Illustrator绘制复古风格的城市黄金插画(3)
文章来源于 站酷,感谢作者 Lcocs 给我们带来经精彩的文章!第9步
使用10 x 88 px矩形添加硬阴影,我们将使用这个矩形进行着色#BA473C ,然后居中对齐到建筑物的左边缘。

第10步
使用三个4 x 88 px矩形(#BA473C)创建窗口,它们彼此水平间隔 2 px,我们将组合(Control-G),然后将其放置在距离阴影2 px的距离处。

第11步
使用两个#BA473C彩色矩形添加天线组件,使用Control-G 键盘快捷键将所有这些组合在一起。慢慢来,一旦你完成了,整个建筑物也要这样做。

第12步
通过使用56 x 100 px矩形(#E87D60)创建较低层的建筑物开始工作,我们将通过选择并将其右上角向右下角 10 px(右键单击>变换>移动>垂直> 10 px)。

步骤13
使用十个56 x 4 px矩形(#BA473C)将窗口彼此垂直堆叠 4 px,然后将它们分组(Control-G),然后再与前一个形状的底部边缘相距4 px。

第14步
使用48 x 20 px矩形(#BA473C)创建建筑物的上半身,我们将在参考图像中看到它的位置,确保将其放置在较大的后面(右键单击>排列>发送向后)。

第15步
使用几个#BA473C彩色矩形添加天线组件。慢慢来,一旦完成,选择并将(Control-G)所有形状组合在一起,然后对整个建筑物进行相同的处理。

步骤16
通过使用几种#BA473C颜色的形状快速创建水塔,完成当前的城市部分。一旦完成,确保选择并将(Control-G)的所有组合形状组合在一起,然后对整个部分进行相同的操作。

第2步
通过将其混合模式设置为柔光并将其不透明度设置为30%来调整生成的形状。完成后,在最终点击保存按钮之前,选择并分组(Control-G)所有当前图层的组合形状 。

8.如何创建桥梁
一旦我们完成了建筑物的工作,我们可以将我们的重点转移到我们插图的中心,在那里我们将创建桥梁。
步骤1
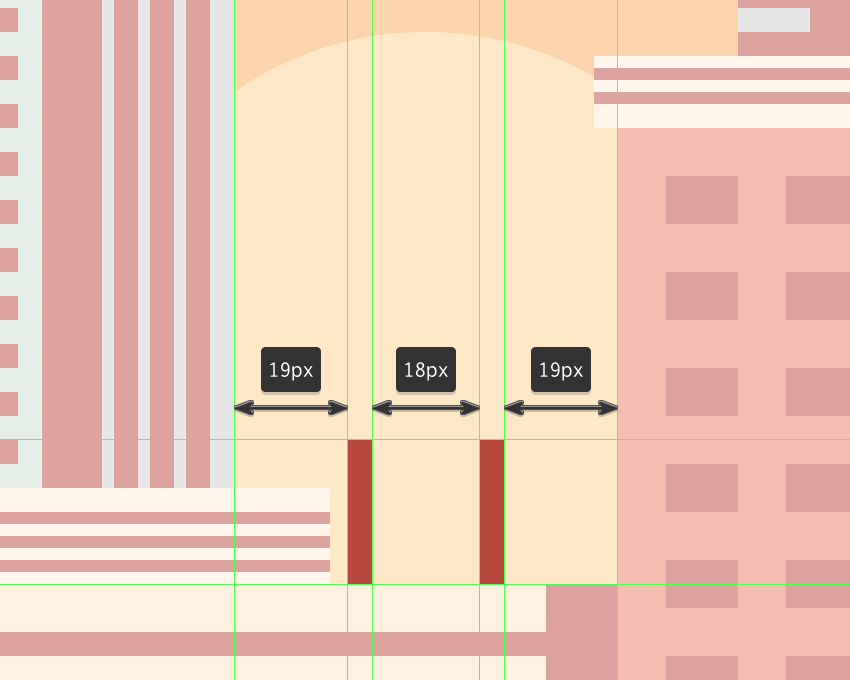
首先创建支持塔,使用两个4 x 24 px矩形(#BA473C),我们将水平间隔 18 px,分组(Control-G),然后将它们放置在城市中心,如参考图中所示。

第2步
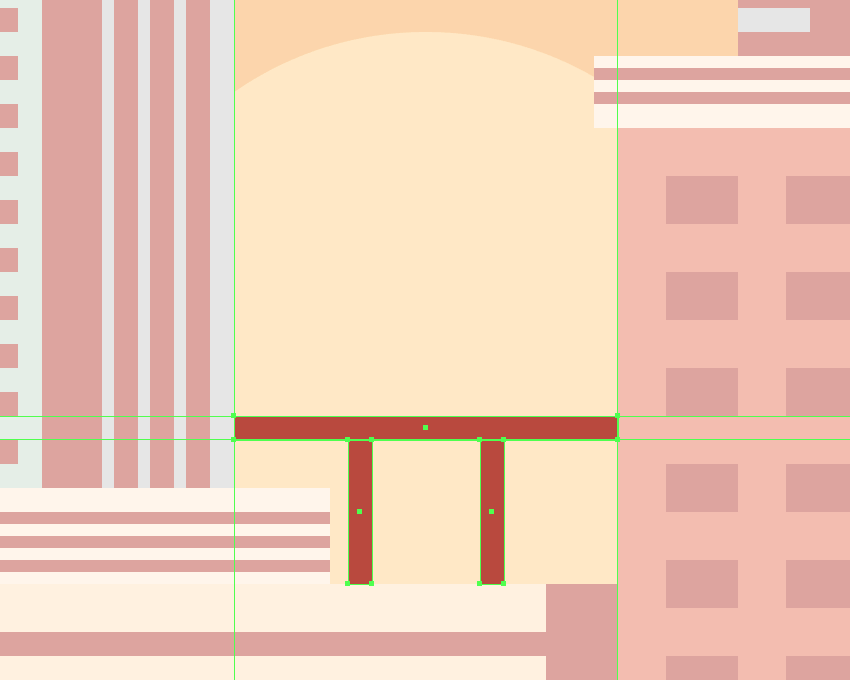
使用64 x 4 px矩形(#BA473C)添加卡组,我们将把它放在我们刚创建的形状的顶部。

第3步
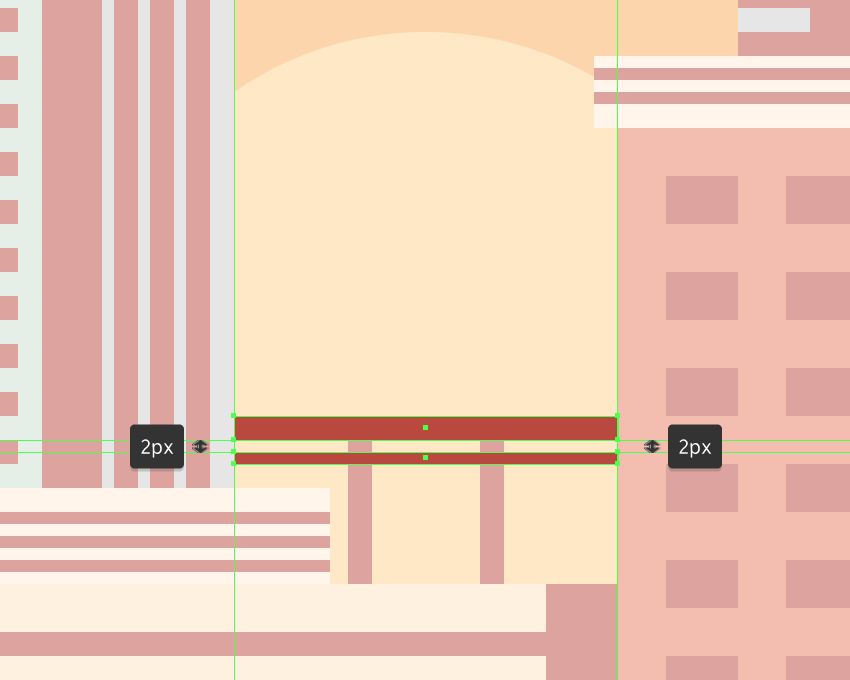
使用一个较小的64 x 2 px矩形(#BA473C)创建水平支撑部分,我们将位于甲板下方,距离仅为2 px。

步骤4
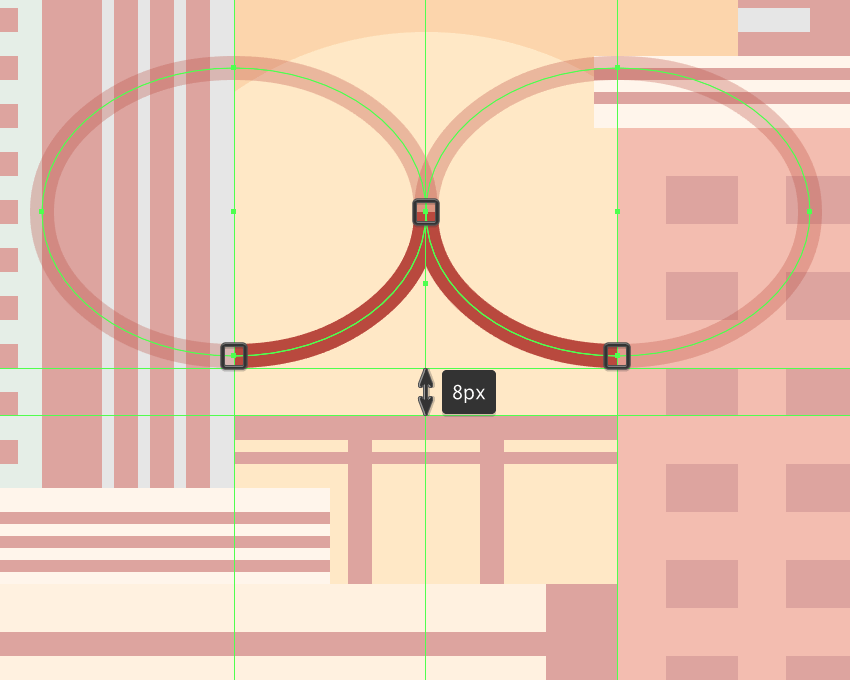
使用两个64 x 48 px椭圆和4 px厚的Stroke(#BA473C)添加悬挂电缆,我们将按照参考图中的位置放置它,然后通过选择并移除它们的顶部和外部锚点,使用 Control-J键盘快捷键。

第5步
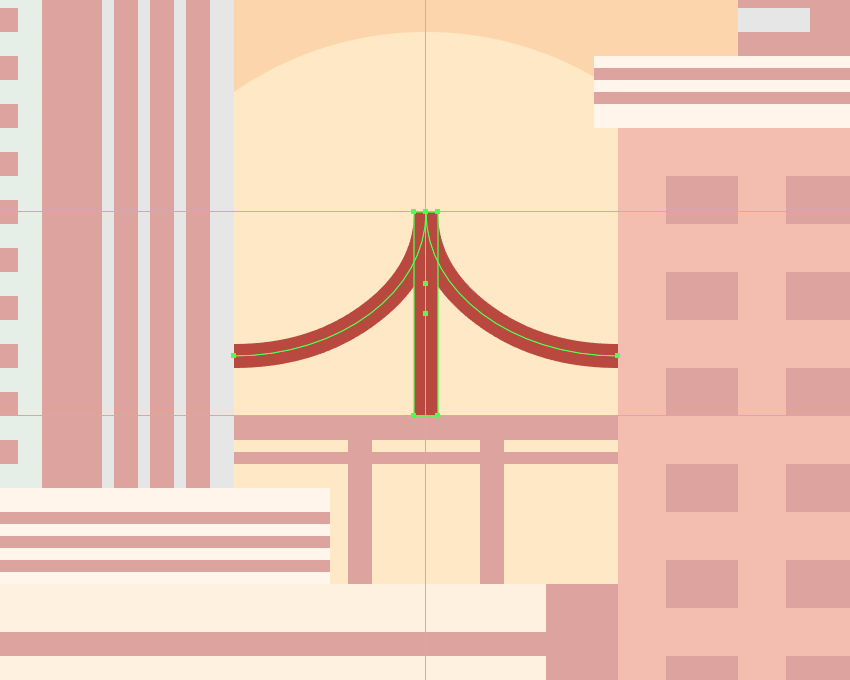
使用4 x 34 px矩形(#BA473C)创建中心塔,我们将中心对齐到电缆的顶部边缘。

第6步
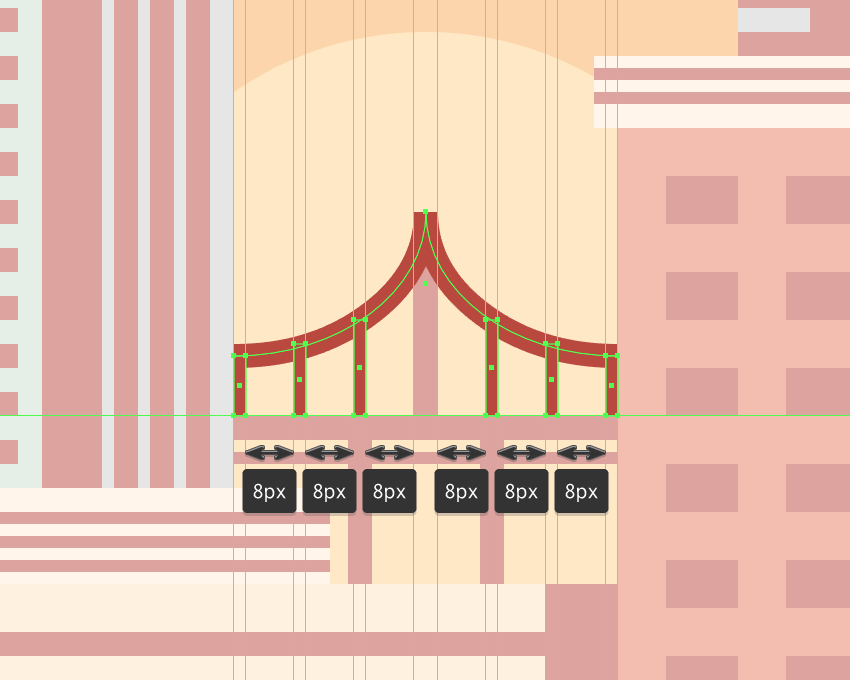
使用六个2 px宽的矩形(#BA473C),添加吊带,间距为 8 px,将它们放置在参考图像中。完成后,使用Control-G键盘快捷键选择并分组桥梁的所有组成形状。

第7步
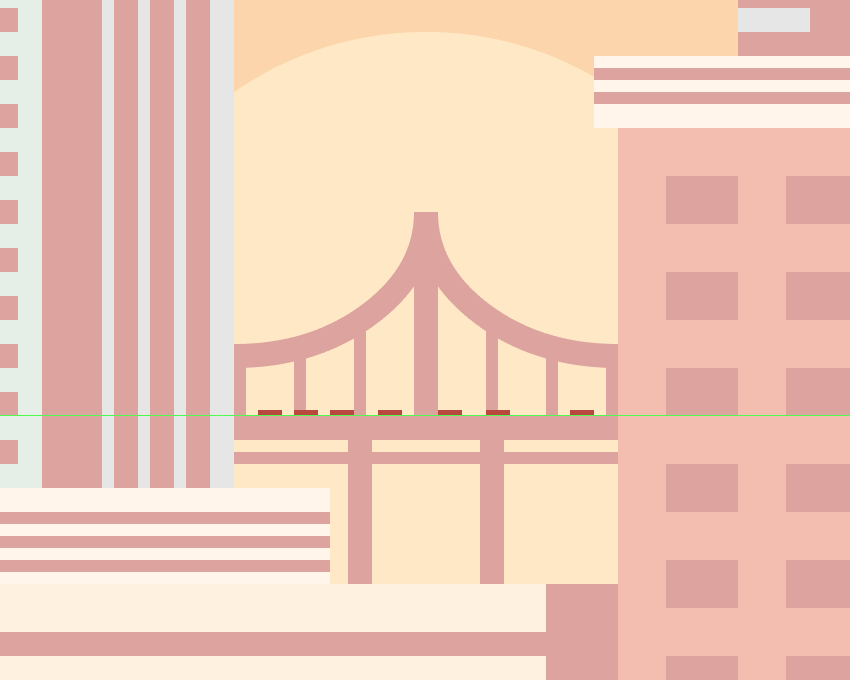
使用几个4 x 1 px矩形(#BA473C)创建小汽车,我们将在参考图像中看到这些小汽车。慢慢来,一旦你完成了,选择并分组(Control-G)当前部分的所有构成形状,然后再进入下一个部分。

9.如何创建云
由于我们在城市的工作已经完成了很多,我们可以将重点转移到地平线的上部,并开始使用一些云来填充它。
步骤1
使用圆角矩形工具,创建一对4 px高的形状(#FFFFFF),并使用 2 px的圆角半径,我们将在参考图像中看到的位置,确保将其分组(Control-G)并将其排列在建筑物下面点击右键>排列>发送)。

第2步
使用几个#BA473C矩形添加小飞机,我们将调整和定位参考图像。完成后,选择并将(Control-G)的所有组合形状组合在一起,然后对整个城市进行相同操作。

10.如何添加完成接触
一旦我们添加了云层和飞机,我们的插图即将完成。我们现在需要做的就是添加粒状纹理。
步骤1
创建一个360 x 460像素的矩形(#666666),我们将根据与之前相同的过程和值使用相同的过程和纹理,之后将其定位在底层Artboard的中心。

第2步
通过将其混合模式设置为柔光并将其不透明度设置为30%来调整生成的形状。完成后,在最终点击保存按钮之前,选择并分组(Control-G)所有当前图层的组合形状 。

OK!老司机,车就开到这里了。
所以我们开始铺设一些简单的形状,但最终通过一步一步的深入过程创建了一个美丽的生活,呼吸城市。
我真心希望你已经设法学习一些新的和有用的东西,你可以将它们应用到一些(如果不是全部的)未来的项目上。
与往常一样,如果您有任何问题,请将它们发布在评论区域内,我会尽快回复您!

 情非得已
情非得已
-
 Illustrator绘制扁平化风格的建筑图2020-03-19
Illustrator绘制扁平化风格的建筑图2020-03-19
-
 Illustrator制作扁平化风格的电视机2020-03-18
Illustrator制作扁平化风格的电视机2020-03-18
-
 Illustrator绘制渐变风格的建筑场景插画2020-03-12
Illustrator绘制渐变风格的建筑场景插画2020-03-12
-
 佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
-
 插画设计:AI绘制复古风格的宇航员海报2019-01-24
插画设计:AI绘制复古风格的宇航员海报2019-01-24
-
 房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
-
 圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
-
 灯塔绘制:AI绘制的灯塔插画2019-01-21
灯塔绘制:AI绘制的灯塔插画2019-01-21
-
 时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
-
 扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
-
 Illustrator制作复古风格的邮票效果2021-03-10
Illustrator制作复古风格的邮票效果2021-03-10
-
 Illustrator绘制扁平化风格的办公室插画
相关文章9502020-03-12
Illustrator绘制扁平化风格的办公室插画
相关文章9502020-03-12
-
 Illustrator绘制渐变风格的建筑场景插画
相关文章2072020-03-12
Illustrator绘制渐变风格的建筑场景插画
相关文章2072020-03-12
-
 使用七巧板法绘制简约的插画作品
相关文章4032019-08-29
使用七巧板法绘制简约的插画作品
相关文章4032019-08-29
-
 风景插画:用AI制作时尚的描边风景插画
相关文章20422019-03-19
风景插画:用AI制作时尚的描边风景插画
相关文章20422019-03-19
-
 灯塔插画:用AI制作描边风格的灯塔插图
相关文章17792019-03-19
灯塔插画:用AI制作描边风格的灯塔插图
相关文章17792019-03-19
-
 城市图标:用AI软件制作描边城市图形
相关文章7762019-03-19
城市图标:用AI软件制作描边城市图形
相关文章7762019-03-19
-
 矢量插画:通过摄影作品学习AI插画绘画
相关文章7422019-03-14
矢量插画:通过摄影作品学习AI插画绘画
相关文章7422019-03-14
-
 扁平化海报:用AI制作线性风格的插画海报
相关文章7252019-03-14
扁平化海报:用AI制作线性风格的插画海报
相关文章7252019-03-14
