网页表单设计:主流解决方案和创意思维(6)
文章来源于 天极网软件频道,感谢作者 情非得已 给我们带来经精彩的文章!设计教程/前端设计/前端设计2009-09-09
Pointofe.com使用一个便条作为网页表单。字体大小或许应当增大。 图为:pointofe.com Swiths.com用了一个老式设计。同时提供了悬停效果。 图为:Swiths 七、实验性的解决方案 下面你将找到一些不寻常使用的解决方案
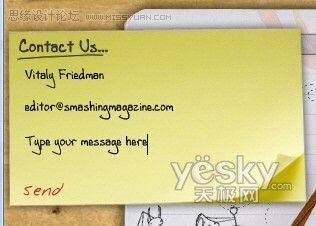
Pointofe.com使用一个便条作为网页表单。字体大小或许应当增大。

图为:pointofe.com
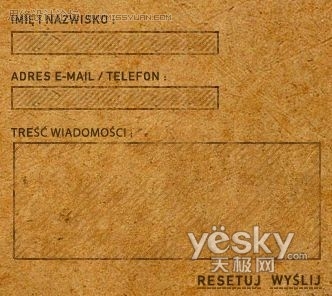
Swiths.com用了一个老式设计。同时提供了悬停效果。

图为:Swiths
七、实验性的解决方案
下面你将找到一些不寻常使用的解决方案,它能为你的设计提供一个起点。并非它们中所有的都好看,但是他们有一些东西可能能进一步的提高你的设计思维。
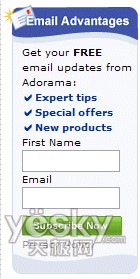
adorama.com提供了一看上去不错的和紧凑的解决方案:侧边栏里的一个通讯盒。

图为:adorama
不同的语言-不同的风格,在Booloob.com提交按钮被放置在表单的左手边。

图为:booloob.com
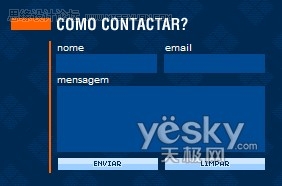
Paregonta.com 立体且极简单。色彩多样且特别紧凑的表单。

图为:paregonta.com
 情非得已
情非得已
推荐文章
-
 21个Sketch实用高频小技巧2019-02-15
21个Sketch实用高频小技巧2019-02-15
-
 25款值得收藏的优秀网站模板免费下载2015-09-16
25款值得收藏的优秀网站模板免费下载2015-09-16
-
 20套高质量的免费网页模版PSD素材2013-09-02
20套高质量的免费网页模版PSD素材2013-09-02
-
 20款国外时尚大气的按钮开关PSD素材下载2013-07-31
20款国外时尚大气的按钮开关PSD素材下载2013-07-31
-
 CSS实例教程:十步学会用CSS建站2011-10-05
CSS实例教程:十步学会用CSS建站2011-10-05
-
 网页设计师:浅淡网页BANNER设计2010-09-27
网页设计师:浅淡网页BANNER设计2010-09-27
-
 网页细节教程:WEB设计精确点滴2010-09-13
网页细节教程:WEB设计精确点滴2010-09-13
-
 网页设计中的点滴细节把握2010-09-01
网页设计中的点滴细节把握2010-09-01
-
 总结交互组件创新的四种方式2010-06-28
总结交互组件创新的四种方式2010-06-28
-
 最全的国外电子商务CSS模板下载2010-06-18
最全的国外电子商务CSS模板下载2010-06-18
热门文章
-
 3个方面设计出创意独特的网页设计作品
相关文章3982016-06-11
3个方面设计出创意独特的网页设计作品
相关文章3982016-06-11
-
 7个网页重设计的常见误区与解决方案
相关文章2652016-05-25
7个网页重设计的常见误区与解决方案
相关文章2652016-05-25
-
 为何好的创意会扼杀优秀的网页设计
相关文章1792016-03-20
为何好的创意会扼杀优秀的网页设计
相关文章1792016-03-20
-
 设计师如何发现交互设计中的思维盲区
相关文章2572015-09-23
设计师如何发现交互设计中的思维盲区
相关文章2572015-09-23
-
 精选国外创意的404网页页面设计欣赏
相关文章4832015-08-11
精选国外创意的404网页页面设计欣赏
相关文章4832015-08-11
-
 50个实用设计思路帮你设计创意404页面
相关文章4342015-06-18
50个实用设计思路帮你设计创意404页面
相关文章4342015-06-18
-
 浅谈五个最常见的设计思维错误分析
相关文章3212014-12-11
浅谈五个最常见的设计思维错误分析
相关文章3212014-12-11
-
 35款网页侧边栏创意风格网页设计欣赏
相关文章2782014-08-25
35款网页侧边栏创意风格网页设计欣赏
相关文章2782014-08-25
