Illustrator绘制扁平化风格的房屋和路灯效果
文章来源于 站酷,感谢作者 呆呆志 给我们带来经精彩的文章!设计教程/矢量教程/Illustrator教程2017-08-21
本教程主要使用Illustrator绘制扁平化风格的欧式建筑房屋,我们观察一下,这是一个扁平的插画,所以呢我们做的更多是一些高光和阴影的处理。感兴趣的朋友可以跟着教程一起来学习吧。
先看看效果图:

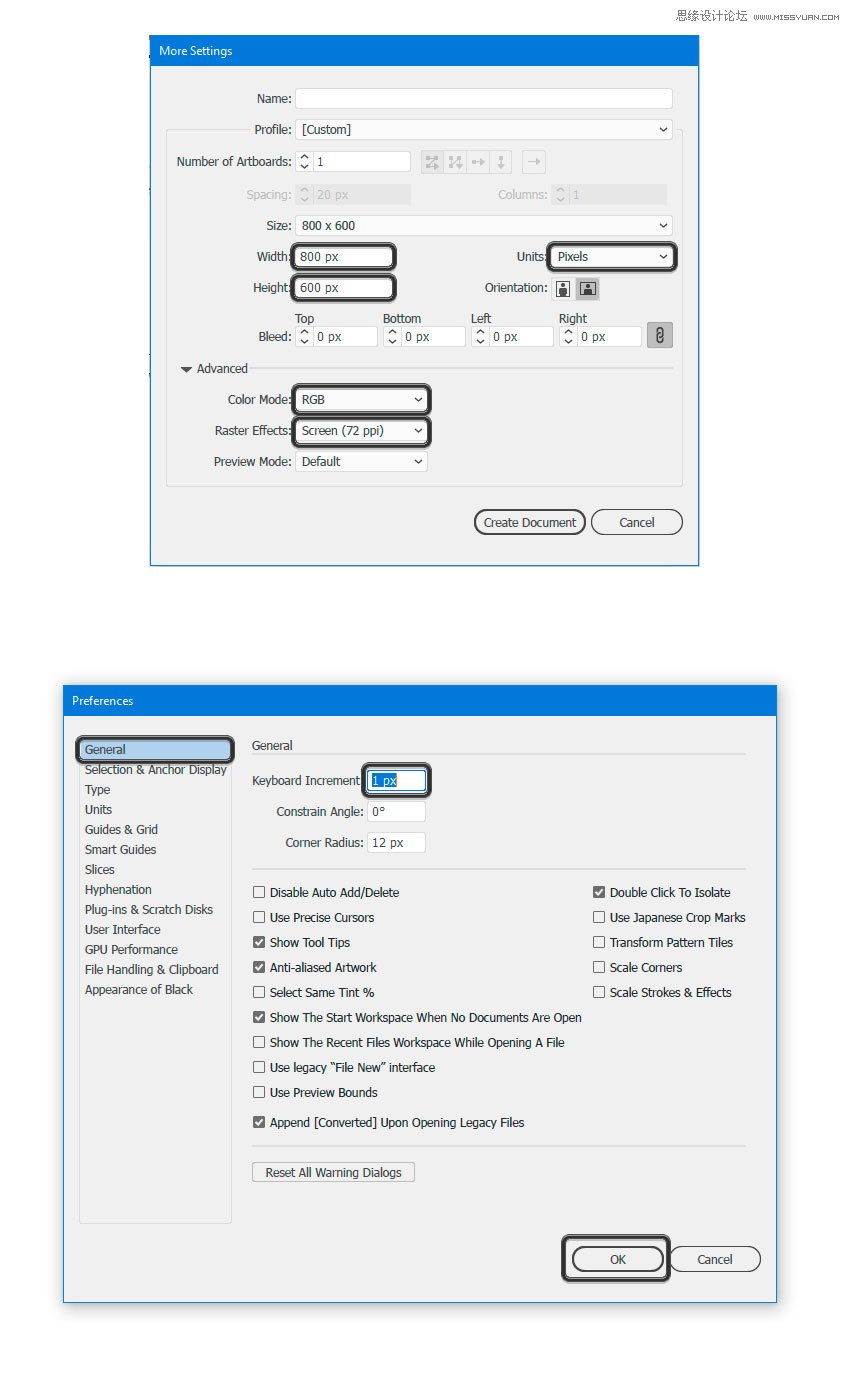
首先,还是新建一个文档。(800*600px,键盘增量设为1px)

step 1 :要想富,先修路
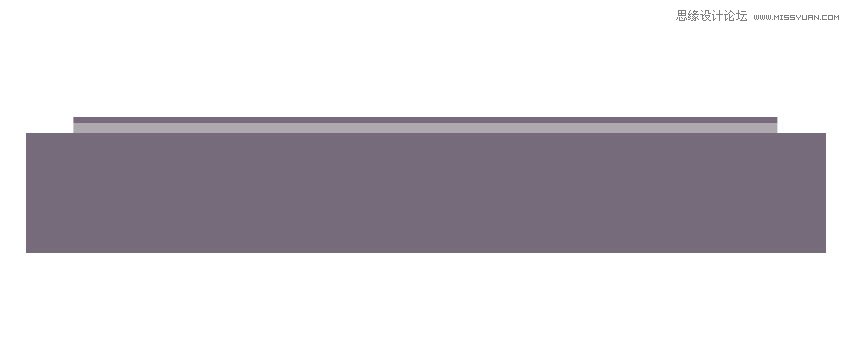
新建一个800*120px,颜色为#706B79的矩形,然后在它上面加一个704*10px,颜色为#A8A5AA矩形和一个704*6px,颜色为#706B79的矩形。

ok,路以通,我们来建个商店赚钱吧。
step 2 :建个商店。
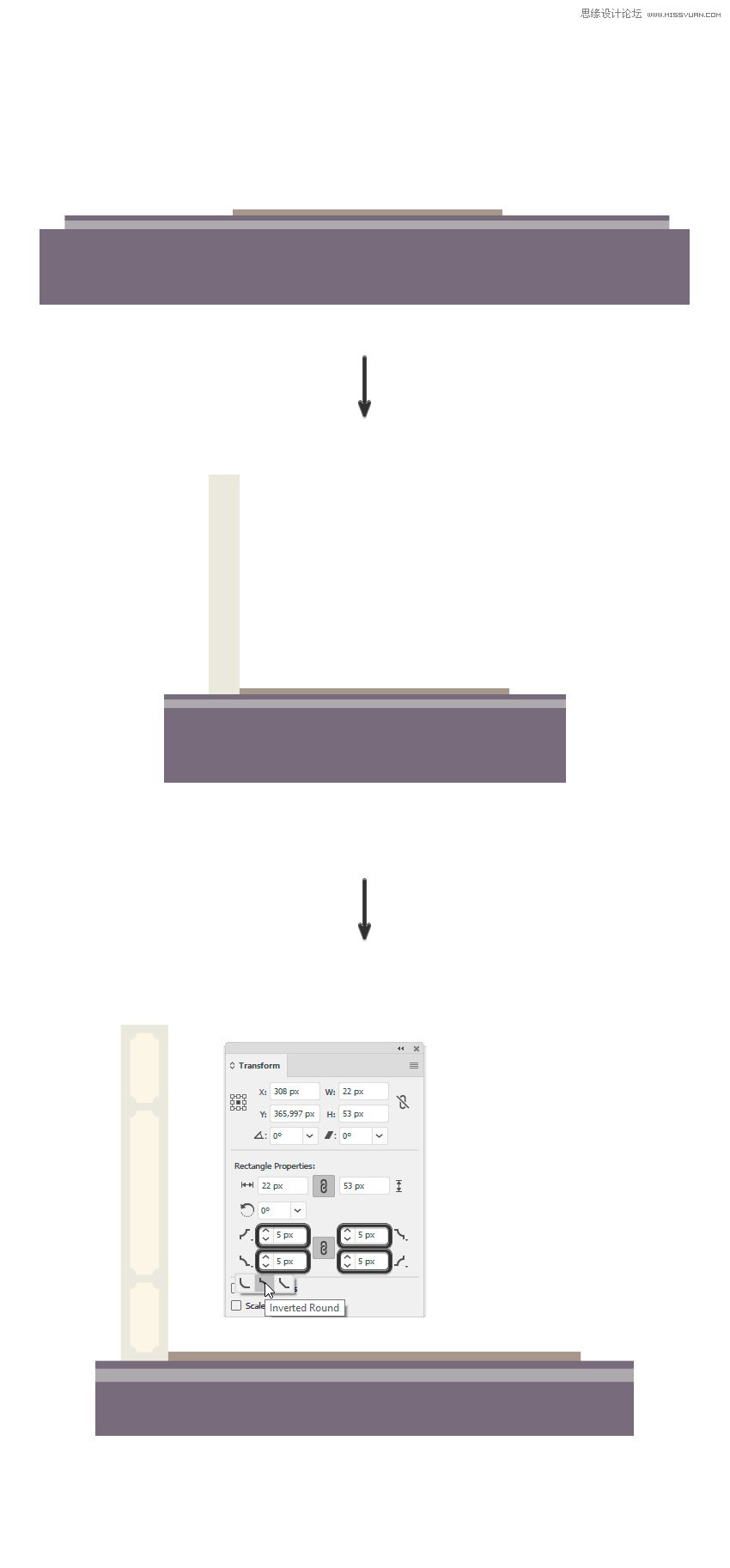
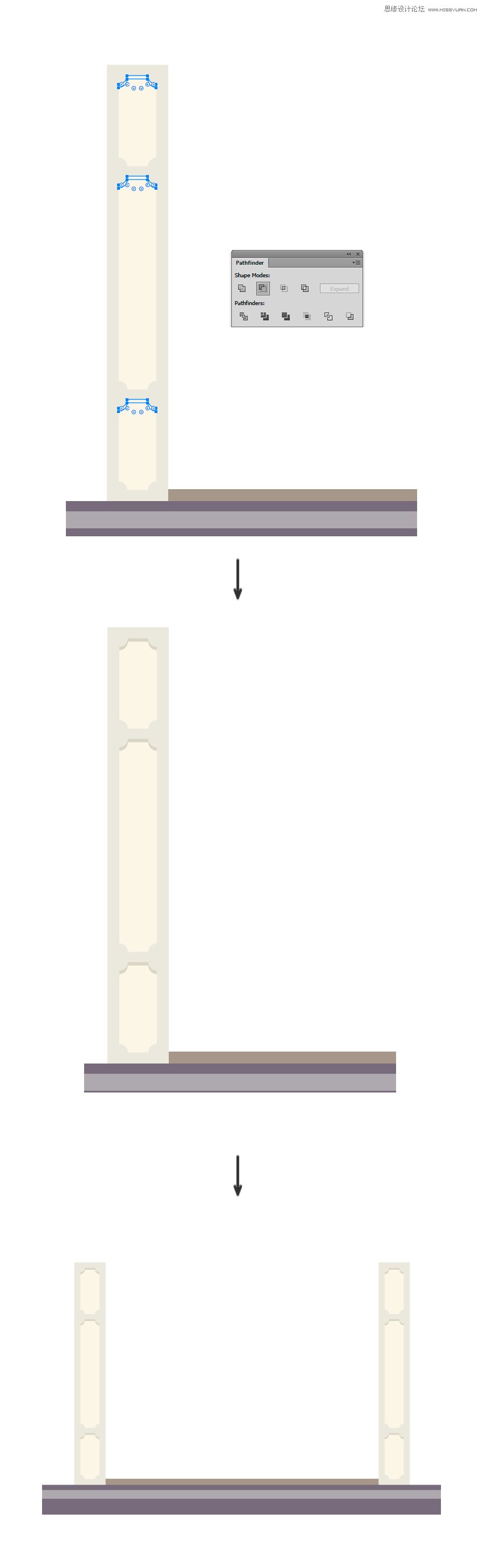
1)新建一个314*7px,颜色为#9D9588的矩形作为商店的地面。然后建一个36*256px,颜色为#E9E7DC的矩形作为商店的侧墙。再在墙上添加两个22*53px,颜色为#F9F6E6的矩形,和一个22*125px,颜色为#F9F6E6的矩形作为墙上的装饰(浮雕。。)然后这3个矩形都让他们有个5px的反向圆角。

2)将刚刚的3个装饰(浮雕)编组,复制两次,然后将上面一个向下移动2px,再选中它的下一层,布尔运算,减去顶层,改变颜色为#D6D4C3。将新得到的装饰连同墙一起编组,复制一个,移到右边对应的位置。

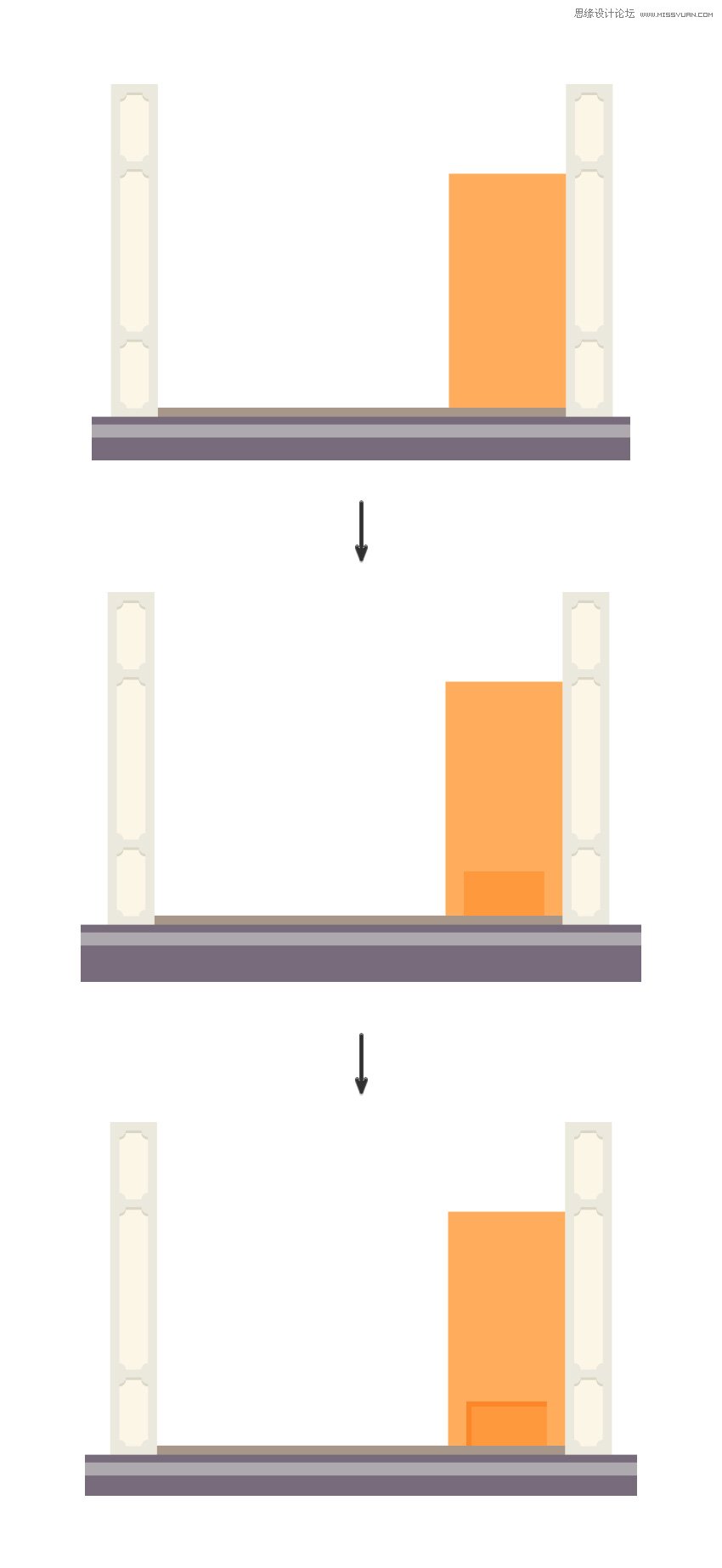
3)新建一个90*180px的矩形,颜色为#EAAB61作为门。然后再建一个62*34px,颜色为#DB9747的矩形(可能是宠物的入口。。)然后给这个宠物门做个阴影。复制两次,减去顶层,改变颜色(平面里添加层次感)。

 情非得已
情非得已
推荐文章
-
 Illustrator绘制扁平化风格的建筑图2020-03-19
Illustrator绘制扁平化风格的建筑图2020-03-19
-
 Illustrator制作扁平化风格的电视机2020-03-18
Illustrator制作扁平化风格的电视机2020-03-18
-
 Illustrator绘制渐变风格的建筑场景插画2020-03-12
Illustrator绘制渐变风格的建筑场景插画2020-03-12
-
 佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
-
 插画设计:AI绘制复古风格的宇航员海报2019-01-24
插画设计:AI绘制复古风格的宇航员海报2019-01-24
-
 房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
-
 圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
-
 灯塔绘制:AI绘制的灯塔插画2019-01-21
灯塔绘制:AI绘制的灯塔插画2019-01-21
-
 时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
-
 扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
热门文章
-
 Illustrator制作复古风格的邮票效果2021-03-10
Illustrator制作复古风格的邮票效果2021-03-10
-
 Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
-
 Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
-
 Illustrator绘制扁平化风格的建筑图
相关文章7132020-03-19
Illustrator绘制扁平化风格的建筑图
相关文章7132020-03-19
-
 Illustrator设计紫色立体效果的企业LOGO
相关文章9252020-03-19
Illustrator设计紫色立体效果的企业LOGO
相关文章9252020-03-19
-
 Illustrator制作扁平化风格的电视机
相关文章5132020-03-18
Illustrator制作扁平化风格的电视机
相关文章5132020-03-18
-
 Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
-
 Illustrator绘制扁平化风格的办公室插画
相关文章9502020-03-12
Illustrator绘制扁平化风格的办公室插画
相关文章9502020-03-12
-
 Illustrator绘制渐变风格的建筑场景插画
相关文章2072020-03-12
Illustrator绘制渐变风格的建筑场景插画
相关文章2072020-03-12
