Illustrator制作曼陀罗可乐效果和调色分享(4)
文章来源于 未知,感谢作者 Sundaisun 给我们带来经精彩的文章!设计教程/矢量教程/Illustrator教程2014-02-25
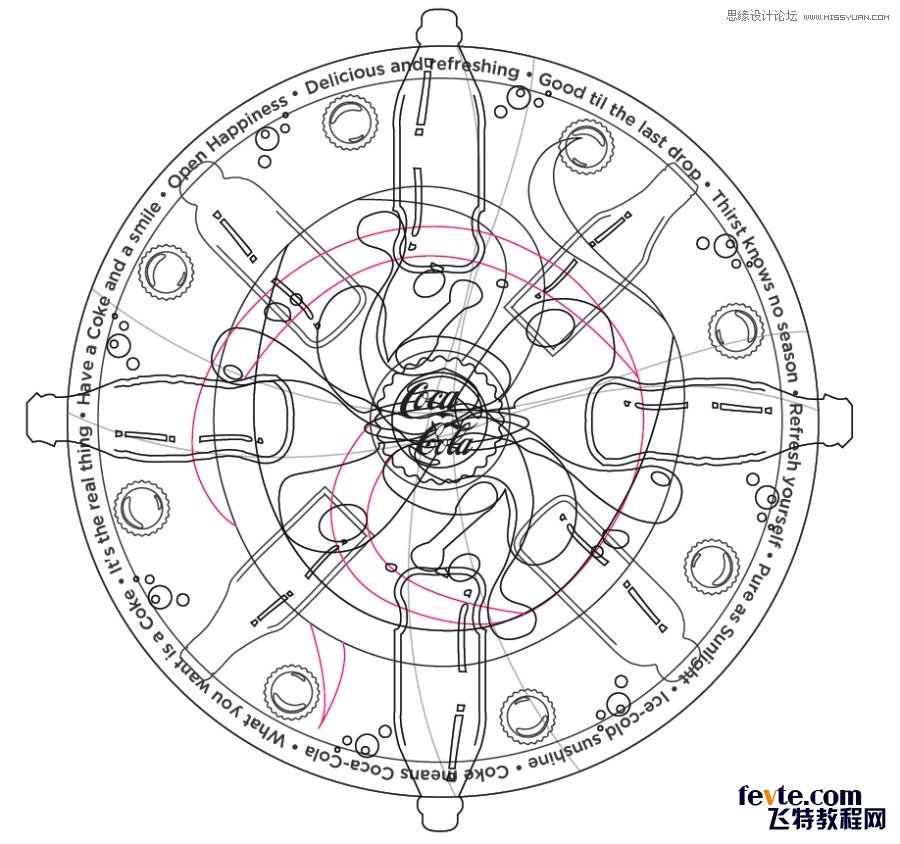
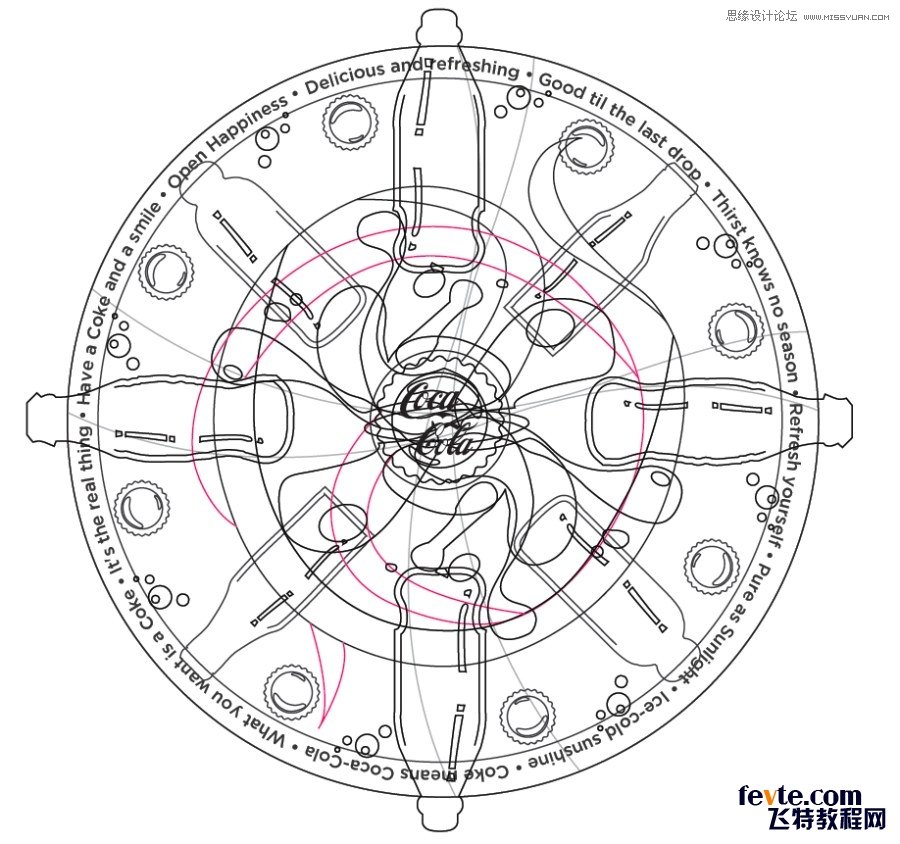
11. 把填充颜色去掉,改成1px的描边。 小时候语文没学好,如果上面有没写清楚的地方请告诉我,我尽量详细解释,接下来就是着色的时候了。 调色前的设计: 目标效果是: 红色为主色,使用红色的类似色并加上2个互补
11. 把填充颜色去掉,改成1px的描边。

小时候语文没学好,如果上面有没写清楚的地方请告诉我,我尽量详细解释,接下来就是着色的时候了。
调色前的设计:

目标效果是:
• 红色为主色,使用红色的类似色并加上2个互补色作为点缀。(Red Analogous Split Complementary)
• 明确前景中景背景,自中心向外围延伸。
• 颜色一致,不能过于鲜艳。
我的调色板:

上色咯。
1. 先从大块图案加起,这样比较容易设定基调。背景/远景颜色饱和度较低,偏冷色调,因此我选择了偏冷的蓝紫色,然后在上面加层20%的灰色(50%黑)调低色调。
好了,下面是瓶子。上下左右的大瓶子颜色比较45度角的小瓶子更加亮,这样可以制造层次,把小瓶子推后。在这里我是在小瓶子上加了一点点黑色。

最后加上些细节,高亮(绿色的气泡),这样把眼睛锁在图形里,完成!

如何通过调整颜色添加视觉层次感(当然,具体问题具体分析,这里只是总结一下大概的几种方法):
1. 前景:偏暖色调,饱和度较高,色彩色调对比度高;
2. 中景:适当加一些灰色可以在视觉上起推后作用【这种方法叫tone】;
适当加一些原色彩的互补色【混合到一定比例的时候会呈现棕色,这种方法叫mute】;
3. 背景:适当在原色彩的基础上加一点蓝色;
降低对比度;
降低饱和度;
也可以加一些灰色;
也可以加一些白色;
也可以加一些互补色;
 情非得已
情非得已
推荐文章
-
 Illustrator绘制扁平化风格的建筑图2020-03-19
Illustrator绘制扁平化风格的建筑图2020-03-19
-
 Illustrator制作扁平化风格的电视机2020-03-18
Illustrator制作扁平化风格的电视机2020-03-18
-
 Illustrator绘制渐变风格的建筑场景插画2020-03-12
Illustrator绘制渐变风格的建筑场景插画2020-03-12
-
 佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
-
 插画设计:AI绘制复古风格的宇航员海报2019-01-24
插画设计:AI绘制复古风格的宇航员海报2019-01-24
-
 房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
-
 圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
-
 灯塔绘制:AI绘制的灯塔插画2019-01-21
灯塔绘制:AI绘制的灯塔插画2019-01-21
-
 时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
-
 扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
热门文章
-
 Illustrator制作复古风格的邮票效果2021-03-10
Illustrator制作复古风格的邮票效果2021-03-10
-
 Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
-
 Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
-
 Illustrator设计紫色立体效果的企业LOGO
相关文章9252020-03-19
Illustrator设计紫色立体效果的企业LOGO
相关文章9252020-03-19
-
 Illustrator制作扁平化风格的电视机
相关文章5132020-03-18
Illustrator制作扁平化风格的电视机
相关文章5132020-03-18
-
 Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
-
 文字设计:用AI制作趣味剪影文字效果
相关文章12412019-08-15
文字设计:用AI制作趣味剪影文字效果
相关文章12412019-08-15
-
 霓虹文字:用AI制作立体灯管艺术字
相关文章17302019-08-15
霓虹文字:用AI制作立体灯管艺术字
相关文章17302019-08-15
-
 标志设计:用AI制作2.5D风格的LOGO图标
相关文章26042019-04-16
标志设计:用AI制作2.5D风格的LOGO图标
相关文章26042019-04-16
