详细解析7个漂亮的文章头部介绍效果
文章来源于 设计达人,感谢作者 佚名 给我们带来经精彩的文章!设计教程/前端设计/前端设计2014-05-27
之前看到国外的一些网站的文章内容页,有些喜欢使用一张大图来作为标题背景,当用户向下滚动页面时背景图标固定或以渐隐的形式消失,并带有些视差效果,真的很有趣。
之前看到国外的一些网站的文章内容页,有些喜欢使用一张大图来作为标题背景,当用户向下滚动页面时背景图标固定或以渐隐的形式消失,并带有些视差效果,真的很有趣。
这可以算是一个微创新,大家可以尝试这种交互增加你的文章展示效果,但怎么实现呢?刚好最近codrops国外博客发布了一个相关的效果源码,里面效果更棒!
查看在线演示:DEMO
作者制作了7个相关的文章展示效果案例,每个都有不同的特别,下面一起来看看有什么不同吧:
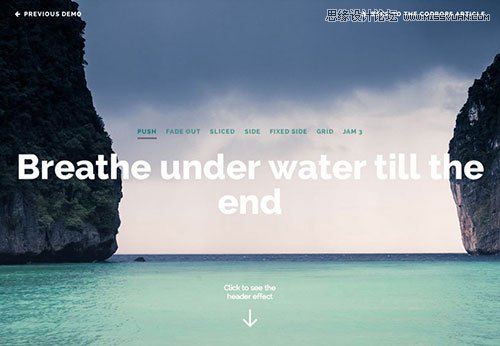
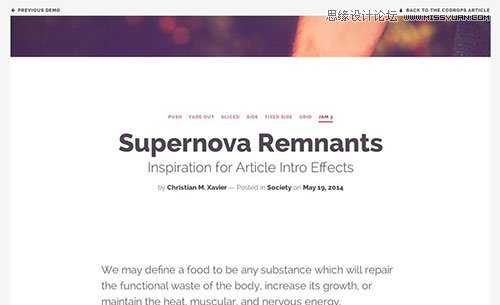
效果1:PUSH
PUSH的效果是当用户向下滚动页面时,图片会向上渐隐,而文章内容会跟着从下至上的渐显出来。

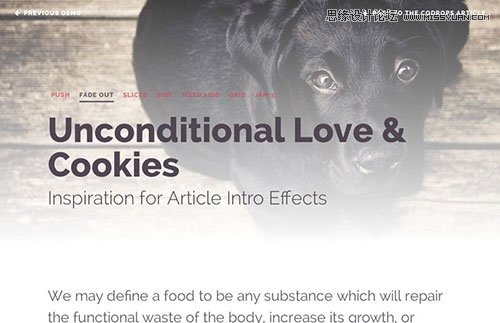
效果2:FADE OUT
FADE OUT背景图像也是向上渐移,不同的是,图像不会消失,但注意的是,图像下方有个渐变的过渡,让用户看起来很舒适。

效果3:SLICED
SLICED独特之处就是图像像被切割一样从图像的中心开始切开动画。

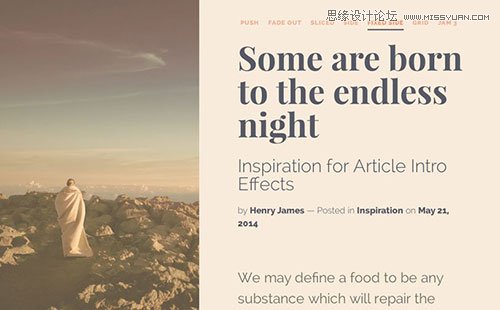
效果4:SIDE
Side就是向下滚动页面时,图像会以侧边形式展示。

效果5:FIXED SIDE
有点类似Side,但图像是布满上下屏幕,效果很不错。

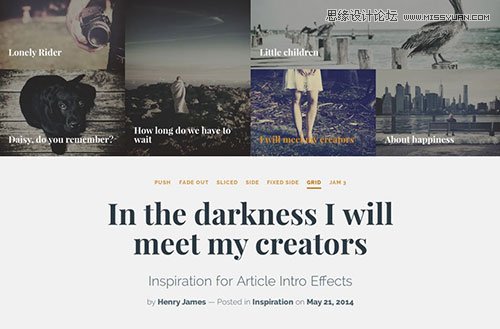
效果6:GRID
Grid效果如下图,当用户向下滑动页面时,图像变回Grid列表形式,这可以让用户看到自己在读那篇文章。

效果7:Jam3
最后一个效果是作者模仿 Jam3 网站制作出来的,用户向下滑动网页,图像会自动切成一个小banner。

总结
这些文章效果看起来确实很赞,但因为带有动画效果,这样却给用户延迟了一阅读时间,对一些用户来说可能是不好的体验,所以大家还是考虑清楚再使用,选择最适合的方式。
 情非得已
情非得已
推荐文章
-
 21个Sketch实用高频小技巧2019-02-15
21个Sketch实用高频小技巧2019-02-15
-
 25款值得收藏的优秀网站模板免费下载2015-09-16
25款值得收藏的优秀网站模板免费下载2015-09-16
-
 20套高质量的免费网页模版PSD素材2013-09-02
20套高质量的免费网页模版PSD素材2013-09-02
-
 20款国外时尚大气的按钮开关PSD素材下载2013-07-31
20款国外时尚大气的按钮开关PSD素材下载2013-07-31
-
 CSS实例教程:十步学会用CSS建站2011-10-05
CSS实例教程:十步学会用CSS建站2011-10-05
-
 网页设计师:浅淡网页BANNER设计2010-09-27
网页设计师:浅淡网页BANNER设计2010-09-27
-
 网页细节教程:WEB设计精确点滴2010-09-13
网页细节教程:WEB设计精确点滴2010-09-13
-
 网页设计中的点滴细节把握2010-09-01
网页设计中的点滴细节把握2010-09-01
-
 总结交互组件创新的四种方式2010-06-28
总结交互组件创新的四种方式2010-06-28
-
 最全的国外电子商务CSS模板下载2010-06-18
最全的国外电子商务CSS模板下载2010-06-18
热门文章
-
 10种网页设计中字体的运用方式
相关文章3472018-05-10
10种网页设计中字体的运用方式
相关文章3472018-05-10
-
 详细解析网页设计中的渐变色使用技巧
相关文章4152016-11-15
详细解析网页设计中的渐变色使用技巧
相关文章4152016-11-15
-
 带你轻松打开SVG的大门之滤镜实现
相关文章2882016-11-10
带你轻松打开SVG的大门之滤镜实现
相关文章2882016-11-10
-
 12个鲜为人知的HTML5设计小技巧
相关文章2312016-05-07
12个鲜为人知的HTML5设计小技巧
相关文章2312016-05-07
-
 IOS APP UI设计之从效果图到UI切图
相关文章27322015-09-16
IOS APP UI设计之从效果图到UI切图
相关文章27322015-09-16
-
 精选国外时尚的CSS Hover动画网站欣赏
相关文章3062015-08-25
精选国外时尚的CSS Hover动画网站欣赏
相关文章3062015-08-25
-
 10款人气超高的HTML5特效排行榜分享
相关文章2972015-07-23
10款人气超高的HTML5特效排行榜分享
相关文章2972015-07-23
-
 11个超帅的文字Hover悬停效果分享
相关文章3392015-05-22
11个超帅的文字Hover悬停效果分享
相关文章3392015-05-22
