精选国外设计排版优秀的HTML5网站欣赏
文章来源于 设计达人,感谢作者 情非得已 给我们带来经精彩的文章!目前大部分浏览器已经更新换代,并支持新的网站技术,所以网页设计师们开始喜欢使用HTML5和CSS3代码来编写网页,而且越来越流行,就算是国内也有很多网站使用了这些新技术来编写。比如最近迅雷7的下载页就使用了CSS3动画,效果很不错。今天设计达人网分享排版优秀的并使用HTML5+CSS3网页设计作品,有很多地方都值得我们参考和学习哦!
如何获取灵感和学习新技术
HTML5和CSS3趋势是必然的,如果你还不加紧时间学习的话,未来你会很快被淘汰的,这是一个事实,因为CSS4也很快就会出来。下说简单说下如果获取灵感和学习新技术。
网页设计灵感:在整体视觉设计中,重点观看对方的排版设计、配色方案,如果有机会,并尝试使用这些排版及本色方案应用到你的设计项目。其次就是一些细节,如字体样式的使用、图像效果设计等等。
前端技术:HTML5+CSS3结合能产生很多不错的动画和交互,查看它的CSS3代码你可以使用类似firefbug这些开发者工具来查看,如果想深入学习,就google一下就行了。你可以细心到看看他们这个是用什么语义的标签来写,比如这里使用了h3标签、这里图标使用了background样式来简化布局…… 如果你做到这样,哪么你的前端代码日后会写得很好。
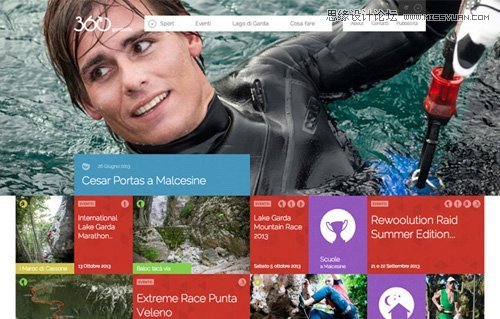
360gardalife
360gardalife 是一个和体育相关的网站,2013年使用HTML5和CSS3重新设计了网站。

查看网站
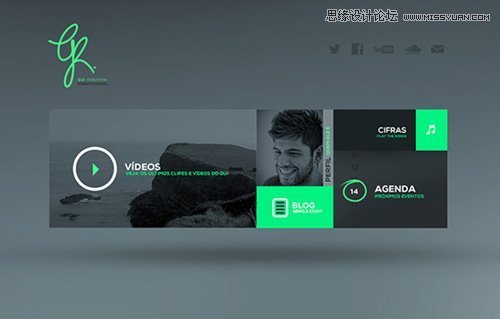
Works Medical Sport Center
这个使用了类似metro风格的块式排版。

查看网站
La Tabla de Gisela

BeoPlay H6
这是是一个使用CSS3/HTML5搭建的音乐网站,十分简约,突出重点!

查看网站
Gui Rebustini

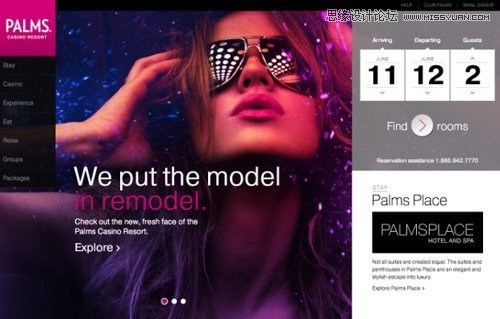
Palms Casino Resort

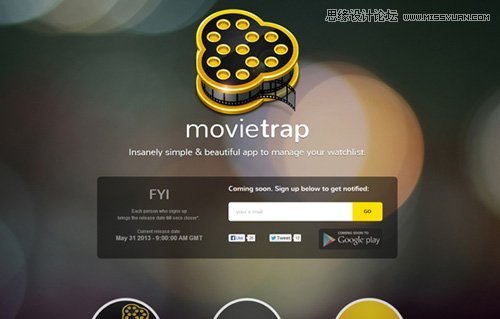
Movietrap

Photochrom – A Theme for Photography.

Mustafa Demirkent

L’Attrape Rêve

Blocklevel

Tool of North America
这个HTML5网站视觉效果很不错,一定要看看啊…

查看网站
MADE BY FIBB
如果你是设计师,也可以制作一个类似这样的作品集网站来展示你的作品。

查看网站
Redel Bautista
色块的配色不错,醒目而且好看。

查看网站
Angra Maria

Stephanie Hider

CleanBIZ – Multipurpose WordPress Theme

Trionn Design

Cube Slam

Color Looks
时尚的配色方案,很网站主题密切相关

M2Film

Uber Digital

anchor.travel

Carlos Molina

Alpina Life is vertical since 1883

INSTNT with RTT

Front de Neige Outdoor

Zainab Collection

Digital agency Rutorika

Quechua – Look Book Spring Summer 2013

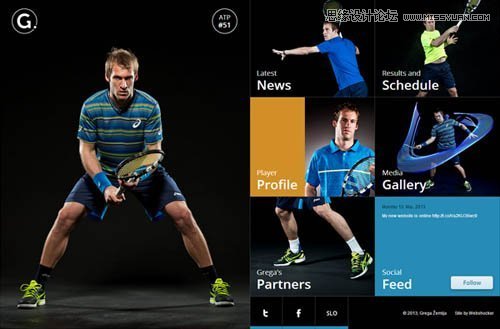
Grega Zemlja
职业网球选手Grega Zemlja的官方网站。

查看网站
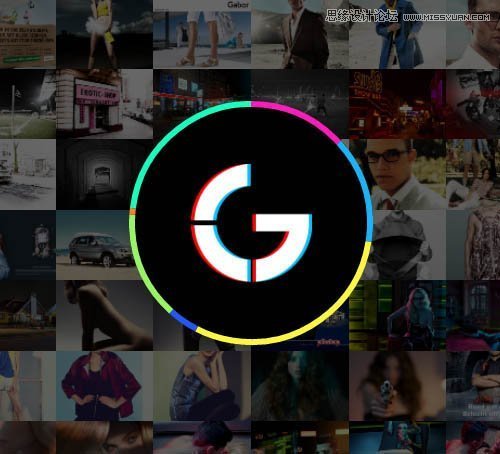
GRISCHEK.COM
Grischedk重新改版,让你体验HTML5带来的视觉效果吧。

查看网站
 情非得已
情非得已
-
 40款优秀的色彩搭配网页设计案例欣赏2013-11-16
40款优秀的色彩搭配网页设计案例欣赏2013-11-16
-
 70个暗黄色风格的复古网页设计欣赏2013-09-17
70个暗黄色风格的复古网页设计欣赏2013-09-17
-
 精选国外红色大气的网页设计欣赏2013-08-15
精选国外红色大气的网页设计欣赏2013-08-15
-
 精选设计师朱腾鹏网页设计作品欣赏2013-07-31
精选设计师朱腾鹏网页设计作品欣赏2013-07-31
-
 35个国外超赞的苹果APP网站设计欣赏2013-06-17
35个国外超赞的苹果APP网站设计欣赏2013-06-17
-
 2010年网页设计的流行与趋势2010-06-27
2010年网页设计的流行与趋势2010-06-27
-
 50个漂亮的蓝色网站设计欣赏2010-06-25
50个漂亮的蓝色网站设计欣赏2010-06-25
-
 让你一眼就能记住的博客设计欣赏2010-06-23
让你一眼就能记住的博客设计欣赏2010-06-23
-
 50个黄色为主的网页设计欣赏2010-03-15
50个黄色为主的网页设计欣赏2010-03-15
-
 26个创意布局的网站界面设计2010-02-03
26个创意布局的网站界面设计2010-02-03
-
 以插画为设计元素的优秀网站欣赏
相关文章3742019-03-20
以插画为设计元素的优秀网站欣赏
相关文章3742019-03-20
-
 40个创意爆棚的电商网站设计欣赏
相关文章2772019-02-17
40个创意爆棚的电商网站设计欣赏
相关文章2772019-02-17
-
 20个简洁风格的设计师网站设计欣赏
相关文章3062019-01-10
20个简洁风格的设计师网站设计欣赏
相关文章3062019-01-10
-
 精选国外优秀大气WEB网页设计欣赏
相关文章3812018-11-08
精选国外优秀大气WEB网页设计欣赏
相关文章3812018-11-08
-
 优秀的天猫双11预售页面设计欣赏
相关文章4232018-11-05
优秀的天猫双11预售页面设计欣赏
相关文章4232018-11-05
-
 精选国外杂志风格网页设计欣赏
相关文章2522018-05-29
精选国外杂志风格网页设计欣赏
相关文章2522018-05-29
-
 10款精美的旅游网站设计欣赏
相关文章3612018-01-25
10款精美的旅游网站设计欣赏
相关文章3612018-01-25
-
 10个优秀手机应用界面设计欣赏
相关文章4432018-01-10
10个优秀手机应用界面设计欣赏
相关文章4432018-01-10
