详细解析游戏网页设计的创新之路
文章来源于 优设,感谢作者 情非得已 给我们带来经精彩的文章!游戏是我们从小就开始接触的东西,在中国游戏行业井喷的年代里,每家有实力的公司都想在这个行业里分一杯羹,为了能够走在行业的领先地位,从游戏的研发到运营推广都下足了功夫,而我们作为运营推广的品牌视觉设计师就应该为此出一把力。

游戏在这个行业也发展了许多年了,从刚开始游戏在网络上公测以来,我们的游戏网页就已孕育而生了,在走过数年之后的今天,曾经换汤不换药的网页设计与其说是一成不变不如说是在一次次的创伤我们的浏览者,为了能够抚平创伤我们就应该去思考更加合理的视觉语言,让观者看着愉悦玩着舒心。这样的创新才能与观者达到情感共鸣,产生对产品的粘性与此建立产品文化的品牌形象。
我们今天的主题是创新,那什么是创新呢?
创新是指:以现有的思维模式提出有别于常规或常人思路的见解为导向,利用现有的知识和物质,在特定的环境中,本着理想化需要或为满足社会需求,而改进或创造新的事物、方法、元素、路径、环境,并能获得一定有益效果的行为。所以我们不能假大空,要实践就要得出可执行的结论,我认为,有效的创意是在继承前辈以后的合理改进,而不是抛开一切的颠覆原有。
下面让我们来回顾一下那些年我们前辈做的页面,来分析一下当年的创(xin)意(dong)点
>08年—09年出品
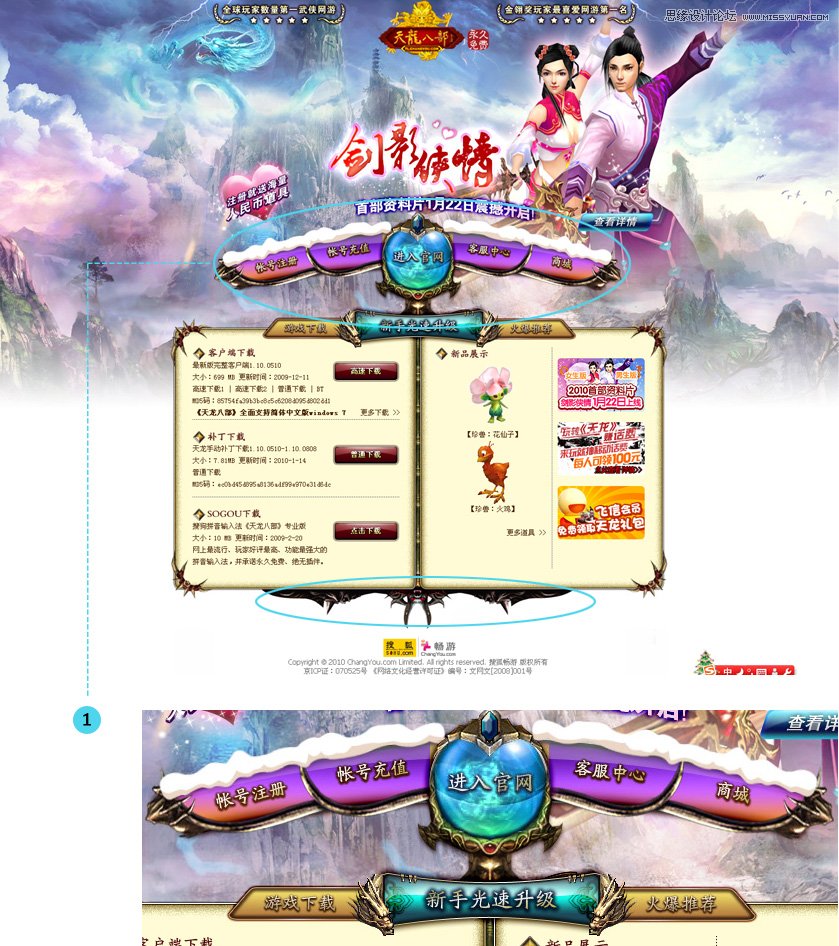
2008年1月天龙八部COVER页面

该页面中的导航摒弃了页顶的常规设计,而采用居中与下面信息板块相协接,重金属包边和水晶质感的按钮,应该是当时比较注重的。
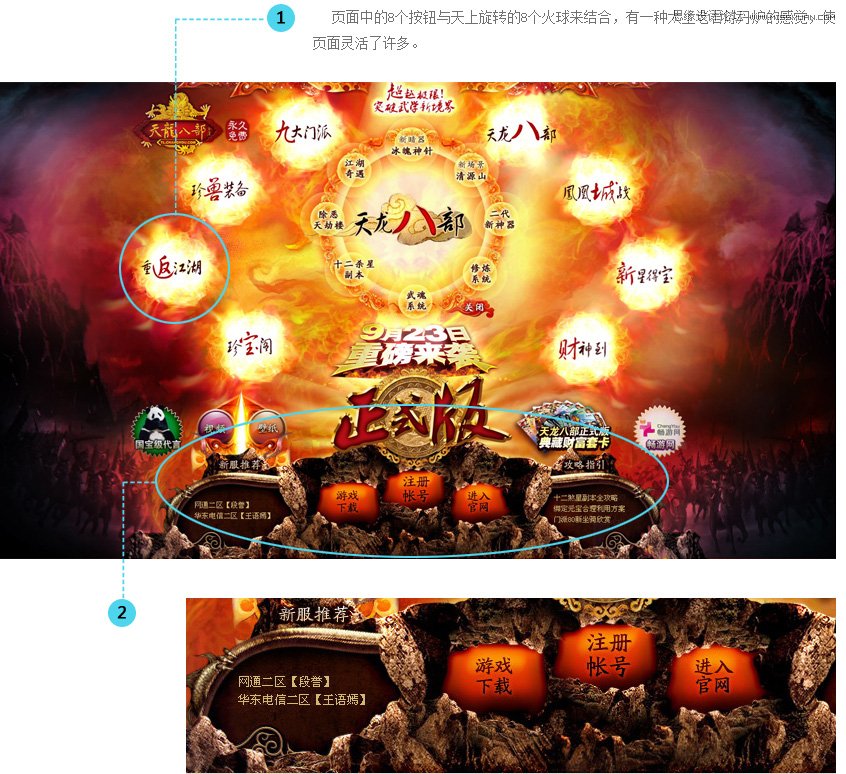
2009年9月天龙八部COVER页面

从页面当中大量的火球看出这期是要打火爆震撼而具有杀伤力的感觉。页面下方把导航与公告信息通过金属铜与大石块穿插后留下的设计区域整合了信息,可谓是既整体又与页面震撼想呼应。
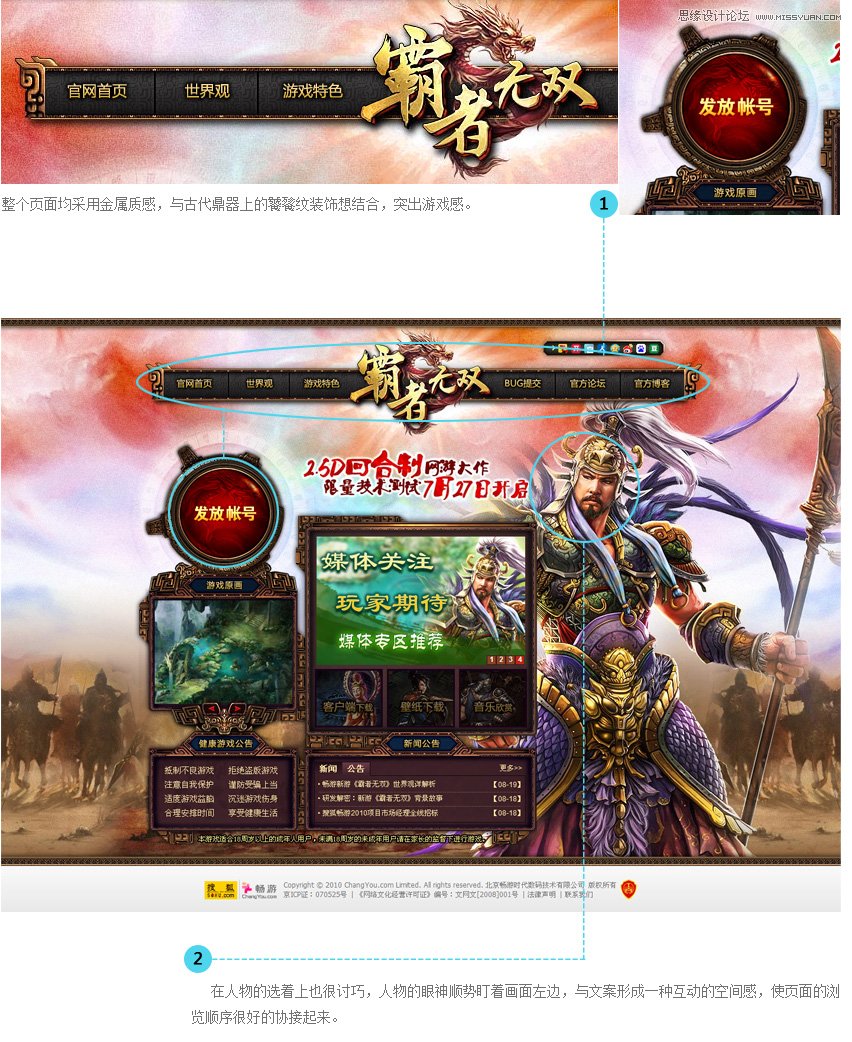
2009年8月霸者无双封测官网

>10年—11年出品
2010年8月爆笑八仙注册账号页面

2010年鹿鼎记专题

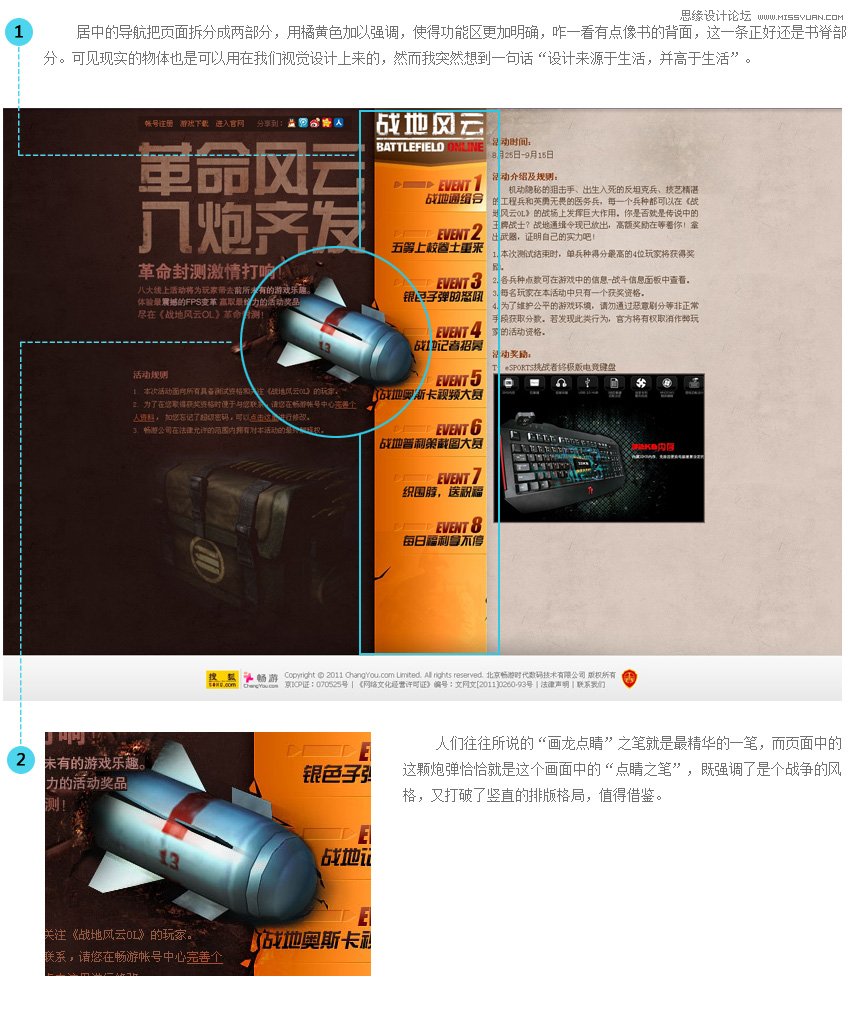
2011年8月战地风云专题

>2012年—2013年出品
2012年鹿鼎记互动站

该互动站采用拟物化场景,在一个闲暇的午后,坐在窗边,一边喝着咖啡一边翻着精美的书籍,来欣赏那来自《鹿鼎记》的故事,给观者一种很放松的感觉。
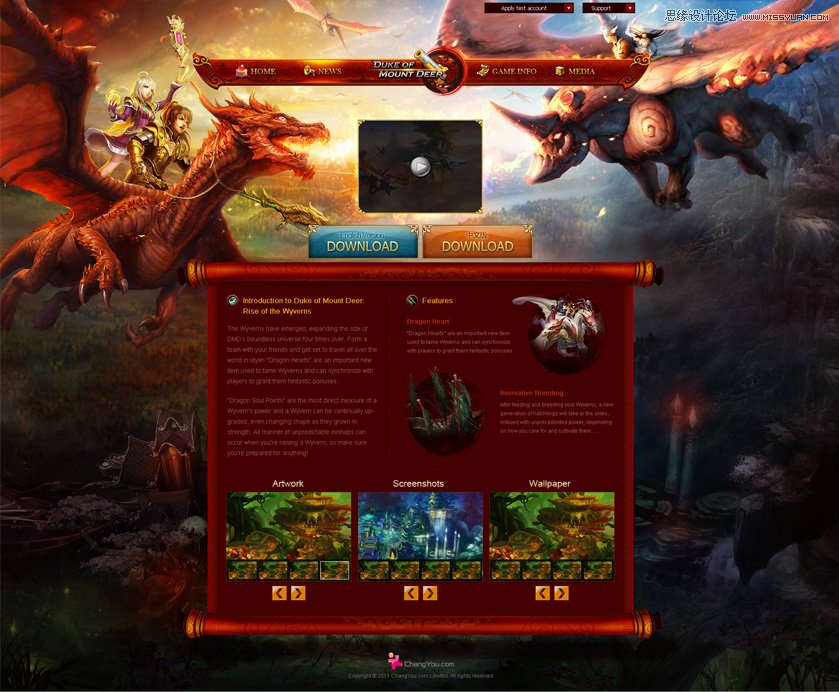
2012年8月鹿鼎记海外官网

作为欧美登陆的海外站,一定要有国外的气氛和质感,这方面该页面都一一做到了,无论是浓重的色彩搭配还是导航UI的精致度,都属于上乘,很有国际范儿的感觉,作为承载页面内容的卷轴正也是中国风更好的传递,这个站的中西合璧做的很棒。

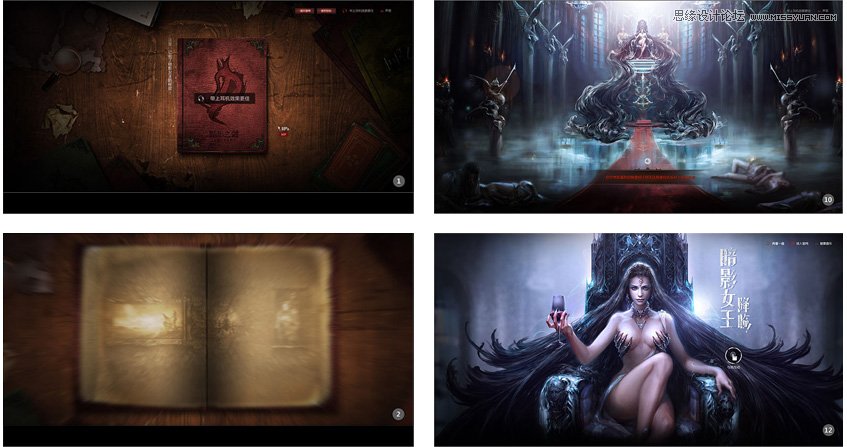
2013年9月暗影之剑全FLANSH概念站

这是2013年为暗影之剑做的概念站,整站采用FLANSH和JS脚本结合的方式,让用户在操作过程中产生一种互动,使其身临其境去感受去寻找目标的刺激感。
我们上面讲述了一下从2008年—2013年这6年中我们网页视觉的变化;从质感方面来看,是由重金属风到轻质感的Metro风,从颜色系统来看,由多色的炫彩到几种单色的对比冲击,从画面形式上来看,从单一到了形式感到十足的多元化,这一路走来,可见在这个信息大爆炸的时代,我们的产品更注重了他的品味和涵养,不在是那个天天扯着嗓子呐喊的野蛮人,转而是开始走着一种高大上的国际范儿,让我们的产品更加贴近用户,真正的为用户考虑。
2014年已经悄然的来临,在这个不平凡的时代中,随着科技的不断进步,我们的视觉定会发生翻天覆地的变化,从单一性变成多元化,这也是在给我们WEB视觉设计师出的一道题,接下来是让我们从不同的领域去加强自己,以不变应万变。
从上面的分析中或许能够有所想象,下面我们对之后的视觉设计进行一下大胆的猜测,或许他们已经走进我们,并改变着我们的行为习惯和生活方式。
>2014年即将出现/已经出现
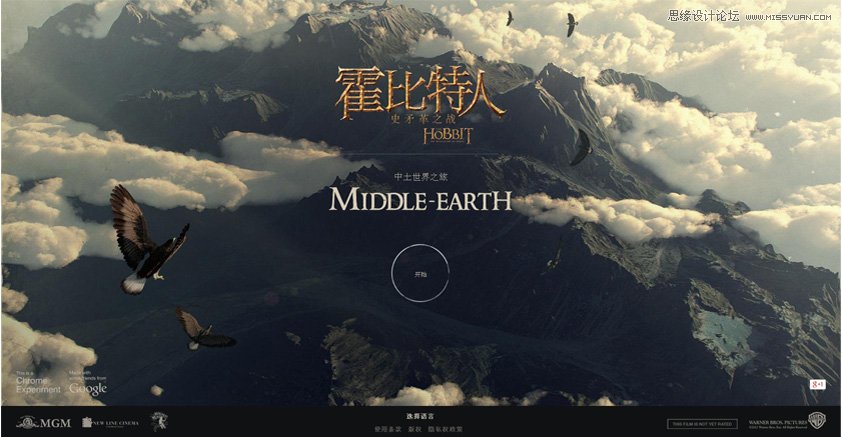
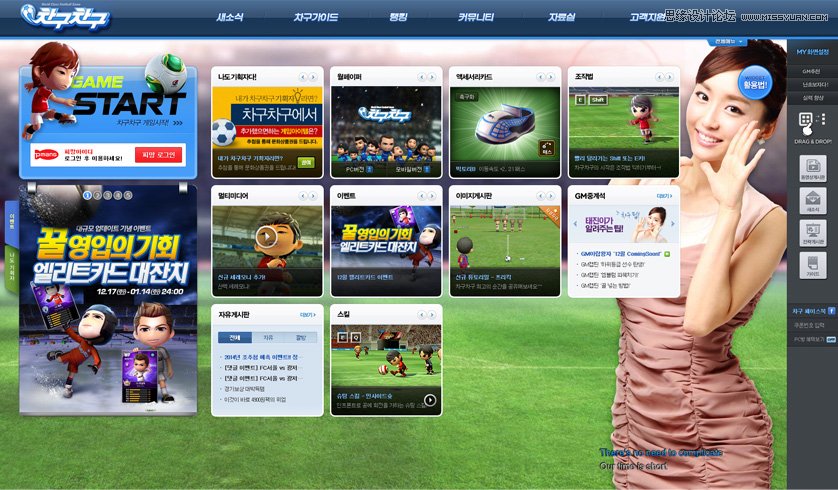
全屏大视野(精致的图片与精细的人物角色)

清晰的图片要比文字要有说服力,科技的高速发展带给我们更大的宽带,使得我们电脑分辨率变大速度变快,让我们看的更多看的更远。
互动视频

让产品不在静止,电影的兴起就是大家在寻找不一样的感受,让产品充满乐趣感。
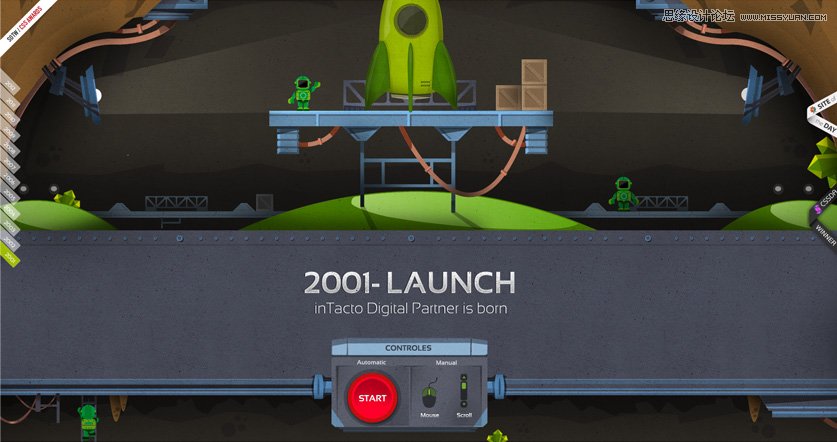
滚动视差

该页面当中采用了滚动视差,用一个发射的火箭升空所处阶段的展示来讲述该公司十年来的成长历程。
火箭的升空过程让页面流动起来,让观者产生了空间的感觉。
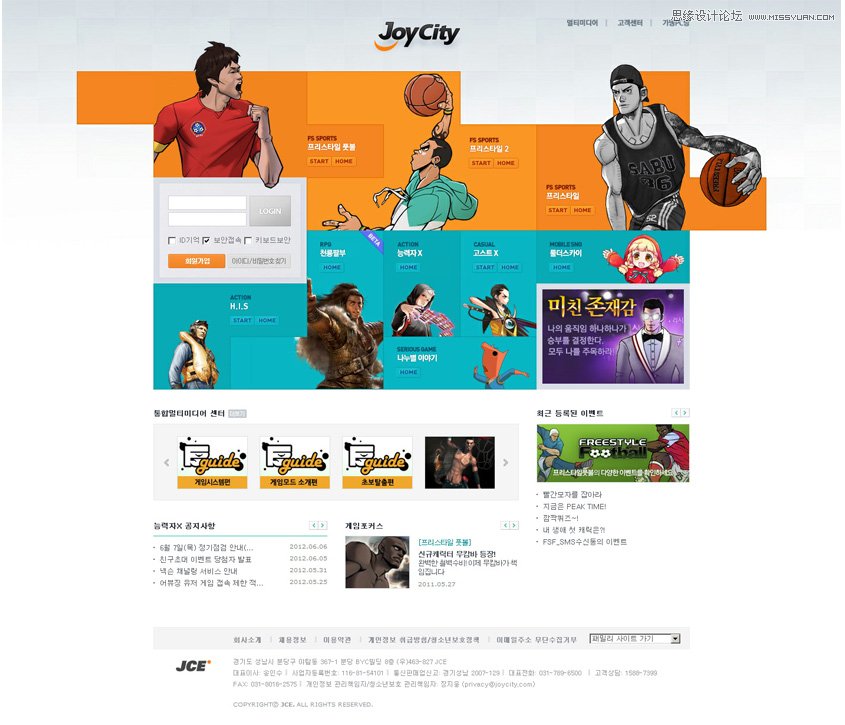
多平台全适应

由于互联网的高速发达,智能化的呼声与日俱增,这一场浪潮吹红了小米,让手机等便捷式产品与整个互联网连到了一起,浏览者的需求也在发生着变化,怎么使大小分比率与网速不同的产品上都能很合理的展示我们的游戏,响应式与适应式就来到了我们的身边。
扁平化处理法

在这个信息大爆炸的时代里,错综复杂的信息冲击着我们的眼球,让我们无从浏览,用更好更合理的布局来划分层级减少干扰,是我们当之重任。
>总结
这篇分享是对这几年WEB视觉发展的一个小总结,也是自己的一点认识,可能当中的观点有些不合理,请大家多多包涵并指出,作为设计师的我们都希望能把作品和产品有机结合,在这条路上我们酸甜苦辣的走着,三人行必有我师,希望我们一起风雨相伴!
 情非得已
情非得已
-
 21个Sketch实用高频小技巧2019-02-15
21个Sketch实用高频小技巧2019-02-15
-
 25款值得收藏的优秀网站模板免费下载2015-09-16
25款值得收藏的优秀网站模板免费下载2015-09-16
-
 20套高质量的免费网页模版PSD素材2013-09-02
20套高质量的免费网页模版PSD素材2013-09-02
-
 20款国外时尚大气的按钮开关PSD素材下载2013-07-31
20款国外时尚大气的按钮开关PSD素材下载2013-07-31
-
 CSS实例教程:十步学会用CSS建站2011-10-05
CSS实例教程:十步学会用CSS建站2011-10-05
-
 网页设计师:浅淡网页BANNER设计2010-09-27
网页设计师:浅淡网页BANNER设计2010-09-27
-
 网页细节教程:WEB设计精确点滴2010-09-13
网页细节教程:WEB设计精确点滴2010-09-13
-
 网页设计中的点滴细节把握2010-09-01
网页设计中的点滴细节把握2010-09-01
-
 总结交互组件创新的四种方式2010-06-28
总结交互组件创新的四种方式2010-06-28
-
 最全的国外电子商务CSS模板下载2010-06-18
最全的国外电子商务CSS模板下载2010-06-18
-
 5个网站设计实例解析网页设计趋势
相关文章4452018-11-29
5个网站设计实例解析网页设计趋势
相关文章4452018-11-29
-
 实例分析9款惊艳的网页设计作品
相关文章5142018-10-10
实例分析9款惊艳的网页设计作品
相关文章5142018-10-10
-
 10种网页设计中字体的运用方式
相关文章3472018-05-10
10种网页设计中字体的运用方式
相关文章3472018-05-10
-
 优秀的网页设计和开发资源干货集合
相关文章5102018-05-10
优秀的网页设计和开发资源干货集合
相关文章5102018-05-10
-
 精选5月最流行的网页设计趋势
相关文章4832018-05-10
精选5月最流行的网页设计趋势
相关文章4832018-05-10
-
 详细解析10个2018年网页设计趋势
相关文章5182017-12-17
详细解析10个2018年网页设计趋势
相关文章5182017-12-17
-
 设计师须知的已过时的网页设计趋势
相关文章3012017-12-11
设计师须知的已过时的网页设计趋势
相关文章3012017-12-11
-
 神秘的黑色主题网页设计配色技巧
相关文章4112017-11-17
神秘的黑色主题网页设计配色技巧
相关文章4112017-11-17
