光亮质感风格的网页设计作品案例
文章来源于 Wantfee,感谢作者 佚名 给我们带来经精彩的文章!设计教程/设计欣赏/网页设计2011-09-10
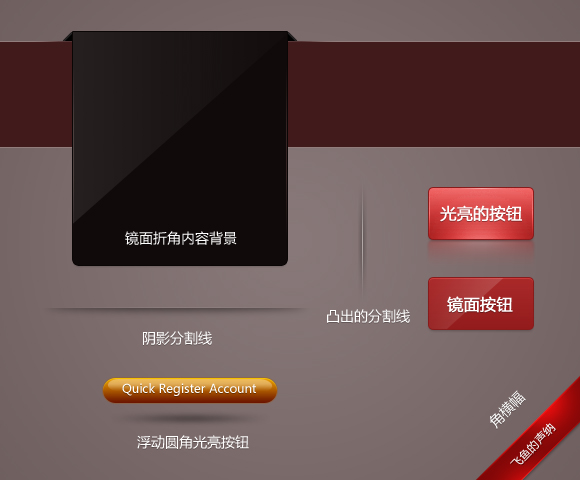
经常能见到这一类的风格的网页设计作品,它们有如下共同的特点。背景通常是纯色的柔和渐变,不添加任何的材质,色块的边缘部分通常会添加1像素的高光;在页面元素的边缘部分有着强烈的1像素高光;元素表面有如玻璃般的明显反光;底部和背景接触的部分经常会设计
经常能见到这一类的风格的网页设计作品,它们有如下共同的特点。背景通常是纯色的柔和渐变,不添加任何的材质,色块的边缘部分通常会添加1像素的高光;在页面元素的边缘部分有着强烈的1像素高光;元素表面有如玻璃般的明显反光;底部和背景接触的部分经常会设计出倒影。这种风格的设计经常会出现在商业和企业的网页设计中,会给人留下干净清爽的印象。
我这里将这些常用的表现方法提取了出来,共有6种样式,分别是:1、镜面的内容背景;2、光亮的按钮;3、浮动的圆角水晶按钮;4、凸出的分割线;5、阴影分割线;6、角横幅。我将这些元素做成了PSD格式,提供给大家下载,你可以通过查看分层文件来学习如何在photoshop中实现这样的效果,将它们用在你的设计中。下面是这6种元素的预览图以及涉及到这种光亮风格的网页设计作品案例。

下载
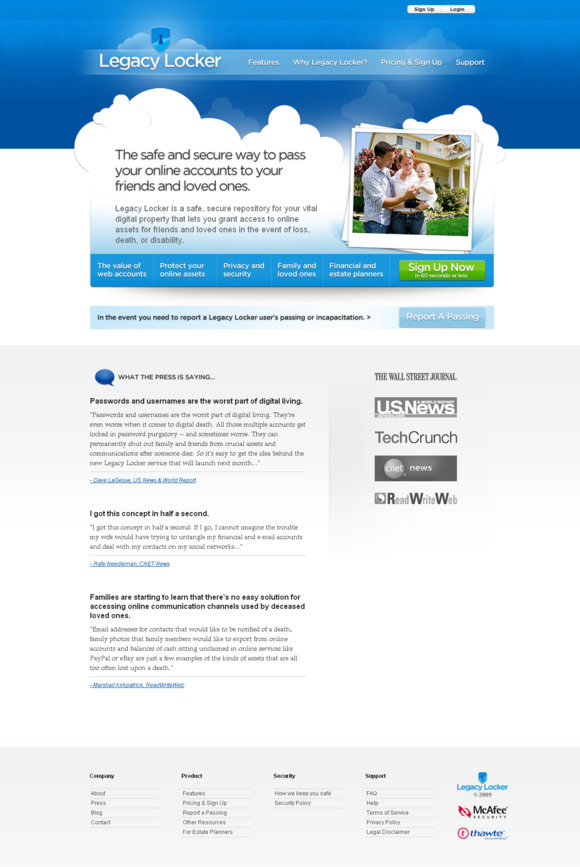
1、Legacy Locker

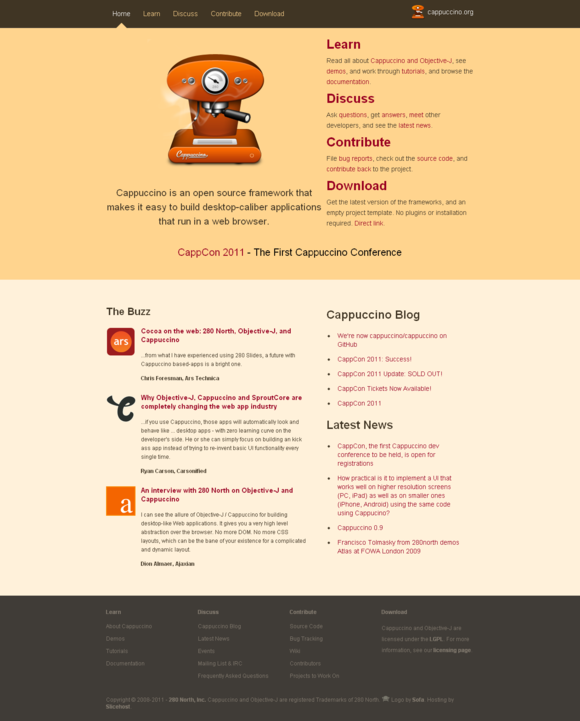
2、Cappuccino

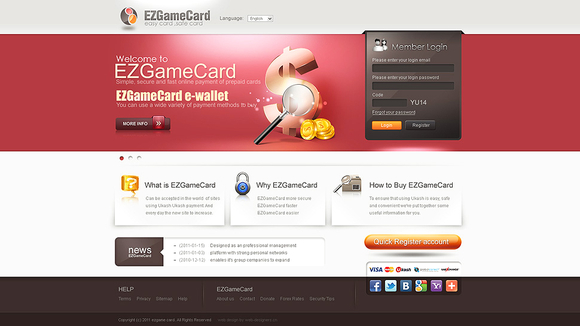
3、EZGameCard

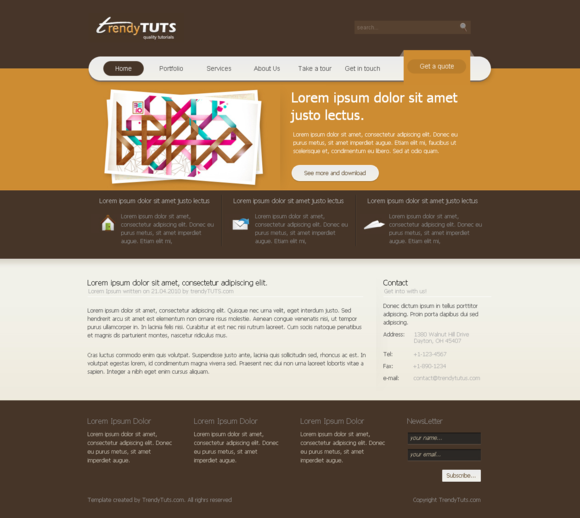
4、tendyTUTS

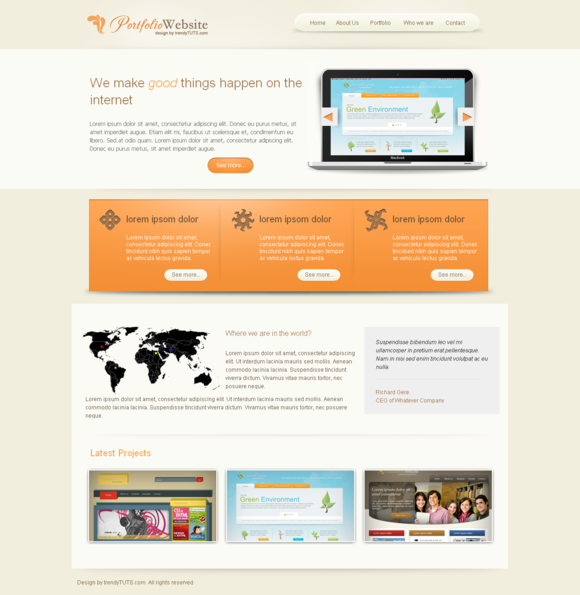
5、Portfolio WebSite

 情非得已
情非得已
推荐文章
-
 40款优秀的色彩搭配网页设计案例欣赏2013-11-16
40款优秀的色彩搭配网页设计案例欣赏2013-11-16
-
 70个暗黄色风格的复古网页设计欣赏2013-09-17
70个暗黄色风格的复古网页设计欣赏2013-09-17
-
 精选国外红色大气的网页设计欣赏2013-08-15
精选国外红色大气的网页设计欣赏2013-08-15
-
 精选设计师朱腾鹏网页设计作品欣赏2013-07-31
精选设计师朱腾鹏网页设计作品欣赏2013-07-31
-
 35个国外超赞的苹果APP网站设计欣赏2013-06-17
35个国外超赞的苹果APP网站设计欣赏2013-06-17
-
 2010年网页设计的流行与趋势2010-06-27
2010年网页设计的流行与趋势2010-06-27
-
 50个漂亮的蓝色网站设计欣赏2010-06-25
50个漂亮的蓝色网站设计欣赏2010-06-25
-
 让你一眼就能记住的博客设计欣赏2010-06-23
让你一眼就能记住的博客设计欣赏2010-06-23
-
 50个黄色为主的网页设计欣赏2010-03-15
50个黄色为主的网页设计欣赏2010-03-15
-
 26个创意布局的网站界面设计2010-02-03
26个创意布局的网站界面设计2010-02-03
热门文章
-
 2020年10个代表最新设计趋势的网页设计
相关文章1722020-03-17
2020年10个代表最新设计趋势的网页设计
相关文章1722020-03-17
-
 20个简洁风格的设计师网站设计欣赏
相关文章3062019-01-10
20个简洁风格的设计师网站设计欣赏
相关文章3062019-01-10
-
 精选国外优秀大气WEB网页设计欣赏
相关文章3812018-11-08
精选国外优秀大气WEB网页设计欣赏
相关文章3812018-11-08
-
 精选国外杂志风格网页设计欣赏
相关文章2522018-05-29
精选国外杂志风格网页设计欣赏
相关文章2522018-05-29
-
 极简主义的设计师个人网页设计欣赏
相关文章6142017-12-11
极简主义的设计师个人网页设计欣赏
相关文章6142017-12-11
-
 橙色主题风格的优秀网页设计欣赏
相关文章3682017-11-08
橙色主题风格的优秀网页设计欣赏
相关文章3682017-11-08
-
 10张时尚简约风格的网站设计欣赏
相关文章5782017-11-06
10张时尚简约风格的网站设计欣赏
相关文章5782017-11-06
-
 20多个风格多样的日式企业网站设计欣赏
相关文章6332017-05-02
20多个风格多样的日式企业网站设计欣赏
相关文章6332017-05-02
