Illustrator绘制扁平化风格的森林插画教程(4)
文章来源于 优优教程网,感谢作者 爱脑补算是完了 给我们带来经精彩的文章!设计教程/矢量教程/Illustrator教程2018-09-07
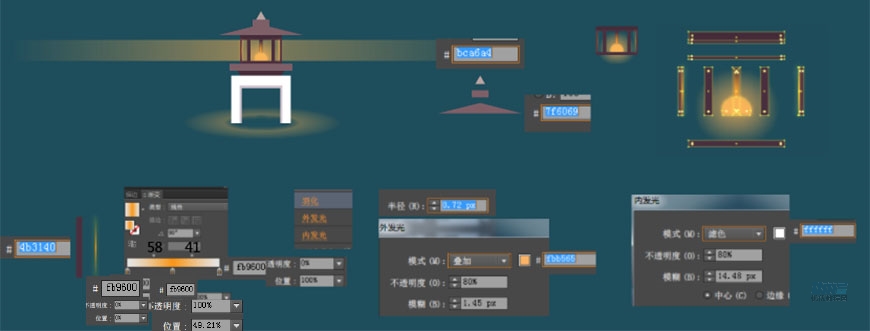
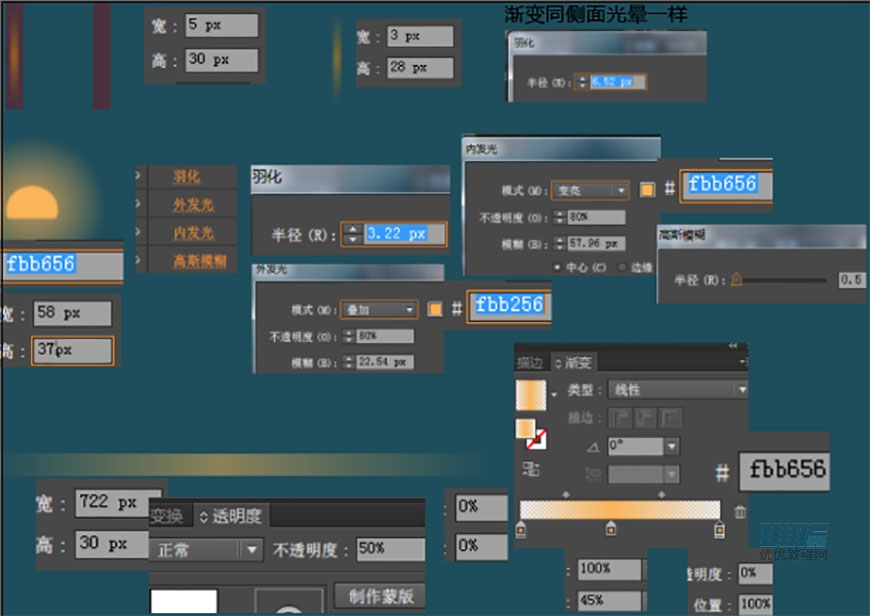
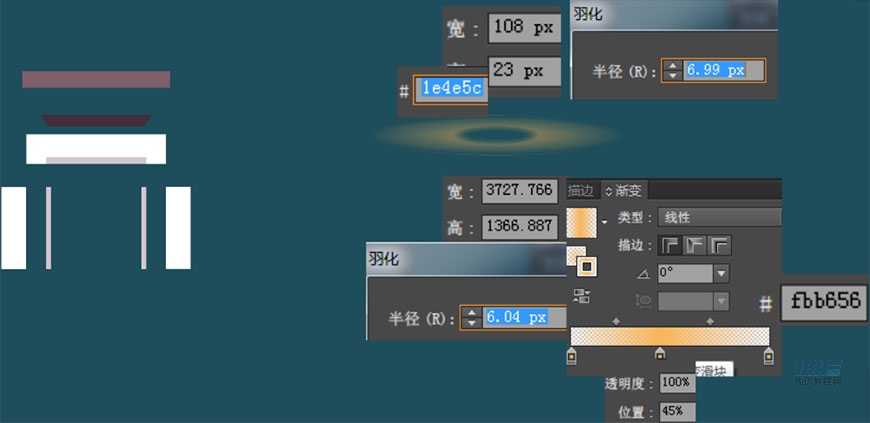
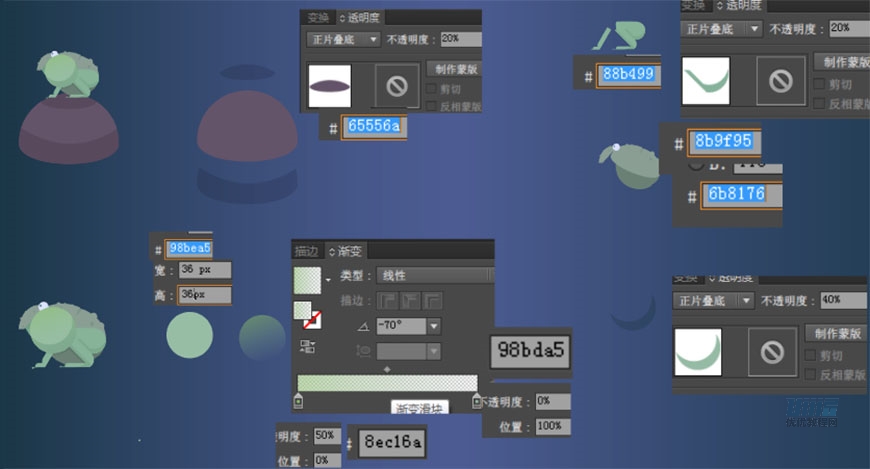
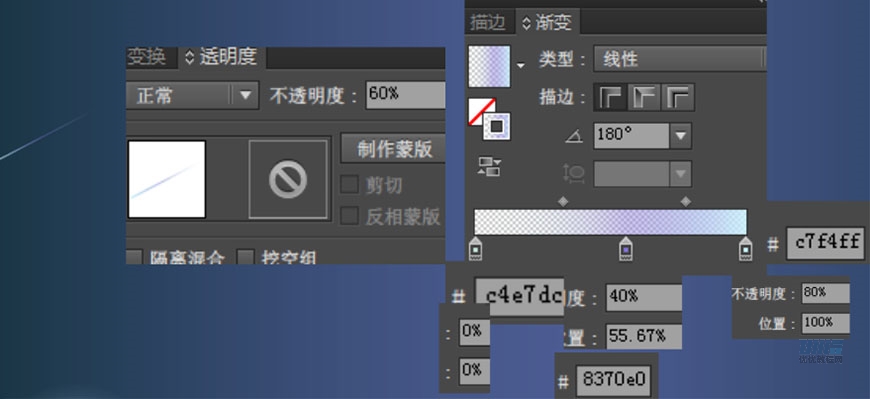
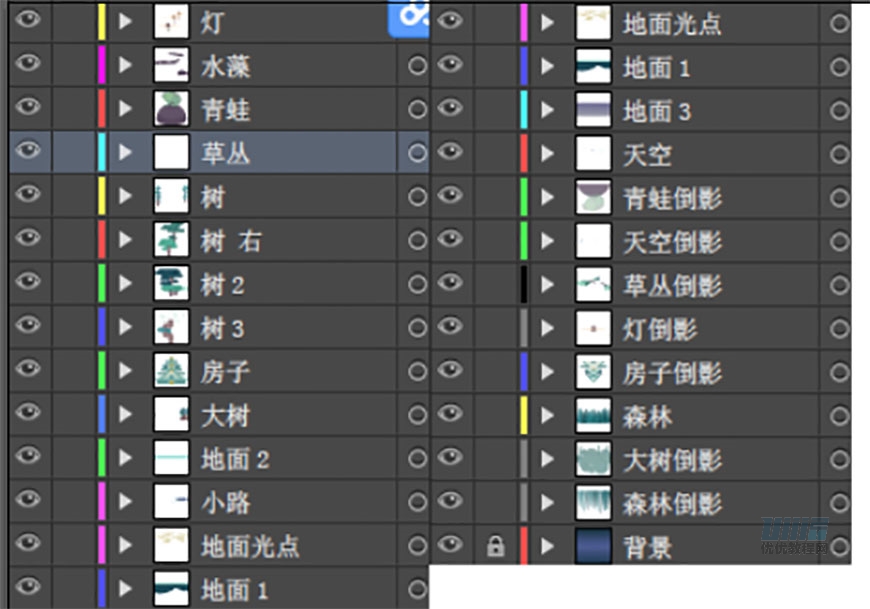
步骤 11 接下来绘制草丛。同样新建图层。树和草丛的暗部可使用正片叠底,调整透明度的到较暗的颜色。 步骤 12 接下来新建灯图层。剩下两个灯的绘制方法一样。 步骤 13 新建青蛙图层,绘制青蛙。 步骤 14 新建天空图
 情非得已
情非得已
推荐文章
-
 Illustrator绘制扁平化风格的建筑图2020-03-19
Illustrator绘制扁平化风格的建筑图2020-03-19
-
 Illustrator制作扁平化风格的电视机2020-03-18
Illustrator制作扁平化风格的电视机2020-03-18
-
 Illustrator绘制渐变风格的建筑场景插画2020-03-12
Illustrator绘制渐变风格的建筑场景插画2020-03-12
-
 佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
-
 插画设计:AI绘制复古风格的宇航员海报2019-01-24
插画设计:AI绘制复古风格的宇航员海报2019-01-24
-
 房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
-
 圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
-
 灯塔绘制:AI绘制的灯塔插画2019-01-21
灯塔绘制:AI绘制的灯塔插画2019-01-21
-
 时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
-
 扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
热门文章
-
 Illustrator制作复古风格的邮票效果2021-03-10
Illustrator制作复古风格的邮票效果2021-03-10
-
 Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
-
 Illustrator设计简洁的乒乓球主题页面
相关文章8532020-09-28
Illustrator设计简洁的乒乓球主题页面
相关文章8532020-09-28
-
 Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
-
 Illustrator绘制扁平化风格的建筑图
相关文章7132020-03-19
Illustrator绘制扁平化风格的建筑图
相关文章7132020-03-19
-
 Illustrator快速的设计复杂的箭头
相关文章2542020-03-19
Illustrator快速的设计复杂的箭头
相关文章2542020-03-19
-
 Illustrator设计紫色立体效果的企业LOGO
相关文章9252020-03-19
Illustrator设计紫色立体效果的企业LOGO
相关文章9252020-03-19
-
 Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
-
 Illustrator绘制以手为装饰的字体海报
相关文章2722020-03-18
Illustrator绘制以手为装饰的字体海报
相关文章2722020-03-18