Illustrator教程:详细解析AI参考线的使用(2)
文章来源于 优设,感谢作者 情非得已 给我们带来经精彩的文章!设计教程/矢量教程/Illustrator教程2014-02-18
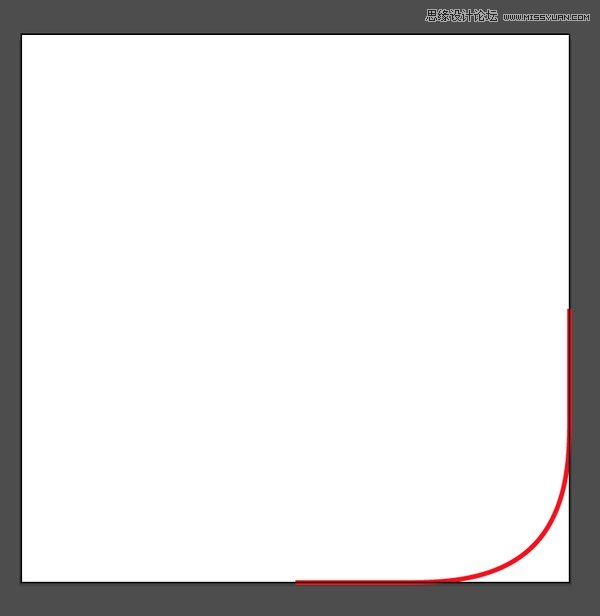
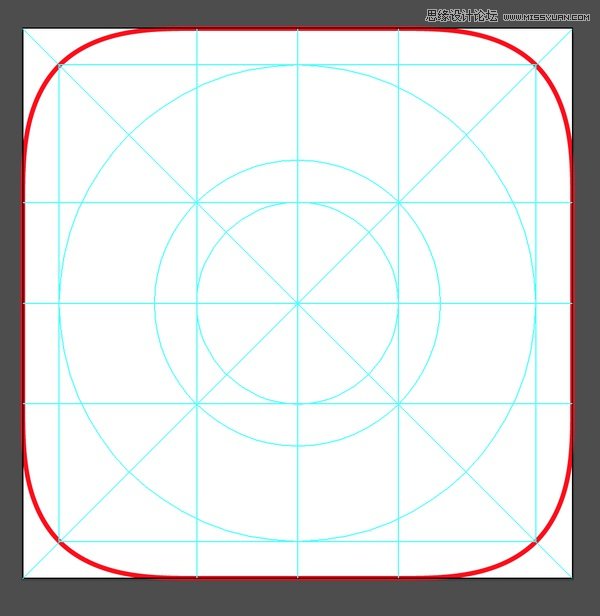
用直线工具和「连接」命令,把这四分之一图标形状其他部分给补上: 把这段曲线复制、镜像几次,图标的大体形状就出来了,最好再用「连接」命令,将四段曲线连接为完整的一圈: 好,图标的形状出来了。接下来要做的
用直线工具和「连接」命令,把这四分之一图标形状其他部分给补上:

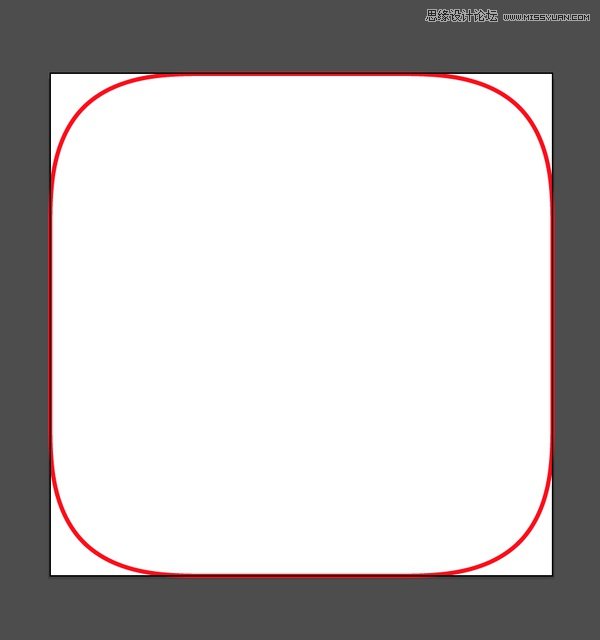
把这段曲线复制、镜像几次,图标的大体形状就出来了,最好再用「连接」命令,将四段曲线连接为完整的一圈:

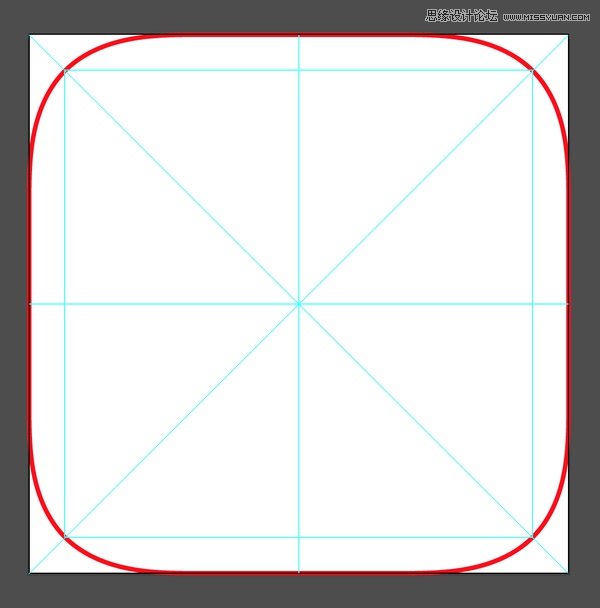
好,图标的形状出来了。接下来要做的是,使用参考线,把图形内部网格线做出来。
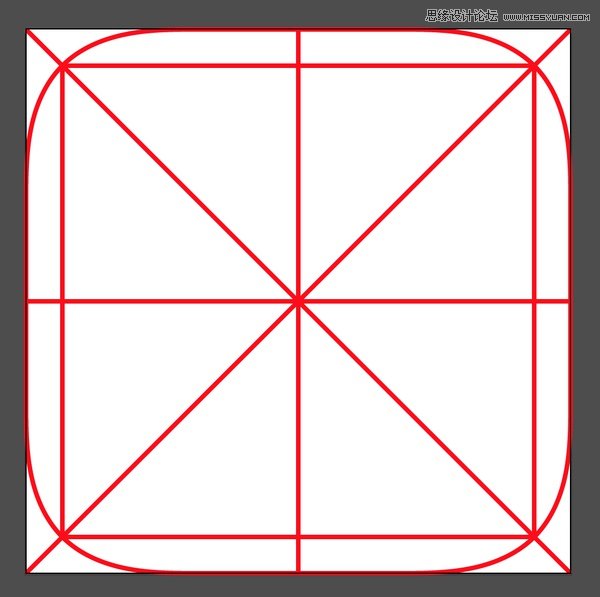
用直线和方框工具,给这个图形里面画一个米字和一个方框,这样:

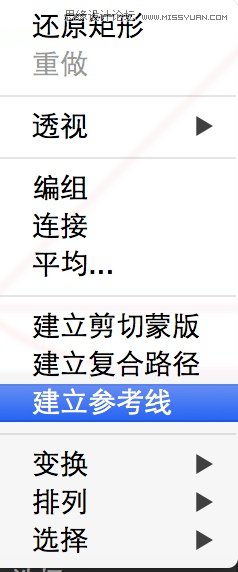
然后重点来了,选中刚才画的米字和方框,右键点击,选择「建立参考线」命令:

就可以根据选择的米字和方框,把参考线建立好了:

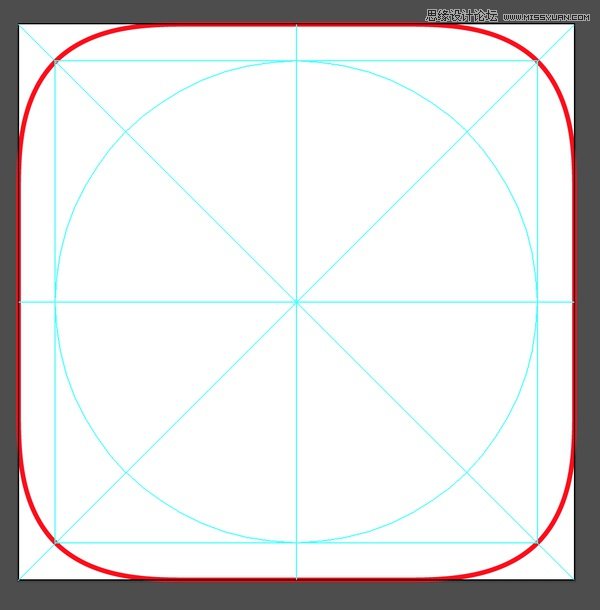
如法炮制,在方框里画一个内接圆,并转为参考线:

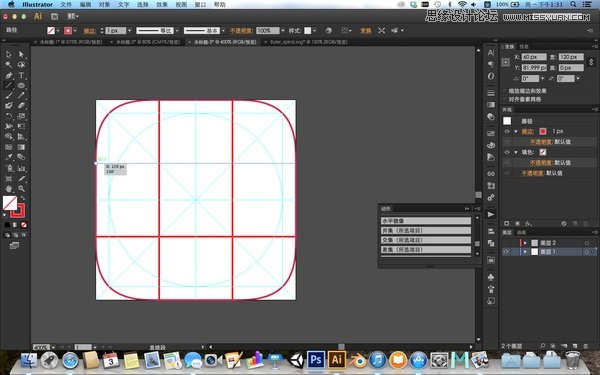
利用AI的吸附功能,从每个曲线刚刚由直线被掰弯的那个点上画线(不太好描述,总之见图吧),转为参考线:


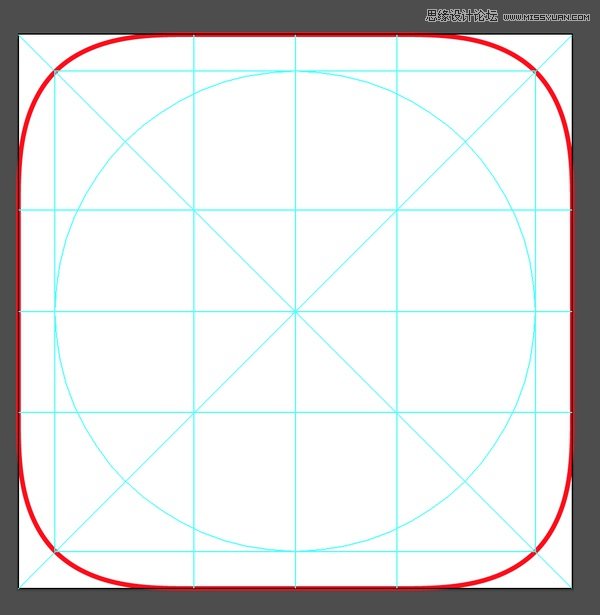
最后,给最里面的方框画一个内切圆和外接圆,并转化为参考线,就基本完成了:

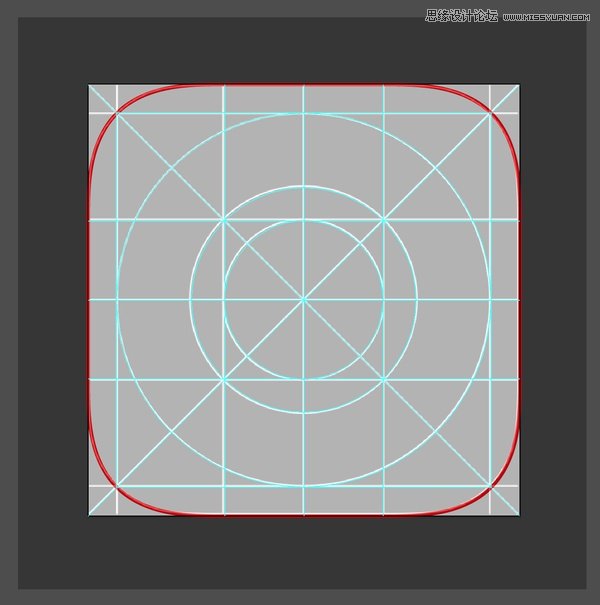
把参考图放进去对比看一下,matchperfectly!

最后,用「存储为模板」命令,将其存成一个模板。每次做iOS7图标时,使用「从模板中新建」命令,选择这个模板,就可以方便快速地新建一个带参考线的iOS7图标了。
使用参考线相对于直接用普通的线条、线框相比有什么优点呢?首先,参考线显示起来,始终是1px宽度,无论放大还是缩小图稿都能显示清楚,普通的线条就不可以。再有,参考线可以使用快捷键Cmd+;快速隐藏或显示。另外,参考线通常处于锁定状态,不太会被误编辑。还有,参考线在所在图层永远处于最上方显示,等等。
今天就到这里吧,下节课说说AdobeIllustrator里的网格功能。
 情非得已
情非得已
推荐文章
-
 Illustrator绘制扁平化风格的建筑图2020-03-19
Illustrator绘制扁平化风格的建筑图2020-03-19
-
 Illustrator制作扁平化风格的电视机2020-03-18
Illustrator制作扁平化风格的电视机2020-03-18
-
 Illustrator绘制渐变风格的建筑场景插画2020-03-12
Illustrator绘制渐变风格的建筑场景插画2020-03-12
-
 佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
-
 插画设计:AI绘制复古风格的宇航员海报2019-01-24
插画设计:AI绘制复古风格的宇航员海报2019-01-24
-
 房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
-
 圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
-
 灯塔绘制:AI绘制的灯塔插画2019-01-21
灯塔绘制:AI绘制的灯塔插画2019-01-21
-
 时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
-
 扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
热门文章
-
 Illustrator制作复古风格的邮票效果2021-03-10
Illustrator制作复古风格的邮票效果2021-03-10
-
 Illustrator绘制渐变风格的建筑场景插画
相关文章2072020-03-12
Illustrator绘制渐变风格的建筑场景插画
相关文章2072020-03-12
-
 详细解析AI快速绘制角度渐变
相关文章6362019-08-29
详细解析AI快速绘制角度渐变
相关文章6362019-08-29
-
 使用七巧板法绘制简约的插画作品
相关文章4032019-08-29
使用七巧板法绘制简约的插画作品
相关文章4032019-08-29
-
 透视网格:详解AI中的透视网格及使用方法
相关文章18082019-04-14
透视网格:详解AI中的透视网格及使用方法
相关文章18082019-04-14
-
 2.5D插画:用AI绘制2.5D风格剪纸插画
相关文章8432019-03-08
2.5D插画:用AI绘制2.5D风格剪纸插画
相关文章8432019-03-08
-
 渐变插画:使用AI绘制磨砂风格的插画
相关文章9492019-03-02
渐变插画:使用AI绘制磨砂风格的插画
相关文章9492019-03-02
-
 矢量插画:使用AI制作滑板车插画教程
相关文章6612019-02-26
矢量插画:使用AI制作滑板车插画教程
相关文章6612019-02-26
-
 图标设计:使用AI绘制扁平化快餐图标
相关文章5472019-02-21
图标设计:使用AI绘制扁平化快餐图标
相关文章5472019-02-21
