精选5月最流行的网页设计趋势(2)
文章来源于 Webdesigner Depot,感谢作者 CARRIE COUSINS 给我们带来经精彩的文章!RJ Investments 这个网站在图片元素中切割出空白区域,来展示文本,放置行为召唤元素。

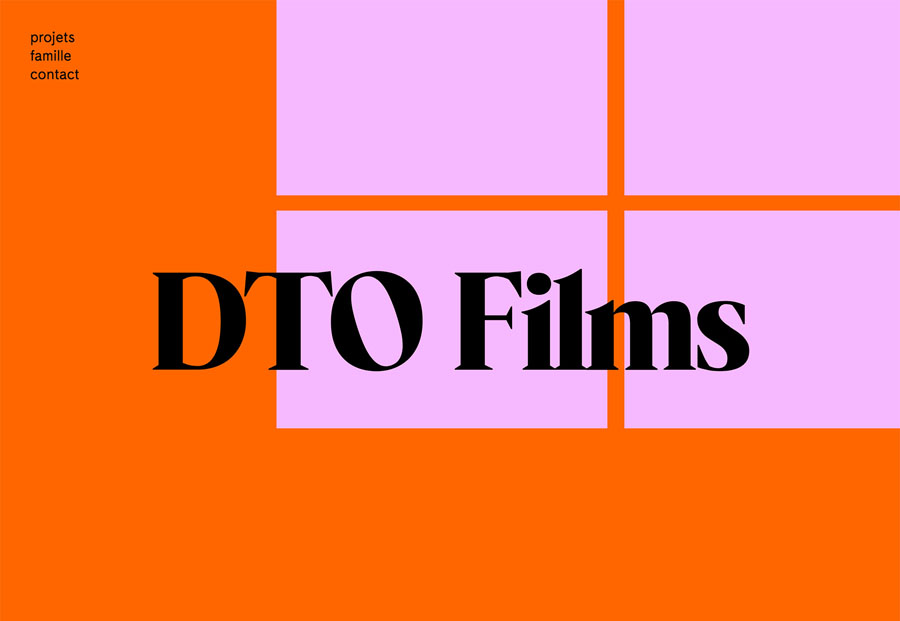
DTO Films 这个网站采用了另外一种方式,设计师在背景中裁剪出一个区域,并且以明亮的色彩填补其中,再叠加上超大的标题文本,错落地排布,搭配上动效,营造出有趣的视觉体验。
3. 快速剪辑的视频
设计师一直在借助视频来呈现设计,讲述故事。不过,在视频内容的呈现上,千变万化,目前最流行的做法,是使用快速剪辑或者加速之后的视频,来快速地呈现丰富的内容。毫无疑问,这样的方式不仅贴合了如今用户注意力集中时间短的现状,而且更好地保持用户的参与度。
快节奏的视频剪辑,好处在于更加快速的信息展现。用户在浏览的时候能够很快弄明白视频要呈现的内容,整个视频的循环速度也更快,也能够更好的促进用户和网站的交互。
下面的三个网站都使用了快速剪辑的视频元素。

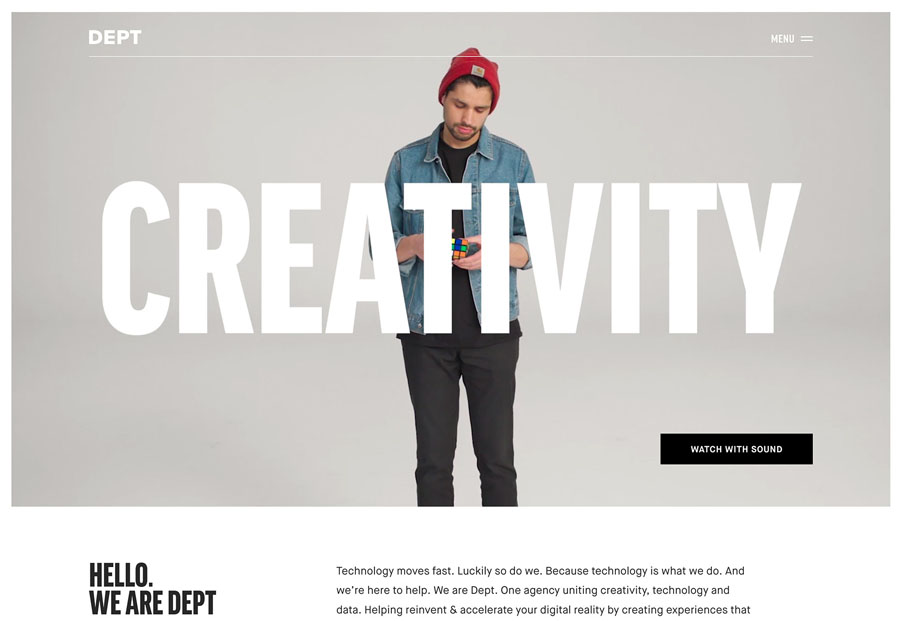
Dept Agency 当中,设计师不仅让视频的剪辑切换更快,而且还使用了快进的方式加速,快速剪辑的视频当中,每以小段都包含了一个关键词,用户几乎不需要滚动页面就可以在快速展现的视频中了解到很多内容。

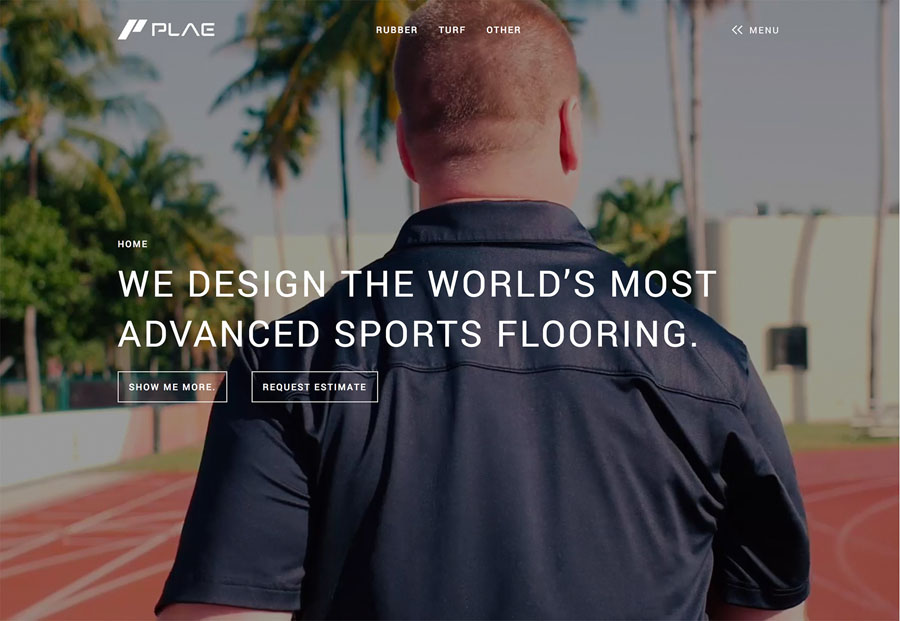
Plae 这个网站同样采用了视频背景,视频是由几段视频组合起来的,每一段视频的前半部分是常速播放,后半部分是加速播放,不过总体上都很短,也就几秒钟。这种剪辑让访客可以清晰地观察到场景,又能快速获取信息,页面整体上布局并不会随着视频变化,CTA 按钮和文本位置不变,用户也可以便捷地同网页交互。

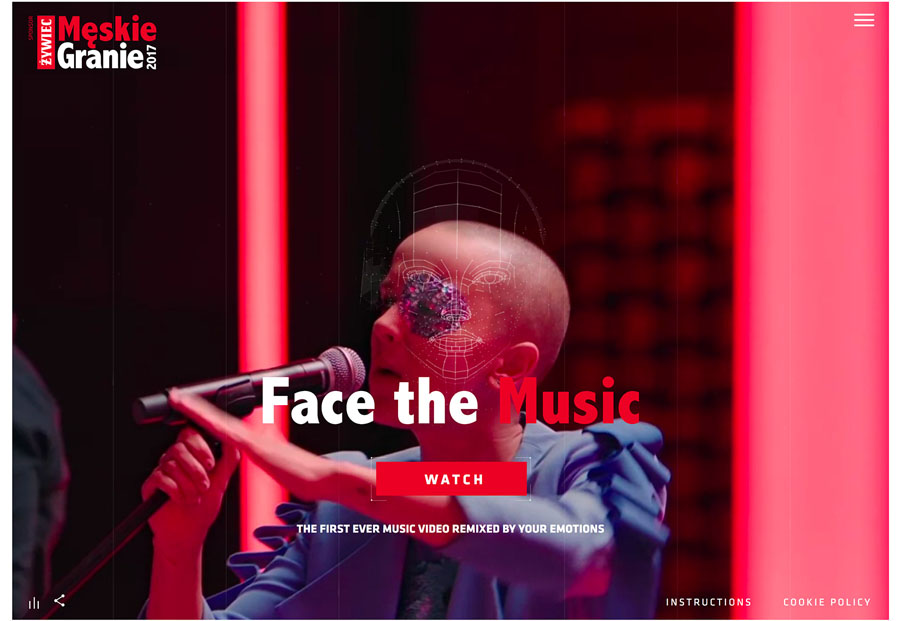
Meskie Granie Music Festival 这个网站使用不同速度播放视频,并且通过快速叠加为用户创造出独特的风格体验。
结语
许多设计趋势相互之间可以搭配,而许多设计师也确实将它们合理地结合到一起,创造出吸引人的体验。仔细研究一下,应该会给你不少启发。原文链接:https://www.webdesignerdepot.com/2018/05/3-essential-design-trends-may-2018/
 情非得已
情非得已
-
 21个Sketch实用高频小技巧2019-02-15
21个Sketch实用高频小技巧2019-02-15
-
 25款值得收藏的优秀网站模板免费下载2015-09-16
25款值得收藏的优秀网站模板免费下载2015-09-16
-
 20套高质量的免费网页模版PSD素材2013-09-02
20套高质量的免费网页模版PSD素材2013-09-02
-
 20款国外时尚大气的按钮开关PSD素材下载2013-07-31
20款国外时尚大气的按钮开关PSD素材下载2013-07-31
-
 CSS实例教程:十步学会用CSS建站2011-10-05
CSS实例教程:十步学会用CSS建站2011-10-05
-
 网页设计师:浅淡网页BANNER设计2010-09-27
网页设计师:浅淡网页BANNER设计2010-09-27
-
 网页细节教程:WEB设计精确点滴2010-09-13
网页细节教程:WEB设计精确点滴2010-09-13
-
 网页设计中的点滴细节把握2010-09-01
网页设计中的点滴细节把握2010-09-01
-
 总结交互组件创新的四种方式2010-06-28
总结交互组件创新的四种方式2010-06-28
-
 最全的国外电子商务CSS模板下载2010-06-18
最全的国外电子商务CSS模板下载2010-06-18
-
 5个网站设计实例解析网页设计趋势
相关文章4452018-11-29
5个网站设计实例解析网页设计趋势
相关文章4452018-11-29
-
 实例分析9款惊艳的网页设计作品
相关文章5142018-10-10
实例分析9款惊艳的网页设计作品
相关文章5142018-10-10
-
 10种网页设计中字体的运用方式
相关文章3472018-05-10
10种网页设计中字体的运用方式
相关文章3472018-05-10
-
 优秀的网页设计和开发资源干货集合
相关文章5102018-05-10
优秀的网页设计和开发资源干货集合
相关文章5102018-05-10
-
 解析2018年移动端UI设计趋势预测
相关文章5272018-01-11
解析2018年移动端UI设计趋势预测
相关文章5272018-01-11
-
 详细解析10个2018年网页设计趋势
相关文章5182017-12-17
详细解析10个2018年网页设计趋势
相关文章5182017-12-17
-
 流行配色板合集和在线mockup制作网站
相关文章2692017-12-17
流行配色板合集和在线mockup制作网站
相关文章2692017-12-17
-
 设计师须知的已过时的网页设计趋势
相关文章3012017-12-11
设计师须知的已过时的网页设计趋势
相关文章3012017-12-11
