50张国外设计大气的扁平化网页设计欣赏
文章来源于 设计达人,感谢作者 情非得已 给我们带来经精彩的文章!设计教程/设计欣赏/网页设计2013-05-14
上期我们分享过《使用扁平化设计的网页作品欣赏》,而今天设计达人网会为大家继续收集扁平化设计趋势的作品,你可以从这些作品上参考他们是如何排版、配色、网页布局等等,这些都是你可以学习的地方。
上期我们分享过《使用扁平化设计的网页作品欣赏》,而今天设计达人网会为大家继续收集扁平化设计趋势的作品,你可以从这些作品上参考他们是如何排版、配色、网页布局等等,这些都是你可以学习的地方。
Metro VS 扁平化设计
我们知道Metro的设计一般是单色、块状(直角)、无渐变、无阴影。但扁平化设计不同,为什么?就以图标为例《设计非常细致的扁平化Icon图标》,扁平化设计的图标和网页设计的色彩是没有限制的,可以是很多色彩的组合,所以扁平化设计比Metro更美。但两都追求“扁平化”,不说太多,看看今天设计达人网整理的50个漂亮的扁平化网页设计欣赏,希望能给你带来一些灵感来源!
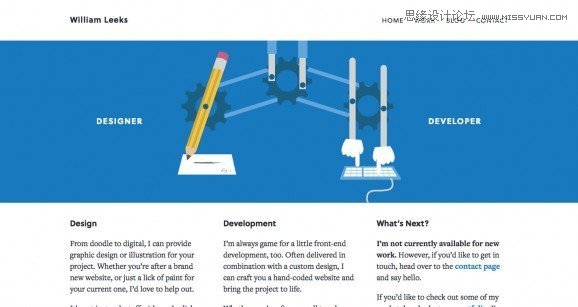
William Leeks

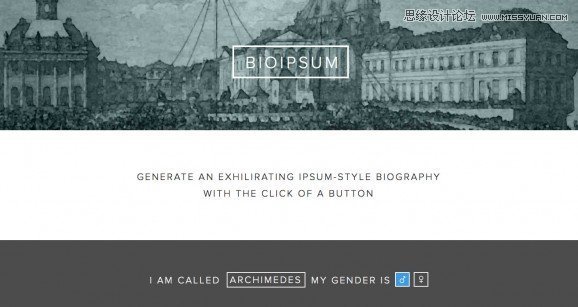
bioipsum

Mark Simonson

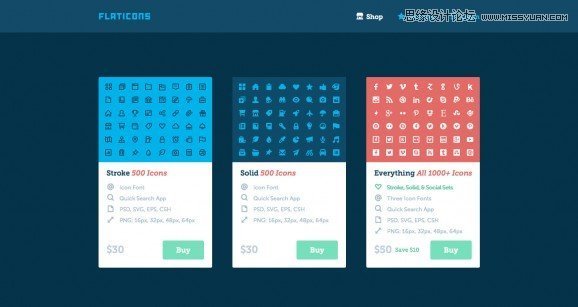
Flaticons

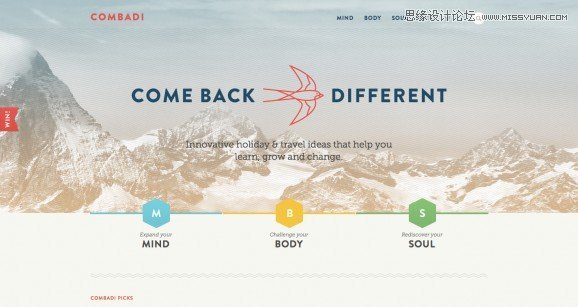
Combadi

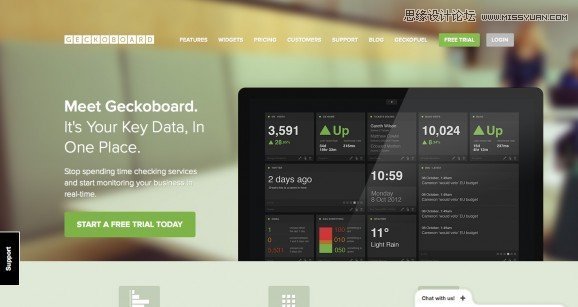
Geckoboard

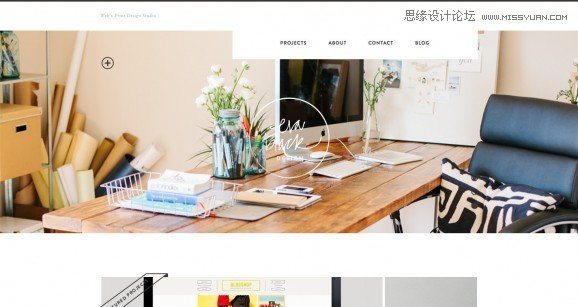
Eva Black Design

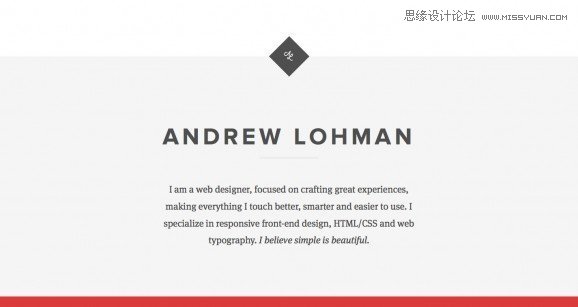
Andrew Lohman

Squidee

Matias Gallipoli

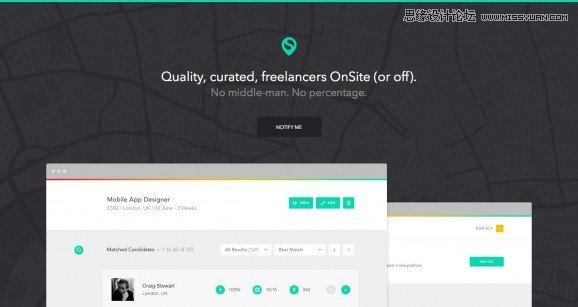
OnSite

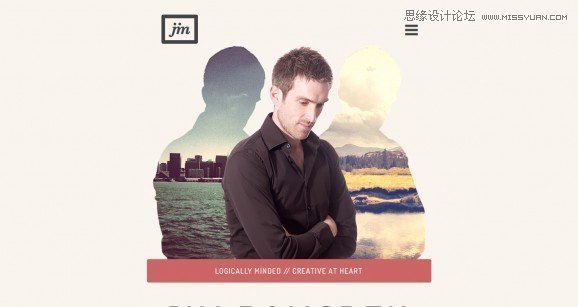
Jim Ramsden

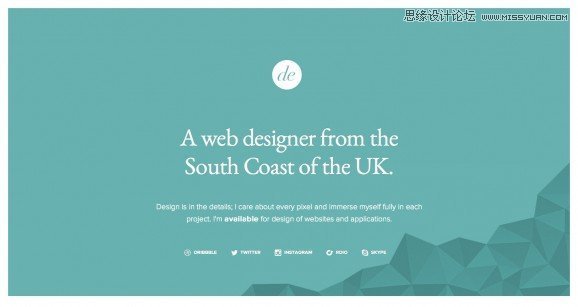
Dan Edwards

Alessio Atzeni

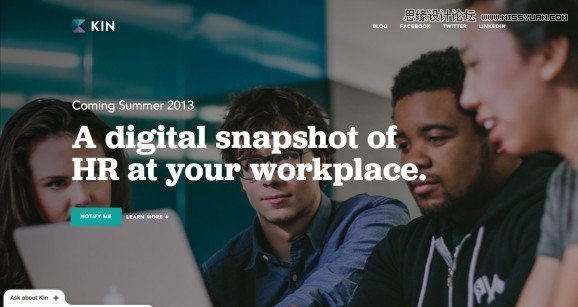
KIN HR

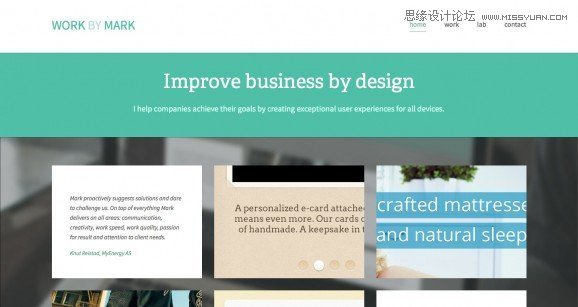
Work by Mark

Joey Rabbitt

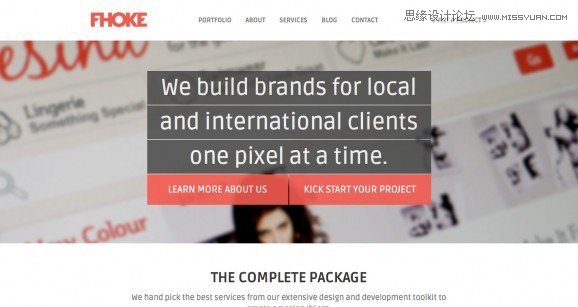
FHOKE

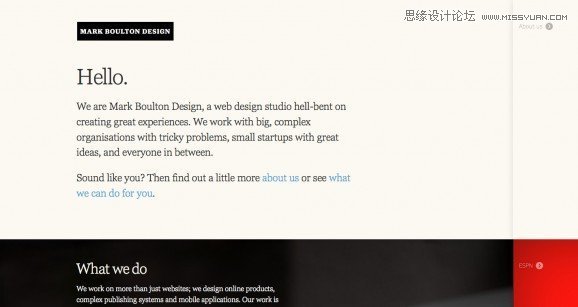
Mark Boulton Design

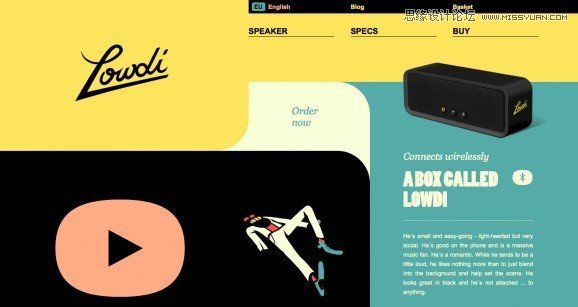
Lowdi

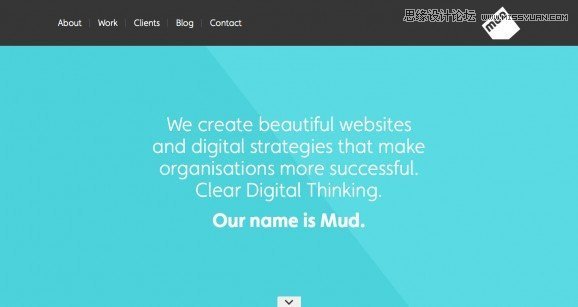
Mud

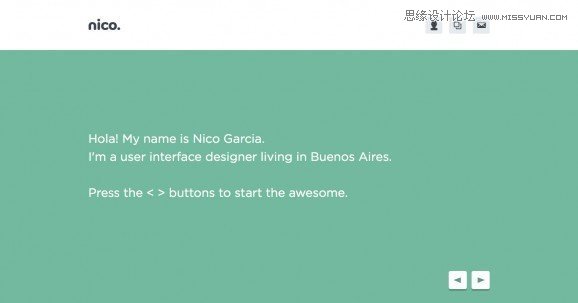
Nico Garcia

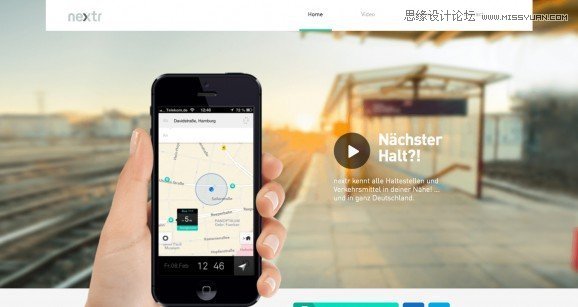
nextr

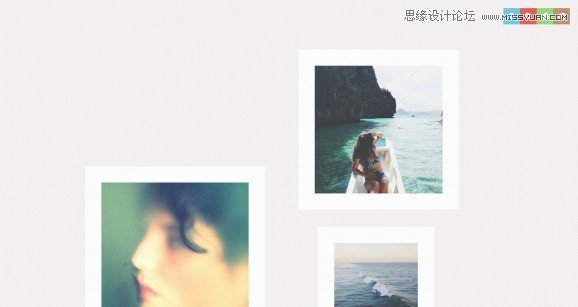
Carlos Sousa

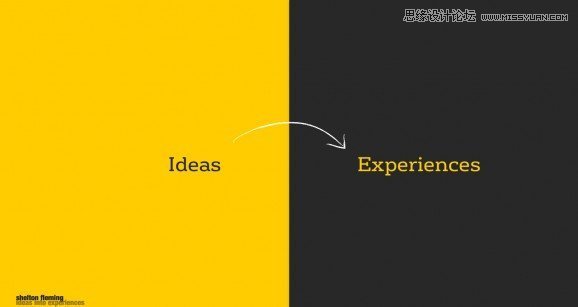
Shelton Fleming

I think I might

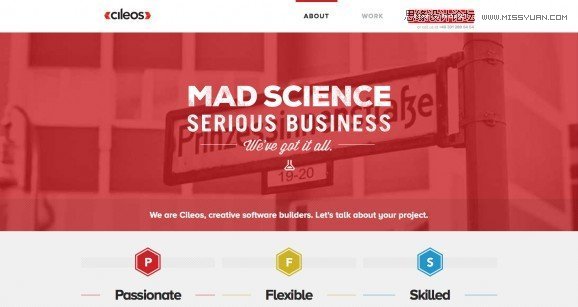
Cileos

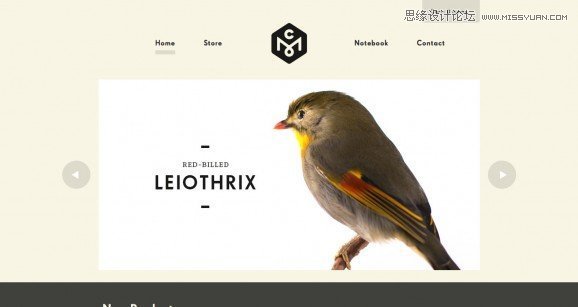
Concrete Matter

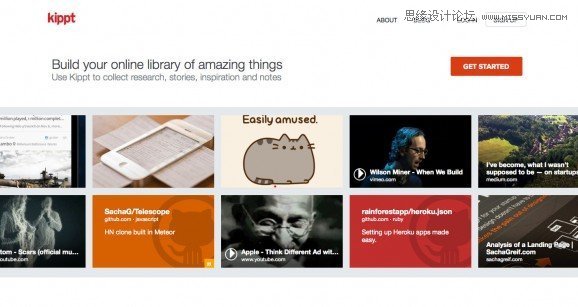
Kippt

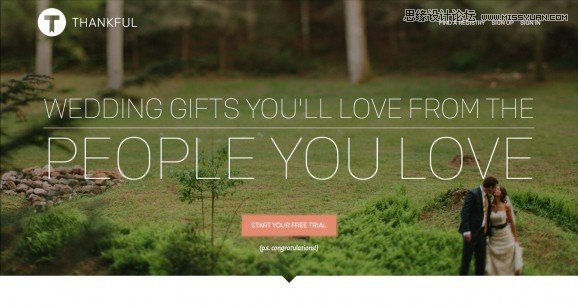
Thankful Registry

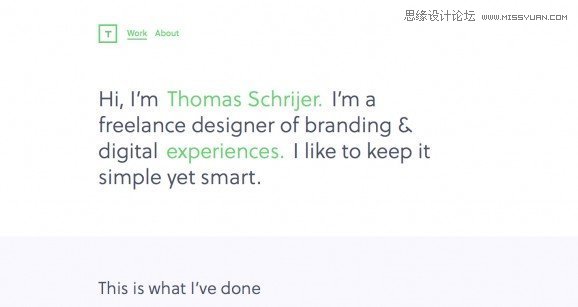
Thomas Schrijer

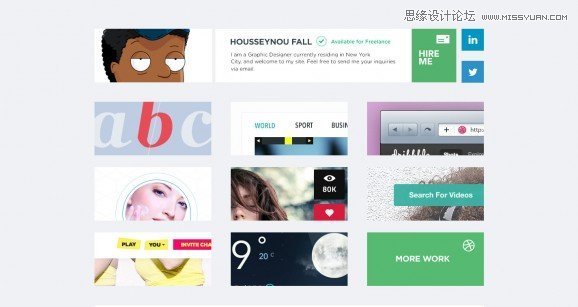
Vtcreative

mazefall

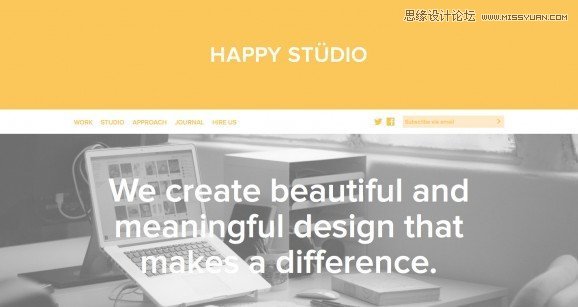
Happy Studio

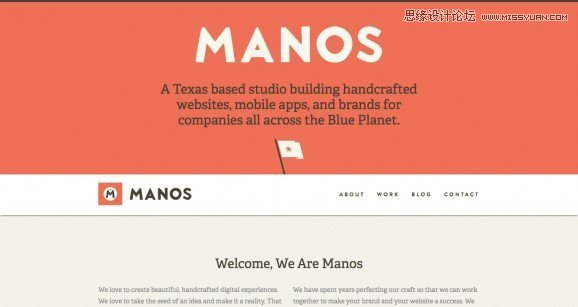
Manos

David Massiani

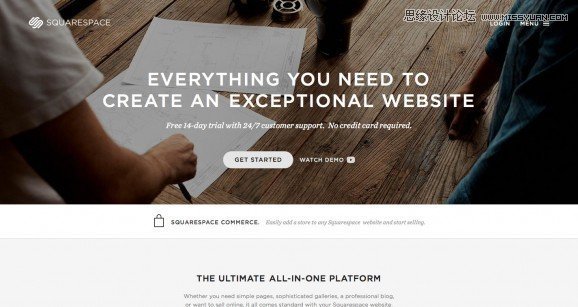
Squarespace

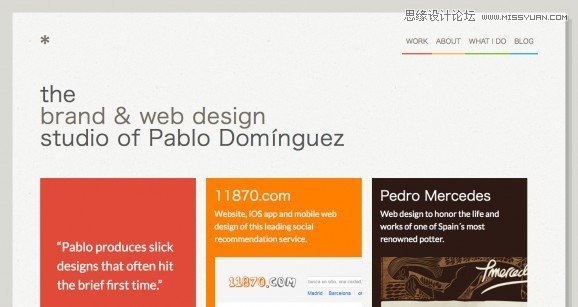
Tinybigstudio

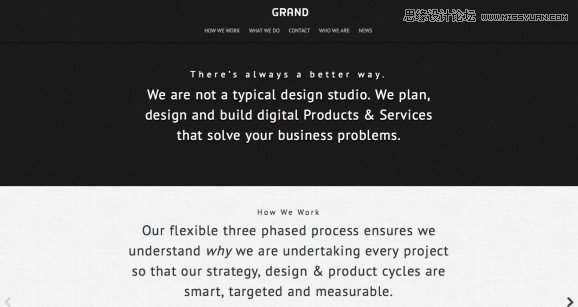
GRAND

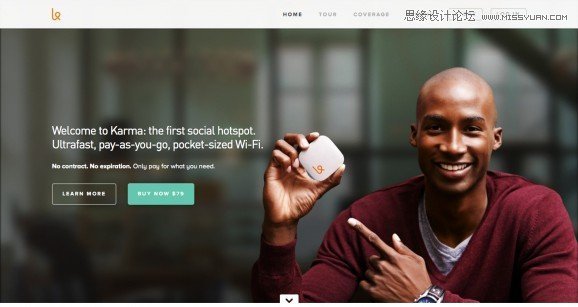
Karma

Belancio

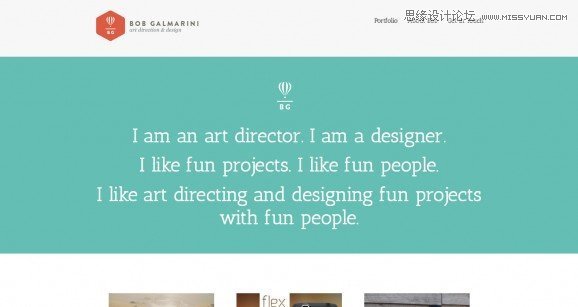
Bob Galmarini

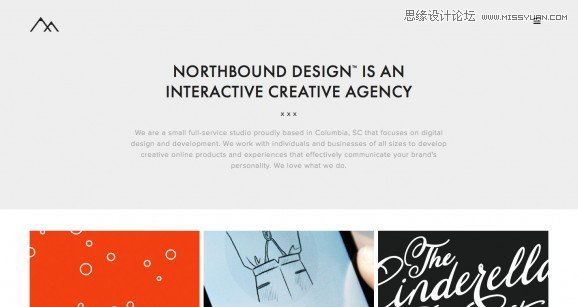
Northbound Design

Sputnik Creative

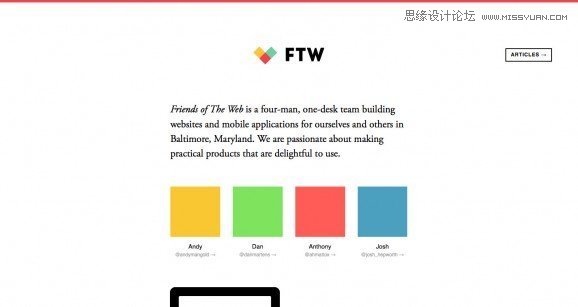
FTW

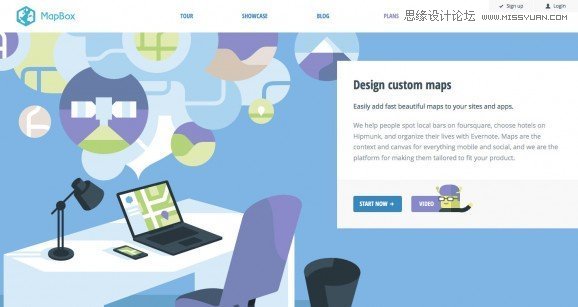
MapBox

Barnt & Arnst

Chris Lee

 情非得已
情非得已
推荐文章
-
 40款优秀的色彩搭配网页设计案例欣赏2013-11-16
40款优秀的色彩搭配网页设计案例欣赏2013-11-16
-
 70个暗黄色风格的复古网页设计欣赏2013-09-17
70个暗黄色风格的复古网页设计欣赏2013-09-17
-
 精选国外红色大气的网页设计欣赏2013-08-15
精选国外红色大气的网页设计欣赏2013-08-15
-
 精选设计师朱腾鹏网页设计作品欣赏2013-07-31
精选设计师朱腾鹏网页设计作品欣赏2013-07-31
-
 35个国外超赞的苹果APP网站设计欣赏2013-06-17
35个国外超赞的苹果APP网站设计欣赏2013-06-17
-
 2010年网页设计的流行与趋势2010-06-27
2010年网页设计的流行与趋势2010-06-27
-
 50个漂亮的蓝色网站设计欣赏2010-06-25
50个漂亮的蓝色网站设计欣赏2010-06-25
-
 让你一眼就能记住的博客设计欣赏2010-06-23
让你一眼就能记住的博客设计欣赏2010-06-23
-
 50个黄色为主的网页设计欣赏2010-03-15
50个黄色为主的网页设计欣赏2010-03-15
-
 26个创意布局的网站界面设计2010-02-03
26个创意布局的网站界面设计2010-02-03
热门文章
-
 2020年10个代表最新设计趋势的网页设计
相关文章1722020-03-17
2020年10个代表最新设计趋势的网页设计
相关文章1722020-03-17
-
 以插画为设计元素的优秀网站欣赏
相关文章3742019-03-20
以插画为设计元素的优秀网站欣赏
相关文章3742019-03-20
-
 40个创意爆棚的电商网站设计欣赏
相关文章2772019-02-17
40个创意爆棚的电商网站设计欣赏
相关文章2772019-02-17
-
 20个简洁风格的设计师网站设计欣赏
相关文章3062019-01-10
20个简洁风格的设计师网站设计欣赏
相关文章3062019-01-10
-
 精选国外优秀大气WEB网页设计欣赏
相关文章3812018-11-08
精选国外优秀大气WEB网页设计欣赏
相关文章3812018-11-08
-
 优秀的天猫双11预售页面设计欣赏
相关文章4232018-11-05
优秀的天猫双11预售页面设计欣赏
相关文章4232018-11-05
-
 精选国外杂志风格网页设计欣赏
相关文章2522018-05-29
精选国外杂志风格网页设计欣赏
相关文章2522018-05-29
-
 10款精美的旅游网站设计欣赏
相关文章3612018-01-25
10款精美的旅游网站设计欣赏
相关文章3612018-01-25
