揭秘淘宝UED合成图片的制作过程
文章来源于 淘宝 UED,感谢作者 秩名 给我们带来经精彩的文章!国内专业的UED团队制作出的合成图片可以与国外想媲美,其中使用了许多相关素材,经过设计处理后最后用于网页FLASH效果界面中。可以通过点击下面链接观赏这个FLASH,从中也能看出一些精美FLASH的制作流程
1:构思
集体脑爆的时候大家想到了”飞屋环游记”里老卡尔翻阅的那本书籍,想将大家的秘密藏在书籍中,翻页形式来呈现,但由于本人动画能力有限,并且要把视觉组的作品串在一起是件不简单的事情,从书安的iocn到玲珑大雄的频道,视觉组所做的东西都有很大的区别,所以和青桐、冯瑾、飞飞脑爆后决定以书本做为过场,作品以藏宝图的形式做出来。

2:分工
“秘密”构思好了后, 拍照、图标、作品收集、音效、文案、场景合成、动画实现几乎视觉组所有人都来参与帮忙,其中非常感谢健刚同学画的简笔图标(地图页中),为大片增加了不少的亮点.
3:制作
a)书本过场页

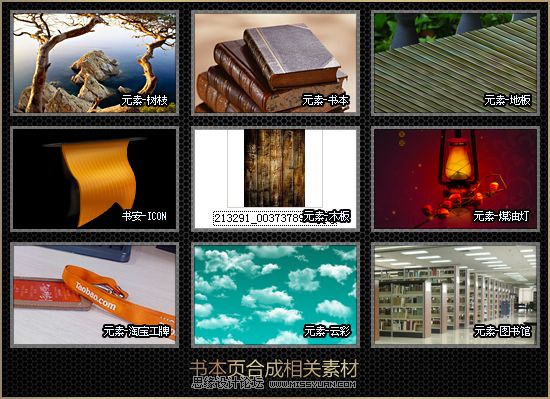
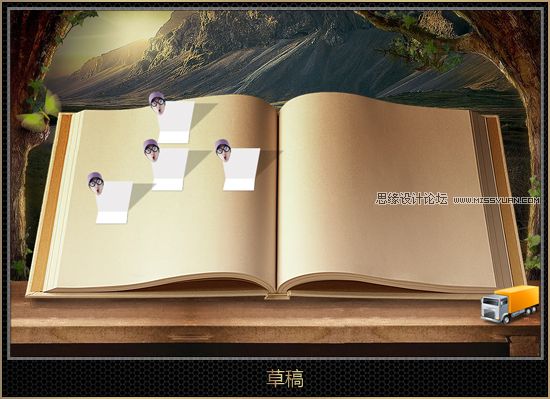
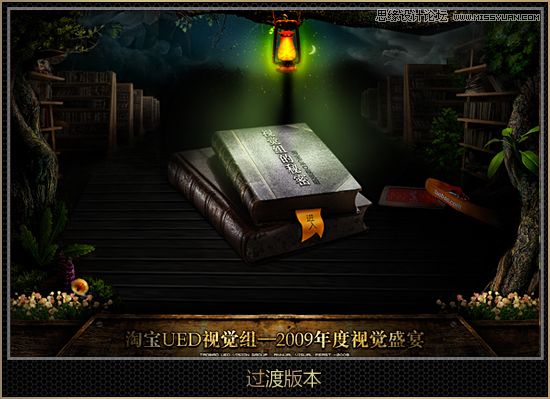
首页页面设想是用一本书作为进入引导页,页面表现需要给人神秘,并且精致,制作初期想到的就是以往一些网游风格的页面.页面上使用了大量的合成素材(如上图).也花费了很多时间,下面是几个制作版本的调整。



最终版里,去除了过渡版中左右俩边的累赘,加强了灯光与书本的光源关系,将视觉中心着重表现在书本上。
b)过场
过场第一个版本使用了一个云的视频剪辑片段,转换很生硬(如下图)

由于书本页和地图页色调都偏暗,版本A很快被否决掉,后来取巧一下,使用了一个门的视频当素材


PS:过场文案来自冯瑾MM ^_^
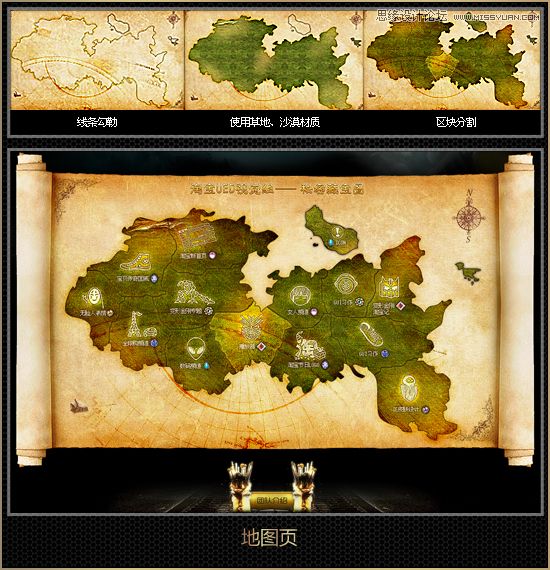
c)地图内容页
地图页做起来很顺利,构思也简单,使用一牛皮纸当地图背景,再勾勒合成一简单的地图,将大家的作品入口放在地图的小区域中,放上健刚绘制的简笔图标,就大功告成了


进入论坛参与讨论和交作业:http://www.missyuan.com/viewthread.php?tid=441903
 情非得已
情非得已
-
 21个Sketch实用高频小技巧2019-02-15
21个Sketch实用高频小技巧2019-02-15
-
 25款值得收藏的优秀网站模板免费下载2015-09-16
25款值得收藏的优秀网站模板免费下载2015-09-16
-
 20套高质量的免费网页模版PSD素材2013-09-02
20套高质量的免费网页模版PSD素材2013-09-02
-
 20款国外时尚大气的按钮开关PSD素材下载2013-07-31
20款国外时尚大气的按钮开关PSD素材下载2013-07-31
-
 CSS实例教程:十步学会用CSS建站2011-10-05
CSS实例教程:十步学会用CSS建站2011-10-05
-
 网页设计师:浅淡网页BANNER设计2010-09-27
网页设计师:浅淡网页BANNER设计2010-09-27
-
 网页细节教程:WEB设计精确点滴2010-09-13
网页细节教程:WEB设计精确点滴2010-09-13
-
 网页设计中的点滴细节把握2010-09-01
网页设计中的点滴细节把握2010-09-01
-
 总结交互组件创新的四种方式2010-06-28
总结交互组件创新的四种方式2010-06-28
-
 最全的国外电子商务CSS模板下载2010-06-18
最全的国外电子商务CSS模板下载2010-06-18
-
 详解网页图文组合的三种布局方式
相关文章3752018-11-13
详解网页图文组合的三种布局方式
相关文章3752018-11-13
-
 实例讲解各知名企业的LOGO进化过程
相关文章7292018-10-10
实例讲解各知名企业的LOGO进化过程
相关文章7292018-10-10
-
 流行配色板合集和在线mockup制作网站
相关文章2692017-12-17
流行配色板合集和在线mockup制作网站
相关文章2692017-12-17
-
 浅谈统一原则在网页设计当中的运用
相关文章3322017-03-24
浅谈统一原则在网页设计当中的运用
相关文章3322017-03-24
-
 10个提高电商网站商品图片可用性的办法
相关文章3082016-12-15
10个提高电商网站商品图片可用性的办法
相关文章3082016-12-15
-
 7个新人设计师经常犯的设计过程中错误
相关文章2652016-12-12
7个新人设计师经常犯的设计过程中错误
相关文章2652016-12-12
-
 浅谈网页摄影图在网页设计中的应用技巧
相关文章1492016-10-24
浅谈网页摄影图在网页设计中的应用技巧
相关文章1492016-10-24
-
 7个技巧搞定响应式网页中的图片设计
相关文章2492016-09-19
7个技巧搞定响应式网页中的图片设计
相关文章2492016-09-19
