Illustrator制作细节丰富的网页404页面(3)
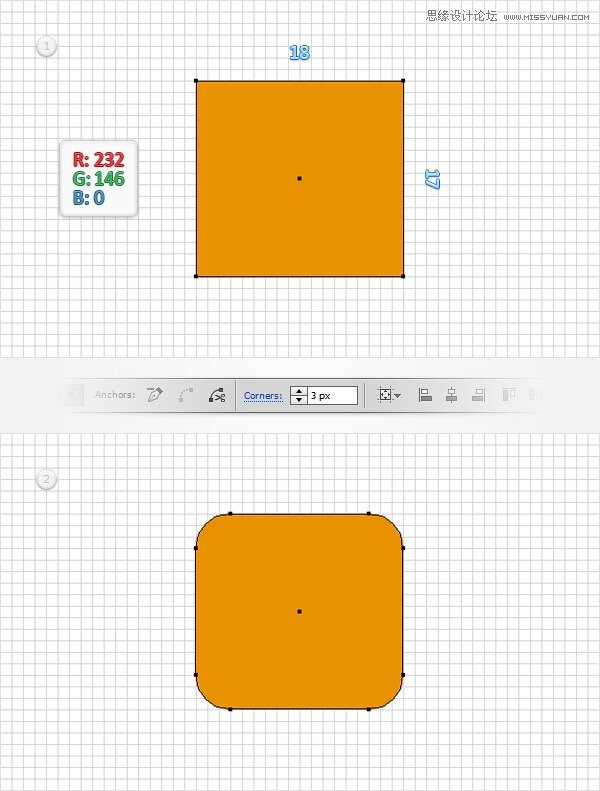
文章来源于 优设,感谢作者 Wangyijie 给我们带来经精彩的文章!④选择矩形工具(M),创建一个18 X17px的矩形,并设置填充颜色为R =232 G =146 B =0。使用直接选择工具(A),选择这个新矩形,然后在控制面板上的角落框中输入“3px”。

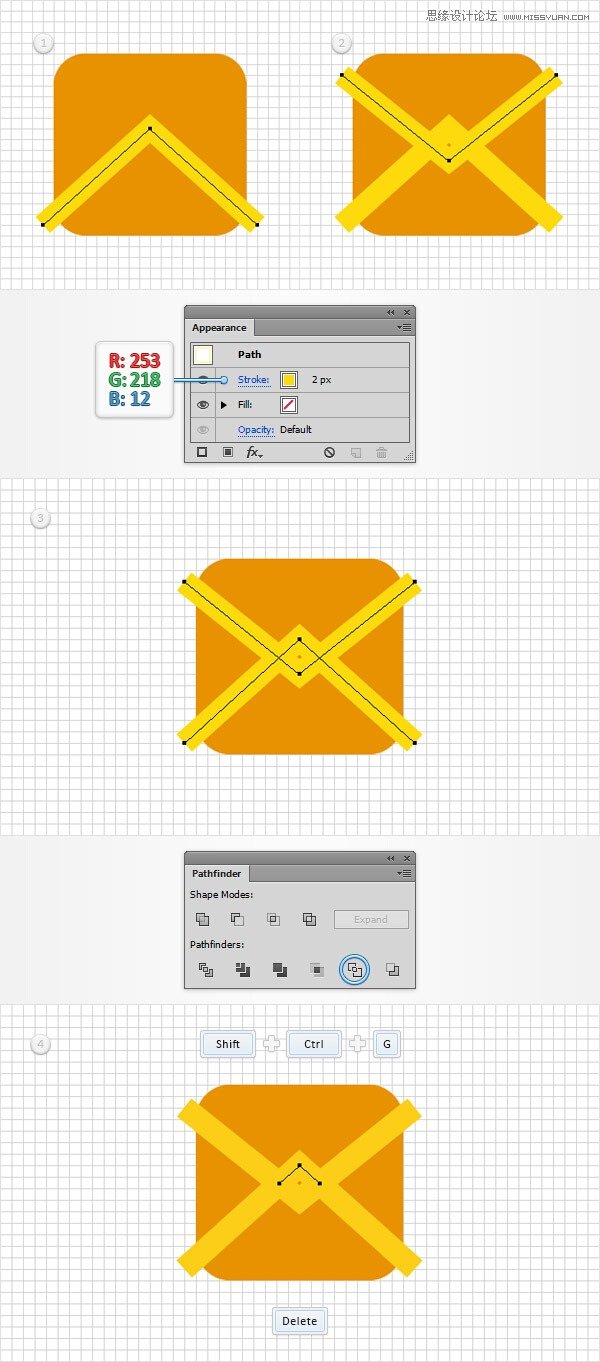
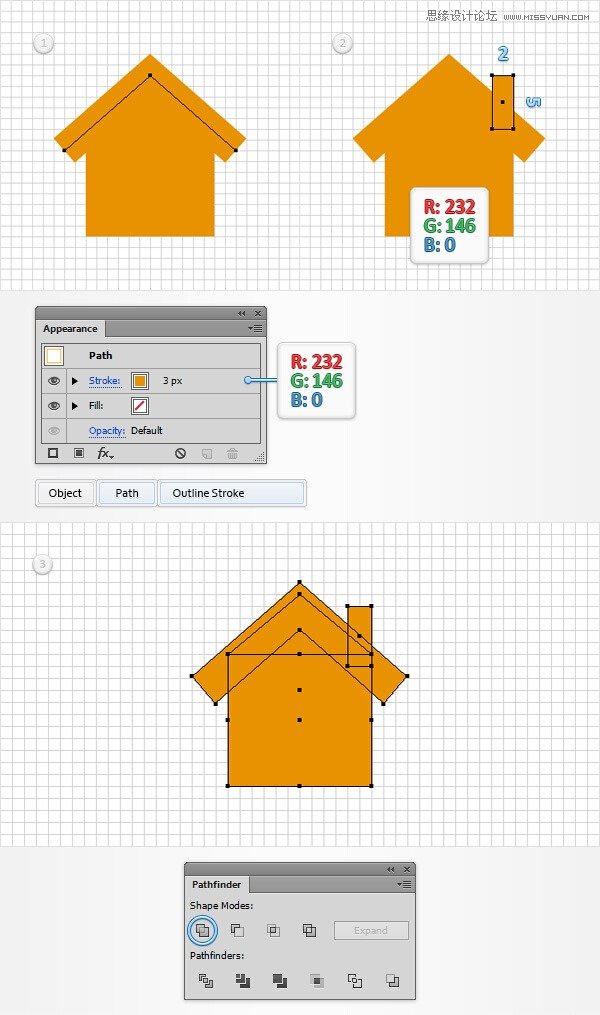
⑤使用钢笔工具(P),创建两个简单的路径,如图中的前两个影像。选择两条路径。确保没有颜色的填充设置,然后选择描边,在R =253 G =218 B =12,重量其颜色设置为2px。选择在这个步骤做两条路径,然后单击大纲按钮,从探路者面板。确保结果组路径被选中,只要按Shift键控制-G取消组合吧。取消选择所有的路径,并再次添加该2px的,黄色的描边只选择高亮显示的微小通道的第四图像中,并使用删除按钮从键盘中删除它。

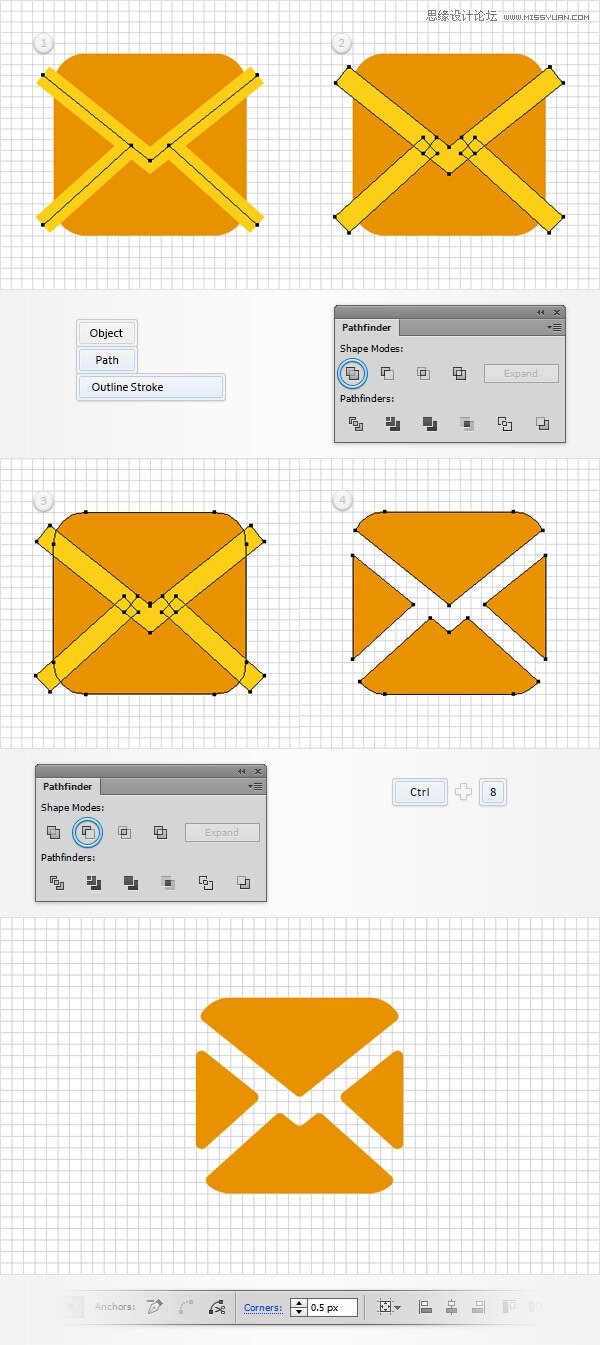
⑥选择黄色通道中突出显示的第一个图像,然后转到对象>路径>轮廓化描边。选择产生的形状,然后单击联合按钮,从路径查找器面板。随着你的橙色,圆角矩形选择这个新创建的形状,然后单击减号前面的按钮从路径查找器面板。选择结果组的橙色形状以及简单的按下Control-8把它变成一个简单的复合路径。使用直接选择工具(A),选择您的新复合路径,在控制面板上在那个角落框中输入“0.5px”。

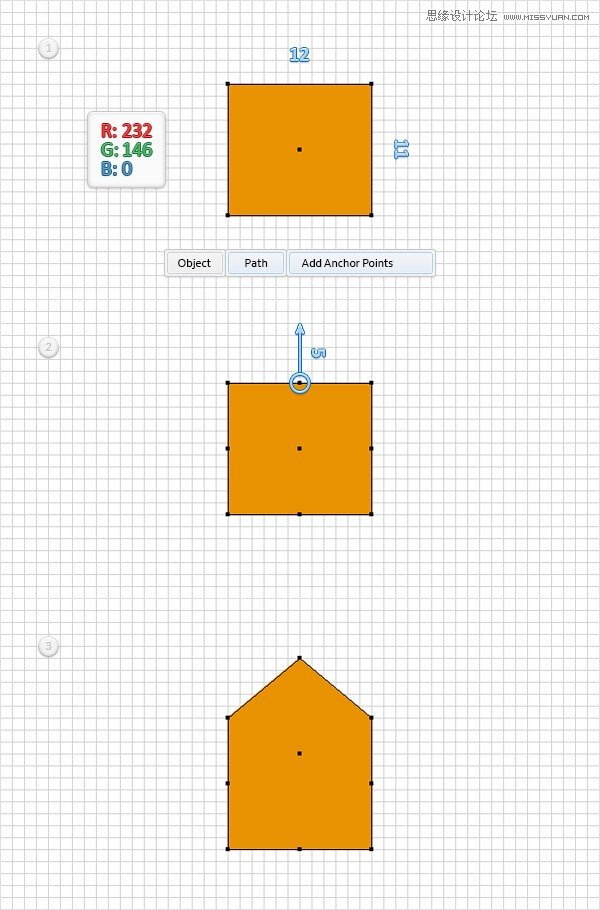
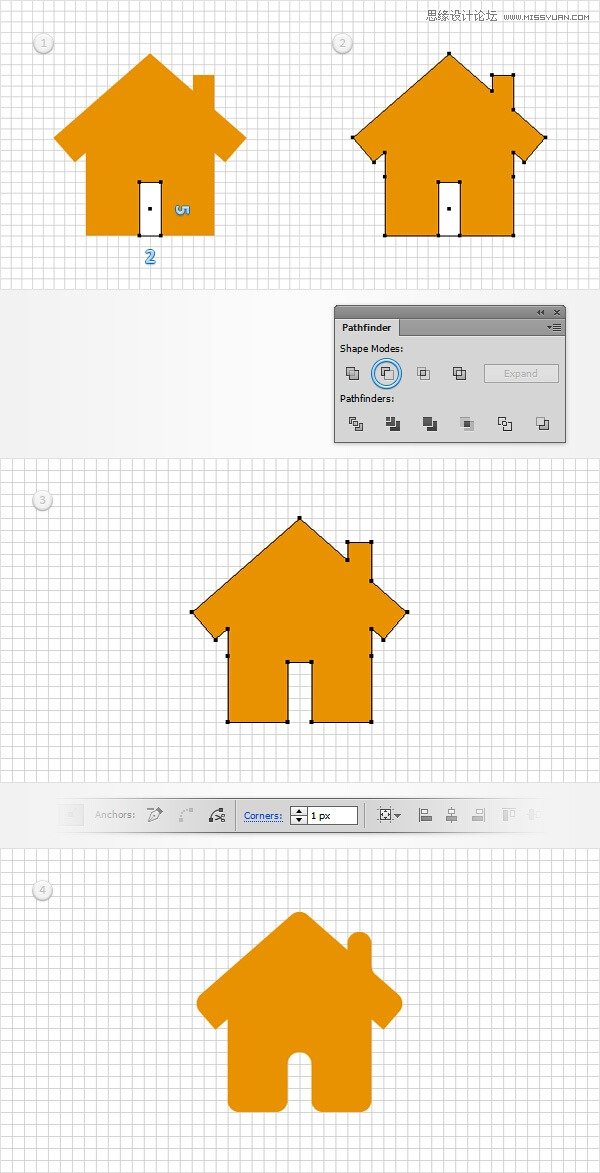
⑦选择矩形工具(M),创建一个12×11像素的矩形,并设置填充颜色为R =232 G =146 B =0,然后转到对象>路径>添加锚点。使用直接选择工具(A),在第二个图像中选择突出的锚点,然后将其向上拖动5px。

⑧使用钢笔工具(P)创建一个简单的路径,在第一幅图像上显示,请确保它保持选择和集中的外观面板上。从填充删除的颜色,然后选择行程。将颜色设置在R =232 G =146 B =0和重量在3px的然后去对象>路径>轮廓化描边。切换到矩形工具(M),创建一个2×形状加入5px,设置填充颜色为R =232 G =146 B =0以及如图放置在第二幅图像。取消对三个橘子的形状,让你的小家图标,然后单击联合按钮,从路径查找器面板。

⑨使用矩形工具(M),创建一个2×5px的矩形,如图放置第一张图像。随着橙色的形状逐渐占据让你的房子图标,选择这个新的矩形,然后单击减号前面的按钮从路径查找器面板。使用直接选择工具(A),选择生成的形状,在控制面板上在那个角落框输入“1px”。

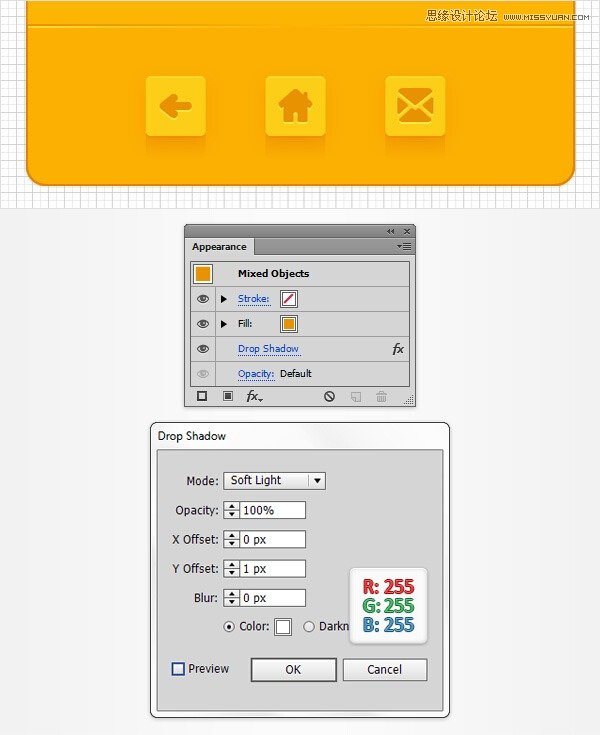
⑩选择三个形状,使你的小图标,将它们作为显示在下面的图像,然后选择效果>风格化>阴影。进入如下图所示的属性,然后单击确定。

六、添加文本
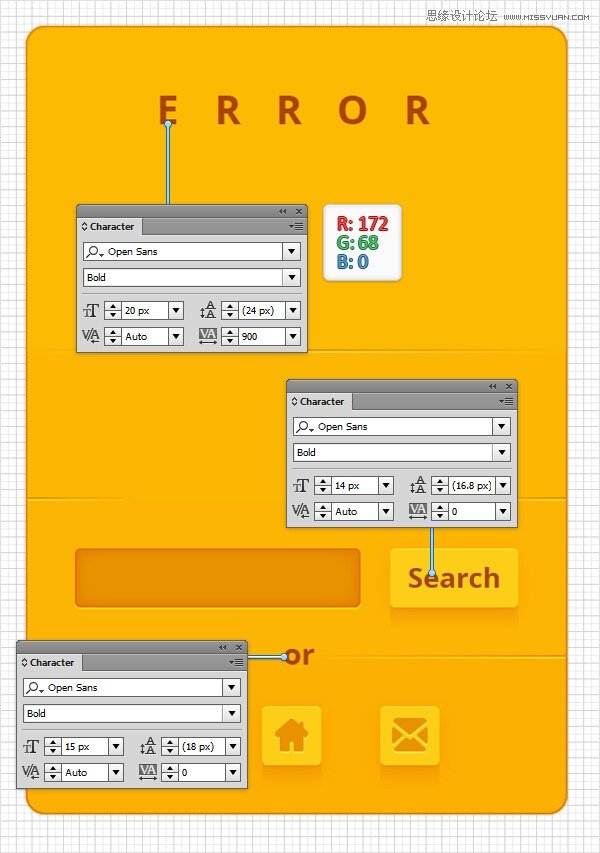
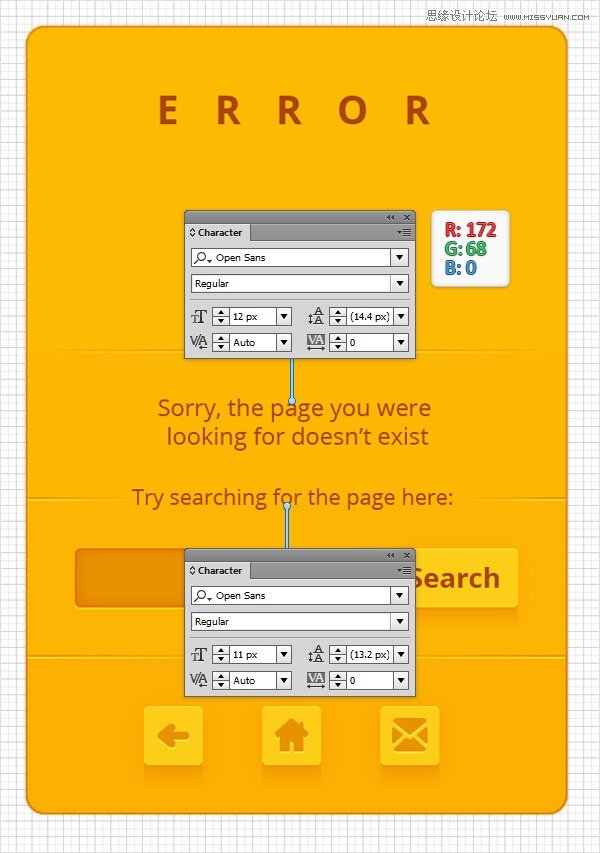
① 选择文字工具(T),打开字符面板(窗口>文字>字符)。只需点击您的画板上,添加了“ERROR”一段文字,并设置其颜色在R =172 G =68 B =0。使用Open Sans字体,使它加粗然后设置大小为14像素以及轨迹在900px。如图所示,请确保您的一段文字仍处于选中状态。取消选择文字工具(T),添加了“search”和“or”文字片段,将它们放置如下图所示,并使用窗口中显示的文本属性。

② 确保文字工具(T)仍处于活动状态,如下图所示增加一些相关文字。

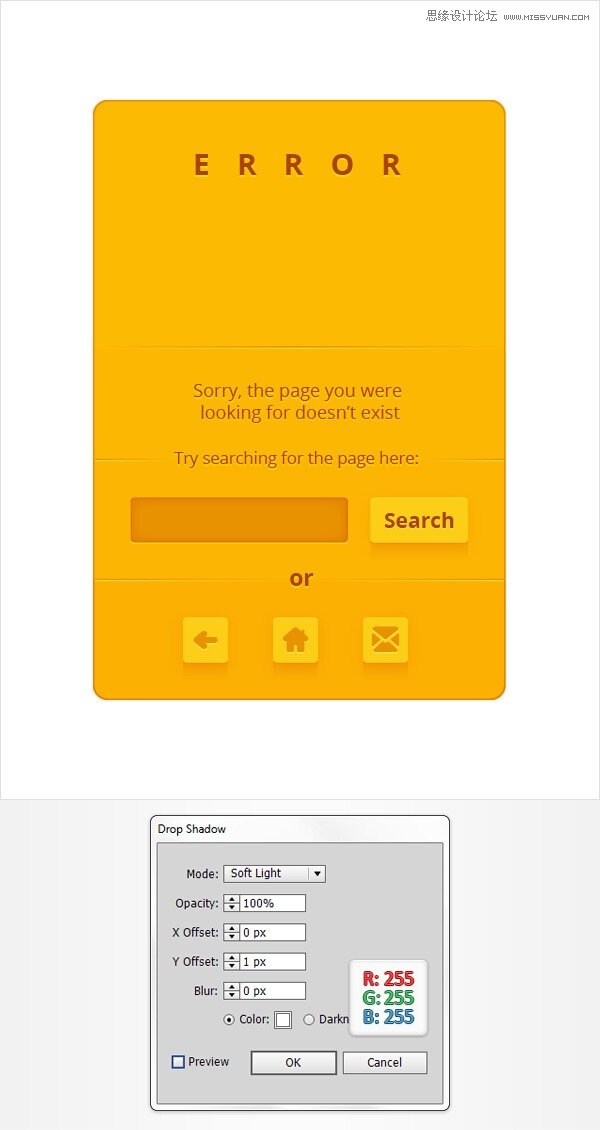
③ 重新选择目前所有的已完成的模块,效果>风格化>阴影。进入如下图所示的属性,然后单击确定。

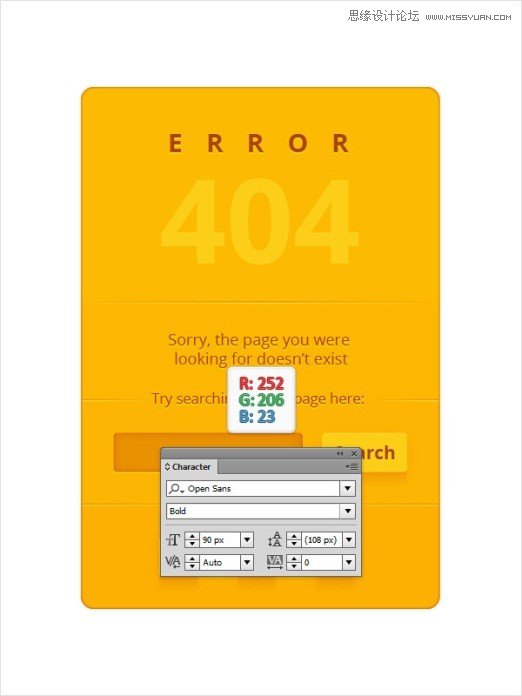
④ 使用文字工具(T),加上“404”并将其颜色设置在R =252 G =206 B =23。使用相同的字体,使它加粗,设置大小为90px。

 情非得已
情非得已
-
 Illustrator绘制扁平化风格的建筑图2020-03-19
Illustrator绘制扁平化风格的建筑图2020-03-19
-
 Illustrator制作扁平化风格的电视机2020-03-18
Illustrator制作扁平化风格的电视机2020-03-18
-
 Illustrator绘制渐变风格的建筑场景插画2020-03-12
Illustrator绘制渐变风格的建筑场景插画2020-03-12
-
 佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
-
 插画设计:AI绘制复古风格的宇航员海报2019-01-24
插画设计:AI绘制复古风格的宇航员海报2019-01-24
-
 房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
-
 圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
-
 灯塔绘制:AI绘制的灯塔插画2019-01-21
灯塔绘制:AI绘制的灯塔插画2019-01-21
-
 时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
-
 扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
-
 Illustrator制作复古风格的邮票效果2021-03-10
Illustrator制作复古风格的邮票效果2021-03-10
-
 Illustrator设计简洁的乒乓球主题页面
相关文章8532020-09-28
Illustrator设计简洁的乒乓球主题页面
相关文章8532020-09-28
-
 Illustrator绘制时尚的网页进度条教程
相关文章3702018-10-31
Illustrator绘制时尚的网页进度条教程
相关文章3702018-10-31
-
 Illustrator设计丰富多彩的儿童书籍插图
相关文章4202018-04-25
Illustrator设计丰富多彩的儿童书籍插图
相关文章4202018-04-25
-
 Illustrator绘制细节丰富的红色大巴车图标
相关文章20812016-06-27
Illustrator绘制细节丰富的红色大巴车图标
相关文章20812016-06-27
-
 Illustrator简单绘制网页常用的线性图标
相关文章34892015-09-06
Illustrator简单绘制网页常用的线性图标
相关文章34892015-09-06
-
 Illustrator绘制精致的网页进度条效果图
相关文章35422015-08-17
Illustrator绘制精致的网页进度条效果图
相关文章35422015-08-17
-
 Illustrator设计实用细腻的网页细纹背景
相关文章19462014-10-09
Illustrator设计实用细腻的网页细纹背景
相关文章19462014-10-09
-
 Illustrator设计细腻的网页纹理背景教程
相关文章30782014-10-02
Illustrator设计细腻的网页纹理背景教程
相关文章30782014-10-02
