网站导航跟搜索的合并方式探讨
文章来源于 来源:Prower,感谢作者 情非得已 给我们带来经精彩的文章!设计教程/前端设计/前端设计2009-09-28
网站内容的入口很大一部分都是依赖于导航系统,而网站的入口很大一部分依赖于搜索系统,这也在一定意义上证明了导航与搜索之间的重叠性。搜索系统可以完成导航的功能,而导航在一定意义上也可以完成搜索的功能。
网站的导航在一定意义上可以看做是对搜索系统中的关键词类别的提取,这个类别可大可小。比如众多购物网站中的“手机”类别,这是一个大的类别,而“手机”类别下的“索爱”品牌则是属于小类别。这两个类别可以通过导航系统的上下级关系表现出来,同样也可以基于搜索系统的范围搜索展现出来。
即使搜索系统在功能上几乎可以完全替代导航系统,但是导航系统却仍然是网站中不可缺少的组件,预先以网站主题为核心提取搜索系统中的大类别做为导航,将用户获取特定信息的范围进行类别的筛选。这是从让用户在最短的时间内获取特定信息为出发点的需求。
然而几乎所有网站的导航系统与搜索系统的表现形式都是区别开来的,以便于用户快速准确的区分哪里是导航,哪里是搜索。既然导航系统可以做为搜索系统中的一部分,那为何两者不能在表现形式上也进行叠加呢?

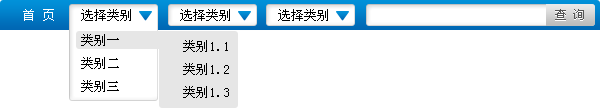
如上图,直接将导航系统中的类别以下拉框的形式表现,这个下拉框本身是搜索系统中的一部分,是对搜索范围的筛选。
第二类的导航与第一类实际上是形式上的差距,但第三类采用联动的下拉菜单方式则更趋向于搜索系统中的范围筛选,同时这样的导航设计也可以兼顾到指引用户路径的面包屑导航,然而这个导航的限制是大类别不能进行交叉筛选,只能是线性的范围筛选。
于是尝试带有维度的第四种导航跟搜索的合并方式:

当然,这样的导航与搜索的合并方式有很大的局限性,那就是网站中的类别不能多,如果是垂直性质的购物网站也许是可行的,用户可以通过交叉维度的筛选方式去寻找一定范围内的信息。
如果用户是有着明确的目标的,比如说知道新闻的标题,或是知道即将购买的物品的名称型号,那么用户只需要一个搜索框,导航在这里都是显得多余的。
讨论: http://www.missyuan.com/viewthread.php?tid=422427
 情非得已
情非得已
推荐文章
-
 21个Sketch实用高频小技巧2019-02-15
21个Sketch实用高频小技巧2019-02-15
-
 25款值得收藏的优秀网站模板免费下载2015-09-16
25款值得收藏的优秀网站模板免费下载2015-09-16
-
 20套高质量的免费网页模版PSD素材2013-09-02
20套高质量的免费网页模版PSD素材2013-09-02
-
 20款国外时尚大气的按钮开关PSD素材下载2013-07-31
20款国外时尚大气的按钮开关PSD素材下载2013-07-31
-
 CSS实例教程:十步学会用CSS建站2011-10-05
CSS实例教程:十步学会用CSS建站2011-10-05
-
 网页设计师:浅淡网页BANNER设计2010-09-27
网页设计师:浅淡网页BANNER设计2010-09-27
-
 网页细节教程:WEB设计精确点滴2010-09-13
网页细节教程:WEB设计精确点滴2010-09-13
-
 网页设计中的点滴细节把握2010-09-01
网页设计中的点滴细节把握2010-09-01
-
 总结交互组件创新的四种方式2010-06-28
总结交互组件创新的四种方式2010-06-28
-
 最全的国外电子商务CSS模板下载2010-06-18
最全的国外电子商务CSS模板下载2010-06-18
热门文章
-
 详解网页图文组合的三种布局方式
相关文章3752018-11-13
详解网页图文组合的三种布局方式
相关文章3752018-11-13
-
 10种网页设计中字体的运用方式
相关文章3472018-05-10
10种网页设计中字体的运用方式
相关文章3472018-05-10
-
 5种方式提高网页设计中的对比度
相关文章3182017-03-09
5种方式提高网页设计中的对比度
相关文章3182017-03-09
-
 网页设计师如何设计优质的Web表单技巧
相关文章2582016-01-11
网页设计师如何设计优质的Web表单技巧
相关文章2582016-01-11
-
 4种方式可以让网站的登陆框更加时尚
相关文章1442015-04-13
4种方式可以让网站的登陆框更加时尚
相关文章1442015-04-13
-
 2015年五种引领风潮的网页摄影图趋势
相关文章2212015-03-09
2015年五种引领风潮的网页摄影图趋势
相关文章2212015-03-09
-
 详细解析网页响应式布局设计技巧
相关文章4122015-03-04
详细解析网页响应式布局设计技巧
相关文章4122015-03-04
-
 如何让网站设计更加的高大上和设计感
相关文章4182015-02-27
如何让网站设计更加的高大上和设计感
相关文章4182015-02-27
