浅谈网页表单设计中的细节与规范分享
文章来源于 优设,感谢作者 佚名 给我们带来经精彩的文章!就我自己看到的而言,很多平台的表单页面都存在样式混乱的问题,也许是不关注,还未意识到。下面就我个人理解,对表单设计的经验做些分享,首先什么样的表单才能算的上是好的表单?这个得搞清楚。
先撇开交互和产品,若加上这两点,那有的说了。
1. 能够清晰传递表单信息并使用户快速轻松完成
2. 对于整站而言,能够样式统一减少用户学习成本
3. 方便调整,与维护,具有较高的可持续性
表单是由各独控件按照需求逻辑组合而成,将每种独立控件严格定义样式,再通过统一的定位规则将其组合。
保证样式极高统一,便于开发维护和延展,提高用户可操作性,希望通过调整可提高表单的完成率,也就是最终目的。
样式中为了更加清楚的描述,下面会将表格的组成部分按照从属逻辑关系分为 F1、F2、F3。
F1 为整个表单部分;
F2 为整个表单中的一级分类;
F3 为表单中的独立模块(输入框,按钮、文字等)。
后面也可以以此方法与前端配合制作前端表单制作规范。
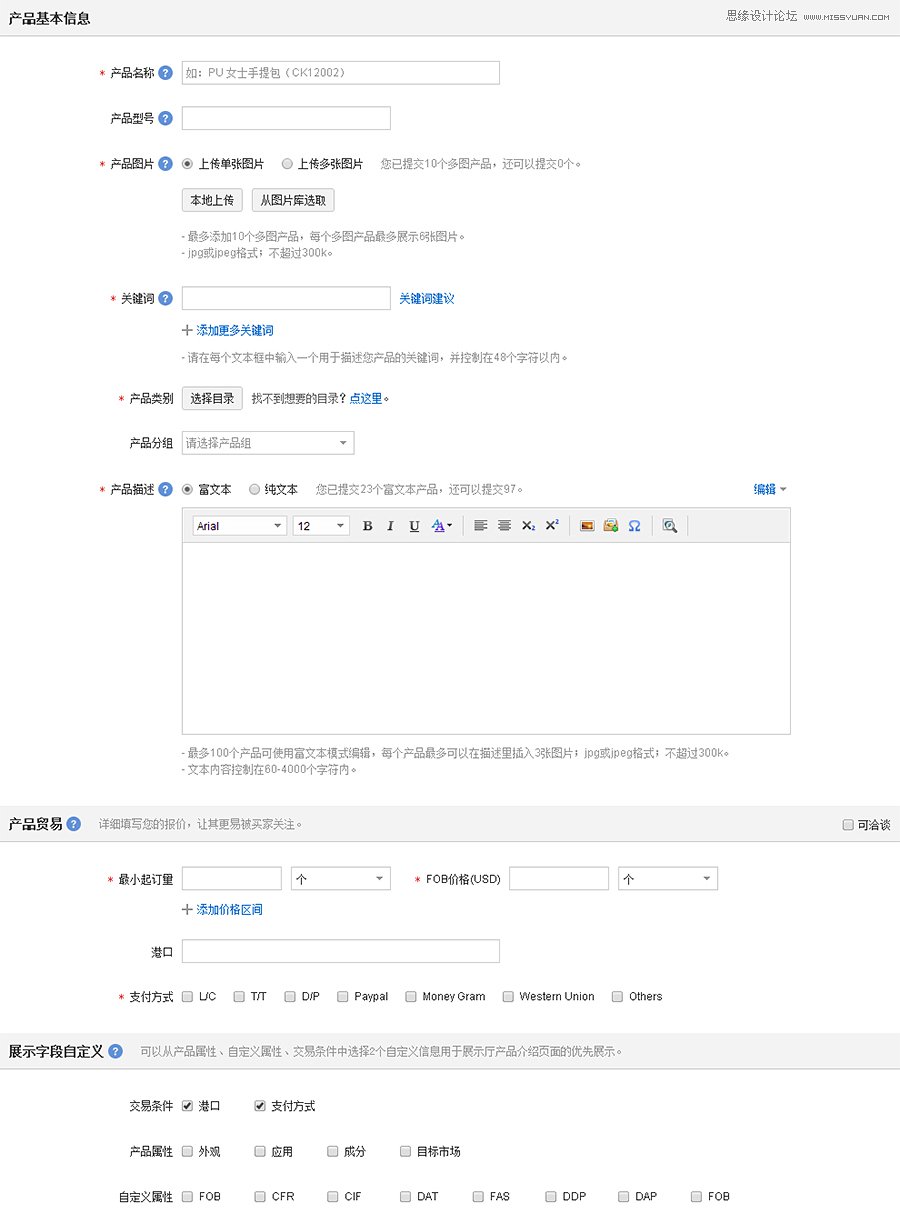
以下图表单为例:

F1 样式
1. 表单位置宽度得按照栅格严格执行,(30+10)*N (栅格规范事先确定,整站统一)
2. 表单页面根据表单宽度定表单位置
1000宽度,表格部分为25格,表单左侧留5格(包含左侧标签部分),右侧留3格 中间自适应 (如下图)
800宽度,表格部分为20格,表单左侧留4格(包含左侧标签部分),右侧留两格 ,中间自适应

F2 样式
1. 表单中的文字规范,字号 12px ,行高18px ,段高24px,(颜色等规范与整站的文字规范保持一致);
2. 单行高度为40px ,上下板块间距10px(视实际逻辑定);
3. 对齐方式为中对齐,间距10px;
4. 表单高度26px,长度按照实际需要,并按照栅格对齐,保证相同表单在不同页面保持一致;
5. 输入框中提示文字 12px 宋体/Arial, #888;
6. 图标需使用图标库中字体图标,若需要特殊图标,需要独立制作加入字体图标中(制作完成需内部讨论决定);

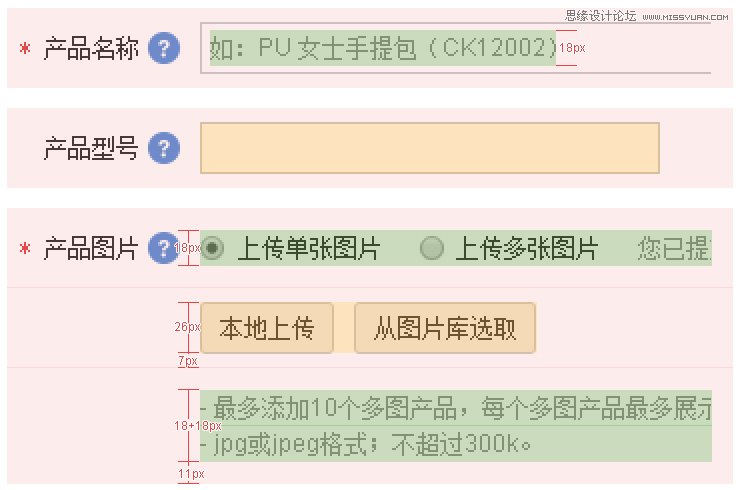
F3 样式
1. 输入框,单行高度为40px ,为输入框框高26px加上下间距7px,26+7+7=40;
2. 单行文字,单行高度为40px,为文字行高18px加上上下间距11px,18+11+11=40;
多行文字(两行) ,高度为58px,为两行字高加上上下间距11px,18*2+11+11=58;
多段文字(两段,每段两行),高度为四行字高18*4加上段高6px加上上下间距各11px,18*4+11+11+6=100;
以此类推
3. 按钮,单行高度为40px,为按钮高度26px加上上下间距7px,26+7+7=40;

表单的制作规范为视觉规范的其中一部分,它需要和视觉规范的其他版块配合使用,不可独立。
此方法在项目工作中能迅速的完成表单制作,作为一个标准去检测开发的实现效果,同时可以使小组内多名成员迅速达到一定的共识,这些都尤为重要。
我一直坚持简化设计,减少的是视觉污染和垃圾,减少开发成本和维护成本,减少用户学习成本,提升效率与体验。
 情非得已
情非得已
-
 21个Sketch实用高频小技巧2019-02-15
21个Sketch实用高频小技巧2019-02-15
-
 25款值得收藏的优秀网站模板免费下载2015-09-16
25款值得收藏的优秀网站模板免费下载2015-09-16
-
 20套高质量的免费网页模版PSD素材2013-09-02
20套高质量的免费网页模版PSD素材2013-09-02
-
 20款国外时尚大气的按钮开关PSD素材下载2013-07-31
20款国外时尚大气的按钮开关PSD素材下载2013-07-31
-
 CSS实例教程:十步学会用CSS建站2011-10-05
CSS实例教程:十步学会用CSS建站2011-10-05
-
 网页设计师:浅淡网页BANNER设计2010-09-27
网页设计师:浅淡网页BANNER设计2010-09-27
-
 网页细节教程:WEB设计精确点滴2010-09-13
网页细节教程:WEB设计精确点滴2010-09-13
-
 网页设计中的点滴细节把握2010-09-01
网页设计中的点滴细节把握2010-09-01
-
 总结交互组件创新的四种方式2010-06-28
总结交互组件创新的四种方式2010-06-28
-
 最全的国外电子商务CSS模板下载2010-06-18
最全的国外电子商务CSS模板下载2010-06-18
-
 详解如何写后台系统UI设计规范
相关文章5412018-11-29
详解如何写后台系统UI设计规范
相关文章5412018-11-29
-
 通过交互实例如何让设计稿更规范化
相关文章2852017-11-17
通过交互实例如何让设计稿更规范化
相关文章2852017-11-17
-
 2017年下半年最流行的3个设计风格
相关文章3722017-09-14
2017年下半年最流行的3个设计风格
相关文章3722017-09-14
-
 详细解析网页表单设计总结技巧分享
相关文章2212017-09-04
详细解析网页表单设计总结技巧分享
相关文章2212017-09-04
-
 10点网页设计中文字排版的技巧分享
相关文章4362017-08-21
10点网页设计中文字排版的技巧分享
相关文章4362017-08-21
-
 24个设计师容易忽略的APP设计细节
相关文章2842017-08-07
24个设计师容易忽略的APP设计细节
相关文章2842017-08-07
-
 详细解析网页搜索框的设计细节技巧
相关文章1822017-08-07
详细解析网页搜索框的设计细节技巧
相关文章1822017-08-07
-
 快速打造电商专题之黑色星期五案例分享
相关文章2582016-12-12
快速打造电商专题之黑色星期五案例分享
相关文章2582016-12-12
