详细解析素食公司网站设计思路心得
文章来源于 未知,感谢作者 carrotr 给我们带来经精彩的文章!设计教程/前端设计/前端设计2013-05-16
会写这个分享是因为有位朋友和我讨论如何改良某个他做的页面,因为很难表达,所以我干脆自己也试着去做了下,然后把思路分享出来。先看页面,主题是素食。
会写这个分享是因为有位朋友和我讨论如何改良某个他做的页面,因为很难表达,所以我干脆自己也试着去做了下,然后把思路分享出来。先看页面,主题是素食。

一、分析
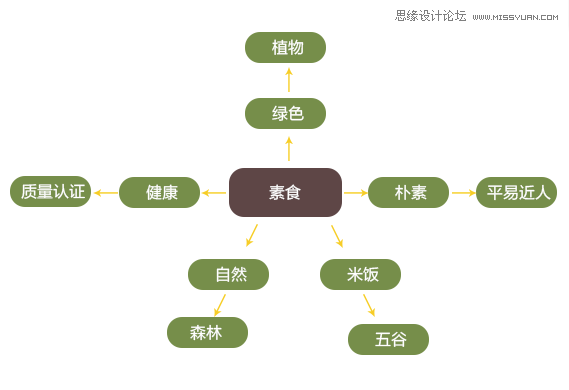
因为这次并无任何客户要求,纯粹自己练习,那么按照自己定的主题——素食,有了主题就有了方向,就可以开始分析了。首先我做个了简单的思维发散,由主题联想出相关的关键词,从关键词到从抽象到具象。

二、设计
通过思维导图很好的整理了信息,再将信息提取,选取需要部分,将其融入设计。具体如下:
1、配色
方法一:根据关键词做个思维导图来寻找跟主题相关的图片,通过获得的图片,在上面进行取色分析,最终确定五谷的颜色比较符合主题,则采用该颜色;
方法二:在配色网站,例如 Kuler 或者 COLOURlovers,输入关键词,例如 health,food 等符合主题的关键词。
从搜索结果中挑选适合自己的主题的配色方案,然后导入PS直接使用。需要注意的是,要注意配色方案运用在网页里面的比例,确定主色、协调色等。
2、布局
网站属于企业展示型的,所以首先想到的就是大图片,便于展示主体。为了让整个页面更加平易近人,我加入了曲线元素,使画面看起来柔和,亲切。
3、小元素设计
标题处的斑驳,还有边框都是从“自然和朴素”这两个关键词衍生出来的,添加有趣的元素,使画面更加丰富,不单调。

三、总结
然后,我想说,做练习才有那么顺利,要真的接单,一般没这么简单,特别是遇到坑爹的客户,想到的表达不清楚,我们如果也没法抓住他们想要的,那么就是无止境的改稿了。再者还有交互的问题,网页实现的问题,考虑的东西就复杂多了。囧囧囧,做完写完才发现,整个页面好像产品宣传多点,不像个协会(开始做的时候定的是某个素食协会)…当时做的时候脑子里只有素食,忘记协会了。如果真的是接单的话,估计就得重做了。
 情非得已
情非得已
推荐文章
-
 21个Sketch实用高频小技巧2019-02-15
21个Sketch实用高频小技巧2019-02-15
-
 25款值得收藏的优秀网站模板免费下载2015-09-16
25款值得收藏的优秀网站模板免费下载2015-09-16
-
 20套高质量的免费网页模版PSD素材2013-09-02
20套高质量的免费网页模版PSD素材2013-09-02
-
 20款国外时尚大气的按钮开关PSD素材下载2013-07-31
20款国外时尚大气的按钮开关PSD素材下载2013-07-31
-
 CSS实例教程:十步学会用CSS建站2011-10-05
CSS实例教程:十步学会用CSS建站2011-10-05
-
 网页设计师:浅淡网页BANNER设计2010-09-27
网页设计师:浅淡网页BANNER设计2010-09-27
-
 网页细节教程:WEB设计精确点滴2010-09-13
网页细节教程:WEB设计精确点滴2010-09-13
-
 网页设计中的点滴细节把握2010-09-01
网页设计中的点滴细节把握2010-09-01
-
 总结交互组件创新的四种方式2010-06-28
总结交互组件创新的四种方式2010-06-28
-
 最全的国外电子商务CSS模板下载2010-06-18
最全的国外电子商务CSS模板下载2010-06-18
热门文章
-
 5个网站设计实例解析网页设计趋势
相关文章4452018-11-29
5个网站设计实例解析网页设计趋势
相关文章4452018-11-29
-
 5个作品集网站设计中常见的问题
相关文章3742018-05-10
5个作品集网站设计中常见的问题
相关文章3742018-05-10
-
 详解个性化网站设计的优点和缺点
相关文章3702018-01-10
详解个性化网站设计的优点和缺点
相关文章3702018-01-10
-
 9个设计技巧帮助您把网站设计的更专业
相关文章2602017-11-17
9个设计技巧帮助您把网站设计的更专业
相关文章2602017-11-17
-
 10个思路帮你设计出简单易用的网页
相关文章3302017-03-09
10个思路帮你设计出简单易用的网页
相关文章3302017-03-09
-
 详细解析列表设计的3个基本思路分析
相关文章3662016-11-01
详细解析列表设计的3个基本思路分析
相关文章3662016-11-01
-
 聊聊Web网站设计和移动App的六大差异
相关文章2932016-02-20
聊聊Web网站设计和移动App的六大差异
相关文章2932016-02-20
-
 详细解析循环视频在网站设计中的应用
相关文章2672015-12-13
详细解析循环视频在网站设计中的应用
相关文章2672015-12-13
