网页布局中的元素对齐与信息展示
文章来源于 老邓博客,感谢作者 秩名 给我们带来经精彩的文章!设计教程/前端设计/前端设计2010-02-11
网页布局的对齐的根本目的是为了更好展示信息架构,也就是网站中的信息。因此只要能更好展示信息,并不需要刻意追求绝对对齐。
网页布局的对齐的根本目的是为了更好展示信息架构,也就是网站中的信息。因此只要能更好展示信息,并不需要刻意追求绝对对齐。
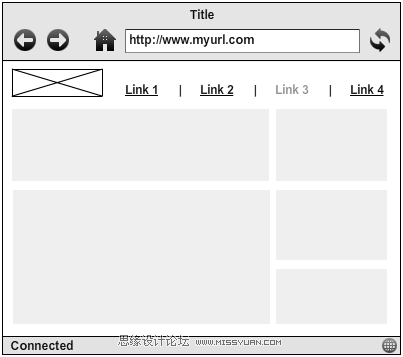
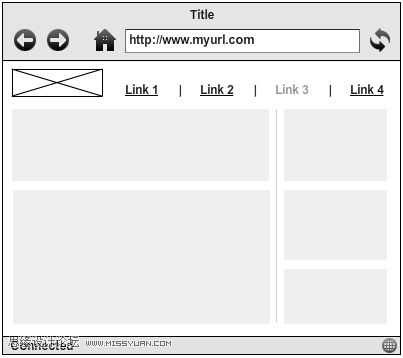
页面上各个元素的对齐,能使页面显得更加规整。以下图为例,能对齐的元素都对齐了,看起来很规整。

但这也导致了一个问题:阅读线路不清晰——究竟是“Z”型线,还是“N”型线?
像这种过度追求对齐而影响了信息架构的情况,在我们工作中不算少见,我个人不太赞同这种做法。
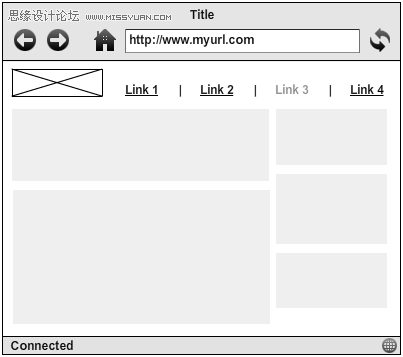
我比较倾向于适当打破一点对齐关系,但可以使阅读线路更清晰的做法,如下图。

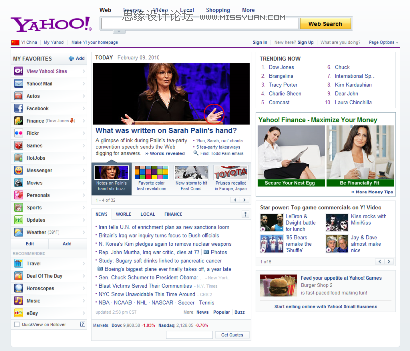
看看Yahoo的首页:

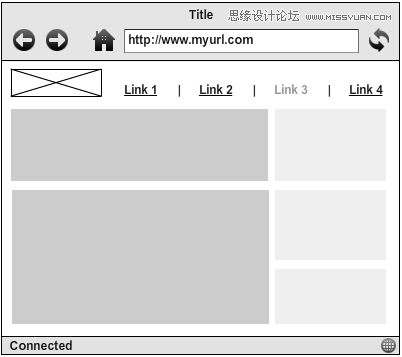
当然,也可以通过设计的处理,比如调整颜色,或者增加中间的间距,来解决这个问题,比如下图。


但这些处理方式都不如打破对齐来得直接、简洁。
毕竟,视觉设计是为信息架构服务的,而不能反过来。
 情非得已
情非得已
推荐文章
-
 21个Sketch实用高频小技巧2019-02-15
21个Sketch实用高频小技巧2019-02-15
-
 25款值得收藏的优秀网站模板免费下载2015-09-16
25款值得收藏的优秀网站模板免费下载2015-09-16
-
 20套高质量的免费网页模版PSD素材2013-09-02
20套高质量的免费网页模版PSD素材2013-09-02
-
 20款国外时尚大气的按钮开关PSD素材下载2013-07-31
20款国外时尚大气的按钮开关PSD素材下载2013-07-31
-
 CSS实例教程:十步学会用CSS建站2011-10-05
CSS实例教程:十步学会用CSS建站2011-10-05
-
 网页设计师:浅淡网页BANNER设计2010-09-27
网页设计师:浅淡网页BANNER设计2010-09-27
-
 网页细节教程:WEB设计精确点滴2010-09-13
网页细节教程:WEB设计精确点滴2010-09-13
-
 网页设计中的点滴细节把握2010-09-01
网页设计中的点滴细节把握2010-09-01
-
 总结交互组件创新的四种方式2010-06-28
总结交互组件创新的四种方式2010-06-28
-
 最全的国外电子商务CSS模板下载2010-06-18
最全的国外电子商务CSS模板下载2010-06-18
热门文章
-
 如何提高登录注册的提高用户体验
相关文章2902018-12-20
如何提高登录注册的提高用户体验
相关文章2902018-12-20
-
 详解网页图文组合的三种布局方式
相关文章3752018-11-13
详解网页图文组合的三种布局方式
相关文章3752018-11-13
-
 最新款的iPhone XS系列展示模板
相关文章3272018-09-17
最新款的iPhone XS系列展示模板
相关文章3272018-09-17
-
 10种网页设计中字体的运用方式
相关文章3472018-05-10
10种网页设计中字体的运用方式
相关文章3472018-05-10
-
 B端产品常用Web列表设计模式总结
相关文章3742018-04-06
B端产品常用Web列表设计模式总结
相关文章3742018-04-06
-
 详细解析网页设计中微文本的使用技巧
相关文章1822017-08-09
详细解析网页设计中微文本的使用技巧
相关文章1822017-08-09
-
 网页设计中手工绘制的图标和元素的方法
相关文章1902017-08-09
网页设计中手工绘制的图标和元素的方法
相关文章1902017-08-09
-
 24个设计师容易忽略的APP设计细节
相关文章2842017-08-07
24个设计师容易忽略的APP设计细节
相关文章2842017-08-07
