CSS技巧教程:清除多余的标签让代码更加有意义
文章来源于 夕木木,感谢作者 情非得已 给我们带来经精彩的文章!如果你是一个喜欢什么都用来标签的人,那么这个教程一定很适合你.在这个教程里着重讲如何规范的来写HTML代码让它更加的有意义.你有没有经历过这样的场景:在编缉别人的模版时发现那些语意不明的标签,你的感觉是什么样子的.学完这个教程后你会发现规范的代码不仅仅为你以后修改代码省下时间,特别是当你调试一个大的项目时你会发现,原来规范代码之后是那么的有用.
1.清除不必要的标签
很多人都喜欢用来包裹和来建立菜单列表.你有没有想过这样一个多余的是不是需要的.你可以使用css规则来实现同样的效果.
Example 1:
这个例子展示如何删除中的.

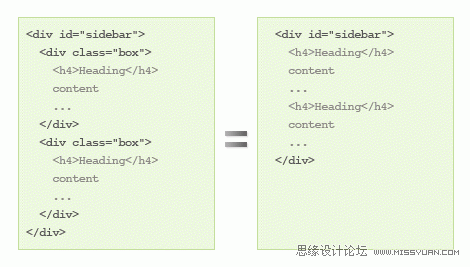
Example 2:
有时候我们会给内容添加一个额外的标签来以示这是一个内容.在事例中用了来包括内容区.如果一个内容有一个标题的话(如:),那么我们就可以把这个来代替.

2.使用有语义的标签
用有语义的标签来编写你的HTML文档(如:为标题;
为段落;为列表.)那么即使用户不支持css的话,那你的文档也被正确的读出来.
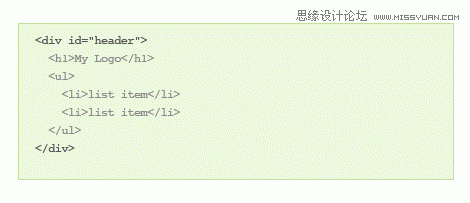
Example:
这个例子很好的说明了,使用有语义标签的好处.
3.尽量减少使用
你有没有见过那么混乱的模板,到处都可以看到标签,看到这些,你的头有没有变大了.你是否因为少用来结束标签,或者因为多用了标签而把一个布局弄乱了.我想大多数初学者都有这样的经历.所以尽可能的少使用,它会使调试和编辑更加的容易.
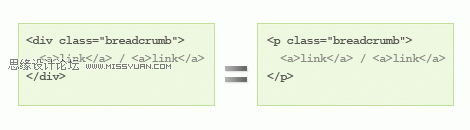
Example 1:
使用
来代替来创建导航.

Example 2:
看如何使用来代替实现同样的效果.
4.格式(缩进)代码
你应该格式源代码(即缩进嵌套元素),以便于容易阅读和修改.如果你使用DW来编写代码的话,那么你就可以很方便的格式代码.

5.在标签之后添加注解.
你有没有见过在一些模版在之后有注明这一部分是什么.(如:header;contant;footer.)所以你可以在之后加入一个.这样别人就可以知道这是一个页脚结束点.

 情非得已
情非得已
-
 21个Sketch实用高频小技巧2019-02-15
21个Sketch实用高频小技巧2019-02-15
-
 25款值得收藏的优秀网站模板免费下载2015-09-16
25款值得收藏的优秀网站模板免费下载2015-09-16
-
 20套高质量的免费网页模版PSD素材2013-09-02
20套高质量的免费网页模版PSD素材2013-09-02
-
 20款国外时尚大气的按钮开关PSD素材下载2013-07-31
20款国外时尚大气的按钮开关PSD素材下载2013-07-31
-
 CSS实例教程:十步学会用CSS建站2011-10-05
CSS实例教程:十步学会用CSS建站2011-10-05
-
 网页设计师:浅淡网页BANNER设计2010-09-27
网页设计师:浅淡网页BANNER设计2010-09-27
-
 网页细节教程:WEB设计精确点滴2010-09-13
网页细节教程:WEB设计精确点滴2010-09-13
-
 网页设计中的点滴细节把握2010-09-01
网页设计中的点滴细节把握2010-09-01
-
 总结交互组件创新的四种方式2010-06-28
总结交互组件创新的四种方式2010-06-28
-
 最全的国外电子商务CSS模板下载2010-06-18
最全的国外电子商务CSS模板下载2010-06-18
-
 5个网站设计实例解析网页设计趋势
相关文章4452018-11-29
5个网站设计实例解析网页设计趋势
相关文章4452018-11-29
-
 详细解析2016十大移动端设计趋势总结
相关文章3712016-10-22
详细解析2016十大移动端设计趋势总结
相关文章3712016-10-22
-
 20款为前端和网页设计师准备的代码工具
相关文章2792016-08-22
20款为前端和网页设计师准备的代码工具
相关文章2792016-08-22
-
 15款设计师必知的无代码网站搭建平台
相关文章1902016-07-11
15款设计师必知的无代码网站搭建平台
相关文章1902016-07-11
-
 10个短小却超实用的JavaScript代码段
相关文章2592016-06-02
10个短小却超实用的JavaScript代码段
相关文章2592016-06-02
-
 详细解析方块堆叠式排版布局的网页分享
相关文章2722016-05-07
详细解析方块堆叠式排版布局的网页分享
相关文章2722016-05-07
-
 渐变色方案全聚合网站和在线代码比较神器
相关文章2532015-12-28
渐变色方案全聚合网站和在线代码比较神器
相关文章2532015-12-28
-
 资深交互设计师推荐的6大必备神器分享
相关文章1942015-09-29
资深交互设计师推荐的6大必备神器分享
相关文章1942015-09-29
