层级元素含有position属性时鼠标坐标位置解决方案
文章来源于 觉唯前端,感谢作者 情非得已 给我们带来经精彩的文章!设计教程/前端设计/前端设计2013-01-17
在上一篇文章中《利用CSS sprites制作随着鼠标移动的动画背景》我们是用mousemove事件来实现我们的鼠标坐标定位判断的。mousemove这个鼠标函数,常常会用到我们的项目中,是个很好用的函数。
在上一篇文章中《利用CSS sprites制作随着鼠标移动的动画背景》我们是用mousemove事件来实现我们的鼠标坐标定位判断的。mousemove这个鼠标函数,常常会用到我们的项目中,是个很好用的函数。根据在上一篇文章制作实例的时候遇到的一些问题,作个总结出来,一来分享给大家,二来可以给自己加深印象。相信熟悉javascript的朋友对鼠标坐标函数比较了解的,网上的资料也很多,就不多说了。先看看一段代码:
jQuery(document).ready(function(){
$('#demos').mousemove(function(e){
var relX = e.pageX - this.offsetLeft
var relY = e.pageY - this.offsetTop
$('#demos').html(relX + ', ' + relY);
});
这段代码表示的是,鼠标在#demos对象中的相对坐标值,也就是以这个对象为基准(范围),计算鼠标在对象内(对象的左上方的顶角坐标为:0,0)的坐标值。我们继续看看具体的代码含义,e.pageX、e.pageY这两个表示了鼠标在页面上的位置;offsetLeftoffsetTop分别表示的是返回对象相对于父级对象的布局或坐标的left值和top值。明白了这几个代码含义,上面的示例代码最终输出值也不难理解。
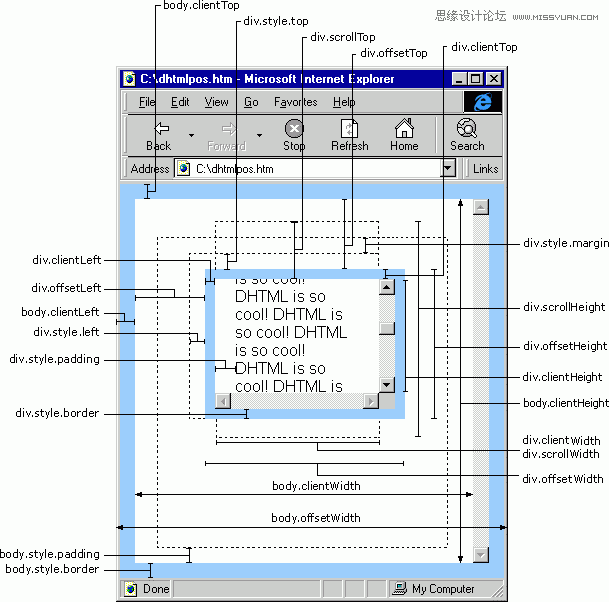
在这里附上一张关于盒模型的各种计算值含义详解图:

层级元素含有position属性
在这里我们要重点说下offsetLeft的计算方法,上面也说到是对象相对于父级对象的布局或坐标的left值,那么父级对象将是影响最终值的关键。一般情况下,都没什么问题,但如果父级对象出现了position属性,并且定义了margin值,那么计算结果将会不如我们所意。这是个特殊情况,在这时我们需要适当的修改上面的示例代码,具体如下:
jQuery(document).ready(function(){
$('#demos').mousemove(function(e){
var parentOffset = $(this).parent().offset();
var relX = e.pageX - parentOffset.left;
var relY = e.pageY - parentOffset.top;
$('#demos').html(relX + ', ' + relY);
});
})
总结到此结束,解决方案折腾了好久……好好学习,天天向上。Good luck!
 情非得已
情非得已
推荐文章
-
 21个Sketch实用高频小技巧2019-02-15
21个Sketch实用高频小技巧2019-02-15
-
 25款值得收藏的优秀网站模板免费下载2015-09-16
25款值得收藏的优秀网站模板免费下载2015-09-16
-
 20套高质量的免费网页模版PSD素材2013-09-02
20套高质量的免费网页模版PSD素材2013-09-02
-
 20款国外时尚大气的按钮开关PSD素材下载2013-07-31
20款国外时尚大气的按钮开关PSD素材下载2013-07-31
-
 CSS实例教程:十步学会用CSS建站2011-10-05
CSS实例教程:十步学会用CSS建站2011-10-05
-
 网页设计师:浅淡网页BANNER设计2010-09-27
网页设计师:浅淡网页BANNER设计2010-09-27
-
 网页细节教程:WEB设计精确点滴2010-09-13
网页细节教程:WEB设计精确点滴2010-09-13
-
 网页设计中的点滴细节把握2010-09-01
网页设计中的点滴细节把握2010-09-01
-
 总结交互组件创新的四种方式2010-06-28
总结交互组件创新的四种方式2010-06-28
-
 最全的国外电子商务CSS模板下载2010-06-18
最全的国外电子商务CSS模板下载2010-06-18
热门文章
-
 详细解析网页按钮位置与用户体验的关系
相关文章3142017-10-12
详细解析网页按钮位置与用户体验的关系
相关文章3142017-10-12
-
 7个网页重设计的常见误区与解决方案
相关文章2652016-05-25
7个网页重设计的常见误区与解决方案
相关文章2652016-05-25
-
 详细解析如何排放表单标签介绍的位置
相关文章2222014-05-22
详细解析如何排放表单标签介绍的位置
相关文章2222014-05-22
-
 5种实用APP导航菜单设计解决方案
相关文章4002014-05-10
5种实用APP导航菜单设计解决方案
相关文章4002014-05-10
-
 面向色盲人士友好的设计解决方案
相关文章3052012-06-14
面向色盲人士友好的设计解决方案
相关文章3052012-06-14
-
 面包屑导航条的使用和设计
相关文章4752011-05-13
面包屑导航条的使用和设计
相关文章4752011-05-13
-
 大段文字的排版与阅读体验设计
相关文章25482011-01-18
大段文字的排版与阅读体验设计
相关文章25482011-01-18
-
 线框图入门:各种线框图的不同定位
相关文章12112010-09-20
线框图入门:各种线框图的不同定位
相关文章12112010-09-20
