详解现代404页面设计趋势分析与案例分解(2)
文章来源于 优设,感谢作者 vandelaydesign 给我们带来经精彩的文章!强对比的色彩和排版是Webydo的特色,这也使得网页的信息更轻松地吸引用户的注意力。导航栏的存在让用户可以轻松去不同的地方,最醒目的黄色按钮则干脆引导用户开始创建网站。
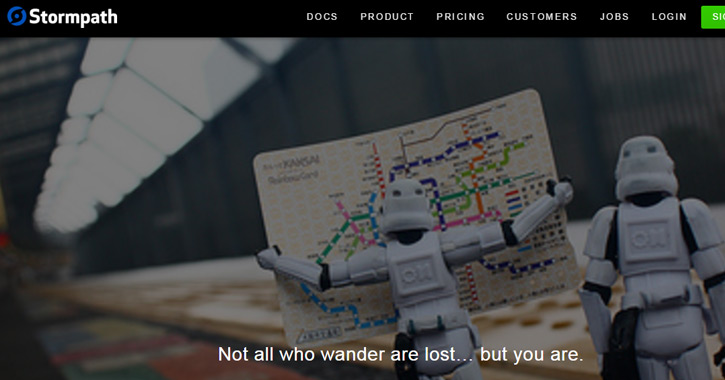
Stormpath

Stormpath 用的背景图和文案都非常的逗趣,调侃的味道很浓郁。
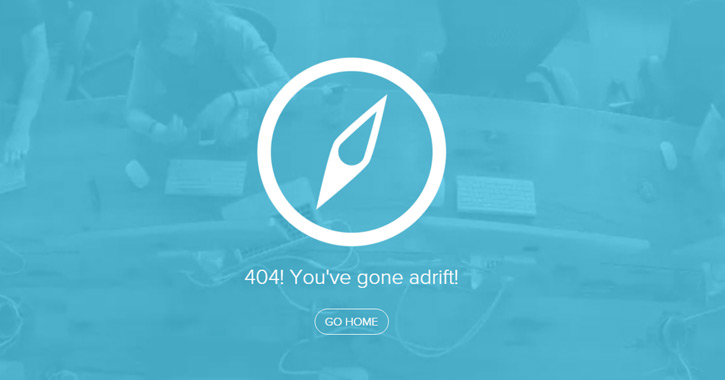
Underbelly

很多404页面都采用了简约直观的内容设计,Underbelly 也是如此,不过他们加上了视频背景,确保了信息量的丰度,也保证了首页链接足够突出。
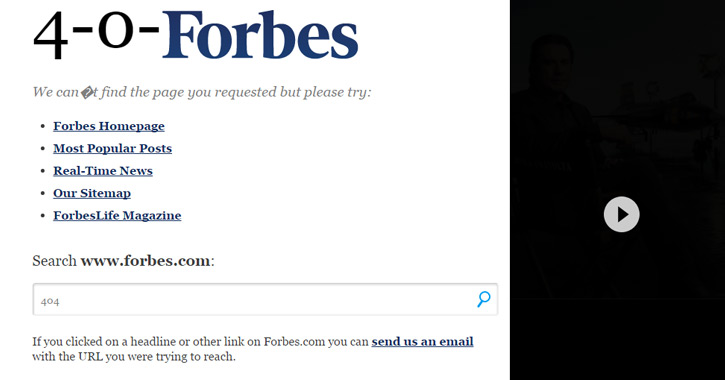
Forbes

福布斯的网站是靠排版和内容而支撑起来的,而404页面的设计也沿袭了它的这一特色。搜索框和链接可以帮用户寻找他们真正需要的内容。
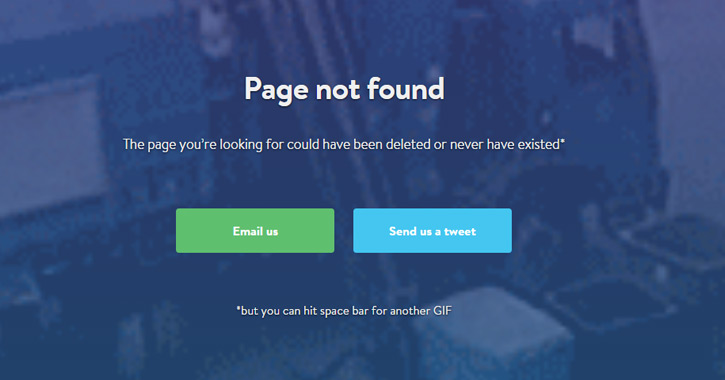
Marvel App

出现404页面之后,最重要的是解决问题。所以Marvel 就给用户提供了两个方式来解决问题:发邮件给他们,或者发推特给他们。
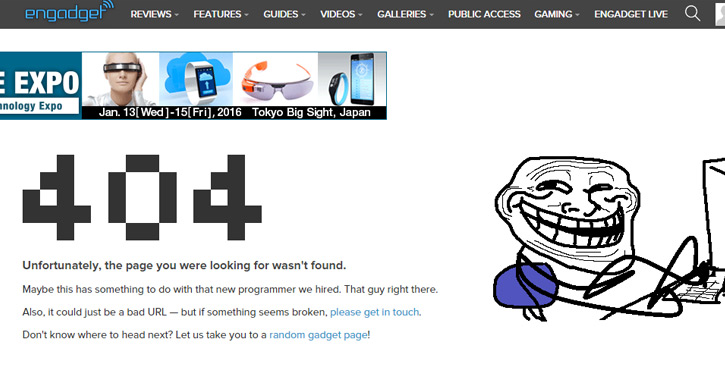
Engadget

瘾科技是著名的科技网站,他们的404页面也沿袭了他们一贯的“科技风”,从像素风格的404和互联网流行的暴漫插画都充分体现了他们的“互联网基因”。
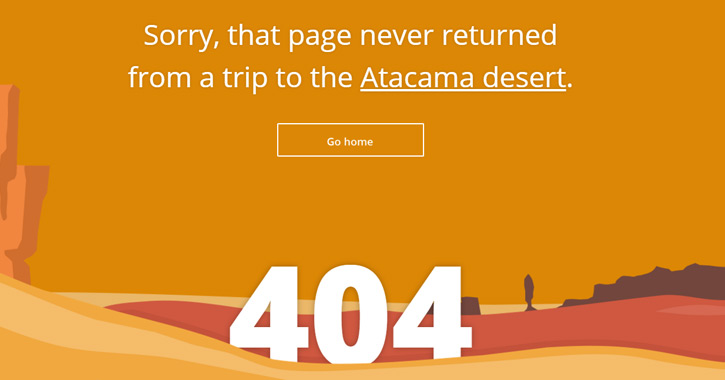
Tripomatic

卡通式的插画背景创造出轻松愉悦的氛围,让404页面不再显得单调无趣。
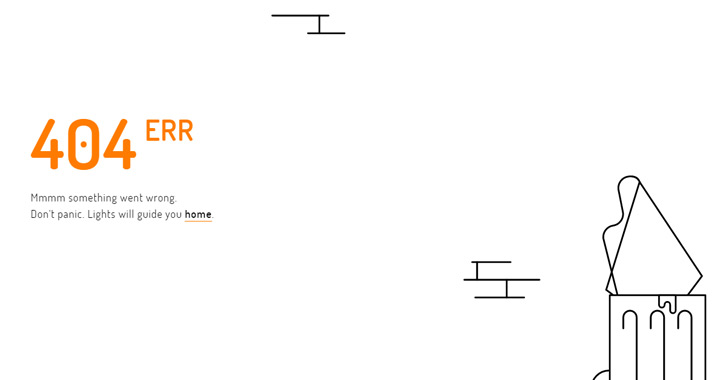
Aerolab

简短的文字和高对比度的设计,营造出独特的设计感。
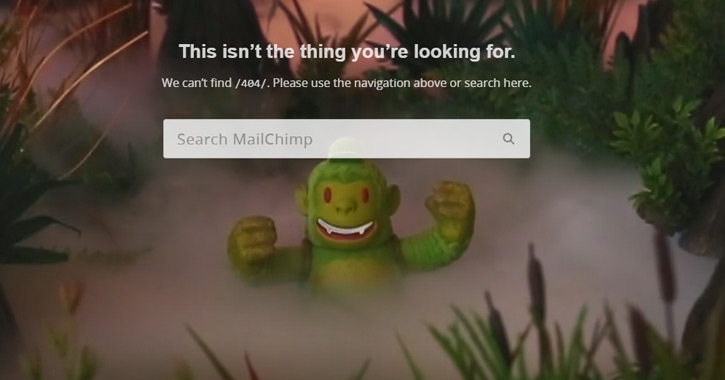
MailChimp

MailChimp 的顶部导航一直常驻在顶部,而为了让用户更好地找到想要的内容,提供了一个搜索框。
Code School

CodeSchool 的404页面仅仅添加了一个回首页的链接,不同于其他的页面,它的特点是漫长的动效。不过总体的用户体验还不错。
TinyCarrier

大家都喜欢矢量图,而TinyCarrier的404页面中的插画都是有趣的矢量图。页面的整体设计和其他的404页面相差不多。
Email Center UK

Emailcenter 的404页面干脆为误入此处的用户提供了一个有趣的小游戏。
 情非得已
情非得已
-
 21个Sketch实用高频小技巧2019-02-15
21个Sketch实用高频小技巧2019-02-15
-
 25款值得收藏的优秀网站模板免费下载2015-09-16
25款值得收藏的优秀网站模板免费下载2015-09-16
-
 20套高质量的免费网页模版PSD素材2013-09-02
20套高质量的免费网页模版PSD素材2013-09-02
-
 20款国外时尚大气的按钮开关PSD素材下载2013-07-31
20款国外时尚大气的按钮开关PSD素材下载2013-07-31
-
 CSS实例教程:十步学会用CSS建站2011-10-05
CSS实例教程:十步学会用CSS建站2011-10-05
-
 网页设计师:浅淡网页BANNER设计2010-09-27
网页设计师:浅淡网页BANNER设计2010-09-27
-
 网页细节教程:WEB设计精确点滴2010-09-13
网页细节教程:WEB设计精确点滴2010-09-13
-
 网页设计中的点滴细节把握2010-09-01
网页设计中的点滴细节把握2010-09-01
-
 总结交互组件创新的四种方式2010-06-28
总结交互组件创新的四种方式2010-06-28
-
 最全的国外电子商务CSS模板下载2010-06-18
最全的国外电子商务CSS模板下载2010-06-18
-
 实例分析9款惊艳的网页设计作品
相关文章5142018-10-10
实例分析9款惊艳的网页设计作品
相关文章5142018-10-10
-
 详解三类经典客群分析电商前端设计
相关文章3262018-04-06
详解三类经典客群分析电商前端设计
相关文章3262018-04-06
-
 深度解析尼尔森十大交互设计原则
相关文章3552018-01-10
深度解析尼尔森十大交互设计原则
相关文章3552018-01-10
-
 超全面的手机界面弹窗设计技巧分析
相关文章2702017-12-11
超全面的手机界面弹窗设计技巧分析
相关文章2702017-12-11
-
 网页设计师必须要知道的10项技能分析
相关文章2682017-08-09
网页设计师必须要知道的10项技能分析
相关文章2682017-08-09
-
 详细解析网页设计中的水彩模式分析
相关文章3772017-04-19
详细解析网页设计中的水彩模式分析
相关文章3772017-04-19
-
 快速打造电商专题之黑色星期五案例分享
相关文章2582016-12-12
快速打造电商专题之黑色星期五案例分享
相关文章2582016-12-12
-
 实例解析百万级传播HTML5的使用技巧
相关文章3612016-11-01
实例解析百万级传播HTML5的使用技巧
相关文章3612016-11-01
