Emmet(Zen coding)HTML代码使用技巧七则
文章来源于 网页教学网,感谢作者 情非得已 给我们带来经精彩的文章!还记得Emmet(即Zen coding)吗?最棒的书写HTML代码的利器之一,能够帮助你快速书写HTML代码的工具。在今天这篇文章中,我们将要分享7个超酷的Emmet书写HTML的技巧,希望大家喜欢!
1. 跳过Div
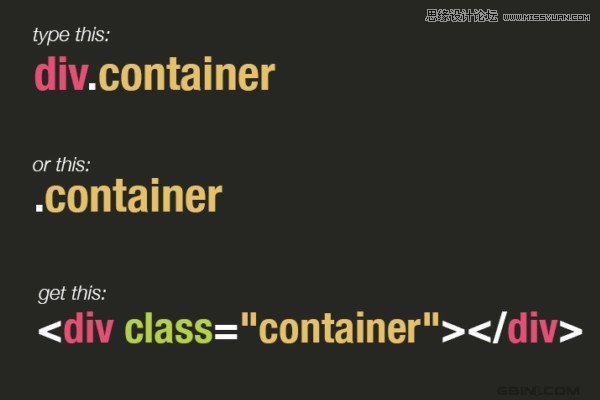
第一个小技巧就是跳过div,Emment非常清楚你需要输入什么内容,你只需要输入class或者是id,Emmet会自动帮助你生成正确的div。如下:

大家可以看到,不管你是否添加了div,Emmet都会自动生成需要div元素。
含糊标签名称
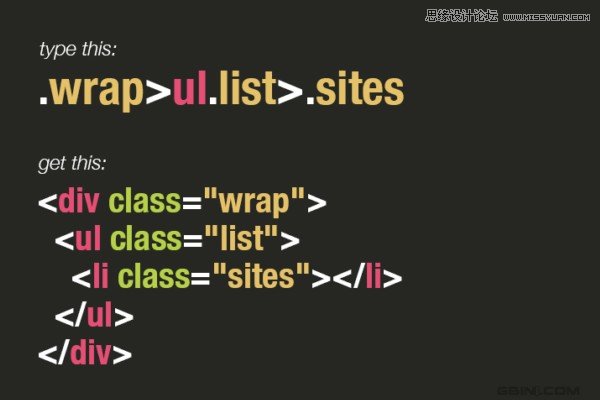
这个技巧属于implicit tag names特性,你不需要指定div或者li,Emmet会自动帮助你生成,如下:

2. 带有DOM导航的链式缩写
如果你使用Emmet来扩展简单的class名称生成div的话。这个方式可以帮助你省去大量的时间。你只需要记住如下语法:
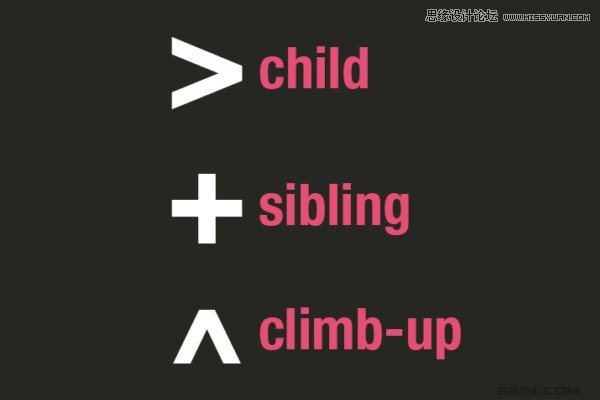
> 子节点:在DOM树下一层添加创建一个元素
+ 同级别:在DOM树同一层添加创建一个元素
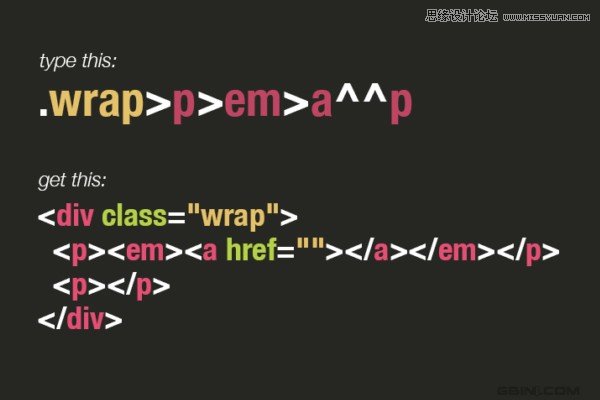
^ 向上层:向上一层添加创建创建一个元素。


向上一层

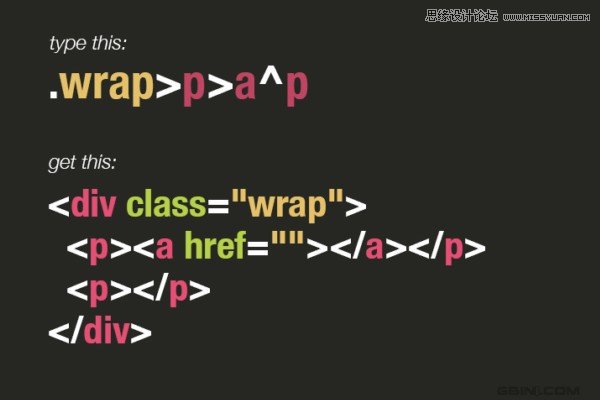
如果需要的话你可以向上多层,如下:

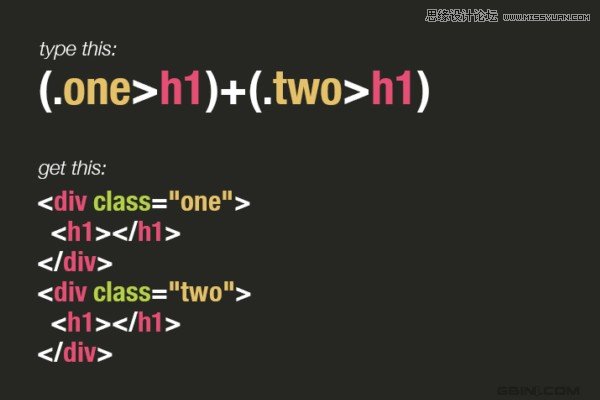
3. 使用分组来简化你的代码结构
有的时候你可能会发现使用向上符号比较复杂,这时候可能使用分组更加的合理。如下:

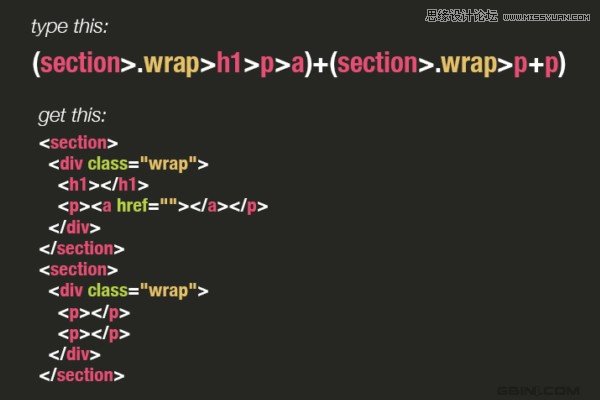
一个更复杂一些的例子,如下:

4. 插入文本和属性
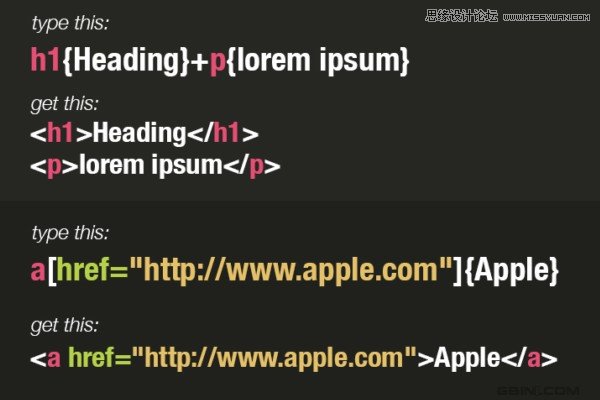
如果你需要生成HTML,内容和属性也是你常常需要添加的。很多开发人员只是使用Emmet来生成框架,然后再添加内容。其实你可以在生成页面框架的过程中同时添加属性和内容。
从下面代码可以看到,你输入的文字和属性都可以分别通过大括号和中括号来生成。

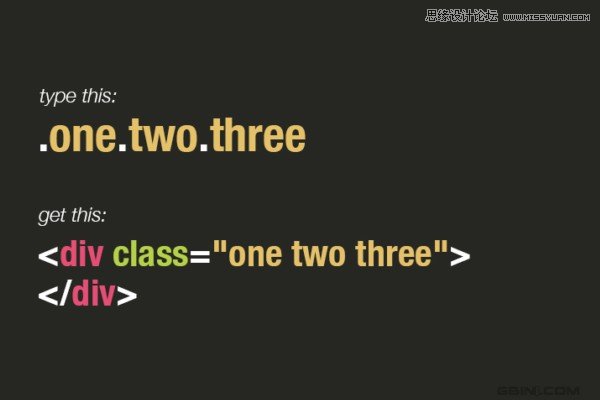
5. 添加多个class到一个元素
这个非常简单,你只需要使用逗号来添加多个class,如下:

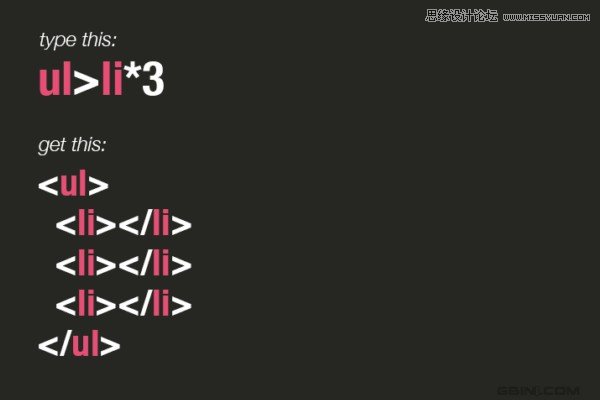
6. 重复添加
这可能是最让人舒服的操作了,帮助你重复添加元素:

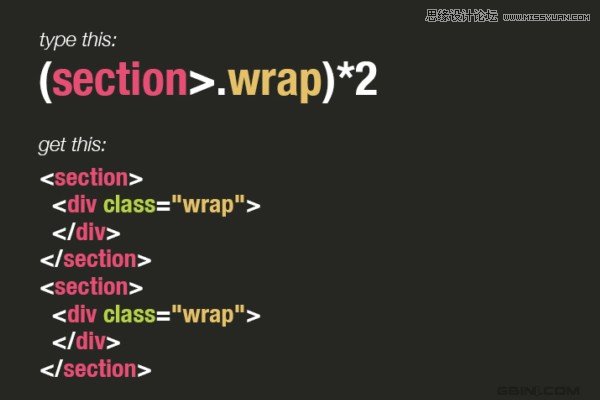
如果你整合分组功能,那么你将能够处理更复杂的HTML生成:

7. 自动列表记数
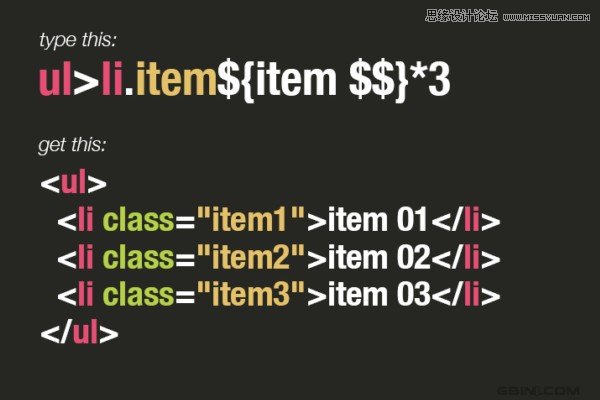
如果你需要按顺序生成HTML元素,这个技巧你一定喜欢,使用$符号可以帮助你生成一系列数字,支持class,id,属性,内容等等。如下:

注意如果你需要生成2位的数字,使用两个$符号即可。
 情非得已
情非得已
-
 21个Sketch实用高频小技巧2019-02-15
21个Sketch实用高频小技巧2019-02-15
-
 25款值得收藏的优秀网站模板免费下载2015-09-16
25款值得收藏的优秀网站模板免费下载2015-09-16
-
 20套高质量的免费网页模版PSD素材2013-09-02
20套高质量的免费网页模版PSD素材2013-09-02
-
 20款国外时尚大气的按钮开关PSD素材下载2013-07-31
20款国外时尚大气的按钮开关PSD素材下载2013-07-31
-
 CSS实例教程:十步学会用CSS建站2011-10-05
CSS实例教程:十步学会用CSS建站2011-10-05
-
 网页设计师:浅淡网页BANNER设计2010-09-27
网页设计师:浅淡网页BANNER设计2010-09-27
-
 网页细节教程:WEB设计精确点滴2010-09-13
网页细节教程:WEB设计精确点滴2010-09-13
-
 网页设计中的点滴细节把握2010-09-01
网页设计中的点滴细节把握2010-09-01
-
 总结交互组件创新的四种方式2010-06-28
总结交互组件创新的四种方式2010-06-28
-
 最全的国外电子商务CSS模板下载2010-06-18
最全的国外电子商务CSS模板下载2010-06-18
-
 详细解析网页设计中微文本的使用技巧
相关文章1822017-08-09
详细解析网页设计中微文本的使用技巧
相关文章1822017-08-09
-
 详细解析网页设计中的渐变色使用技巧
相关文章4152016-11-15
详细解析网页设计中的渐变色使用技巧
相关文章4152016-11-15
-
 实例解析百万级传播HTML5的使用技巧
相关文章3612016-11-01
实例解析百万级传播HTML5的使用技巧
相关文章3612016-11-01
-
 20款为前端和网页设计师准备的代码工具
相关文章2792016-08-22
20款为前端和网页设计师准备的代码工具
相关文章2792016-08-22
-
 15款设计师必知的无代码网站搭建平台
相关文章1902016-07-11
15款设计师必知的无代码网站搭建平台
相关文章1902016-07-11
-
 10个短小却超实用的JavaScript代码段
相关文章2592016-06-02
10个短小却超实用的JavaScript代码段
相关文章2592016-06-02
-
 帮你快速生成网页毛玻璃背景的酷站
相关文章3782016-02-17
帮你快速生成网页毛玻璃背景的酷站
相关文章3782016-02-17
-
 渐变色方案全聚合网站和在线代码比较神器
相关文章2532015-12-28
渐变色方案全聚合网站和在线代码比较神器
相关文章2532015-12-28
