Illustrator绘制精致的网页进度条效果图(2)
文章来源于 优设,感谢作者 cyRotel 给我们带来经精彩的文章!设计教程/矢量教程/Illustrator教程2015-08-17
二、绘制进度条外形 STEP 03 首先,你可以将上一部分制作的背景锁定(ctrl+2),这样就不会在你接下来操作中影响到背景。 分别利用矩形工具和椭圆工具画上一条矩形和五个正圆。然后关闭对齐网格,进入【编辑首选项常
二、绘制进度条外形
STEP 03
首先,你可以将上一部分制作的背景锁定(ctrl+2),这样就不会在你接下来操作中影响到背景。
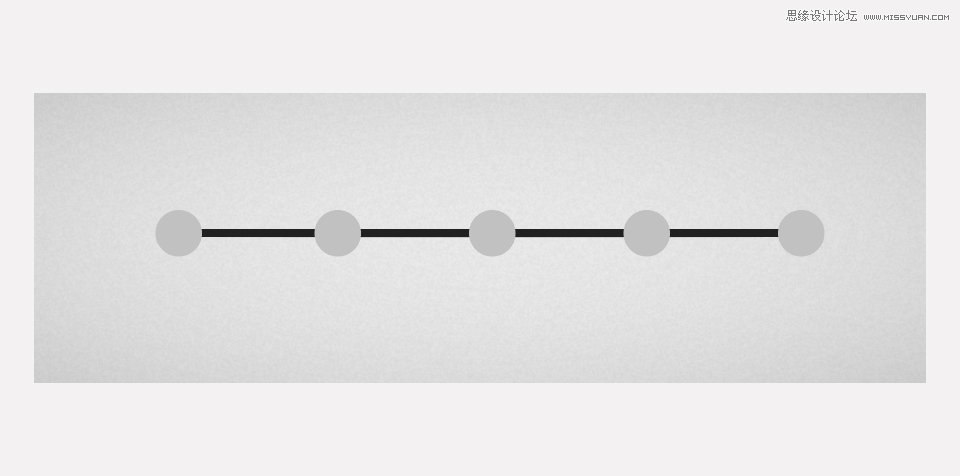
分别利用矩形工具和椭圆工具画上一条矩形和五个正圆。然后关闭“对齐网格”,进入【编辑>首选项>常规】,把键盘增量的参数设置为1px。

STEP 04
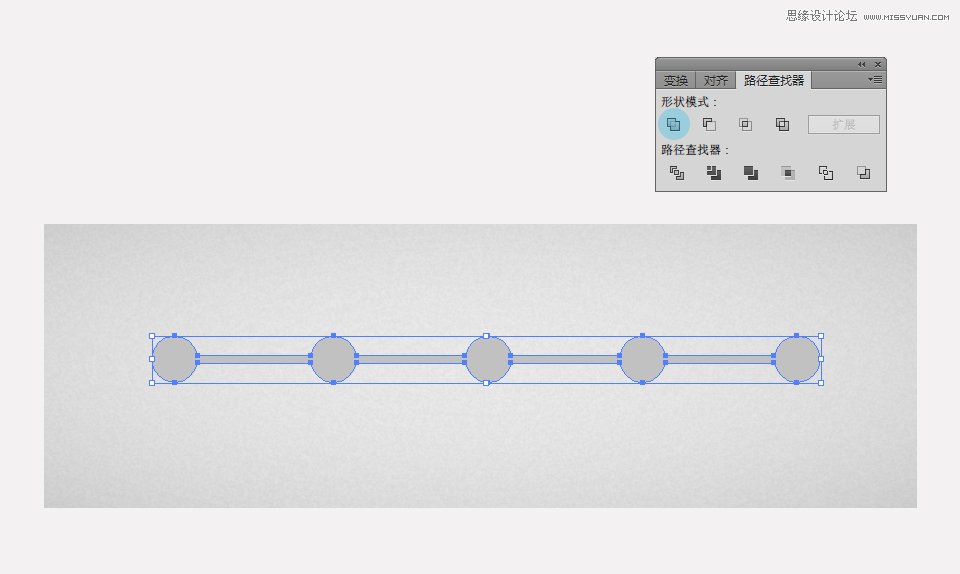
选中上一步所绘制的对象,打开路径查找器,点选形状模式中的联集模式。

三、高光和阴影
笔者一直觉得AI里打造阴影并不如PS中来得容易,除了应用投影效果,还需要其他的修饰,表达立体感。
STEP 05
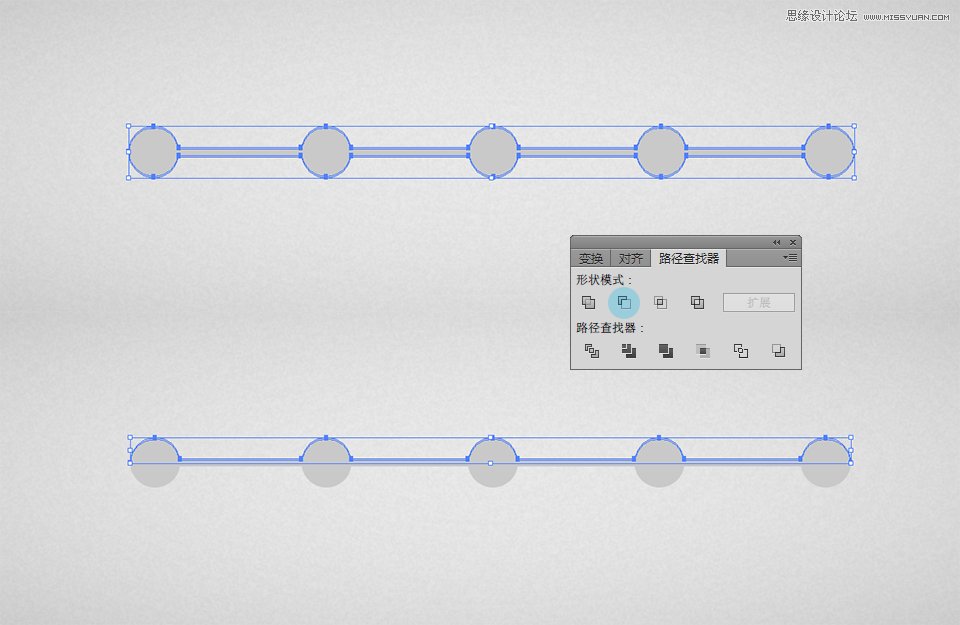
首先让我们为目前所绘制的对象增加一个凹陷的层次感。先将现有对象复制两层放在顶部。然后选中最上一层,利用键盘方向键,往下移动1像素(还记得我们设置键盘增量为1px,道理就在此)。
选中最顶部的复制对象和在它下方的复制对象,然后进入到路径查找器中,点选减去顶层图标。

将这个减去顶层后的对象设置为黑色,透明度20%,混合模式为正片叠底。

STEP 06
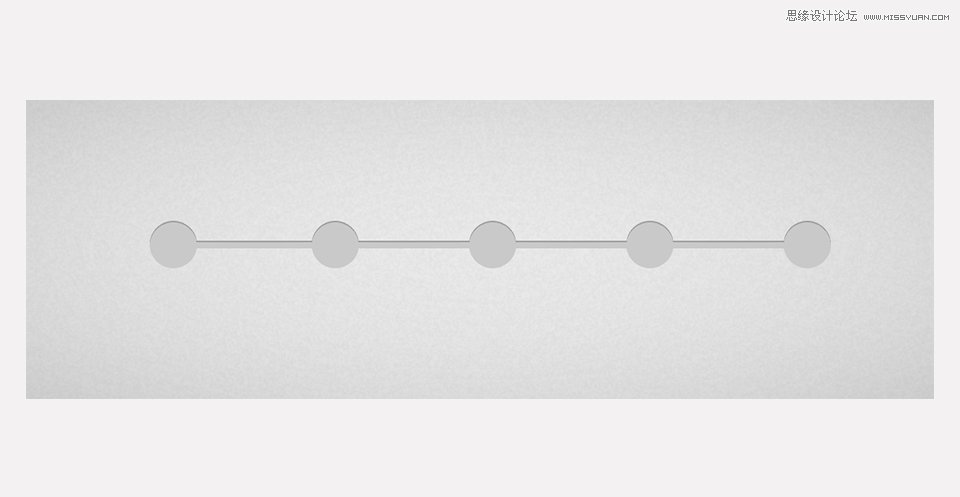
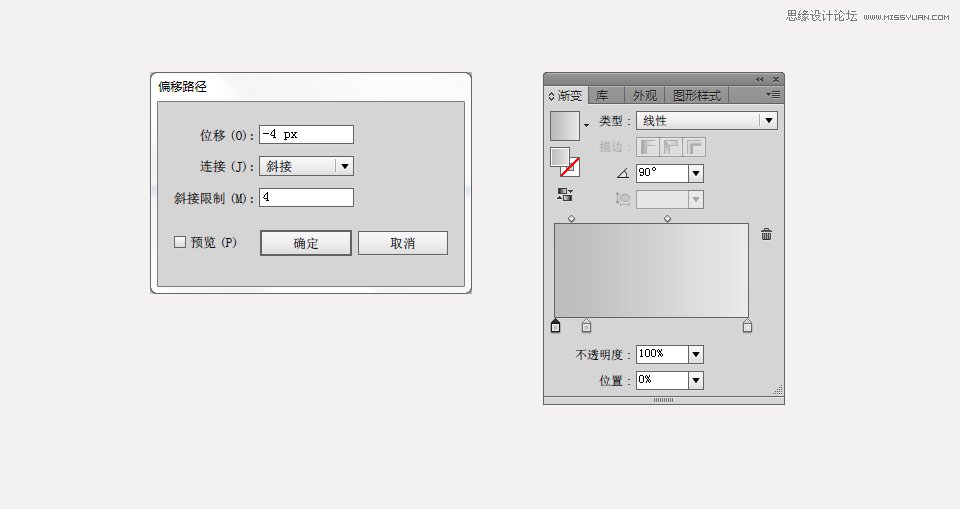
选中STEP04绘制的对象,然后进入【对象>路径>偏移路径】,在偏移路径中设置位移为-4px。将这个偏移后的对象填充改为渐变填充,渐变设置如下图所示。
你不一定要完全参考我的设置,但你需要记住一点,就是这时是为了给这个对象增添明暗过渡,严格来说我们的全局光是从上打到下,因此,在靠近光源的地方就较为明亮,反之则较为暗淡。有了高光和阴影,画面就会呈现立体感。

 情非得已
情非得已
推荐文章
-
 Illustrator绘制扁平化风格的建筑图2020-03-19
Illustrator绘制扁平化风格的建筑图2020-03-19
-
 Illustrator制作扁平化风格的电视机2020-03-18
Illustrator制作扁平化风格的电视机2020-03-18
-
 Illustrator绘制渐变风格的建筑场景插画2020-03-12
Illustrator绘制渐变风格的建筑场景插画2020-03-12
-
 佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
-
 插画设计:AI绘制复古风格的宇航员海报2019-01-24
插画设计:AI绘制复古风格的宇航员海报2019-01-24
-
 房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
-
 圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
-
 灯塔绘制:AI绘制的灯塔插画2019-01-21
灯塔绘制:AI绘制的灯塔插画2019-01-21
-
 时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
-
 扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
热门文章
-
 Illustrator制作复古风格的邮票效果2021-03-10
Illustrator制作复古风格的邮票效果2021-03-10
-
 Illustrator设计简洁的乒乓球主题页面
相关文章8532020-09-28
Illustrator设计简洁的乒乓球主题页面
相关文章8532020-09-28
-
 Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
-
 小猪插画:用AI绘制可爱的小猪插画
相关文章5642019-02-15
小猪插画:用AI绘制可爱的小猪插画
相关文章5642019-02-15
-
 灯塔绘制:AI绘制的灯塔插画
相关文章6922019-01-21
灯塔绘制:AI绘制的灯塔插画
相关文章6922019-01-21
-
 Illustrator绘制时尚的网页进度条教程
相关文章3702018-10-31
Illustrator绘制时尚的网页进度条教程
相关文章3702018-10-31
-
 Illustrator绘制时尚的城市建筑效果图
相关文章13432018-09-07
Illustrator绘制时尚的城市建筑效果图
相关文章13432018-09-07
-
 Illustrator绘制北极冰川效果图
相关文章4852018-04-16
Illustrator绘制北极冰川效果图
相关文章4852018-04-16
-
 Illustrator绘制唯美的冬季插画效果图
相关文章4822018-03-05
Illustrator绘制唯美的冬季插画效果图
相关文章4822018-03-05
