多种方法快速掌握不同的插画风格
文章来源于 UI中国,感谢作者 阿里巴巴AIS_TXD 给我们带来经精彩的文章!本文教你用仿型和破型的思路,掌握各种插画风格。
不管是 UI设计中还是营销活动中,插画都有很高的出场率,原因并不复杂:插画比起图片可控性更强,更容易发挥创意,营造氛围,传递信息。从内容到技术细节,插画都在某种程度上超过现成的图片。
作为视觉设计师,我们也常常会接到各种各样的需求,针对不同的项目和产品绘制插画,往往项目时间紧张但又需要在插画展示上有差异性。
但看着网上风格各异的插图,往往想学习却又无从下手,该怎么办?
下面我将从仿型和破型两个角度来阐述,如何快速掌握风格各异的插画。

△ dribbble上形式各异的插画 图片来源:dribbble
一、仿型
仿型,可说是一个模仿、练习的过程。选择喜欢的插画作为学习对象,拆解画面构成元素,总结代表性特征,了解其思考方式,是一种理解原作者绘画思路和想法的过程。
我们从形式上来说可以将一张插画拆解为5个构成元素:构图、造型、素描关系、配色和肌理。

1. 构图
构图是一张插画的骨架,各个元素按照设计的位置、大小排列在画面中,就能形成一张画最基础的模样。概括来说,最基本的构图有如下这么几种:
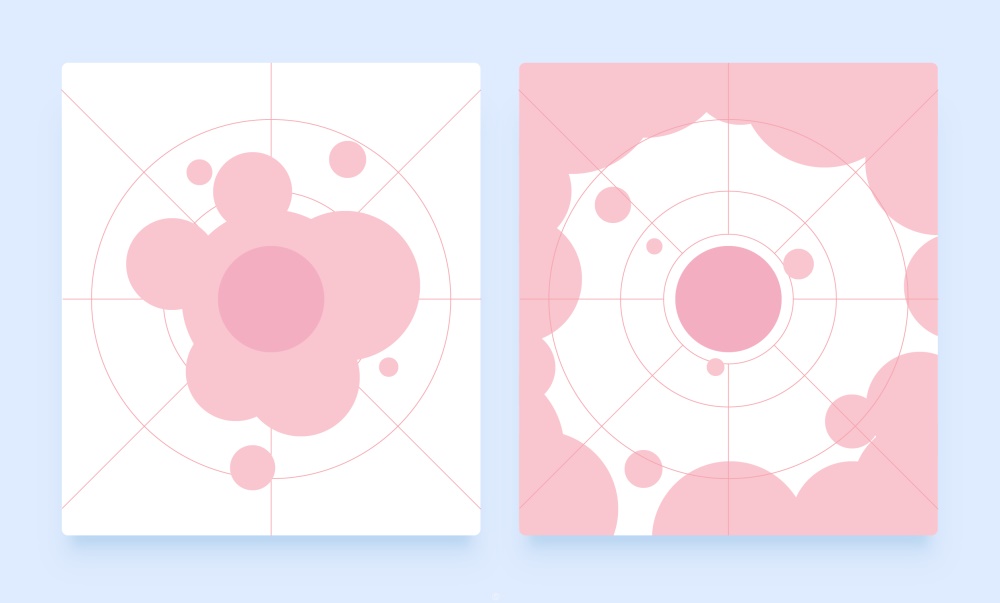
环型
环形构图是非常常见的一种形式感很强的构图,往往画幅中心存在一个视觉焦点,围绕视觉焦点发散/聚拢元素。

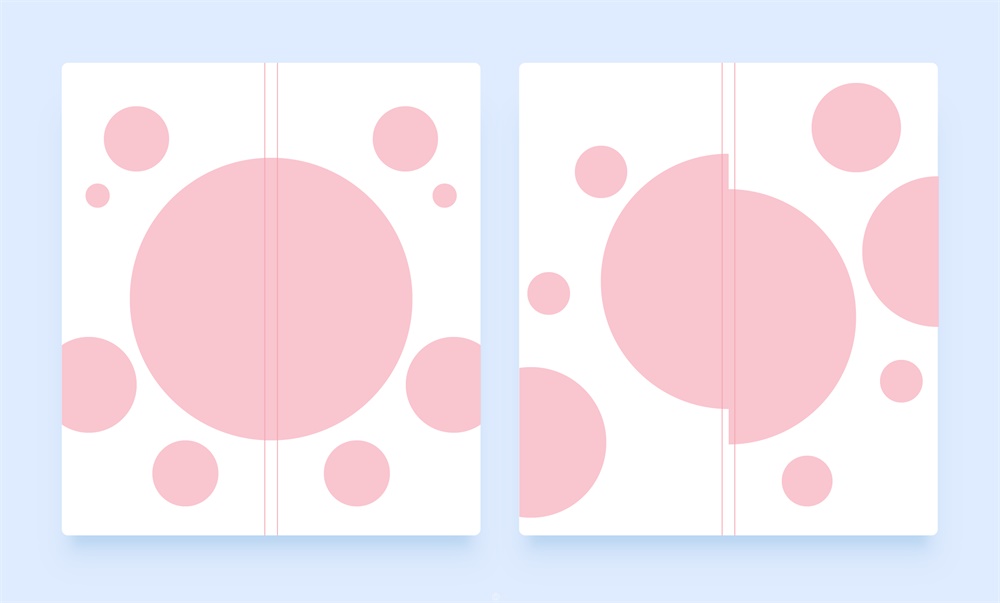
对称
对称构图的画面中存在一个轴线,画面元素围绕轴线两边对称。这种对称既可以是追求强形式感的绝对对称,也可以是形成一种视觉平衡的动态对称。

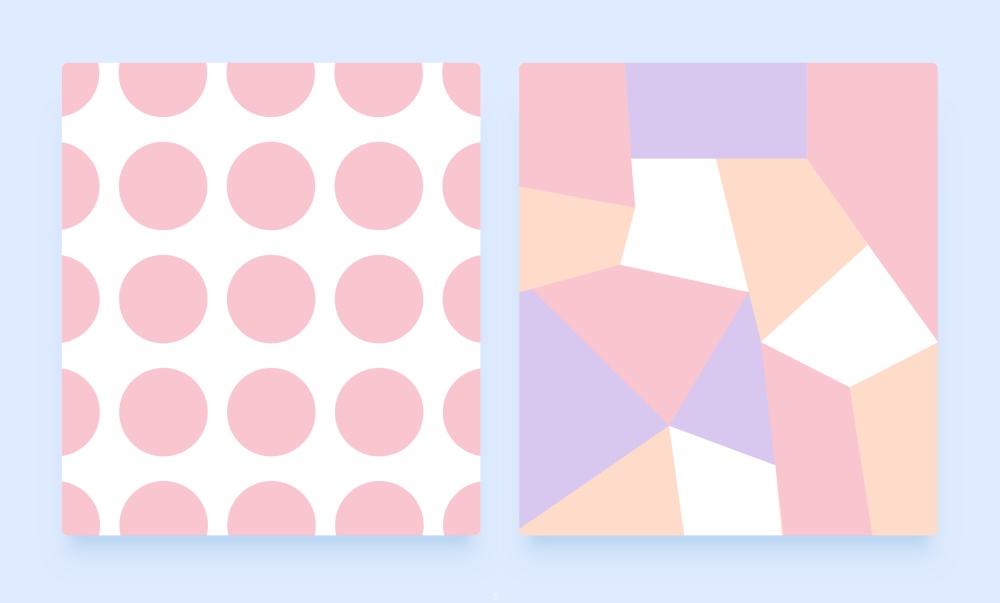
平铺
平铺构图的画面往往不存在一个明确的视觉中心,所有的元素均匀的充满着画面,强调整体的统一性。

S型
S型构图是非常常见的一种构图方式,形式灵活多变,相信很多接受过素描静物训练的同学一定对此不陌生。S型构图重点不在于元素的布局是「S」或是「Z」,而是利用错位布局,营造空间,增强画面的节奏感。往往 S型构图有着明显的层次关系,元素在空间上可以分为前、中、后景。

2. 造型
同样的元素,在不同的设计师手上画出的感觉一定是不同的,一个插画师最明显的风格特征也往往体现在造型的独特性上。造型的类别是无法枚举的,写实或抽象、松弛或硬朗、精细或概括……对造型感的提升需要我们多看优秀的作品辅以大量的练习。

△ 风格迥异的人物造型 图片来源:dribbble
3. 素描关系
素描关系这个词想必大家不陌生,严格来说它也是造型的要素之一,单独提出来是方便大家更好的理解。素描关系由高光、灰部、明暗交界线、暗部、反光、投影组成。一个元素加哪几种素描关系,怎么加,加在哪,什么肌理,都能左右一张插画的视觉风格。一般来说,对素描关系处理的越多,画面会有更多的细节,更趋近于写实。

△ 对同一元素素描关系的增减
 情非得已
情非得已
-
 21个Sketch实用高频小技巧2019-02-15
21个Sketch实用高频小技巧2019-02-15
-
 25款值得收藏的优秀网站模板免费下载2015-09-16
25款值得收藏的优秀网站模板免费下载2015-09-16
-
 20套高质量的免费网页模版PSD素材2013-09-02
20套高质量的免费网页模版PSD素材2013-09-02
-
 20款国外时尚大气的按钮开关PSD素材下载2013-07-31
20款国外时尚大气的按钮开关PSD素材下载2013-07-31
-
 CSS实例教程:十步学会用CSS建站2011-10-05
CSS实例教程:十步学会用CSS建站2011-10-05
-
 网页设计师:浅淡网页BANNER设计2010-09-27
网页设计师:浅淡网页BANNER设计2010-09-27
-
 网页细节教程:WEB设计精确点滴2010-09-13
网页细节教程:WEB设计精确点滴2010-09-13
-
 网页设计中的点滴细节把握2010-09-01
网页设计中的点滴细节把握2010-09-01
-
 总结交互组件创新的四种方式2010-06-28
总结交互组件创新的四种方式2010-06-28
-
 最全的国外电子商务CSS模板下载2010-06-18
最全的国外电子商务CSS模板下载2010-06-18
-
 解析2018年移动端UI设计趋势预测
相关文章5272018-01-11
解析2018年移动端UI设计趋势预测
相关文章5272018-01-11
-
 巧用这5个网页设计技巧玩转视差特效
相关文章2812017-11-17
巧用这5个网页设计技巧玩转视差特效
相关文章2812017-11-17
-
 2017年下半年最流行的3个设计风格
相关文章3722017-09-14
2017年下半年最流行的3个设计风格
相关文章3722017-09-14
-
 详细解析网页设计中的水彩模式分析
相关文章3772017-04-19
详细解析网页设计中的水彩模式分析
相关文章3772017-04-19
-
 5招技巧帮助您设计出优秀的网页设计
相关文章2542017-02-15
5招技巧帮助您设计出优秀的网页设计
相关文章2542017-02-15
-
 详细解析网页设计中的个性插画风格
相关文章3382016-11-28
详细解析网页设计中的个性插画风格
相关文章3382016-11-28
-
 浅谈网页摄影图在网页设计中的应用技巧
相关文章1492016-10-24
浅谈网页摄影图在网页设计中的应用技巧
相关文章1492016-10-24
-
 详细解析网页设计中的视觉解剖分享
相关文章2602016-09-09
详细解析网页设计中的视觉解剖分享
相关文章2602016-09-09
