详细解析登陆界面该不该显示密码
文章来源于 优设,感谢作者 网秦UEC 给我们带来经精彩的文章!不显示密码容易输错,显示密码又会让用户感到不安全,两者如何权衡?有什么设计方法可以同时满足方便+安全的需求?今天网秦UEC同学给出一篇详实的分析,一起聊聊这个细节。
在2012年,我曾介绍过为什么要让大家在登陆应用,特别是移动设备应用时能够看到密码。现在,两年过去了,很多大规模的新设计也出现了,下面我就来概括一下显示密码的重要意义和方法,以及后续的发展趋势。
显示密码意义何在?
密码想来充斥着实用性的问题。由于过度复杂的安全性要求(最低字符数、标点等等)以及输入框的使用不够简便,密码输入经常会让客户反感甚至走人。
大约有82%的人有过忘记密码的经历。企业内部网络服务台所最频繁收到的请求就是恢复密码,而在浏览电子商务类网站时,如果需要先恢复密码,会有75%左右的人最后无法完成购买流程。换句话说,密码是个衰人!而对于屏幕小、手指按不准的移动设备来说,情况就更糟了。

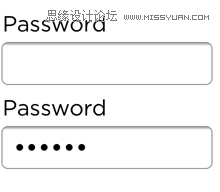
遮蔽密码会让本就困难的输入变得难上加难,同时对于提高安全性裨益甚小,特别是在移动设备上,输入框正下方就是显眼的键盘,手指按哪个键,哪个键就会高亮显示,这样的触摸反馈所显示的密码字体大小反而比大多数输入框所能显示的更大。所以说实话,遮蔽密码其实并不能防止别人的偷窥。另外,如果你真的察觉有人偷看你的屏幕,那直接把屏幕换个位置让他看不见不就完了!
隐藏/显示密码
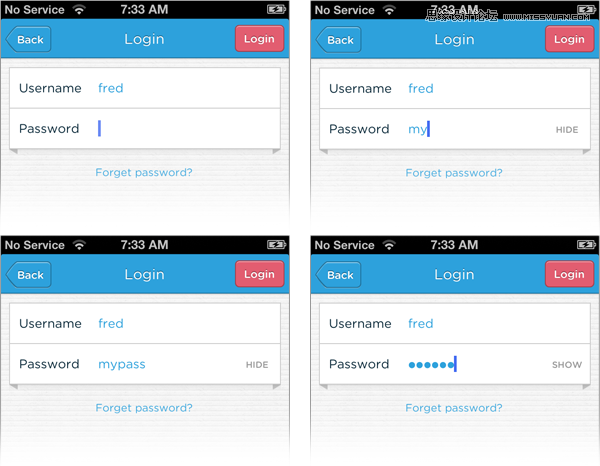
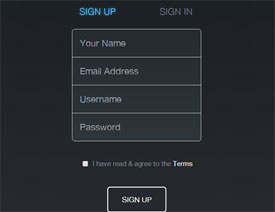
考虑到上述种种和没说到的种种原因,我们在Polar的登陆界面上选择了将密码显示为可见文本。同时我们在密码框旁边提供了隐藏选项,以便有需要的人选用,这个选项可以快速将密码变成一串“”。

虽然我自信这样能有有效提高实用性和操作的简便性,但也不无忧虑,怕大家会觉得尽管能选择遮蔽,但这么赤裸裸地显示密码还是不爽。不管怎么说,多年以来的登陆模式已经给了人们“遮蔽密码就等于安全”这一思维定式。
结果,很多采用可见密码设计软件并且大获成功的人给我带来了惊喜的反馈。Steven Hoober告诉我他给20M Sprint客户去掉了密码遮蔽,结果完全没产生问题。Mike Lee告诉我们Yahoo!默认显示密码,结果出现了两位数字的增量(当然还有其他功能改变的贡献),没有产生任何安全性问题。
所以没过多长时间,我就把密码遮蔽看成了一个过时的陈规。这一设计模式已经存在了太久,所以从来没人考虑过它的意义。我们大家在设计登陆界面的时候都会习惯性地默认添加密码遮蔽。而随之而来的,就是丢掉生意、实用性出问题。
设计解决方案
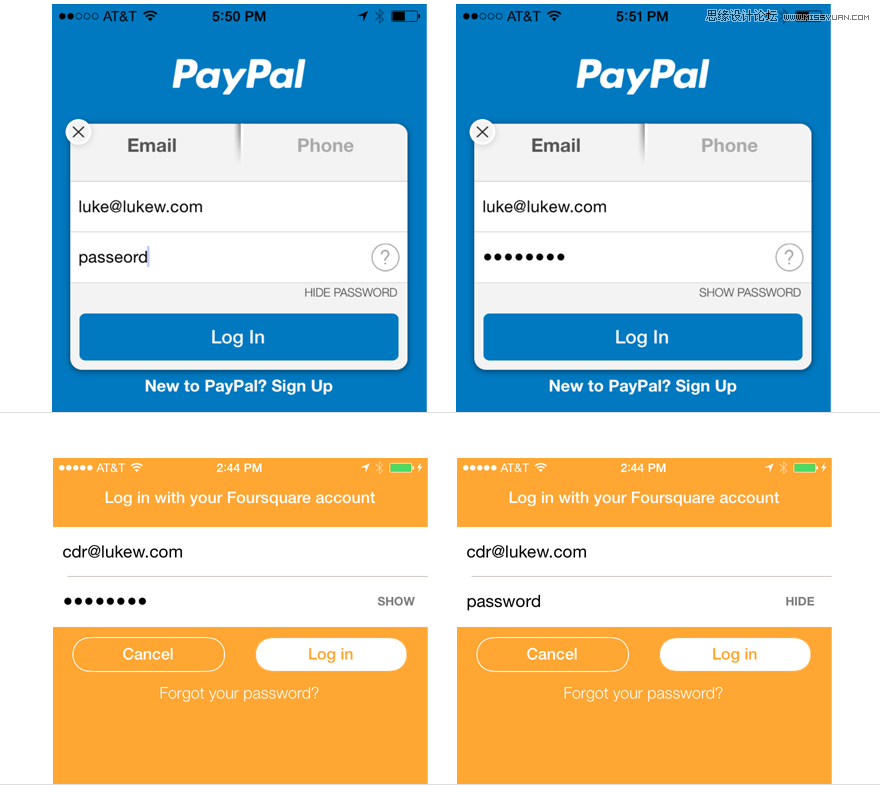
最近,很多公司开始深入考量密码遮蔽的问题,并启动了一些不同的解决方案来应对。PayPal和Foursquare采用了类似于Polar的隐藏/显示文字交互模式。

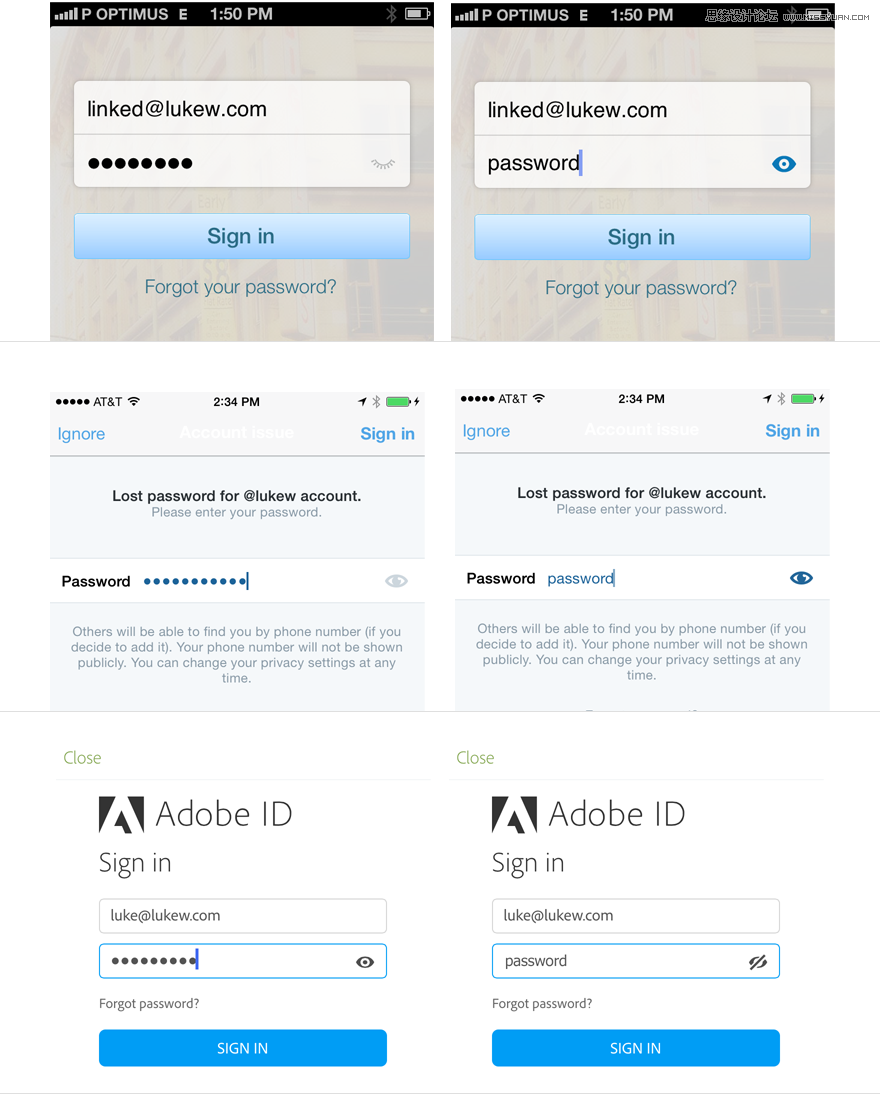
LinkedIn、Adobe和Twitter则可以让用户通过点击一个睁眼/闭眼图标选择是否因此密码。虽然这一类视觉符号可能没有文字那么直白,但是对于在全球范围内经营的公司来说,这样就不用翻译成长度不等的多国语言文案了,所以说具有本地化方面的好处。

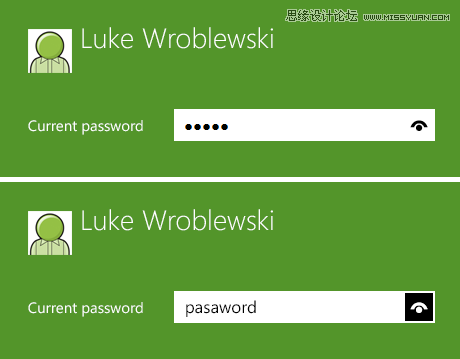
Microsoft在隐藏/显示密码模式方面,采用了一个比较奇怪的方式。在Windows8中,用户需要按住眼睛图标才能显示密码。一旦将手指从图标上移开,就会继续遮蔽密码。只能说尴尬了。

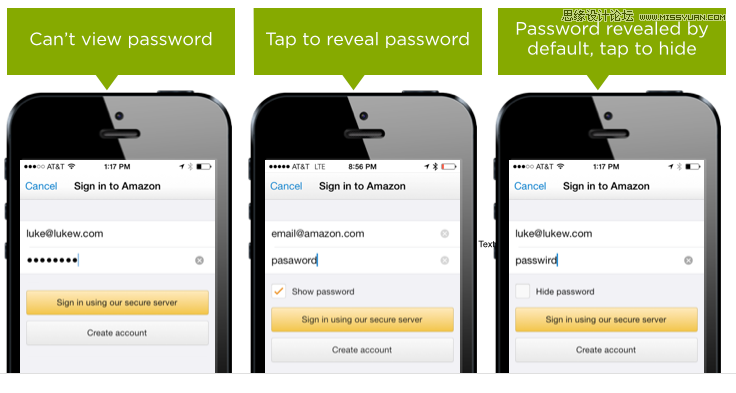
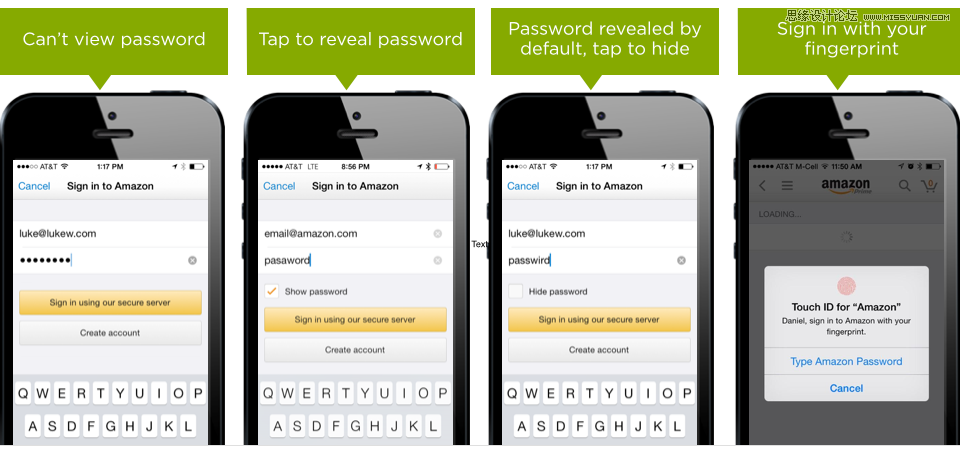
Amazon一直在反复更改其登陆模式。其过往历史包括:从无法查看密码到允许通过明确操作(点击勾选框)显示密码;再到默认显示密码并允许点击隐藏。

尽管这些设计解决方案都有各自的利弊,但更重要的是Microsoft、Adobe、Twitter、LinkedIn、PayPal、Amazon等等公司都开始意识到登陆界面所存在的问题,并开始相应解决。
设计在细节
不过,虽然现在已经有很多公司允许用户在登陆时看见密码,但这并不是说大家都该一拥而上盲目模仿。正是这种一拥而上的思维让密码遮蔽,甚至其他很多问题很大的设计“模式”(比如安全问题)盛行这么多年。
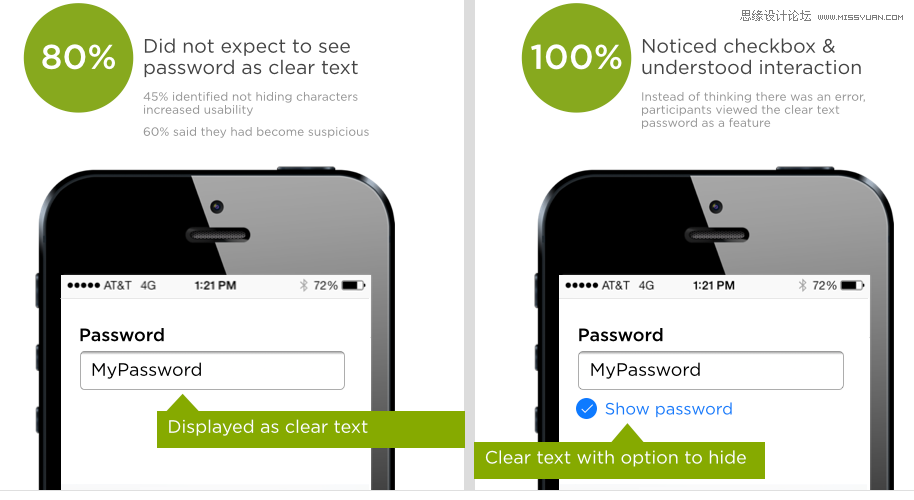
相反,我们应该花时间研究最适合的解决方案。要知道,最小的设计细节有时候也能影响成败。为了让大家听明白,我们来看看Jack Holmes有关舍弃密码遮蔽的一项研究分析。
在Jack的测试中发现,在电子商务类网站上如果默认以明确文字显示密码,有60%受访者表示会对网站心存疑虑,而只有45%的人认为不遮蔽密码有助于提高实用性。相比之下,如果添加一个简单的复选框说明当前开启了显示密码设置,100%的受访者都会注意到复选框的存在,并将显示密码视作一项功能。

从60%的人怀疑网站安全,到100%的人将其看作一项实用功能,区别只是一个简单的复选框。设计真的就是在于细节。所以也难怪Amazon在其登陆界面加上了这个复选框。
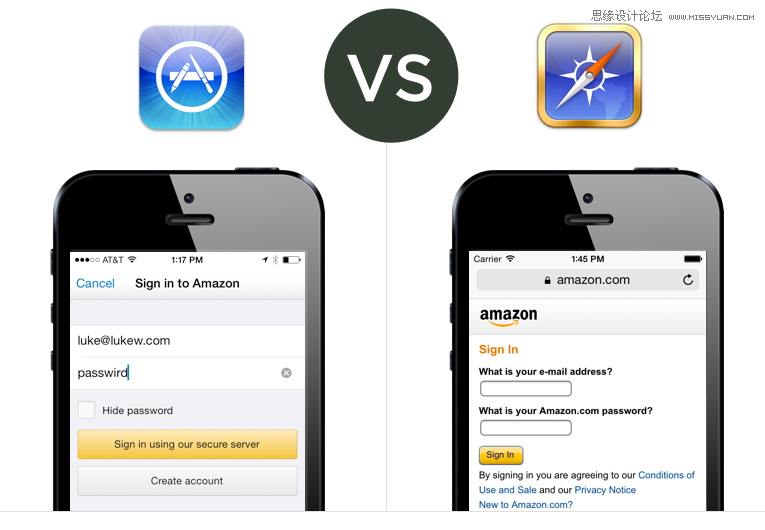
Web Vs 本机
正如上面的例子所示,很多公司现在都可以让用户在登陆移动应用的时候看见密码。同时也有一小部分公司在Web上实现了同样的功能。登陆本机应用的人舒服省事了,那在Web浏览器中使用服务的用户为什么不行呢?

这个问题再一次提到了安全性的高度。详细来说,如果:
1. 有人拿到了我的设备
2. 并且能解锁
3. 再导航到了某个网站
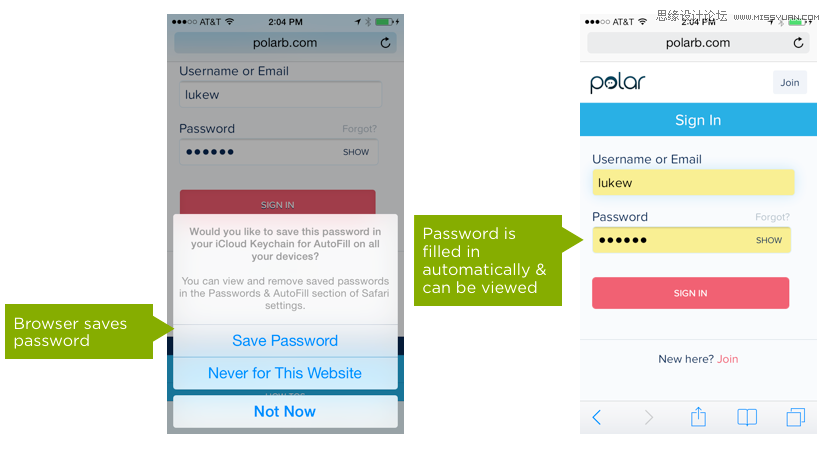
4. 而我在浏览器里自动保存了这个网站的密码
5. 而这个网站又允许在登陆界面查看密码
6. 这样,这个人就能看见我的密码了

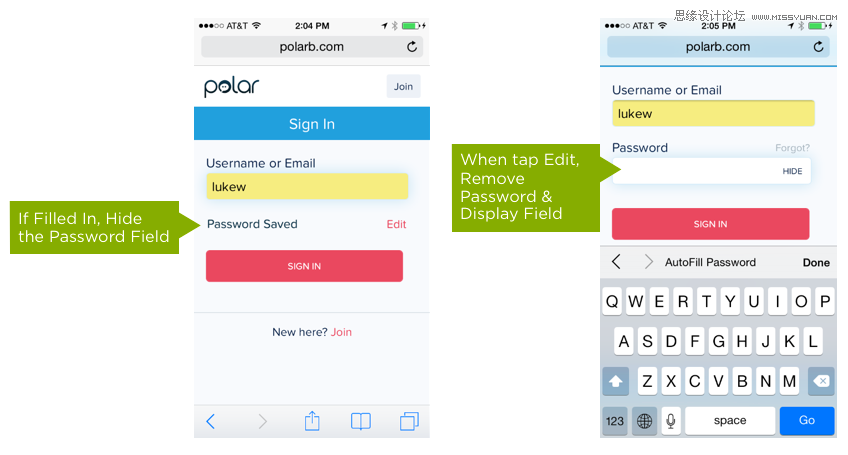
浏览器的密码保存功能、自动填单功能和密码可见功能的混合就这样造成了严重的安全性问题。有一个能够缓解这个问题的方法,就是在浏览器自动填写密码时,隐藏密码框。这样一来,假如有人想查看密码,浏览器就会删除密码框内的内容,并要求重新输入。

遗憾的是,考虑到实施这一解决方案所需要的设计和开发工作,这一办法略显得有些得不偿失,还不如把这些精力放到如何从整体上简化登录问题上去。
超越密码
Amazon在其最新发布的iOS版本中仍在继续更新移动端登陆界面,它们干脆直接不要求用户输入密码。用户需要登陆帐户时,可以直接触摸手机主按钮,通过Apple的Touch ID验证指纹。

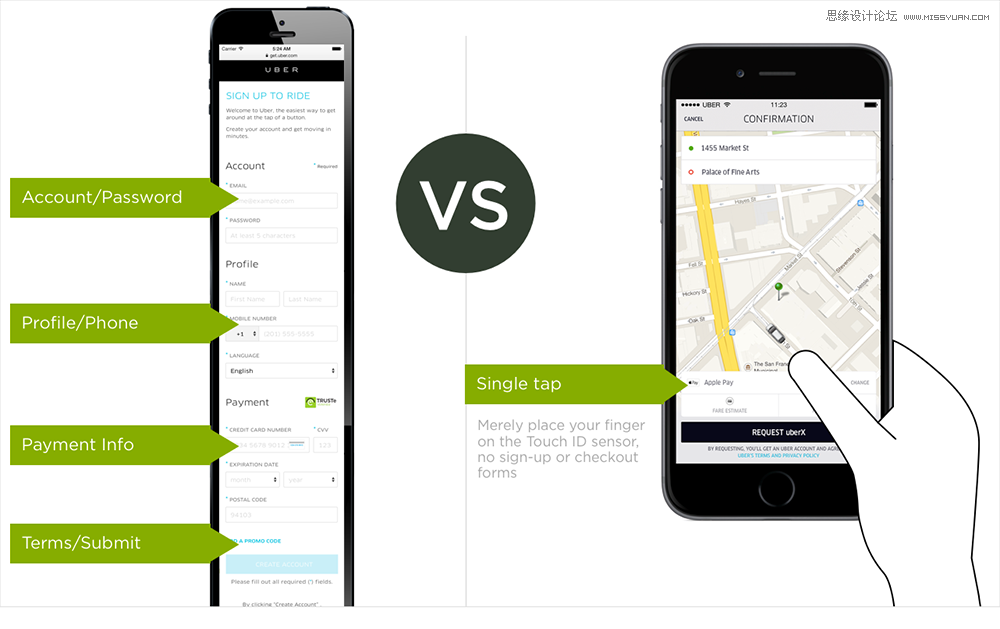
而Uber的代步服务则更上一层楼。用户不需要注册账户、创建密码和输入付款信息,只需要将手指放到手机Touch ID传感器上就能完成车辆下单支付的全部流程。不需要填写任何表单和密码。

虽然说Touch ID功能仅限于Apple的最新iOS设备,但是这个解决方案将繁复的流程简化成了简单的一次触摸,为登录流程的设计开创了新前景。如果有的选,大家会选择怎么样的方式来登陆登出呢?是通过复杂的表单和麻烦的密码?还是简单的一次触摸呢?
从这个角度来看,登录表单和密码框的未来已经很清晰了。
 情非得已
情非得已
-
 21个Sketch实用高频小技巧2019-02-15
21个Sketch实用高频小技巧2019-02-15
-
 25款值得收藏的优秀网站模板免费下载2015-09-16
25款值得收藏的优秀网站模板免费下载2015-09-16
-
 20套高质量的免费网页模版PSD素材2013-09-02
20套高质量的免费网页模版PSD素材2013-09-02
-
 20款国外时尚大气的按钮开关PSD素材下载2013-07-31
20款国外时尚大气的按钮开关PSD素材下载2013-07-31
-
 CSS实例教程:十步学会用CSS建站2011-10-05
CSS实例教程:十步学会用CSS建站2011-10-05
-
 网页设计师:浅淡网页BANNER设计2010-09-27
网页设计师:浅淡网页BANNER设计2010-09-27
-
 网页细节教程:WEB设计精确点滴2010-09-13
网页细节教程:WEB设计精确点滴2010-09-13
-
 网页设计中的点滴细节把握2010-09-01
网页设计中的点滴细节把握2010-09-01
-
 总结交互组件创新的四种方式2010-06-28
总结交互组件创新的四种方式2010-06-28
-
 最全的国外电子商务CSS模板下载2010-06-18
最全的国外电子商务CSS模板下载2010-06-18
-
 盘点注册和登录产品设计路上爬过的坑
相关文章2592017-06-01
盘点注册和登录产品设计路上爬过的坑
相关文章2592017-06-01
-
 9个设计原则快速提高登录的用户体验
相关文章2912017-03-09
9个设计原则快速提高登录的用户体验
相关文章2912017-03-09
-
 10个提高电商网站商品图片可用性的办法
相关文章3082016-12-15
10个提高电商网站商品图片可用性的办法
相关文章3082016-12-15
-
 详细解析网站登录界面设计心得
相关文章3292014-06-19
详细解析网站登录界面设计心得
相关文章3292014-06-19
-
 30款免费使用的jQuery插件合集分享
相关文章3842014-04-19
30款免费使用的jQuery插件合集分享
相关文章3842014-04-19
-
 浅谈网页用户体验中的表单设计技巧
相关文章2432014-02-14
浅谈网页用户体验中的表单设计技巧
相关文章2432014-02-14
-
 浅谈网页登录表单设计的新思路设计
相关文章4092013-05-20
浅谈网页登录表单设计的新思路设计
相关文章4092013-05-20
-
 迅雷CUED:如何优化我们的登录页面
相关文章2162013-04-08
迅雷CUED:如何优化我们的登录页面
相关文章2162013-04-08
