Illustrator制作创意的3D像素字体(2)
文章来源于 站酷,感谢作者 4FIRE 给我们带来经精彩的文章!设计教程/矢量教程/Illustrator教程2017-06-25
STEP3:如何上色和组织你的形状 (1)选择选择工具(V)并选择构成3D文本顶部的所有形状。只需转到对象复合路径建立(Control-8)。 选中复合路径并将其复制到图层顶端(Shift-Control-]),然后将其重点放在 外观面板(窗口
STEP3:如何上色和组织你的形状
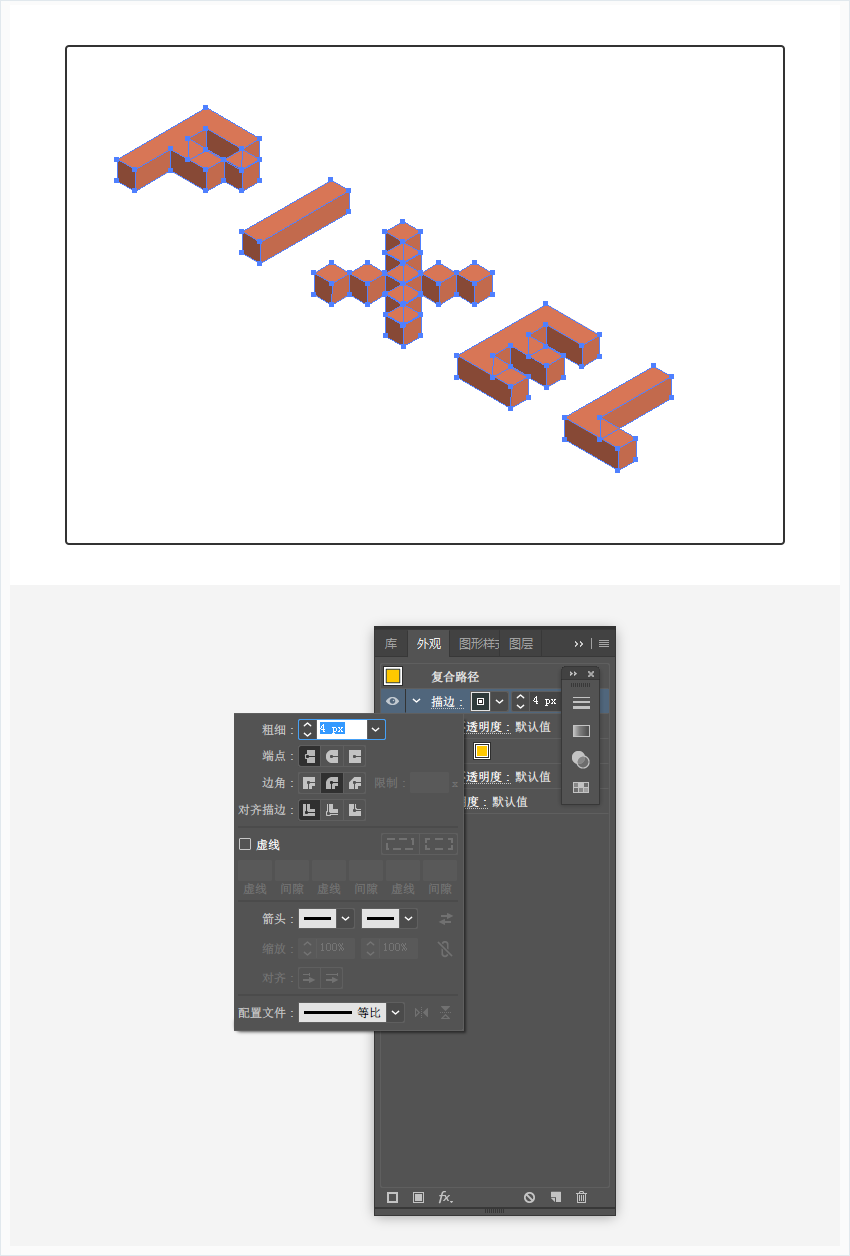
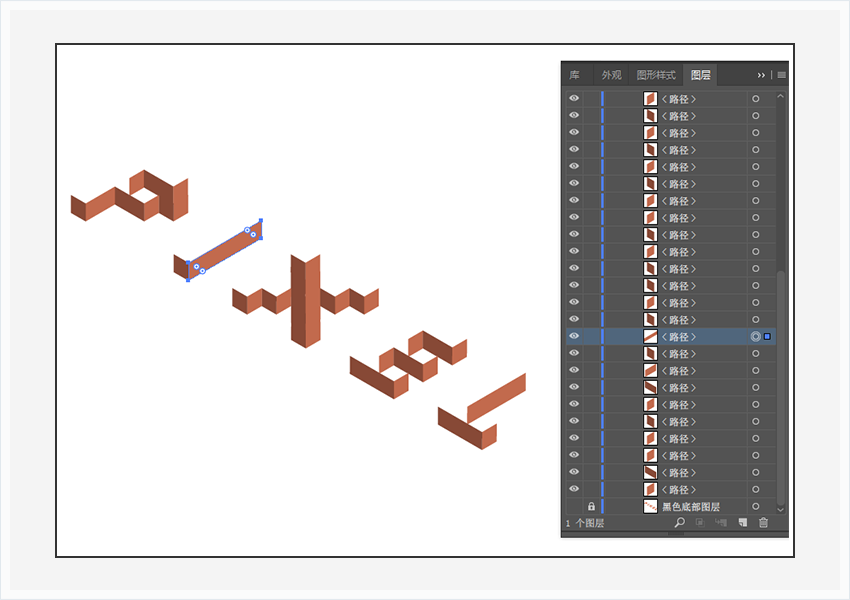
(1)选择选择工具(V)并选择构成3D文本顶部的所有形状。只需转到对象>复合路径>建立(Control-8)。
选中复合路径并将其复制到图层顶端(Shift-Control-]),然后将其重点放在“ 外观”面板(“窗口”>“外观”)上。 填充颜色(R = 255 G = 200 B = 0),选择描边粗细大小为4px,颜色设置为R = 46 G = 58 B = 58,边角改为圆角链接。


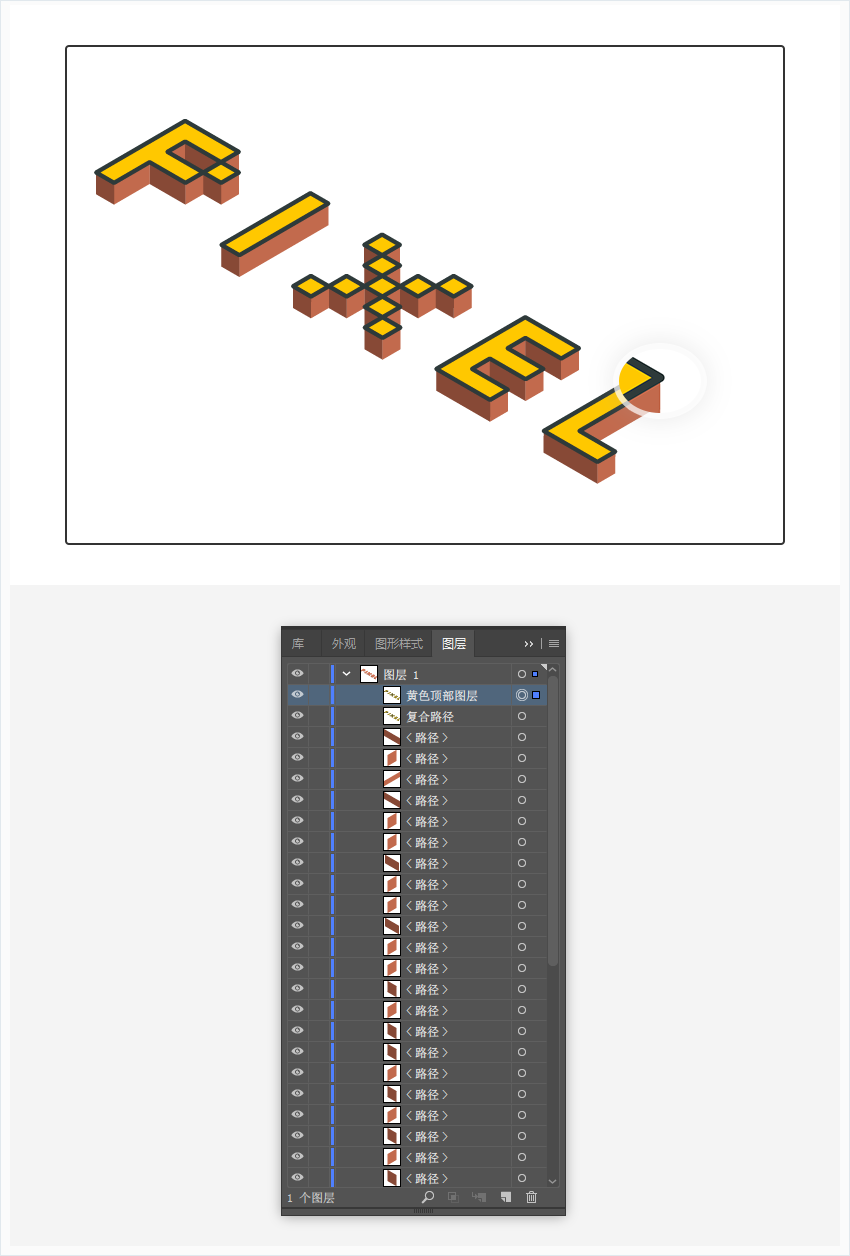
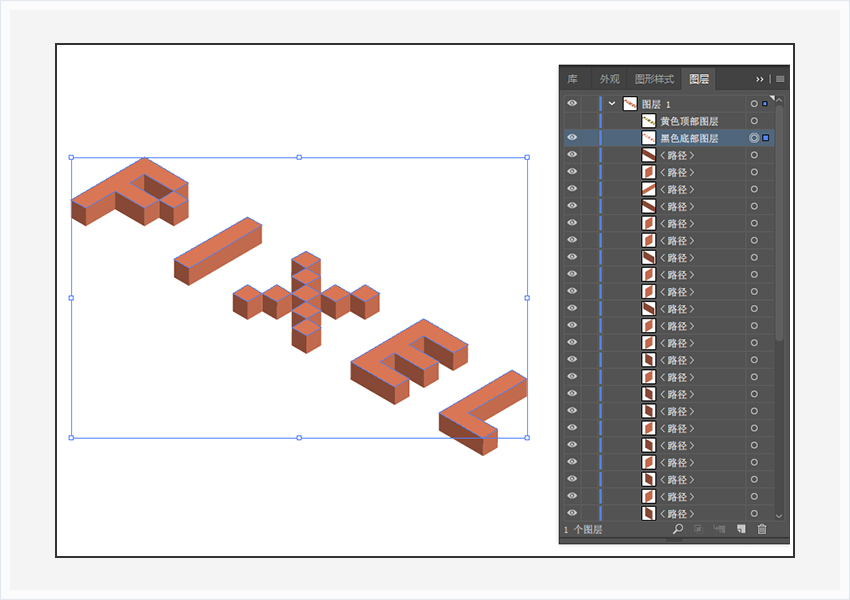
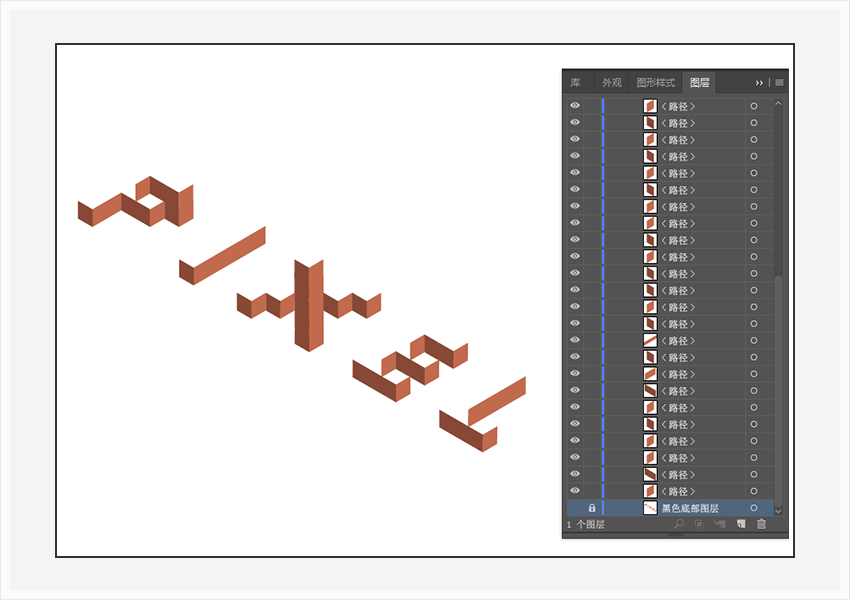
(2)打开现有图层,把上一步中制作的复合路径命名为“黄色顶部图层”并位于顶部,隐藏该图层(取消选中该眼睛图标)。选中上面复制的复合路径图层, 填充颜色改为黑色(R = 0 G = 0 B = 0),并将其移动到图层最底层(Shift-Control- [),命名为“黑色底部图层”,然后锁定它,隐藏该图层(取消选中该眼睛图标)。


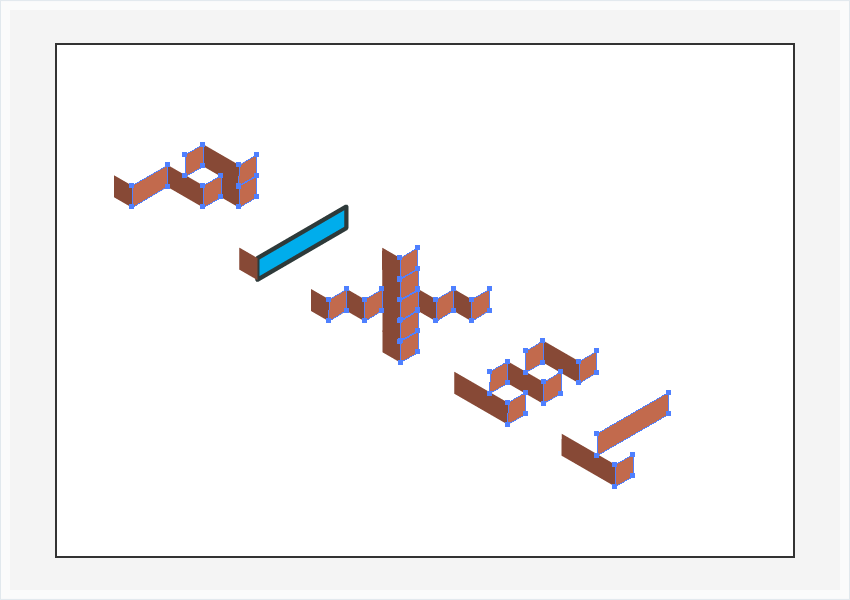
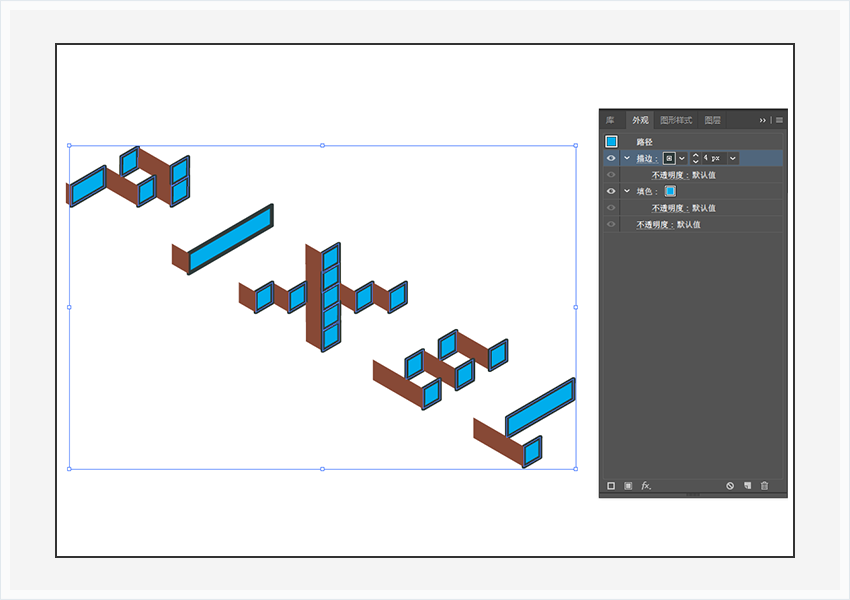
(3)选择其中一种浅棕色形状,然后转到“ 选择”>“相同”>“填充颜色”,填充颜色(R = 0 G = 173 B = 236),选择描边粗细大小为4px,颜色设置为R = 46 G = 58 B = 58,边角改为圆角链接。选中其余的具有相同填充颜色的形状,用吸管工具吸取编辑好的蓝色。



 情非得已
情非得已
推荐文章
-
 Illustrator绘制扁平化风格的建筑图2020-03-19
Illustrator绘制扁平化风格的建筑图2020-03-19
-
 Illustrator制作扁平化风格的电视机2020-03-18
Illustrator制作扁平化风格的电视机2020-03-18
-
 Illustrator绘制渐变风格的建筑场景插画2020-03-12
Illustrator绘制渐变风格的建筑场景插画2020-03-12
-
 佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
-
 插画设计:AI绘制复古风格的宇航员海报2019-01-24
插画设计:AI绘制复古风格的宇航员海报2019-01-24
-
 房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
-
 圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
-
 灯塔绘制:AI绘制的灯塔插画2019-01-21
灯塔绘制:AI绘制的灯塔插画2019-01-21
-
 时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
-
 扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
热门文章
-
 Illustrator制作复古风格的邮票效果2021-03-10
Illustrator制作复古风格的邮票效果2021-03-10
-
 Illustrator设计紫色立体效果的企业LOGO
相关文章9252020-03-19
Illustrator设计紫色立体效果的企业LOGO
相关文章9252020-03-19
-
 Illustrator绘制以手为装饰的字体海报
相关文章2722020-03-18
Illustrator绘制以手为装饰的字体海报
相关文章2722020-03-18
-
 AI结合AE制作字体动画艺术效果
相关文章7232019-04-08
AI结合AE制作字体动画艺术效果
相关文章7232019-04-08
-
 火车插图:AI绘制复古风格的火车插画
相关文章5252018-12-26
火车插图:AI绘制复古风格的火车插画
相关文章5252018-12-26
-
 Illustrator设计立体空间感主题LOGO
相关文章12022018-08-22
Illustrator设计立体空间感主题LOGO
相关文章12022018-08-22
-
 Illustrator设计苏宁818字体设计教程
相关文章16472018-08-14
Illustrator设计苏宁818字体设计教程
相关文章16472018-08-14
-
 Illustrator制作简约风格的分享图标
相关文章5922018-05-03
Illustrator制作简约风格的分享图标
相关文章5922018-05-03
-
 Illustrator绘制复古风格的收音机图标
相关文章3672018-04-25
Illustrator绘制复古风格的收音机图标
相关文章3672018-04-25
