5个网页设计师不应该犯的可用性错误
文章来源于 站酷,感谢作者 情非得已 给我们带来经精彩的文章!没有想打造糟糕用户体验的网页设计师。糟糕的用户体验通常并不只有一个——大量微小的体验问题在整个用户界面中重复出现,最终汇聚成一种巨大的、让人讨厌的体验。让我们学习一下那些会让你的用户讨厌的可用性错误。
1. 忽视“空数据”时的页面设计(Neglecting the Design of Blank Slates)
空白页(blank slate)是当用户没有添加任何数据,或者删除所有页面相关数据时他看到的页面。
让我们看看空白页的例子——FreshBook的项目估算(item estimates)界面:

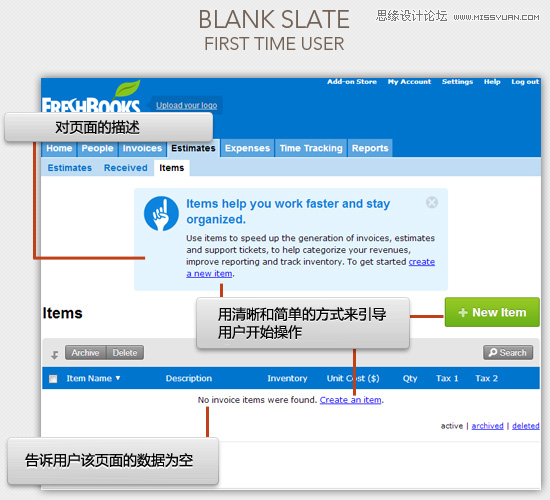
FreshBooks的空白页面例子
我们可以看到他们是如何在空白页面放置一些简单的元素来大大加强了页面的可用性的。即:
着重描述(Prominent des cription):在页面的顶端,有一个对该页面功能的明显描述。
可交互组件(Actionable components):为用户提供三条途径进行交互操作,并能立即开始。
空白页面指示(Blank slate indicator):为了不让人疑惑,页面提供了状态描述,告诉用户现在页面上没有数据。
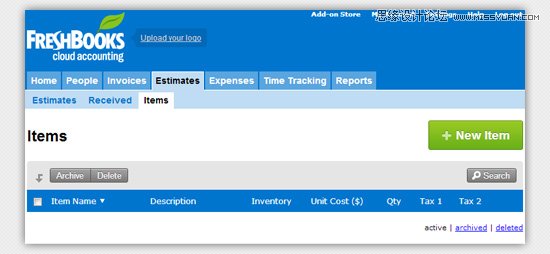
让我们把这些空页面设计元素拿开,然后看看他们在可用性方面有多重要。

想象一下你自己是个初次访问上面这个页面的用户。你被卡住了,不知道在这个页面做什么,并且没有地方告诉你这个页面是干什么的(除非你要创建一个新项目,但你不确定你会创建出什么,并且创建结果是什么样)。
你在空白页面应该展示什么?
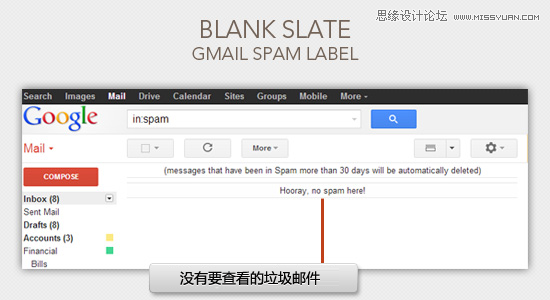
在最低限度上,你应该有一个空白页面指示(文字)。“没发现发票”,“还没有职位计划”,“没有要显示的图片”等等。

但是对于我来说,按最低限度提供空白页面指示说明还不够好。
如果你想告诉新用户在各种可能的情况下怎么使用你的软件,利用这些空白页面会是教导他们的绝佳机会。
2 不清晰的按钮文案(Unclear Button Labels)
当你在一款网页应用上填写完“创建一个账户”的表单后,结尾处的按钮应该显示什么(文案)?
它应该直观地显示“创建账户”。
像网页按钮这样的可交互界面元素的文案,应该总是和它将为用户做的事相呼应。这些界面元素不应该模糊、有疑问、引起歧义。它们应该足够明显。
让我告诉你这个想法是多么微妙。
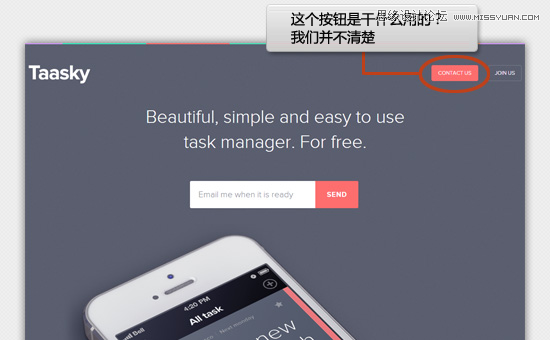
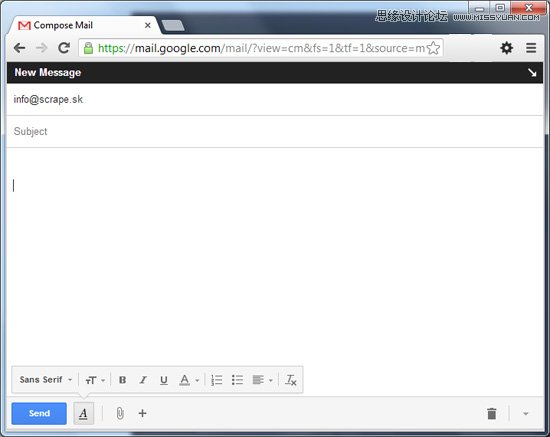
看看下面这张图,它存在一个不清晰的按钮文案。

你可能会说:“这怎么不清晰了?很明显它说明了按钮的意图:联系我们。”
我说它不清晰是因为点击按钮后的结果并不明显:
它会带我去一个新的网页么?例如:联系我们页?
它会打开一个包含表单的模态网页窗口么?在表单里我可以输入信息。
它会打开一个实时聊天插件让我能和一个真人聊天么?
事实上,以上情况都不是。
它会把你的默认邮件客户端打开:

为什么会这样?这里有一些可用性和用户体验问题:
这么说会让人迷惑,我没想到我的邮件客户端会打开。
如果我还没设置我使用的默认邮件客户端会怎么样?它就会打开操作系统默认的邮件客户端(就像微软的Outlook)?那只是在浪费我的时间。
如果我正在用别人的电脑,或者我正用我公司的电脑工作并且它没设置我的偏好,将会怎么样?
如果我不知道网站会打开我的邮件客户端会怎么样?点击按钮后,如果邮件客户端刚打开,会弹出告警。这会吓我一跳。
这个按钮的后续行为并不清晰。如果按钮上的文案是“给我发邮件”,然后打开我的邮件客户端,才会给人带来惊喜。
作为一个用户,我不应该花时间去观察网页内容,并以此来猜测按下按钮会发生什么事。为什么不干脆给我写出来?如果一个按钮上写着“保存”,我会强迫自己检查一下页面的其他部分,了解一下哪些内容会被保存下来。但如果写着“保存邮件”,那什么都清楚了。
当撰写按钮文案时,只要问一下这个问题就能帮你想出好的文案:“按下按钮之后会发生什么?”
这里有一些清晰文案的例子:

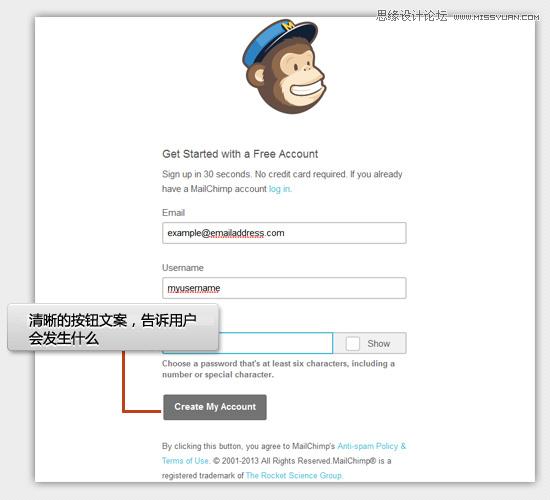
MailChimp注册表单

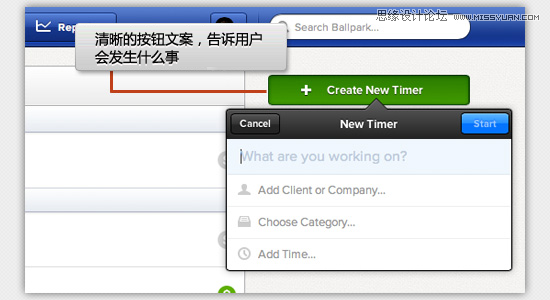
Ballpark上“创建一个新计时器 ”

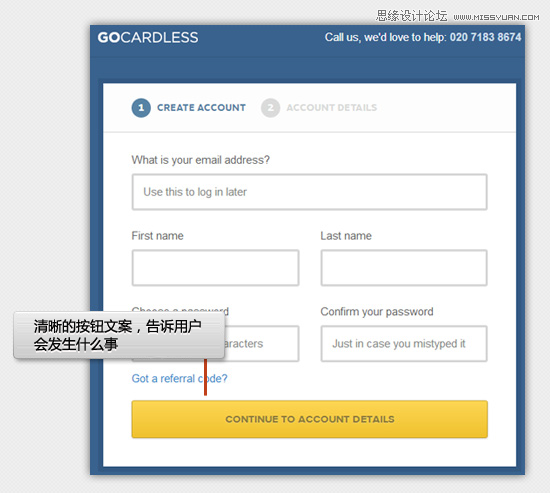
GoGardless注册表单
想一个好的按钮文案是个简单快速的事儿,但有些人往往忽视这件事。
拥有清晰的按钮文案能极大强加(网站的)可用性。
3 在没有给予任何反馈的情况下让用户等待
我讨厌等待。尤其是等待一段不明不白的时间。
如果我们一起开车在路上走——然后,你这个司机——把车开到路边,并且默默地坐了1分钟,也不告诉我为什么,我会对你很生气的。
但是,如果你说:“嘿,我需要在路边停一会儿,因为我困了,我需要休息一会儿。”那样我就会完全明白并耐心地等待。
在我们的网站和网页应用中 ,总会存在让用户等待的情况。
每当我们不定期升级网站内容、打开带有高分辨率图片的模态窗口,或者当我们的网站服务器突然性能下降时,我们都会让用户等待。
让用户等待有时是不可避免的。
但让用户等待——却并不告诉他为什么——并不是不可避免的。
不论是读取数据、更新内容,或者其他可能让用户等待的情况,都要告诉他们。
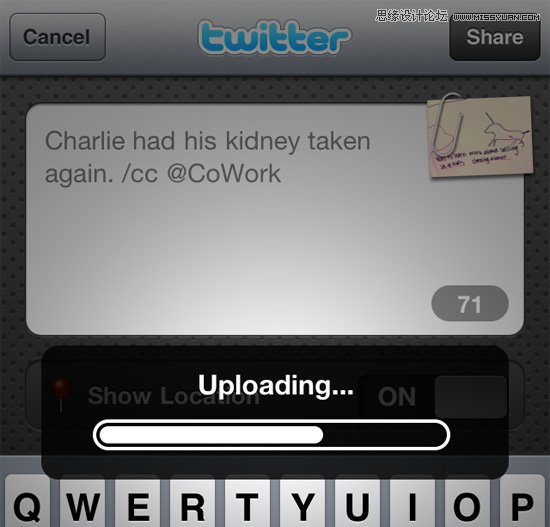
展示一个带有文字的进度条或者旋转动画,告诉用户正在发生什么。

Camera Plus上传进度条

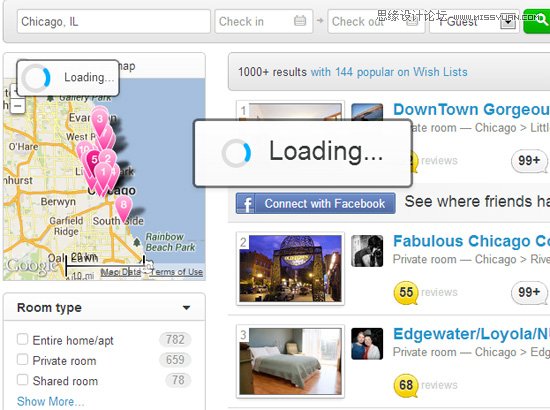
Airbnb正在加载新内容
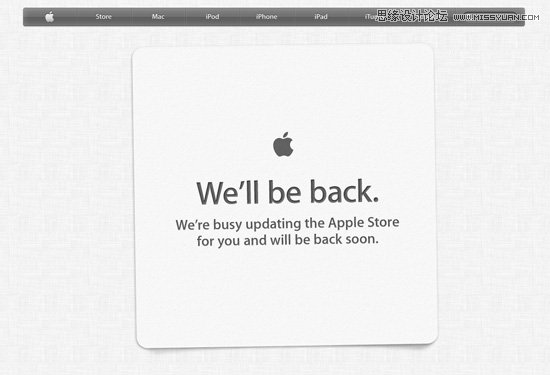
如果你的网站正在进行更新,告诉你的用户发生了什么:

苹果的公告页面
如果你让人们知道发生了什么,他们会对你的网站更有耐心的。
4 在网页表单中丢失用户输入的数据
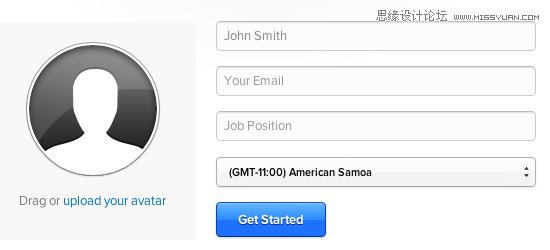
有一次,我在一个网站上注册。登录后,这个网站让我做的第一件事是填写我的个人信息。那没什么。
然后我选择了一张照片,填写一个或两个其他的输入框,并点击按钮提交我的信息。

当我回到同样的那个页面时我很吃惊,它告诉我需要填写更多的表单项。
但实际上我之前选择的照片消失了——我需要再一次选择照片并上传它。
这件事带给我的是网页表单验证的基本规则:不论你做什么,不要在验证我的输入信息后把它弄丢。
想象一下,如果你让用户花了很长时间填写表单,仅仅是因为她忘了填写一个输入框,她却不得不重新开始,这会让她多么泄气!
5 可点击区域比它们显示出来的面积要小
确保外观上可点击的元素应该就是可点击的,这点很重要。
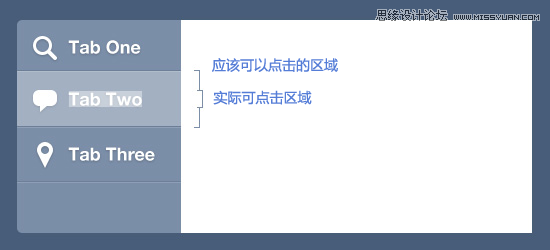
看看下面这张图就知道我想说什么了:

一个理性的用户会认为整个Tab页签都是可点击的,但在上面的例子却不是这样的。仅仅文字区域可点击,而不是整个页签。是的,我知道那很杯具。更糟糕的是,那是我所看过的普遍问题。
为什么会发生这种事?那是因为大部分网页设计师是用无序列表(<ul>)创建Tab导航菜单。那样的代码看起来是这样的:
<ul>
<li><a href=”">Link 1</a></li>
<li><a href=”">Link 2</a></li>
<li><a href=”">Link 3</a></li>
</ul>
这么写没啥问题。
而当设计师填写所有的样式属性(尤其是padding属性)到<li>上而不是<a>上(这才是样式应该起作用的地方)时,问题来了。
因为只有<a>元素可点击,我们想要它尽可能多地占用空间。
这意味着对于这种导航样式,几乎所有CSS都应该嵌入到<a>元素里面。
同样,当对链接赋予样式(不包括backgrounds或者borders)时,使用padding而不是margin。在Web元素中间时,Padding会实现和margin相同的空白效果,但会保持可点击区域的空间又大又舒服。
快速解决问题的办法(Quick Fixes)
这里讲的大部分问题实际上都是很简单就能解决,所以如果你正在犯这些错误,现在就去解决它们。如果你没有犯本篇文章中的错误,恭喜你!那你只需要保持用一双严格的眼睛观察你的用户界面,来抓住任何其他的可用性问题。你的用户会感谢你的。
 情非得已
情非得已
-
 21个Sketch实用高频小技巧2019-02-15
21个Sketch实用高频小技巧2019-02-15
-
 25款值得收藏的优秀网站模板免费下载2015-09-16
25款值得收藏的优秀网站模板免费下载2015-09-16
-
 20套高质量的免费网页模版PSD素材2013-09-02
20套高质量的免费网页模版PSD素材2013-09-02
-
 20款国外时尚大气的按钮开关PSD素材下载2013-07-31
20款国外时尚大气的按钮开关PSD素材下载2013-07-31
-
 CSS实例教程:十步学会用CSS建站2011-10-05
CSS实例教程:十步学会用CSS建站2011-10-05
-
 网页设计师:浅淡网页BANNER设计2010-09-27
网页设计师:浅淡网页BANNER设计2010-09-27
-
 网页细节教程:WEB设计精确点滴2010-09-13
网页细节教程:WEB设计精确点滴2010-09-13
-
 网页设计中的点滴细节把握2010-09-01
网页设计中的点滴细节把握2010-09-01
-
 总结交互组件创新的四种方式2010-06-28
总结交互组件创新的四种方式2010-06-28
-
 最全的国外电子商务CSS模板下载2010-06-18
最全的国外电子商务CSS模板下载2010-06-18
-
 UI设计师如何设计最常见的关闭按钮
相关文章4042019-02-24
UI设计师如何设计最常见的关闭按钮
相关文章4042019-02-24
-
 详解表单设计的常见错误与解法
相关文章2272018-11-13
详解表单设计的常见错误与解法
相关文章2272018-11-13
-
 10个网页设计中的常见错误及解决办法
相关文章1822017-09-13
10个网页设计中的常见错误及解决办法
相关文章1822017-09-13
-
 详细解析网页正文字体应该选择更大字体
相关文章1932017-09-04
详细解析网页正文字体应该选择更大字体
相关文章1932017-09-04
-
 网页设计师必须要知道的10项技能分析
相关文章2682017-08-09
网页设计师必须要知道的10项技能分析
相关文章2682017-08-09
-
 网页设计中错误提示的五种设计方法
相关文章2002017-08-07
网页设计中错误提示的五种设计方法
相关文章2002017-08-07
-
 10个提高电商网站商品图片可用性的办法
相关文章3082016-12-15
10个提高电商网站商品图片可用性的办法
相关文章3082016-12-15
-
 7个新人设计师经常犯的设计过程中错误
相关文章2652016-12-12
7个新人设计师经常犯的设计过程中错误
相关文章2652016-12-12
