极简主义网站设计之寓丰富于简单(2)
文章来源于 前段观察,感谢作者 神采飞扬 给我们带来经精彩的文章!设计教程/前端设计/前端设计2009-12-09
极简网站设计欣赏 下面是一个极简主义网站设计的简要展示。看一下我们讨论的原理是如何实现的。同样也可以看一下哪个打破了我们的指南,并思考它们为什么还可行。 1. James Day Photo 2. Killswitch Collective 3.
极简网站设计欣赏
下面是一个极简主义网站设计的简要展示。看一下我们讨论的原理是如何实现的。同样也可以看一下哪个打破了我们的指南,并思考它们为什么还可行。
1. James Day Photo
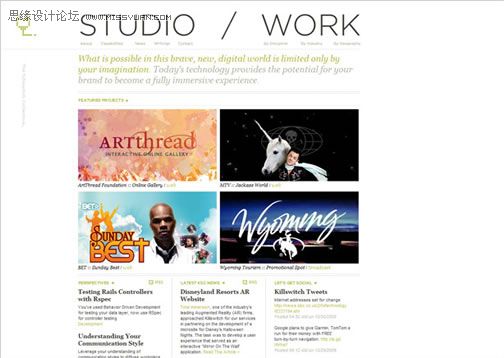
2. Killswitch Collective
3. Lonely
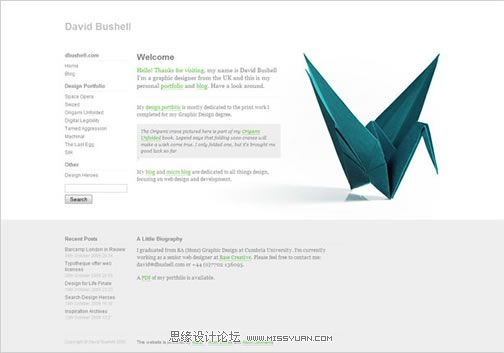
4. DBushell
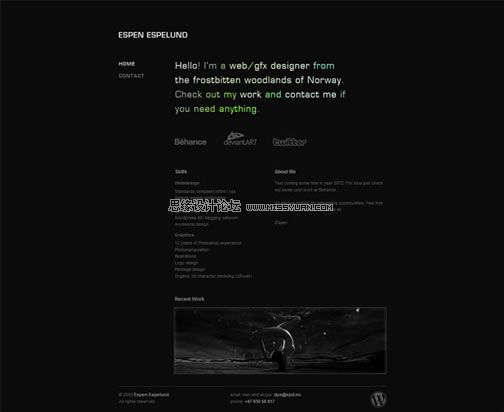
5. XPD.no
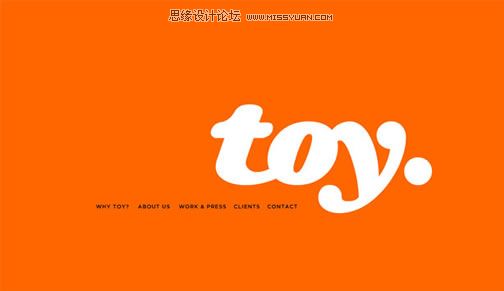
6. Toy NY
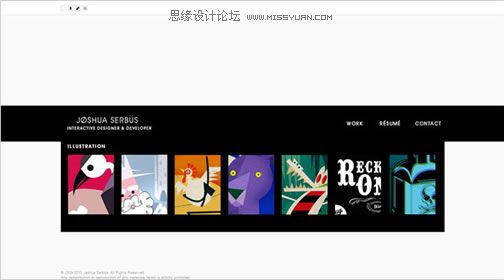
7. Joshua Serbus
8. Ah-Studio
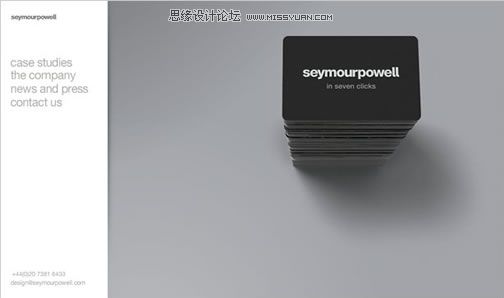
9. Symour Powell
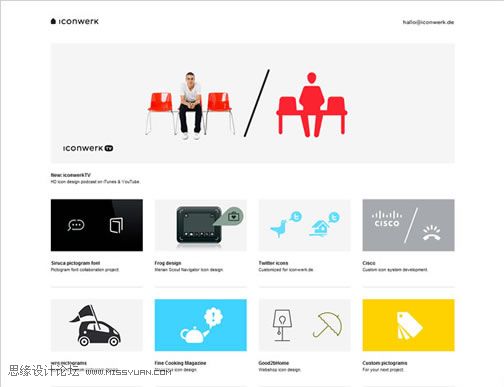
10. Icon Werk
11. Neil Wilson Architects
12. Non-Format
13. Zaum
14. Checkland Kindlysides
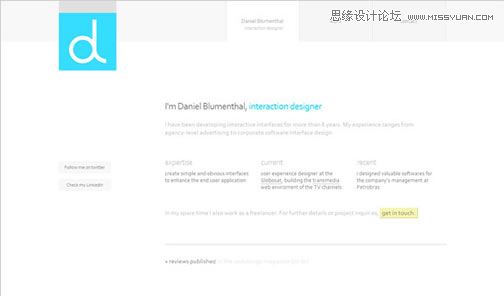
15. Blumenthal
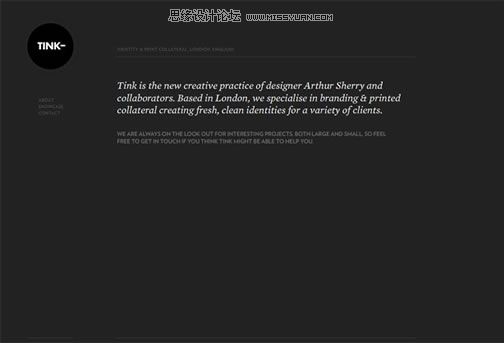
16. Tink London
17. Proud Creative
18. Kimag
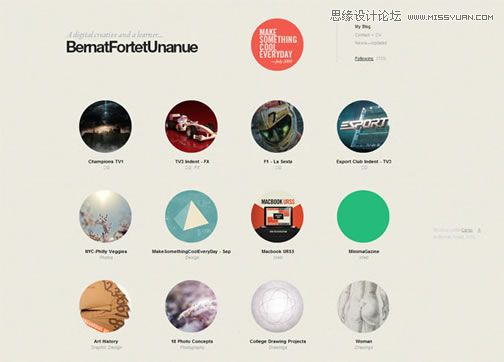
19. Bernat Fortet
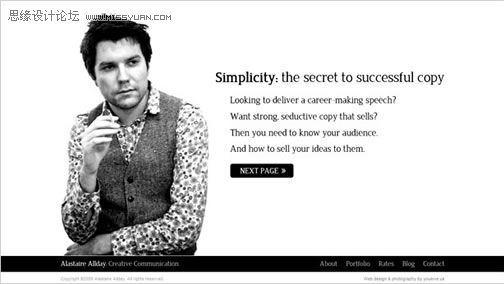
20. All Day
一些趋势
正如你能看到的,极简主义网站设计也有一些清晰的趋势。了解这些趋势有助于在多个方面增强我们的设计。
我们应不仅仅能从其它设计师创造的布局中获得灵感,还要能有意识地打破这些趋势以形成我们自己的创造性的方法。
接下来让我们讨论一下一些趋势。
黑白设计
最值得注意的趋势之一就是黑白色彩的广泛应用。这是很明显的:除纹理、形状和内容以外,色彩也是应该被简化的。但最近它可以做过头,就显得有点沉闷。
看一下上面展示的一些确定色彩的网站,看一下它们是如何从其它极简网站中被突出出来的。同样,思考一下即便是在如此强烈的色彩使用下它们是如何能够保持极简的。这里是一个例子:
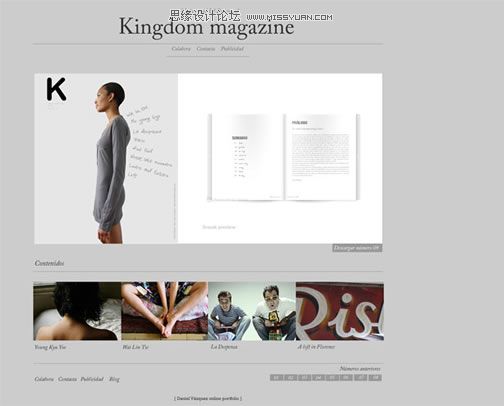
有趣的排版
基于排版网站设计和极简主义紧密的联系到一起。
当设计师乏于用别的方法激发用户,他们往往会利用有趣的排版。用排版作为唯一的视觉元素你甚至可以走得更远。
这是一个大胆的技术,但本身仍然是一个趋势。寻找保持独特的同时让排版增强设计的方法。
Flash
一个惊人数量的极简主义网站设计是基于Flash的。通过这么少的视觉刺激,一个设计可以从微妙的动画获益而不用被压倒。
同时,Flash移除了设计流程中的某些限制。非传统的线框、排版和其它元素可以比传统方法更容易的实现。
结束
极简主义网站设计出现多种形式,可是我们常常看到相同的形式重复了。趋势可以变得咄咄逼人,而我们在理解一个趋势可行的同时必须与模仿的冲动做斗争
无论如何,极简主义可以是很漂亮的而且将会在未来几年内出现,所以学习它的一些技术会不能相信的有益,无论对你的客户或你自己的项目。
但是如果你对极简主义风格不感兴趣,这个教程和难懂的原理可以帮你简化你的设计,总之这是件好事情。
 情非得已
情非得已
推荐文章
-
 21个Sketch实用高频小技巧2019-02-15
21个Sketch实用高频小技巧2019-02-15
-
 25款值得收藏的优秀网站模板免费下载2015-09-16
25款值得收藏的优秀网站模板免费下载2015-09-16
-
 20套高质量的免费网页模版PSD素材2013-09-02
20套高质量的免费网页模版PSD素材2013-09-02
-
 20款国外时尚大气的按钮开关PSD素材下载2013-07-31
20款国外时尚大气的按钮开关PSD素材下载2013-07-31
-
 CSS实例教程:十步学会用CSS建站2011-10-05
CSS实例教程:十步学会用CSS建站2011-10-05
-
 网页设计师:浅淡网页BANNER设计2010-09-27
网页设计师:浅淡网页BANNER设计2010-09-27
-
 网页细节教程:WEB设计精确点滴2010-09-13
网页细节教程:WEB设计精确点滴2010-09-13
-
 网页设计中的点滴细节把握2010-09-01
网页设计中的点滴细节把握2010-09-01
-
 总结交互组件创新的四种方式2010-06-28
总结交互组件创新的四种方式2010-06-28
-
 最全的国外电子商务CSS模板下载2010-06-18
最全的国外电子商务CSS模板下载2010-06-18
热门文章
-
 5个网站设计实例解析网页设计趋势
相关文章4452018-11-29
5个网站设计实例解析网页设计趋势
相关文章4452018-11-29
-
 5个作品集网站设计中常见的问题
相关文章3742018-05-10
5个作品集网站设计中常见的问题
相关文章3742018-05-10
-
 详解个性化网站设计的优点和缺点
相关文章3702018-01-10
详解个性化网站设计的优点和缺点
相关文章3702018-01-10
-
 9个设计技巧帮助您把网站设计的更专业
相关文章2602017-11-17
9个设计技巧帮助您把网站设计的更专业
相关文章2602017-11-17
-
 10个思路帮你设计出简单易用的网页
相关文章3302017-03-09
10个思路帮你设计出简单易用的网页
相关文章3302017-03-09
-
 简单6步帮UI设计师快速高效完成切图
相关文章2312016-09-09
简单6步帮UI设计师快速高效完成切图
相关文章2312016-09-09
-
 聊聊Web网站设计和移动App的六大差异
相关文章2932016-02-20
聊聊Web网站设计和移动App的六大差异
相关文章2932016-02-20
-
 详细解析循环视频在网站设计中的应用
相关文章2672015-12-13
详细解析循环视频在网站设计中的应用
相关文章2672015-12-13