Illustrator创建一个可以无限重用的按钮样式(2)
文章来源于 未知,感谢作者 情非得已 给我们带来经精彩的文章!设计教程/矢量教程/Illustrator教程2011-09-18
第11步: 选中最下面的灰色填充,使用 效果-路径-位移路径 命令,设置如下,使该填充往内收缩2px。 第12步: 为文字添加一个微妙的阴影。 复制一次文字的浅灰渐变填充,选中下面的那层,使用 效果-扭曲和变换-变换
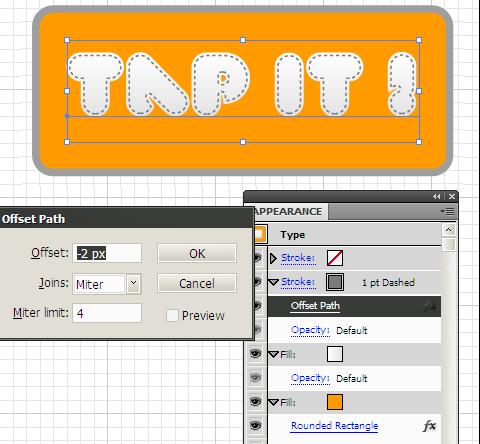
第11步:
选中最下面的灰色填充,使用 效果-路径-位移路径 命令,设置如下,使该填充往内收缩2px。

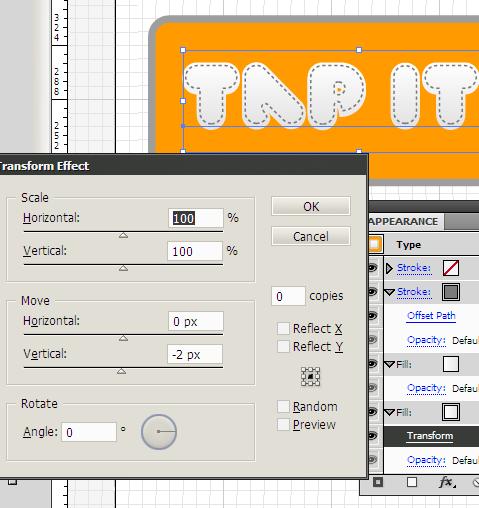
第12步:
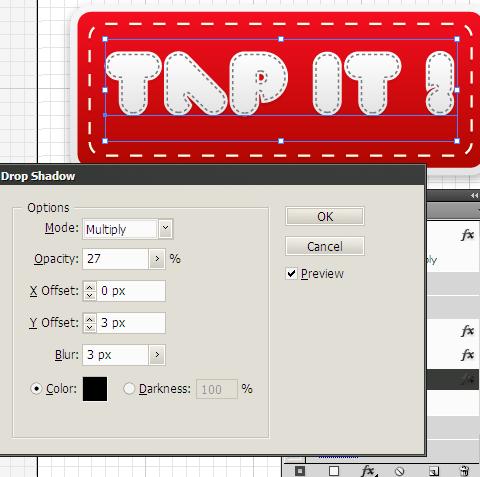
为文字添加一个微妙的阴影。
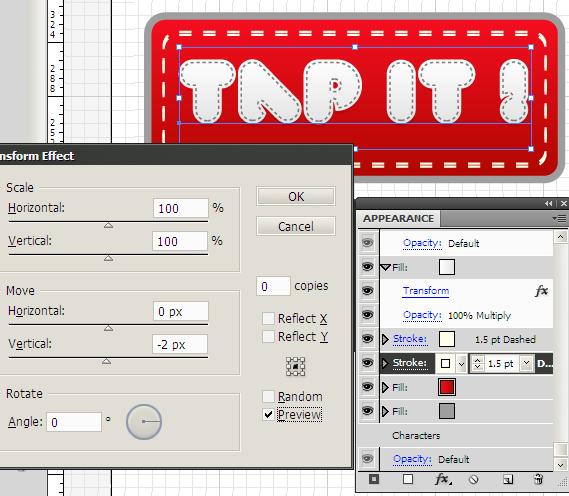
复制一次文字的浅灰渐变填充,选中下面的那层,使用 效果-扭曲和变换-变换 命令,将该填充下移2pt,即把垂直位移设为-2px。
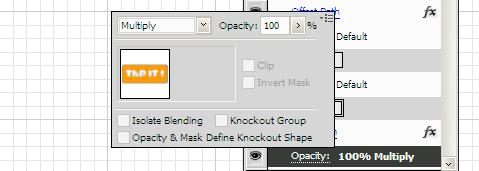
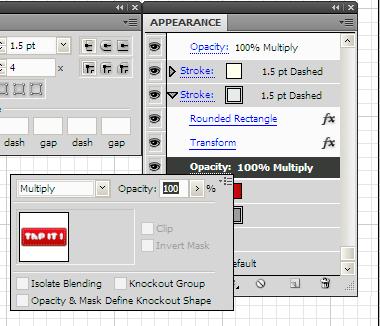
然后点击该填充透明度,将其混合模式改为正片叠底。


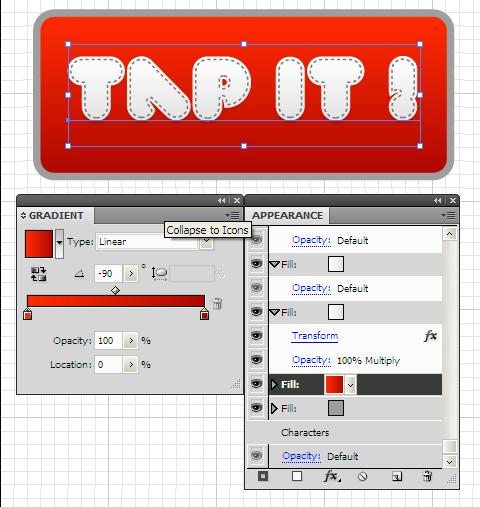
第13步:
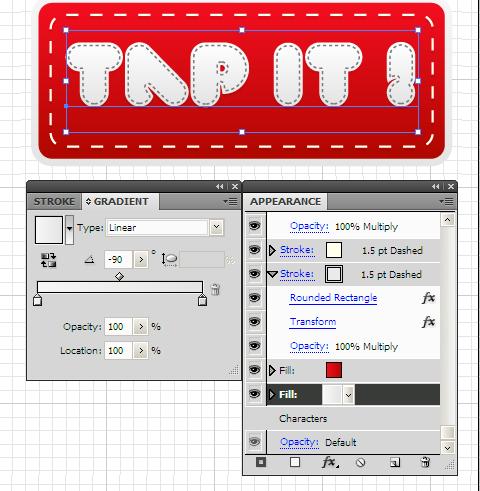
将之前的橙色纯色填充改为红色渐变填充。

第14步:
添加一个新描边,使用菜单-> 效果-转换为形状-圆角矩形。参数设置如下。
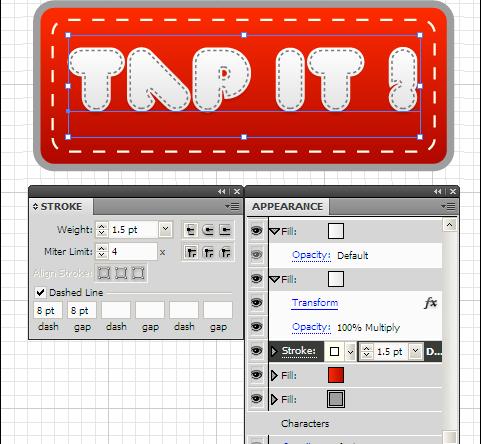
然后将该描边颜色改为米色,1.5pt虚线,具体参数如下。


第15步:
为虚线描边添加一个微妙的阴影。
复制一次米色虚线描边,选中下面的那层,使用 效果-扭曲和变换-变换 命令,将该填充下移2pt,即把垂直位移设为-2px。
然后点击该填充透明度,将其混合模式改为正片叠底。


第16步:
将最下面一层深灰色填充颜色改为同文字一样的浅灰色填充。并为该填充添加一个阴影。


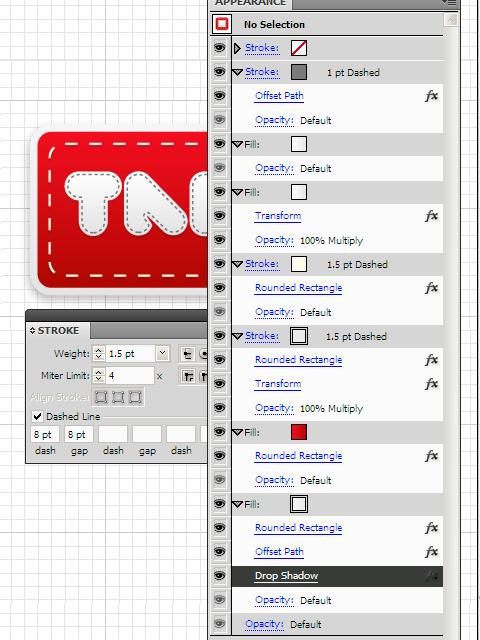
最后,下面就是该文字的全部外观信息。

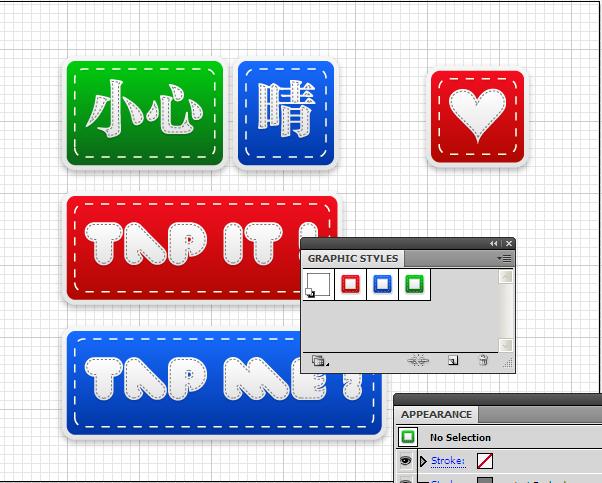
在该文字被选中的情况下,点击图层样式面板右下角的新建按钮,或者直接将该文字拖至图层样式按钮,就能够建立新的图层样式。这些样式就可以应用于任何图形。

 情非得已
情非得已
推荐文章
-
 Illustrator绘制扁平化风格的建筑图2020-03-19
Illustrator绘制扁平化风格的建筑图2020-03-19
-
 Illustrator制作扁平化风格的电视机2020-03-18
Illustrator制作扁平化风格的电视机2020-03-18
-
 Illustrator绘制渐变风格的建筑场景插画2020-03-12
Illustrator绘制渐变风格的建筑场景插画2020-03-12
-
 佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
-
 插画设计:AI绘制复古风格的宇航员海报2019-01-24
插画设计:AI绘制复古风格的宇航员海报2019-01-24
-
 房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
-
 圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
-
 灯塔绘制:AI绘制的灯塔插画2019-01-21
灯塔绘制:AI绘制的灯塔插画2019-01-21
-
 时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
-
 扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
热门文章
-
 Illustrator制作复古风格的邮票效果2021-03-10
Illustrator制作复古风格的邮票效果2021-03-10
-
 Illustrator绘制时尚的指纹按钮教程
相关文章10052018-10-31
Illustrator绘制时尚的指纹按钮教程
相关文章10052018-10-31
-
 Illustrator巧用组合样式制作立体字效果
相关文章10712018-01-28
Illustrator巧用组合样式制作立体字效果
相关文章10712018-01-28
-
 Illustrator绘制卡通风格的存钱罐插画图
相关文章6982017-11-24
Illustrator绘制卡通风格的存钱罐插画图
相关文章6982017-11-24
-
 Illustrator教你绘制一个高科技电源按钮教程
相关文章87112015-10-28
Illustrator教你绘制一个高科技电源按钮教程
相关文章87112015-10-28
-
 Illustrator制作超酷的扁平化长阴影效果
相关文章92522014-11-24
Illustrator制作超酷的扁平化长阴影效果
相关文章92522014-11-24
-
 Illustrator教程:如何导出已经设计好的按钮
相关文章10732014-02-14
Illustrator教程:如何导出已经设计好的按钮
相关文章10732014-02-14
-
 Illustrator教程:解析多重填充与多重描边
相关文章12242014-02-14
Illustrator教程:解析多重填充与多重描边
相关文章12242014-02-14
-
 Illustrator创建渐变色效果的进度按钮
相关文章23672013-05-17
Illustrator创建渐变色效果的进度按钮
相关文章23672013-05-17
