5个让设计师和前端都更轻松的工具分享
文章来源于 优设,感谢作者 uedqq 给我们带来经精彩的文章!这个开源的时代,你还在加班为每一个小功能的实现自己“码码码”吗?今天想早点下班的你,快来看看我最新发现的工具包吧!有了他们,这些功能你只需要直接用,或者用一点时间把他们优化的比作者创造时更人性化就可以啦。设计师和h5开发人员现在都注意了,重要的事情只说一遍。
第1个小工具:Bootstrap Magic
推荐指数:★★★★★
最近的简历库项目中用到了bootstrap,他是目前很受欢迎的前端框架,简洁灵活,使得 Web 开发更加快捷。Bootstrap Magic这个在线工具支持可视化定制Bootstap。通过使用这个网站,您还可以创建自己的bootstrap主题。

从图中能看出bootstrap-magic上的颜色选择都是支持颜色选择器的,在对navbar修改了色值后,直接就能看到效果了。设计师可以直接做好css样式扔给前端开发哥哥啦。
第2个小工具:在线图标字体生成器IcoMoon
推荐指数:★★★★★
icomoon.io
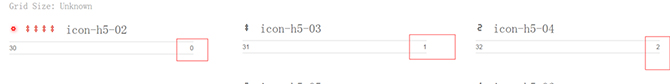
使用icomoon您可以轻松地搜索和下载矢量图标或生成的图标字体。这个工具也可以用于图标集管理。这样的字体图标可以像平时我们用字体样进行各种控制,例如颜色,字号,文字阴影等等。

Icomoon使用起来很简单,唯一需要注意的地方是,如果想修改按键和字体的对应,是在这里,看图中红框的地方。

类似的字体制作软件还有FontCreator,在线站点http://www.iconfont.cn 等等。至于具体怎么使用,官网上都有详细介绍,相信都是很简单的。下图最左侧的橙色搜索icon用的就是字体,右侧数字是一个倒计时应用的案例。

第3个小工具:TinyPNG
推荐指数:★★★★
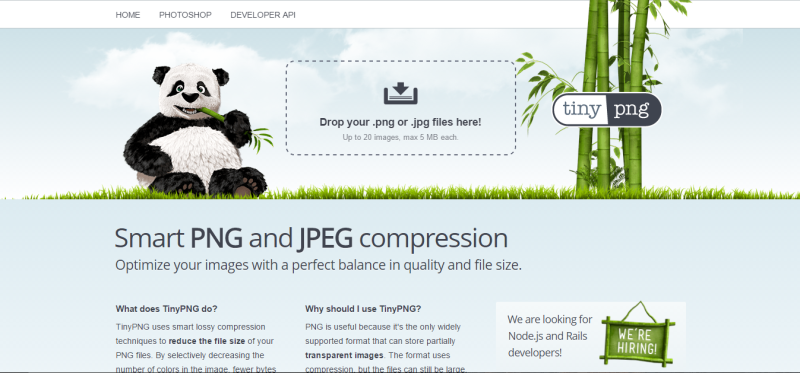
Tinypng

如何把网页中要用到的图片压缩到最小,这是前端攻城师们在写网页时都会考虑的一个问题。
查看tinypng的源码,在meta上有段关于自己站点的介绍:
—— 使您的网站更快,节省带宽。tinypng优化您的PNG图像50-80%同时保持充分的透明度!
这个网站使用起来非常简单,只需要简单的两步就可以把你要压缩的PNG格式图片压小很多,还基本不会影响图片的质量。前端攻城师们再也不用担心图片太大加载过慢的问题了~
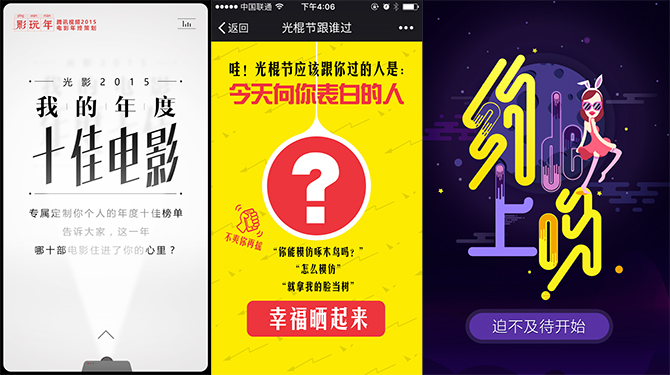
基本上手机上的Html5页面的图片都会用这个站压一遍,例如下面这些项目中的图片都是进行压缩处理过的,一般手机上看的页面都会控制在2兆左右,以免影响观看效果。

第4个小工具:微信官方设计团队出品的WeUi
推荐指数:★★★★★
WeUi
这是一套同微信原生视觉体验一致的基础样式库,为微信Web开发量身设计,令用户的使用感知更加统一。包含button、cell、dialog、toast、article、icon等各式元素。
这有什么好处呢?其实就是让你的应用跟微信官方版本更加统一,而没有违和感。当然更重要的是,这样的库在某些时候可以提高你的开发效率哦。

以前没太注意这个东东,以后有仿微信朋友圈的项目可以采用这个样式库了哇。
第5个小工具:移动设备触控js框架Swiper
推荐指数:★★★★
Swiper

Swiper 是一款免费、轻量级的移动设备触控滑块的js框架,使用硬件加速过渡(如果该设备支持的话)。主要使用于移动端的网站 。其实类似这样的滑动插件的效果库非常多,但像他这样,文档能做的那么专业的就很少鸟。所以推荐推荐哦!我之前在儿童节的项目中用过这款滑动插件,效果还不错,见图片:

 情非得已
情非得已
-
 21个Sketch实用高频小技巧2019-02-15
21个Sketch实用高频小技巧2019-02-15
-
 25款值得收藏的优秀网站模板免费下载2015-09-16
25款值得收藏的优秀网站模板免费下载2015-09-16
-
 20套高质量的免费网页模版PSD素材2013-09-02
20套高质量的免费网页模版PSD素材2013-09-02
-
 20款国外时尚大气的按钮开关PSD素材下载2013-07-31
20款国外时尚大气的按钮开关PSD素材下载2013-07-31
-
 CSS实例教程:十步学会用CSS建站2011-10-05
CSS实例教程:十步学会用CSS建站2011-10-05
-
 网页设计师:浅淡网页BANNER设计2010-09-27
网页设计师:浅淡网页BANNER设计2010-09-27
-
 网页细节教程:WEB设计精确点滴2010-09-13
网页细节教程:WEB设计精确点滴2010-09-13
-
 网页设计中的点滴细节把握2010-09-01
网页设计中的点滴细节把握2010-09-01
-
 总结交互组件创新的四种方式2010-06-28
总结交互组件创新的四种方式2010-06-28
-
 最全的国外电子商务CSS模板下载2010-06-18
最全的国外电子商务CSS模板下载2010-06-18
-
 详细解析网页表单设计总结技巧分享
相关文章2212017-09-04
详细解析网页表单设计总结技巧分享
相关文章2212017-09-04
-
 10点网页设计中文字排版的技巧分享
相关文章4362017-08-21
10点网页设计中文字排版的技巧分享
相关文章4362017-08-21
-
 快速打造电商专题之黑色星期五案例分享
相关文章2582016-12-12
快速打造电商专题之黑色星期五案例分享
相关文章2582016-12-12
-
 值得设计师看看的5个开发小知识分享
相关文章2682016-12-12
值得设计师看看的5个开发小知识分享
相关文章2682016-12-12
-
 实例解析游戏类网页设计师的成长故事
相关文章3872016-11-23
实例解析游戏类网页设计师的成长故事
相关文章3872016-11-23
-
 浅谈2017年UI设计的10大趋势分享
相关文章5662016-11-23
浅谈2017年UI设计的10大趋势分享
相关文章5662016-11-23
-
 5种永不过时的网页版式设计分享
相关文章4712016-11-23
5种永不过时的网页版式设计分享
相关文章4712016-11-23
-
 带你轻松打开SVG的大门之滤镜实现
相关文章2882016-11-10
带你轻松打开SVG的大门之滤镜实现
相关文章2882016-11-10
