扁平化海报:用AI制作线性风格的插画海报(2)
文章来源于 Ifeiwu.com,感谢作者 飞屋睿 给我们带来经精彩的文章!STEP 05
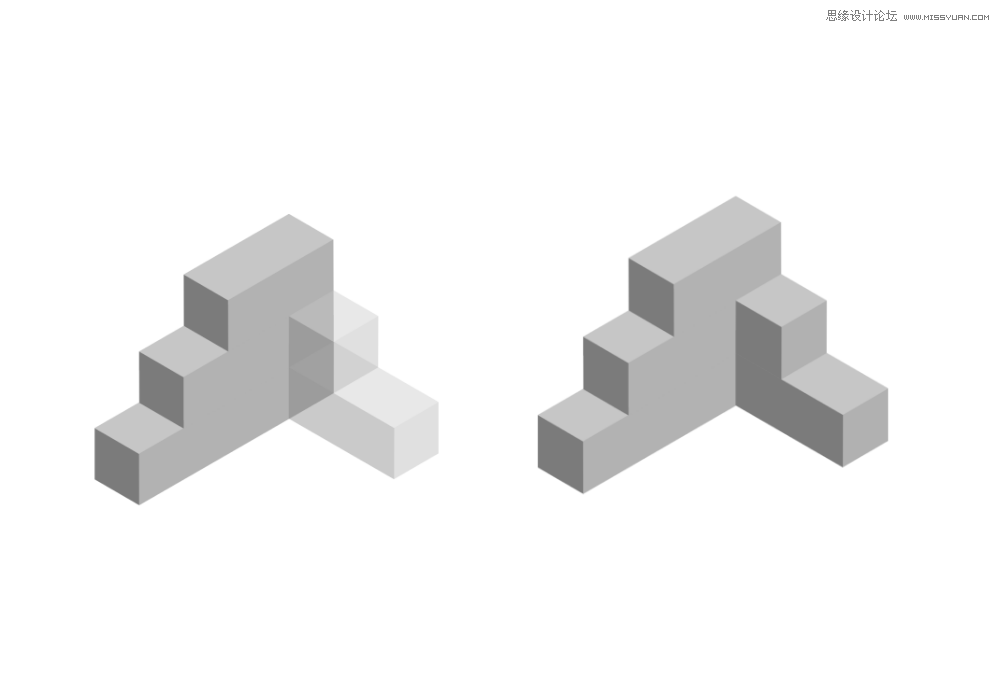
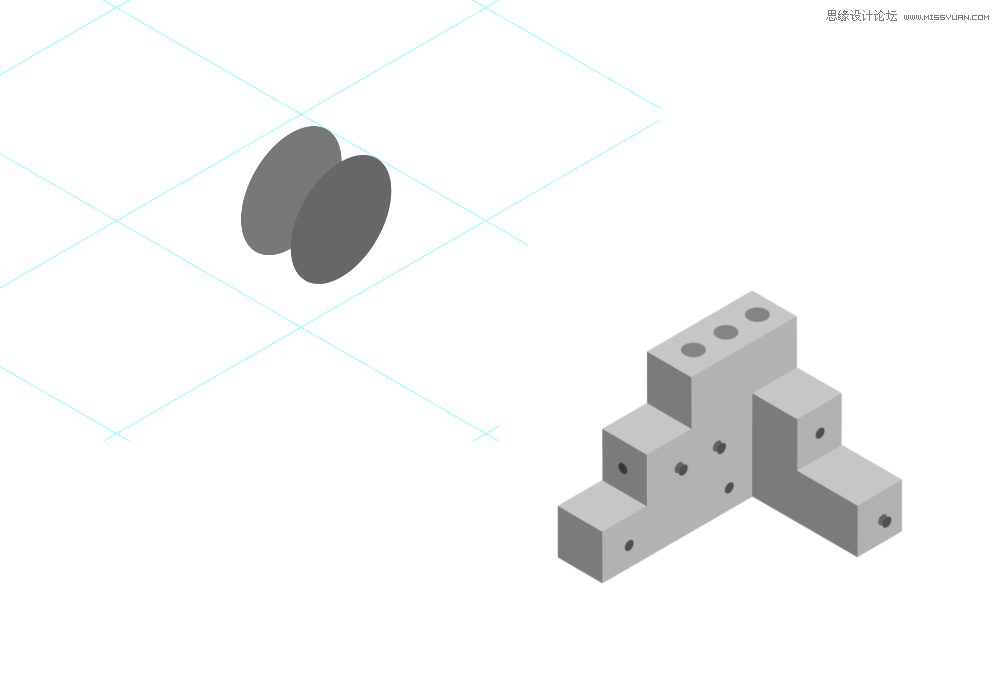
用STEP 02-04 的方法来做出另外一边的立方体,所不同的是另一边的两个立方体,它们的尺寸分别是:68*68 160*68
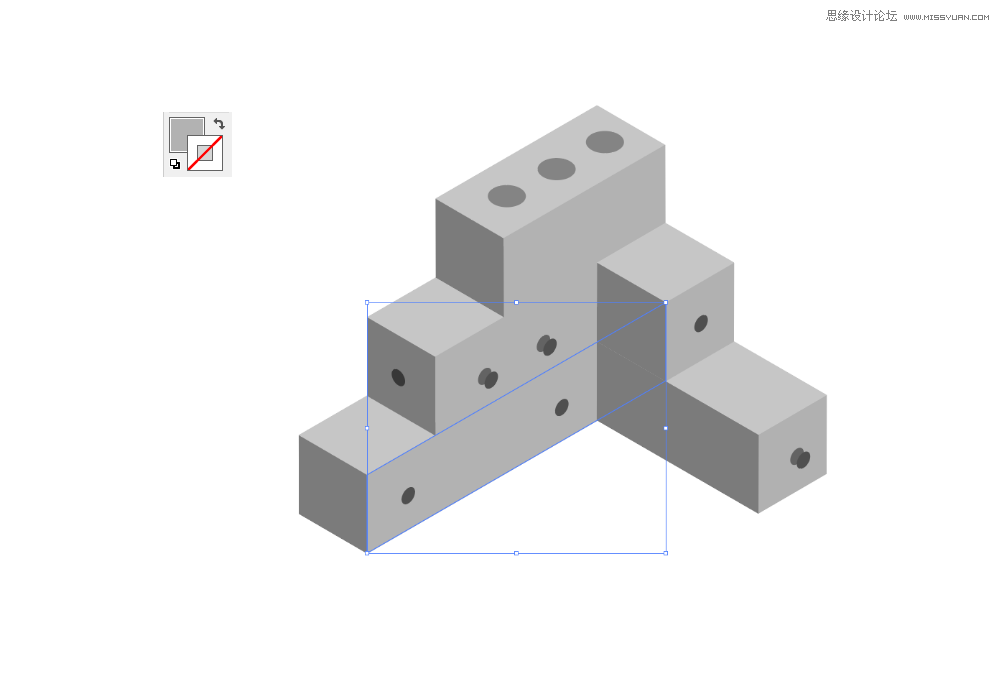
而他们在转变为立方体时,进入3D工具中,位置一栏设置为【等角>上方】。当你绘制好两个立方体,就可以将它们拼成下面的形状。当右边的两个立方体因为挡住视线很难对齐边缘时,可以降低它们的透明度来查看是否对齐。

这时立方体的大形体基本完成,让我们转战制作细部。
细部:按钮和圆孔
所谓的细部其实也就是细节的部分,这部分在这里表现就是一些诸如按钮、圆孔这样的部分。
STEP 06
我们首先来制作圆孔,其实大家可以发现圆孔就是一个圆,只是这个圆看上去有透视之感(所以它不是一个正圆),但基本上它没有凸出。那么大家可以如何做呢?
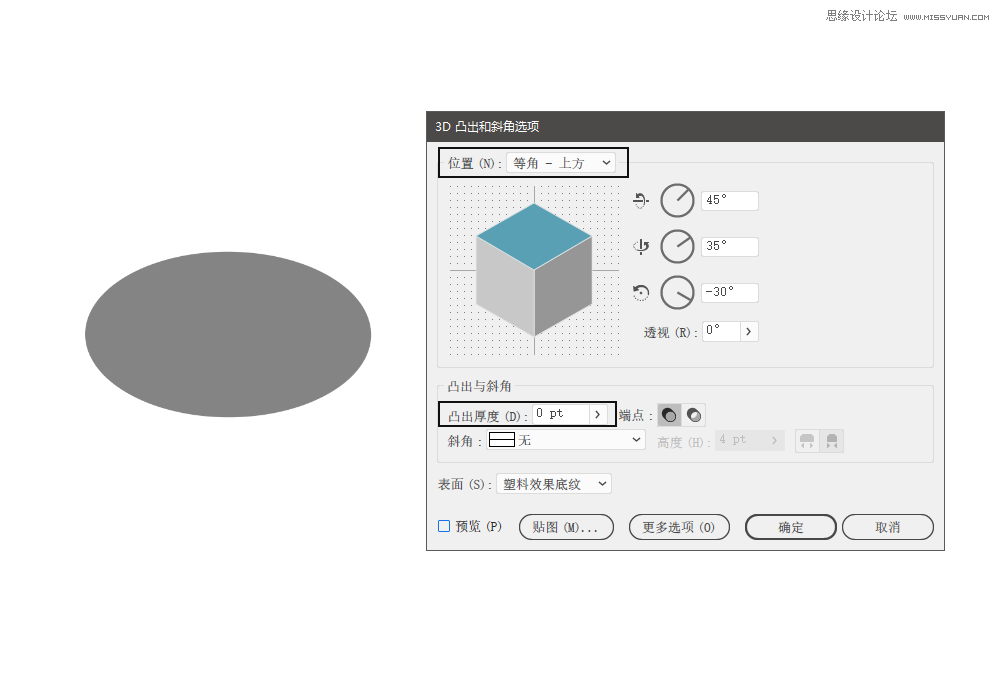
你也可以用到3D工具:首先绘制一个灰色的无描边的正圆。然后进入【3D>凸出与斜角】,设置可以如下所示:
位置:等角-上方 厚度:0

STEP 07
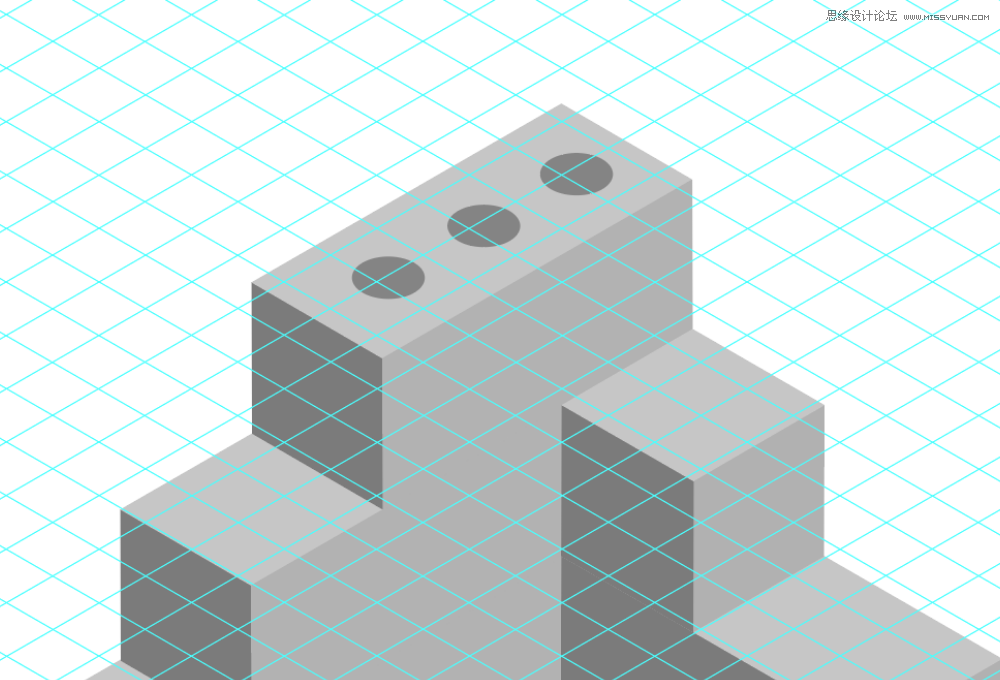
复制这个代表圆孔的图案,然后放置在最上方的矩形上,这里需要参考线来辅助将其对齐。

STEP 08
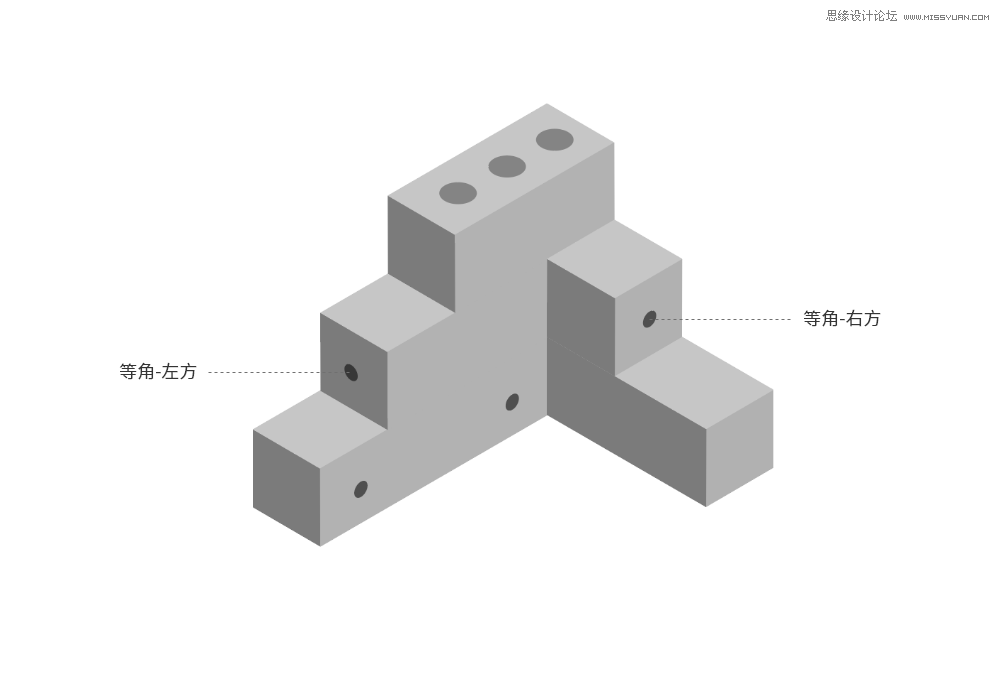
用同样的方式安排其他地方出现的圆孔,但是注意这里不同的位置。

STEP 09
接下绘制凸出的圆形按钮,这时我不建议这里再使用3D工具来实现,毕竟其实凸出的按钮利用两个椭圆就能实现,如果采用3D工具绘制,最后转平面时会遇到麻烦(会有非常多形状会出现,而让你很难整理)。但是为了保持整个图形符合等距立体,我在这里利用参考线来做一个按钮,大家可以参考我的做法。
就复制我们上一步所做出的圆孔,找到同样方向的圆孔,然后利用参考线对齐再复制一个,让它们的色彩有点差异。

看懂了吗?虽然目前两个椭圆之间有间隙,但是等到最后转为线体时,彼此只需要两个小线条就能连成一个立体凸出的按钮。
转为线体
一旦焦点积木的部分完成,我们就可以直接转为线体,剩下的图形都用线条来实现。所见即所得。
STEP 10
首先将所有的立体形状都转为平面,这个说法并不是指他们又回到之前的平面形状,而是将立体以扩展的方式转化成可编辑的对象。
选中每个对象,然后进入【对象>扩展外观】,然后将这些对象一一进行取消编组的操作,有些形状需要取消两次,总之要达到你任意点击某个形状时,都能立刻看到它的填色。这是AI中一个形状是否「健康」的指标。

STEP 11
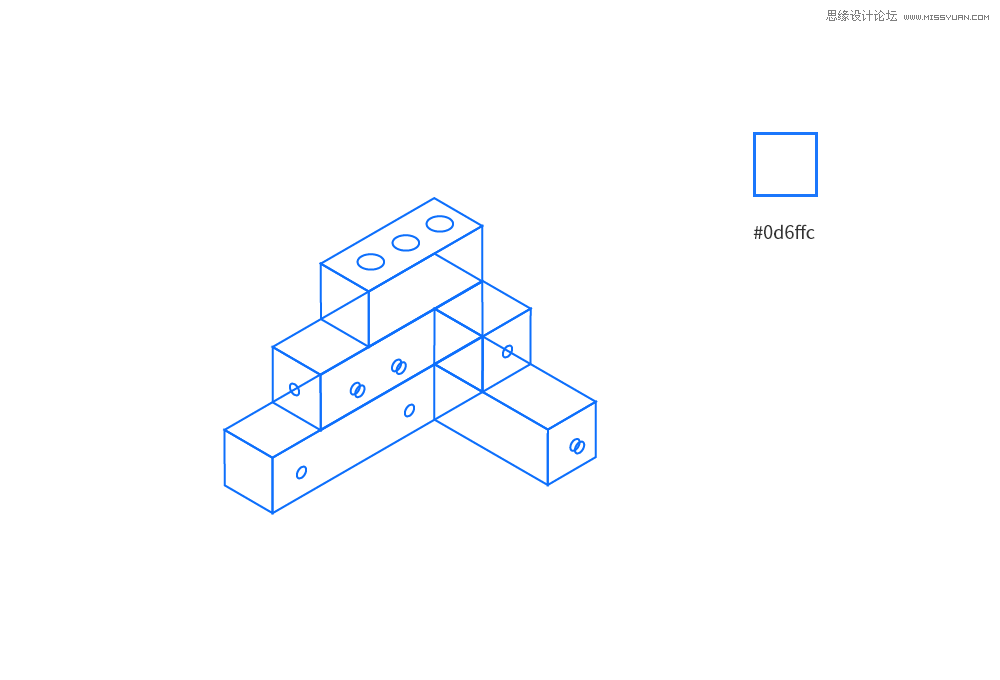
然后把每一个形状填充关闭,开启描边。描边的大小可以暂时设置为2,因为之后我们还会有变化。描边色彩为 #0d6ffc

STEP 12
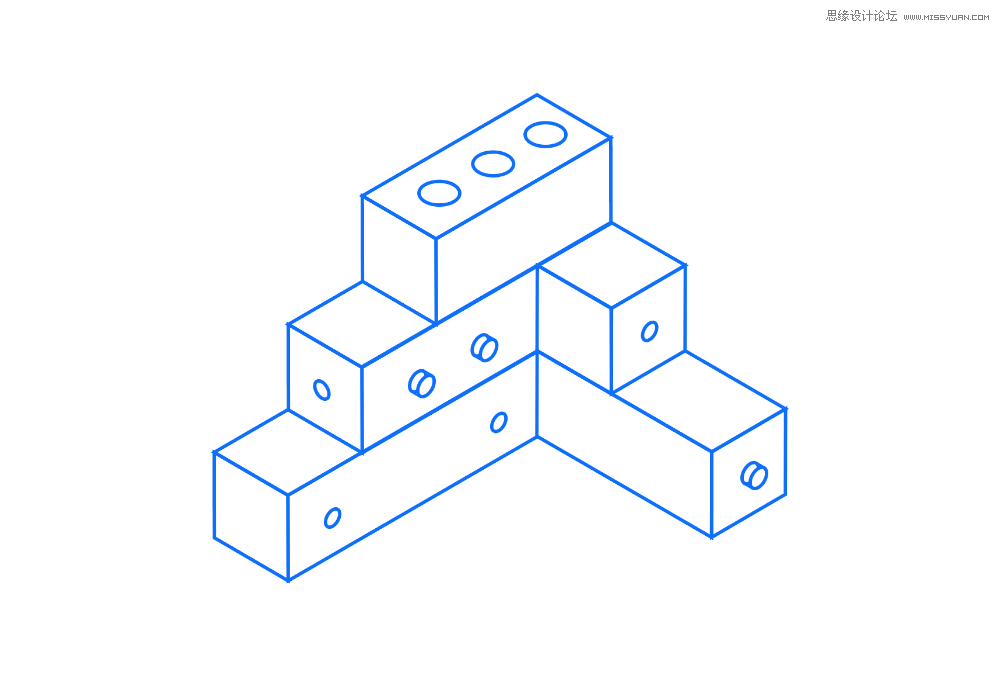
运用【形状生成器】工具,按住键盘上的ALT键,清除掉图形中彼此遮挡的部分线条。这个可以参考我们的草图。
然后把我们在STEP 09中提到的给按钮增加线条的方式来完成立体形态。为了让图形表现更好,按钮的形状可以稍微调大。

绘制平面设备
这里大家会发现周边的设备是平面的,在绘制上不比之前的立体图案,因此相对难度降低了很多。所以基本这里就是按照草图分步骤来画出。
STEP 13
这里从圆孔处有线条延伸,这些线条既有装饰作用,又有链接设备的作用。这里参考了其他的线体插画的Idea,这是一个不错的集中视线的做法。
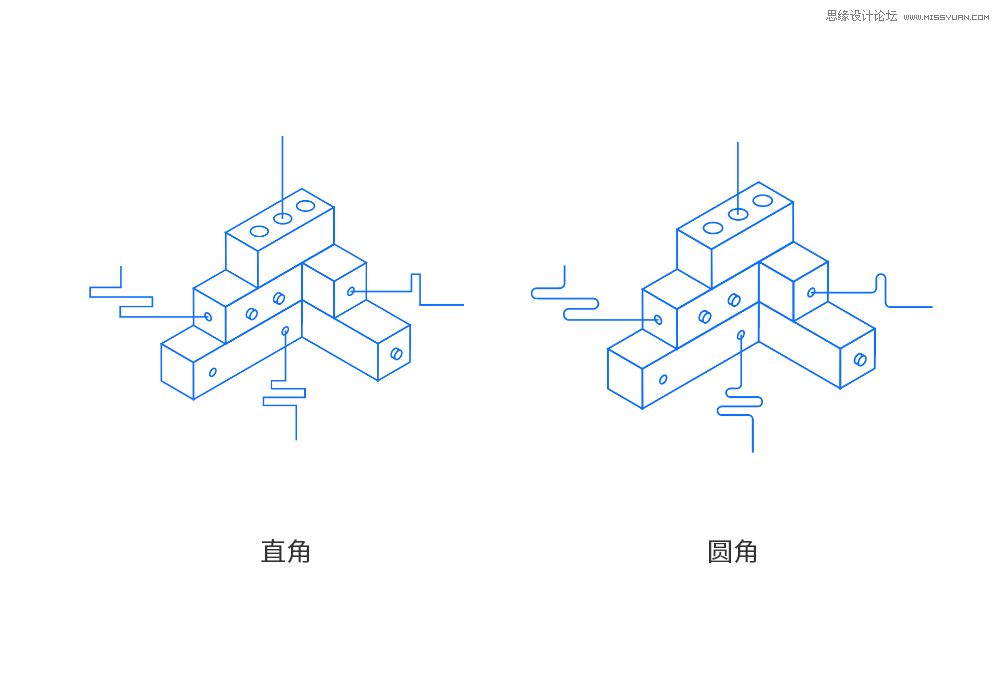
我们首先来完成这部分的线条。用钢笔工具来绘制,钢笔工具在绘制直角的边线时很有优势,画好下图左边的样式后,选中直角的部分,利用拖动的方式就能将直角变为圆角。

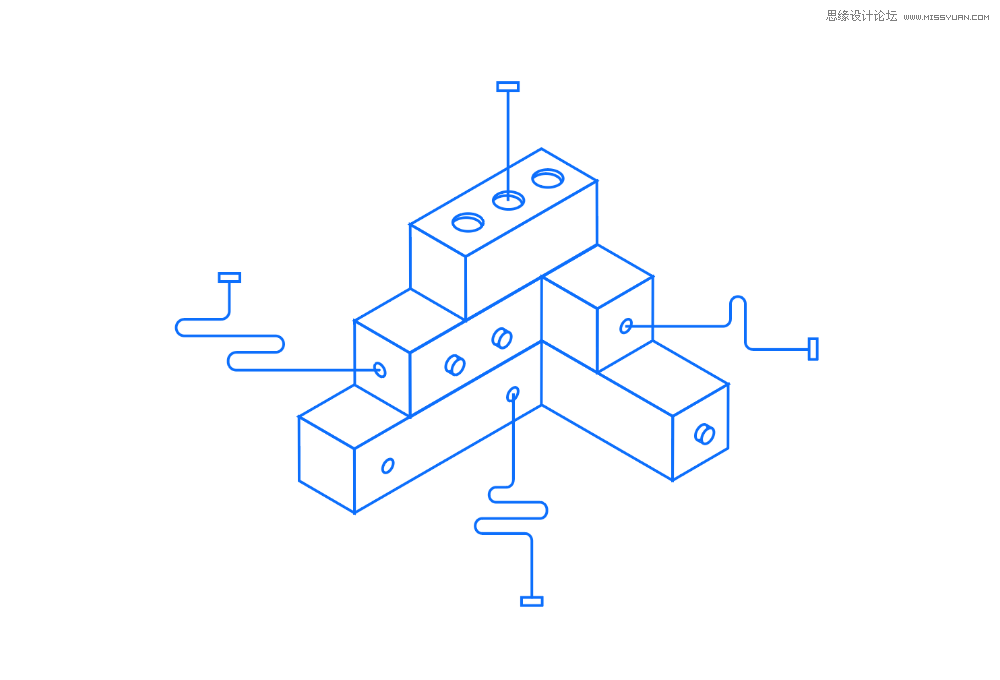
STEP 14
补齐一些细节,比如连接设备的矩形接头,包括积木顶部的圆孔的阴影描绘线条。

 情非得已
情非得已
-
 Illustrator绘制扁平化风格的建筑图2020-03-19
Illustrator绘制扁平化风格的建筑图2020-03-19
-
 Illustrator制作扁平化风格的电视机2020-03-18
Illustrator制作扁平化风格的电视机2020-03-18
-
 Illustrator绘制渐变风格的建筑场景插画2020-03-12
Illustrator绘制渐变风格的建筑场景插画2020-03-12
-
 佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
-
 插画设计:AI绘制复古风格的宇航员海报2019-01-24
插画设计:AI绘制复古风格的宇航员海报2019-01-24
-
 房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
-
 圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
-
 灯塔绘制:AI绘制的灯塔插画2019-01-21
灯塔绘制:AI绘制的灯塔插画2019-01-21
-
 时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
-
 扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
-
 Illustrator制作复古风格的邮票效果2021-03-10
Illustrator制作复古风格的邮票效果2021-03-10
-
 Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
-
 Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
-
 Illustrator绘制扁平化风格的建筑图
相关文章7132020-03-19
Illustrator绘制扁平化风格的建筑图
相关文章7132020-03-19
-
 Illustrator制作扁平化风格的电视机
相关文章5132020-03-18
Illustrator制作扁平化风格的电视机
相关文章5132020-03-18
-
 Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
Illustrator制作卡通风格的法国建筑图
相关文章6122020-03-18
-
 Illustrator绘制以手为装饰的字体海报
相关文章2722020-03-18
Illustrator绘制以手为装饰的字体海报
相关文章2722020-03-18
-
 Illustrator绘制扁平化风格的办公室插画
相关文章9502020-03-12
Illustrator绘制扁平化风格的办公室插画
相关文章9502020-03-12
-
 Illustrator绘制渐变风格的建筑场景插画
相关文章2072020-03-12
Illustrator绘制渐变风格的建筑场景插画
相关文章2072020-03-12
