如何使用ICON图标辅助网站设计(3)
文章来源于 活力盒子翻译,感谢作者 luycas 给我们带来经精彩的文章!设计教程/前端设计/前端设计2010-06-28
Icon标识板块 最好的让访客区分网站布局各部分的办法就是为每个版块的头部添加Icon图标标识。这样网站更加连贯、富于整体感、交互性更强。 Icon 在菜单中的应用 通常情况下在子菜单中使用小图标取代文字链接或者协
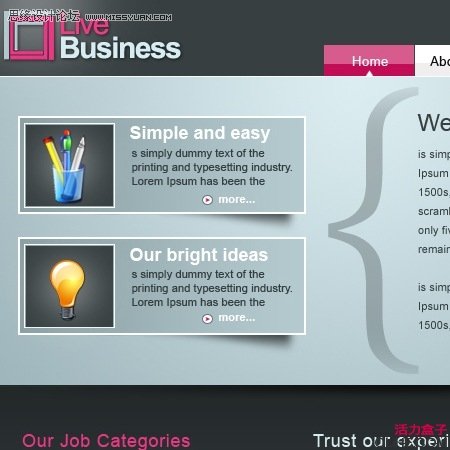
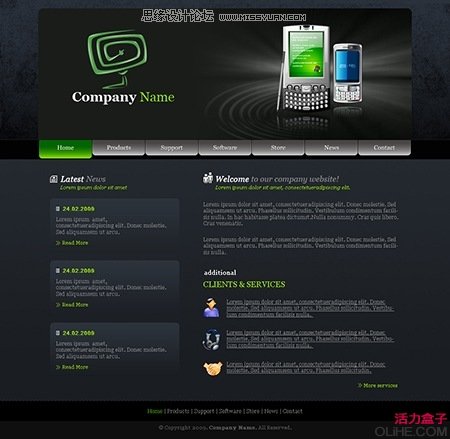
Icon标识板块
最好的让访客区分网站布局各部分的办法就是为每个版块的头部添加Icon图标标识。这样网站更加连贯、富于整体感、交互性更强。
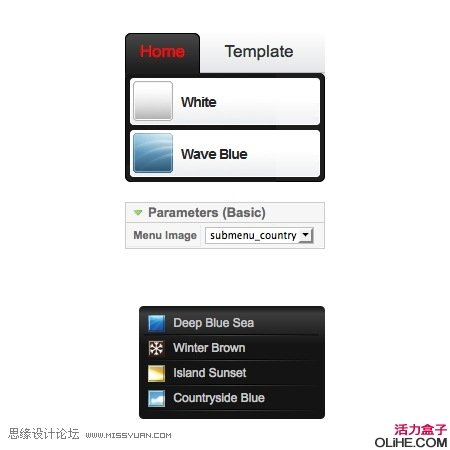
Icon 在菜单中的应用
通常情况下在子菜单中使用小图标取代文字链接或者协助文字链接是个不错的办法。这样界面友好、干净整洁,为您的网站加分。

Icon 为您的设计增添动感
完美的网站设计总是在交互性上下很多的功夫。你可以在链接上、鼠标划过时、或者其他的什么地方使用Icon图标丰富您的网站。
疯狂起来!我们来变换Icon尺寸、应用旋转和替换图标特效
你可能把大尺寸的Icon图标用在头部,小尺寸的Icon图标分隔文字内容。你也可以使用两个相同的图标仅仅是在颜色或是尺寸上有略微的差别,来制作旋转或是替换特效。我们要做的就是大胆创意、大胆去尝试。

好的,不要太疯狂,要保持风格的连贯统一。
使用Icon图标唯一的风险就是偏离你原网站的风格。混合风格有时候会变得杂乱无章、糟糕的很。我们有大量的风格供您挑选,它们都是严格按照美学要求精心设计的。如果你不确定,可以使用我们的普通服务。如果想要您的设计标新立异,那么原始图标就足够了。记住,Icon图标仅仅是加强您的内容和设计,最重要的一点就是它要跟网站的其他部分协调且风格一致。不要把所有炫目的Icon图标都一股脑的放到您的网站设计中,要多关注网站整体风格的一致性。

更多的案例
Icon辅助设计的网站实例




 情非得已
情非得已
推荐文章
-
 21个Sketch实用高频小技巧2019-02-15
21个Sketch实用高频小技巧2019-02-15
-
 25款值得收藏的优秀网站模板免费下载2015-09-16
25款值得收藏的优秀网站模板免费下载2015-09-16
-
 20套高质量的免费网页模版PSD素材2013-09-02
20套高质量的免费网页模版PSD素材2013-09-02
-
 20款国外时尚大气的按钮开关PSD素材下载2013-07-31
20款国外时尚大气的按钮开关PSD素材下载2013-07-31
-
 CSS实例教程:十步学会用CSS建站2011-10-05
CSS实例教程:十步学会用CSS建站2011-10-05
-
 网页设计师:浅淡网页BANNER设计2010-09-27
网页设计师:浅淡网页BANNER设计2010-09-27
-
 网页细节教程:WEB设计精确点滴2010-09-13
网页细节教程:WEB设计精确点滴2010-09-13
-
 网页设计中的点滴细节把握2010-09-01
网页设计中的点滴细节把握2010-09-01
-
 总结交互组件创新的四种方式2010-06-28
总结交互组件创新的四种方式2010-06-28
-
 最全的国外电子商务CSS模板下载2010-06-18
最全的国外电子商务CSS模板下载2010-06-18
热门文章
-
 UI设计师如何设计最常见的关闭按钮
相关文章4042019-02-24
UI设计师如何设计最常见的关闭按钮
相关文章4042019-02-24
-
 5个网站设计实例解析网页设计趋势
相关文章4452018-11-29
5个网站设计实例解析网页设计趋势
相关文章4452018-11-29
-
 5个作品集网站设计中常见的问题
相关文章3742018-05-10
5个作品集网站设计中常见的问题
相关文章3742018-05-10
-
 详解个性化网站设计的优点和缺点
相关文章3702018-01-10
详解个性化网站设计的优点和缺点
相关文章3702018-01-10
-
 9个设计技巧帮助您把网站设计的更专业
相关文章2602017-11-17
9个设计技巧帮助您把网站设计的更专业
相关文章2602017-11-17
-
 网页设计中手工绘制的图标和元素的方法
相关文章1902017-08-09
网页设计中手工绘制的图标和元素的方法
相关文章1902017-08-09
-
 24个设计师容易忽略的APP设计细节
相关文章2842017-08-07
24个设计师容易忽略的APP设计细节
相关文章2842017-08-07
-
 浅谈熟悉的图标是否还需要标注上文字
相关文章2272016-07-07
浅谈熟悉的图标是否还需要标注上文字
相关文章2272016-07-07
