Illustrator制作卡通风格的法国建筑图(4)
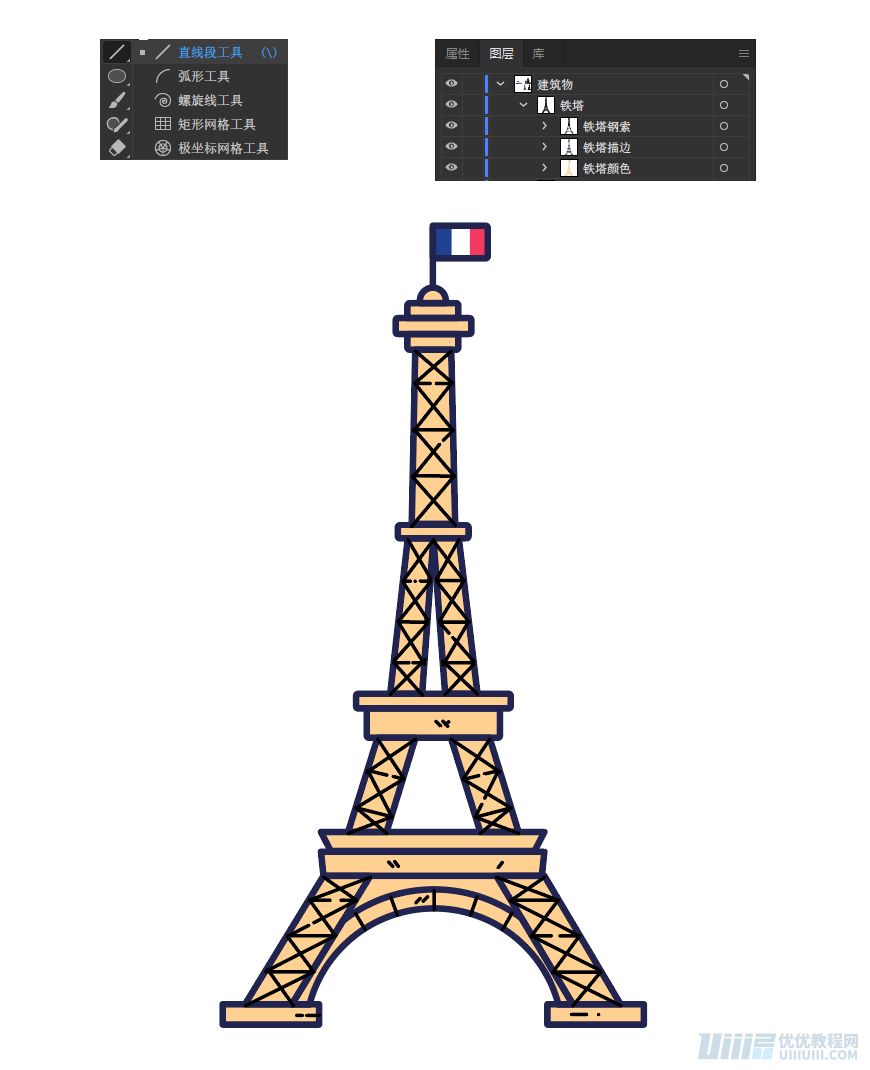
文章来源于 优设,感谢作者 小朱 给我们带来经精彩的文章!3.18下面我们开始画铁塔里的钢索,这里由于都是由线条组成,没有简便的方法,所以使用直线段工具勾勒,设置填色为无,描边2px,描边颜色#000000,按照图像勾画即可,完成后编组,命名为铁塔钢索,拖动铁塔钢索图层移动到铁塔描边图层后,完成后如图:

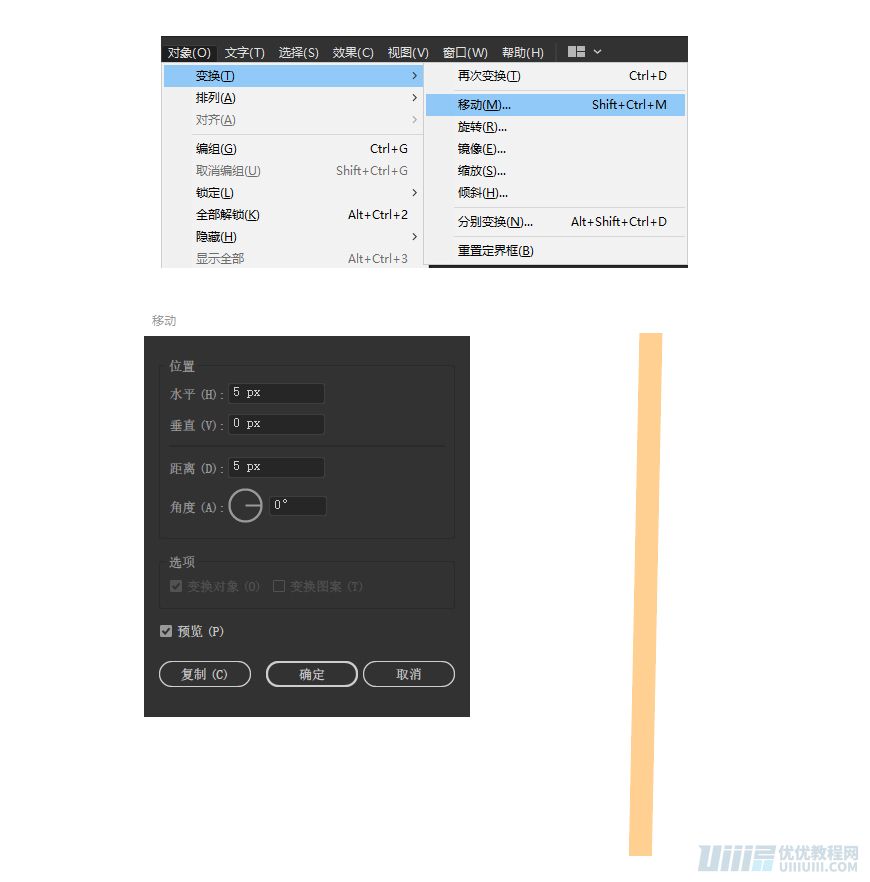
3.19下面我们开始给铁塔做高光和阴影,我们选取3.6步的塔身单独复制1个选取矩形,点击对象–变换–移动,水平5px点击复制,再框选他们去顶,完成后如图:

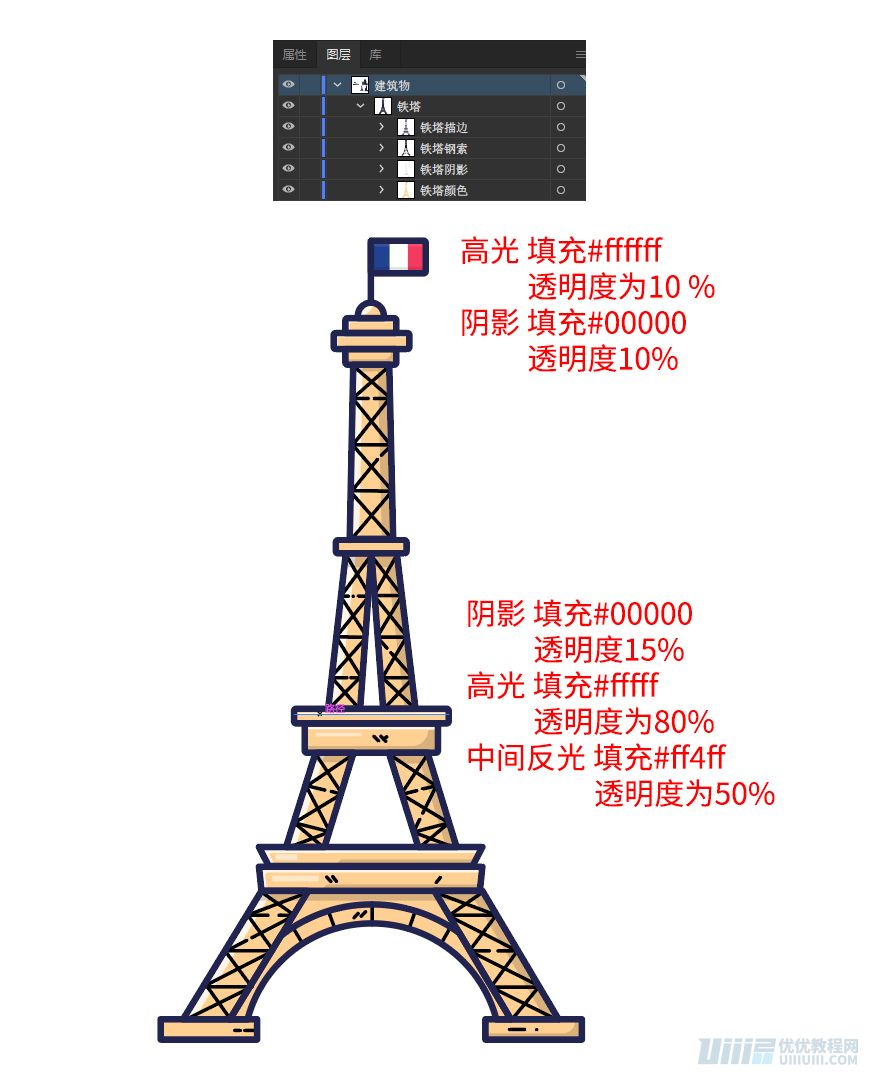
3.20然后调整颜色塔身的右侧和下侧均为阴影填充#00000透明度15%,左侧和上侧为高光填充#ffffff透明度为80%,中间反光填充#ffffff透明度为50%,旗帜上部填充#ffffff透明度为10%,下部填充#00000透明度10%,然后运用3.17的原理去勾勒出阴影和高光,完成后编组命名为铁塔阴影,放置在铁塔钢索下面,最后框选全部铁塔,编组命名为铁塔完成后如图:

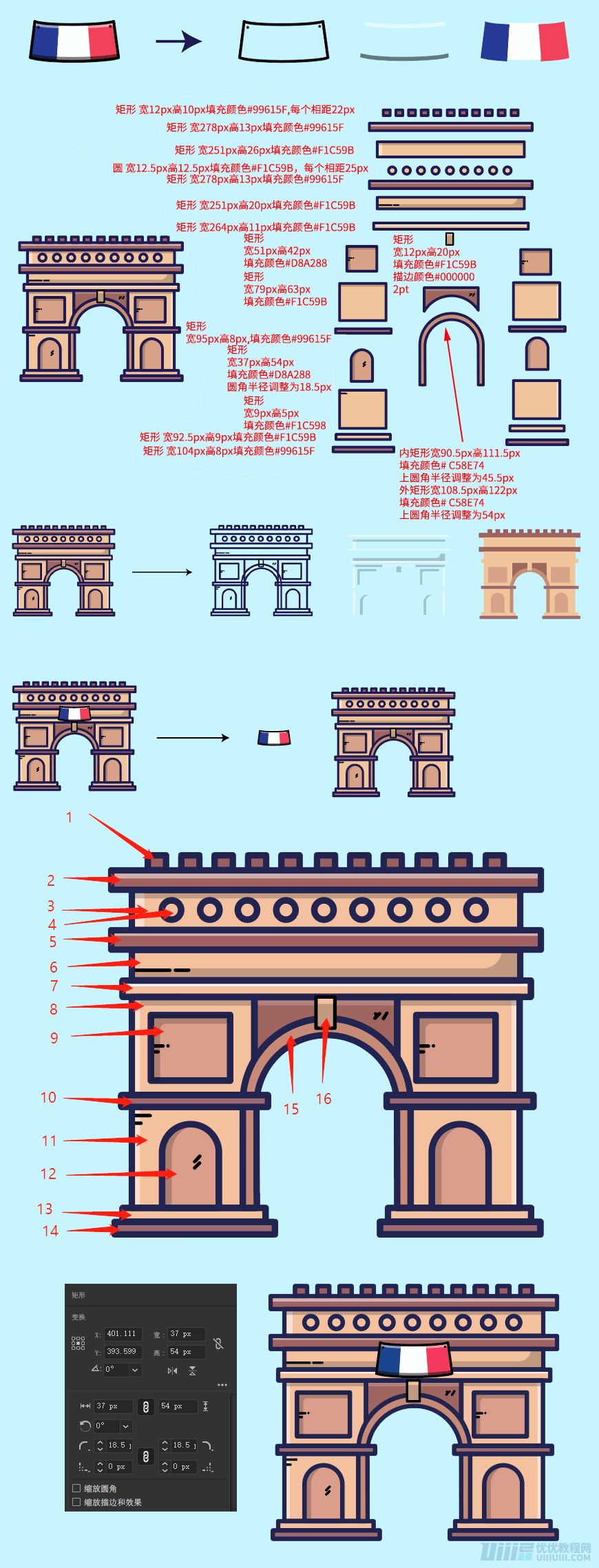
3.21接下来就是凯旋门,凯旋门我们还是按照画铁塔的顺序去画,这里就不详细赘述了留给大家一个自我去操作的空间,但我们还是按照图中从上到下再由外到内的顺序去说一下矩形和圆形的大小及填充颜色:
(1)宽12px高10px填充颜色# 99615F,每个相距22px
(2)宽278px高13px填充颜色# 99615F
(3)宽251px高26px填充颜色# F1C59B
(4)宽12.5px高12.5px填充颜色# F1C59B,每个相距25px
(5)宽278px高13px填充颜色# 99615F
(6)宽251px高20px填充颜色# F1C59B
(7)宽264px高11px填充颜色# F1C59B
(8)宽79px高63px填充颜色# F1C59B
(9)宽51px高42px填充颜色# D8A288
(10)宽95px高8px填充颜色# 99615F
(11)宽79px高65px填充颜色# F1C59B
(12)宽37px高54px填充颜色# D8A288,点击变换下的更多选项,将上下圆角半径调整为18.5px
(13)宽92.5px高9px填充颜色# F1C59B
(14)宽104px高8px填充颜色# 99615F
(15)内矩形宽90.5px高111.5px填充颜色# C58E74,上下圆角半径调整为45.5px:外矩形宽108.5px高122px填充颜色# C58E74,上下圆角半径调整为54px,然后去顶
(16)宽12px高20px填充颜色# F1C59B,描边颜色#000000,2pt
(17)国旗用钢笔勾勒即可,没有简便的办法,颜色为3.15步铁塔国旗的颜色
完成后如图:

 情非得已
情非得已
-
 Illustrator绘制扁平化风格的建筑图2020-03-19
Illustrator绘制扁平化风格的建筑图2020-03-19
-
 Illustrator制作扁平化风格的电视机2020-03-18
Illustrator制作扁平化风格的电视机2020-03-18
-
 Illustrator绘制渐变风格的建筑场景插画2020-03-12
Illustrator绘制渐变风格的建筑场景插画2020-03-12
-
 佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
佩奇插画:用AI绘制卡通风格的小猪佩奇2019-02-26
-
 插画设计:AI绘制复古风格的宇航员海报2019-01-24
插画设计:AI绘制复古风格的宇航员海报2019-01-24
-
 房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
房屋插画:AI绘制圣诞节主题的房屋插画2019-01-21
-
 圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
圣诞插画:AI绘制简约风格圣诞节插画2019-01-21
-
 灯塔绘制:AI绘制的灯塔插画2019-01-21
灯塔绘制:AI绘制的灯塔插画2019-01-21
-
 时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
时尚船锚:AI绘制鲜花装饰的船锚图标2019-01-18
-
 扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
扁平宝箱图形:AI绘制游戏中常见的宝箱2019-01-18
-
 Illustrator制作复古风格的邮票效果2021-03-10
Illustrator制作复古风格的邮票效果2021-03-10
-
 Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
Illustrator制作复古风格的邮票效果
相关文章2112021-03-10
-
 Illustrator设计简洁的乒乓球主题页面
相关文章8532020-09-28
Illustrator设计简洁的乒乓球主题页面
相关文章8532020-09-28
-
 Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
Illustrator绘制扁平化风格的室内效果图
相关文章15042020-03-19
-
 Illustrator绘制扁平化风格的建筑图
相关文章7132020-03-19
Illustrator绘制扁平化风格的建筑图
相关文章7132020-03-19
-
 Illustrator快速的设计复杂的箭头
相关文章2542020-03-19
Illustrator快速的设计复杂的箭头
相关文章2542020-03-19
-
 Illustrator设计紫色立体效果的企业LOGO
相关文章9252020-03-19
Illustrator设计紫色立体效果的企业LOGO
相关文章9252020-03-19
-
 Illustrator绘制以手为装饰的字体海报
相关文章2722020-03-18
Illustrator绘制以手为装饰的字体海报
相关文章2722020-03-18
-
 Illustrator绘制扁平化风格的办公室插画
相关文章9502020-03-12
Illustrator绘制扁平化风格的办公室插画
相关文章9502020-03-12
