1,并且把它重命名为鞋底。 1、在鞋底的左边绘制一个矩形(把视图模式改为轮廓)。 译
9、创建过程
把图片分成几个层是很重要的。你可以把鞋带、鞋底和其他的一些单独放在一个图层上。我们先从鞋底开始创建,双击“图层1”,并且把它重命名为“鞋底”。

1、在鞋底的左边绘制一个矩形(把视图模式改为轮廓)。
译者注:为了能看清模板图层上的靴子,我们只要把鞋底图层的视图模式改为轮廓。按Ctrl键+点鞋底图层前的眼睛。如果要切换回预览模式,操作也是一样的。

2、使用网格工具(U),在原矩形4个锚点中的任一一个锚点上点一下。这将把矩形转为网格对象,并且不增加任何无用的网格线。

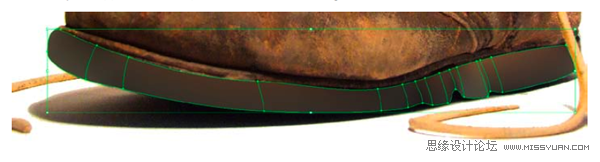
3、使用网格工具,把矩形右面的2个锚点移到鞋底右边。然后用锚点上的控制手柄微调下形状,使它和鞋底的形状相匹配。

4、注意颜色的过渡,你在网格中添加的任何一条水平/垂直线,颜色都是在这2个网格点间过渡。使用网格工具(U),在底部的网格线上点击,然后就添加了一条垂直的网格线。把新添的网格点向下拖拉,使它适合鞋底的外形轮廓。新添的上面的网格点也相同的操作。

5、继续调整到我们想要的形状。在网格底部的水平网格线上继续添加网格点,使网格完全匹配鞋底形状。

6、添加好网格点后,现在使用吸管工具吸取原图片的颜色给网格上色。选择每1个网格点,然后使用吸管工具(i)吸取原图片的颜色给网格点上色(使用吸管工具的时候把模式切到轮廓视图)。

 情非得已
情非得已
推荐文章
-
 Illustrator绘制扁平化风格的建筑图2020-03-19
Illustrator绘制扁平化风格的建筑图2020-03-19
-
 Illustrator制作扁平化风格的电视机2020-03-18
Illustrator制作扁平化风格的电视机2020-03-18
-
 Illustrator绘制渐变风格的建筑场景插画2020-03-12
Illustrator绘制渐变风格的建筑场景插画2020-03-12
-
 佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
-
 插画设计:AI绘制复古风格的宇航员海报2019-01-24
插画设计:AI绘制复古风格的宇航员海报2019-01-24
-
 房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
-
 圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
-
 灯塔绘制:AI绘制的灯塔插画2019-01-21
灯塔绘制:AI绘制的灯塔插画2019-01-21
-
 时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
-
 扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
热门文章
-
 Illustrator制作复古风格的邮票效果2021-03-10
Illustrator制作复古风格的邮票效果2021-03-10
-
 Illustrator制作扁平化风格的电视机
相关文章5132020-03-18
Illustrator制作扁平化风格的电视机
相关文章5132020-03-18
-
 Illustrator绘制渐变风格的建筑场景插画
相关文章2072020-03-12
Illustrator绘制渐变风格的建筑场景插画
相关文章2072020-03-12
-
 透视网格:详解AI中的透视网格及使用方法
相关文章18082019-04-14
透视网格:详解AI中的透视网格及使用方法
相关文章18082019-04-14
-
 饼图工具:用AI制作立体图形教程
相关文章17832019-03-26
饼图工具:用AI制作立体图形教程
相关文章17832019-03-26
-
 字母海报:用AI制作翻页风格海报教程
相关文章13652019-03-19
字母海报:用AI制作翻页风格海报教程
相关文章13652019-03-19
-
 2.5D插画:用AI绘制2.5D风格剪纸插画
相关文章8432019-03-08
2.5D插画:用AI绘制2.5D风格剪纸插画
相关文章8432019-03-08
-
 佩奇插画:用AI绘制卡通风格的小猪佩奇
相关文章11492019-02-26
佩奇插画:用AI绘制卡通风格的小猪佩奇
相关文章11492019-02-26
-
 矢量插画:使用AI制作滑板车插画教程
相关文章6612019-02-26
矢量插画:使用AI制作滑板车插画教程
相关文章6612019-02-26
