Illustrator绘制漂亮的叠加圆环效果图(2)
文章来源于 站酷,感谢作者 奶茶面包 给我们带来经精彩的文章!设计教程/矢量教程/Illustrator教程2014-08-29
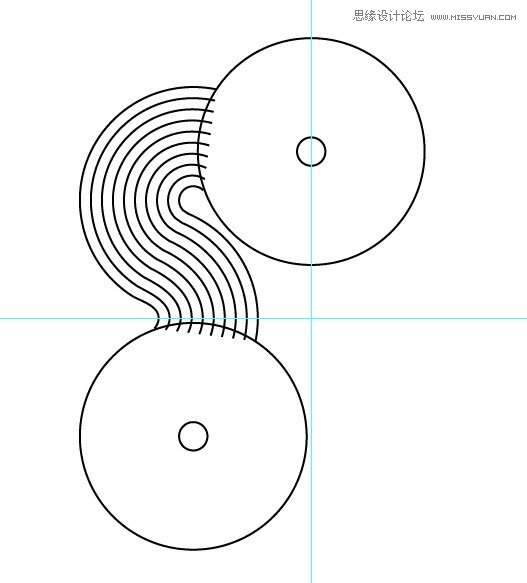
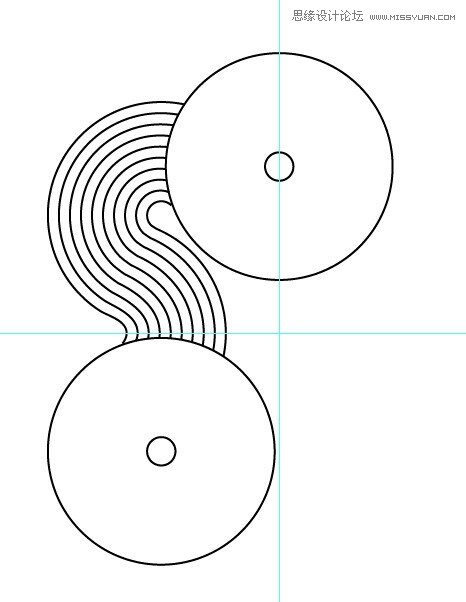
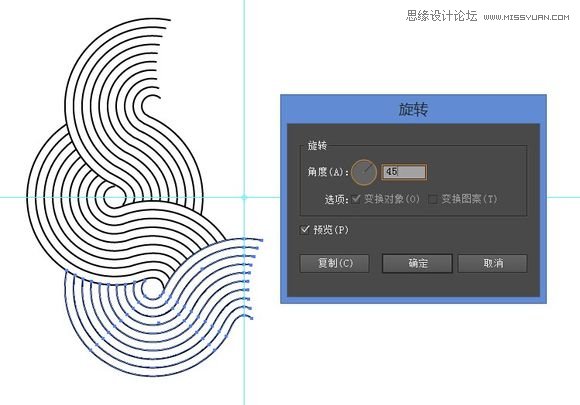
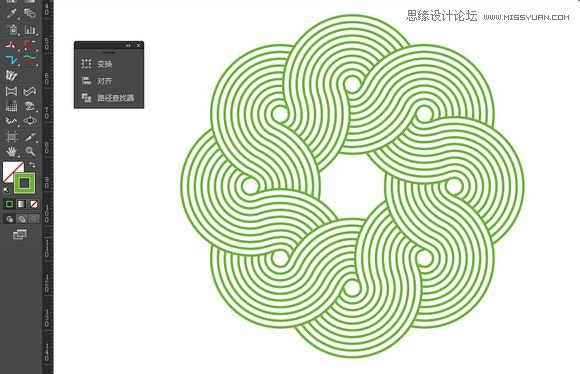
同以上一样。添加小圆适当位置锚点并删除不需要的部分,然后CTRL+J与大圆的留下部分连接成一条路径。 混合两条路径。建议到这步做个备份。因为以下要扩展了。这里有个备份混合的线不够多什么的可以随时添加减少。
 情非得已
情非得已
推荐文章
-
 Illustrator绘制扁平化风格的建筑图2020-03-19
Illustrator绘制扁平化风格的建筑图2020-03-19
-
 Illustrator制作扁平化风格的电视机2020-03-18
Illustrator制作扁平化风格的电视机2020-03-18
-
 Illustrator绘制渐变风格的建筑场景插画2020-03-12
Illustrator绘制渐变风格的建筑场景插画2020-03-12
-
 佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
-
 插画设计:AI绘制复古风格的宇航员海报2019-01-24
插画设计:AI绘制复古风格的宇航员海报2019-01-24
-
 房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
-
 圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
-
 灯塔绘制:AI绘制的灯塔插画2019-01-21
灯塔绘制:AI绘制的灯塔插画2019-01-21
-
 时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
-
 扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
热门文章
-
 Illustrator制作复古风格的邮票效果2021-03-10
Illustrator制作复古风格的邮票效果2021-03-10
-
 Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
-
 AI结合AE制作字体动画艺术效果
相关文章7232019-04-08
AI结合AE制作字体动画艺术效果
相关文章7232019-04-08
-
 饼图工具:用AI制作立体图形教程
相关文章17832019-03-26
饼图工具:用AI制作立体图形教程
相关文章17832019-03-26
-
 风景插画:用AI制作时尚的描边风景插画
相关文章20422019-03-19
风景插画:用AI制作时尚的描边风景插画
相关文章20422019-03-19
-
 灯塔插画:用AI制作描边风格的灯塔插图
相关文章17792019-03-19
灯塔插画:用AI制作描边风格的灯塔插图
相关文章17792019-03-19
-
 城市图标:用AI软件制作描边城市图形
相关文章7762019-03-19
城市图标:用AI软件制作描边城市图形
相关文章7762019-03-19
-
 可爱图标:用AI制作细描边风人物教程
相关文章6802019-03-19
可爱图标:用AI制作细描边风人物教程
相关文章6802019-03-19
-
 标志设计:用AI设计渐变风格的立体标志
相关文章18552019-03-19
标志设计:用AI设计渐变风格的立体标志
相关文章18552019-03-19