20个专为无线端设计提供灵感的资源站
文章来源于 优设,感谢作者 佚名 给我们带来经精彩的文章!这几年研究手机和平板应用程序的开发者越来越多,都知道这是一碗香饽饽。但!设计出合适的UI组件以及适合大多数用户的操作流程,这些问题会非常棘手。当你设计思绪堵塞的时候,看下其他设计者的作品会很有帮助。
那么在今天的文章里,我要跟你分享一些我自己用来寻找手机和手机UX设计方面的灵感网站。我把它们按照我寻找的方式进行了归类。
一、导航,列表等应用的布局设计
当设计一个特殊的组件或应用时,直接通过模板来寻找灵感可以节省很多时间。你会在这里找到一系列有用的资源,这些资源展示了按手机布局分类的不同应用程序的视图。
1、仅限安卓的布局设计资源站
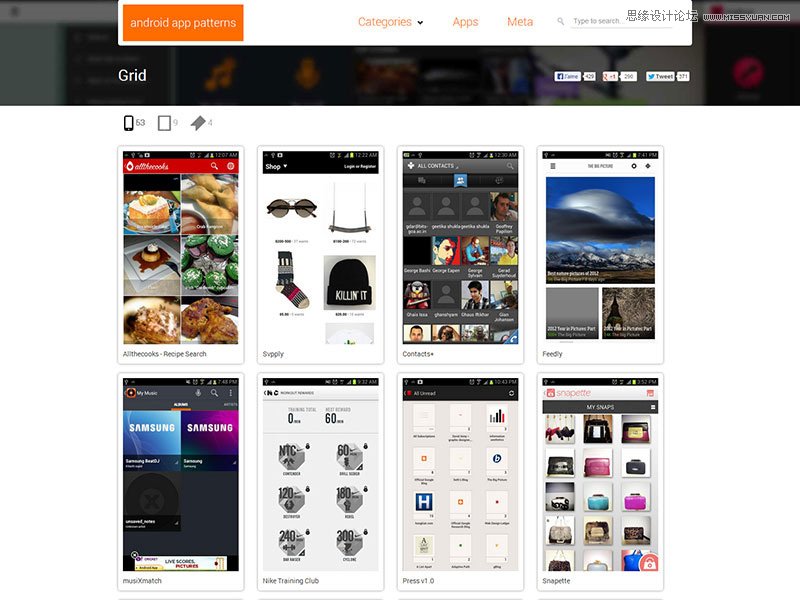
Android App Patterns
Android App Patterns 上有超过1130张手机和平板的屏幕截图。你可以向下滚动浏览更多。
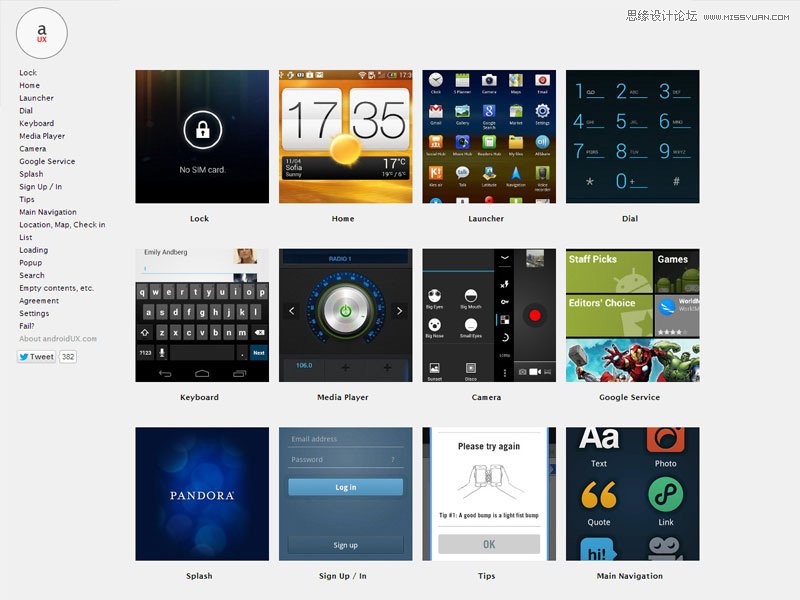
Androidux
Androidux 是另一个你可以汲取灵感的”安卓设计”布局的资源库,可分类浏览。
2、仅限IOS的布局设计资源站
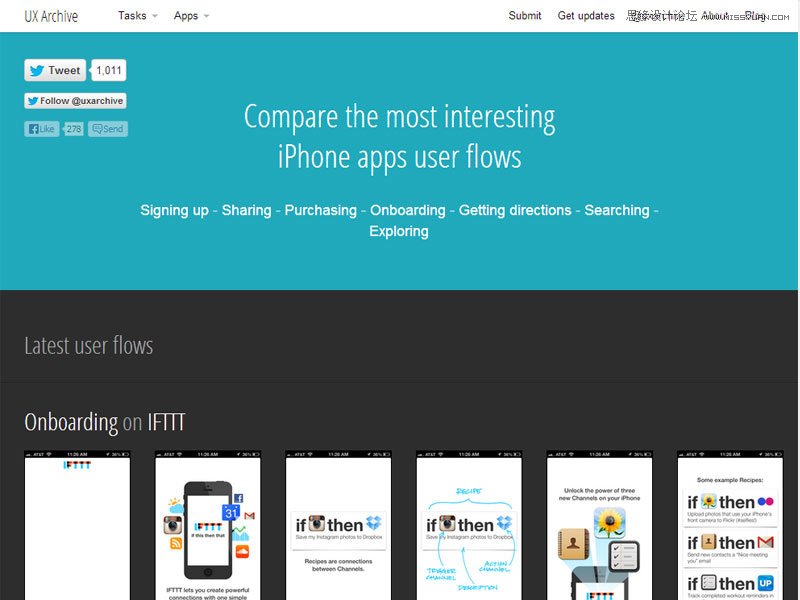
Uxarchive
在Uxarchive上,你可以对针对不同的iOS组件设计的用户操作流程进行对比。
3、混合操作系统的布局设计资源站
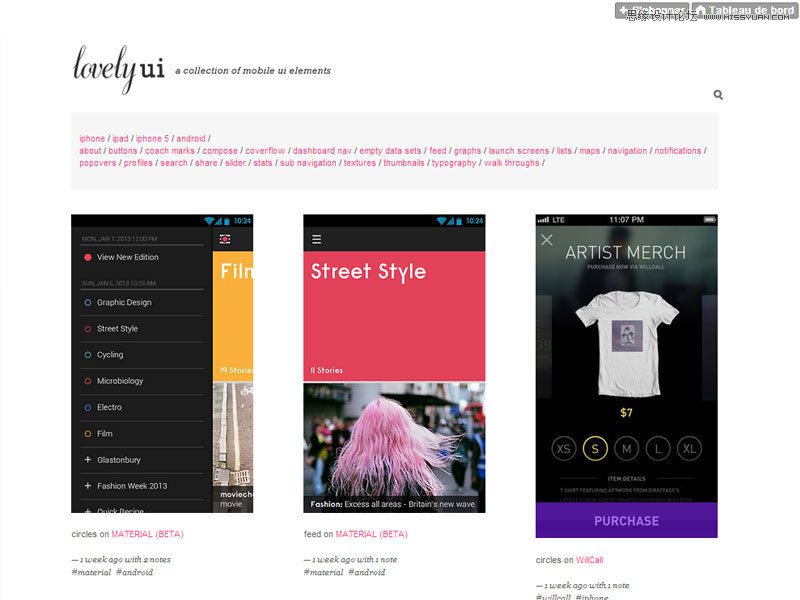
Lovely UI
在Lovely UI,你可以通过选择不同的设备进行筛选,也可以通过标签分类筛选UI模式。
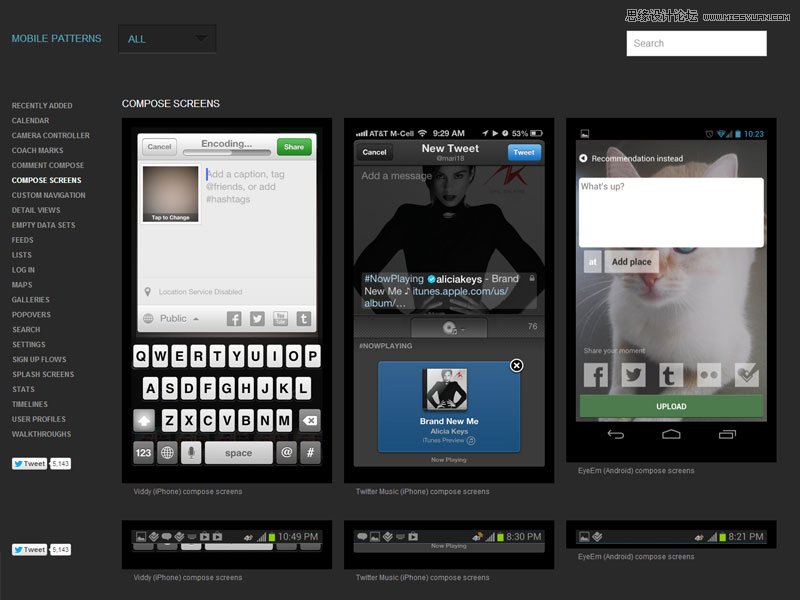
Mobile Patterns
在Mobile Patterns上你可以选择布局分类,或通过设备进行筛选。
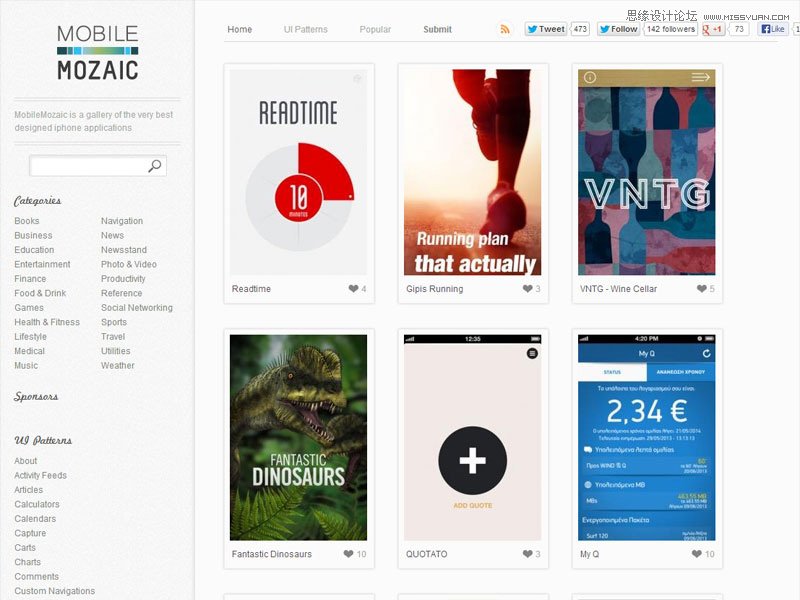
Mobile Mozaic
Mobile Mozaic 混合了不同设备上的漂亮的UI布局,但你不能根据操作系统进行浏览。
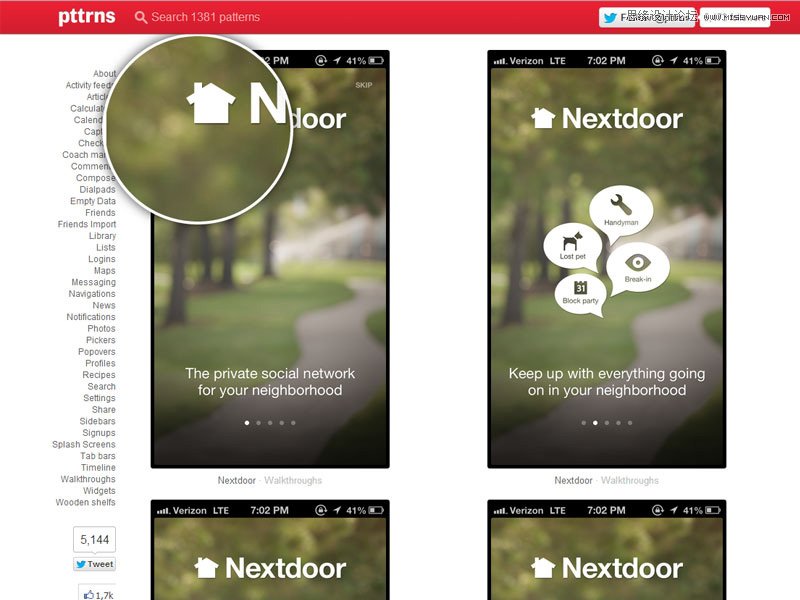
Pttrns
Pttrns 提供了超过1380款不同手机布局的屏幕截图。不允许通过设备进行筛选,但允许你通过网站提供的放大功能查看更多细节。
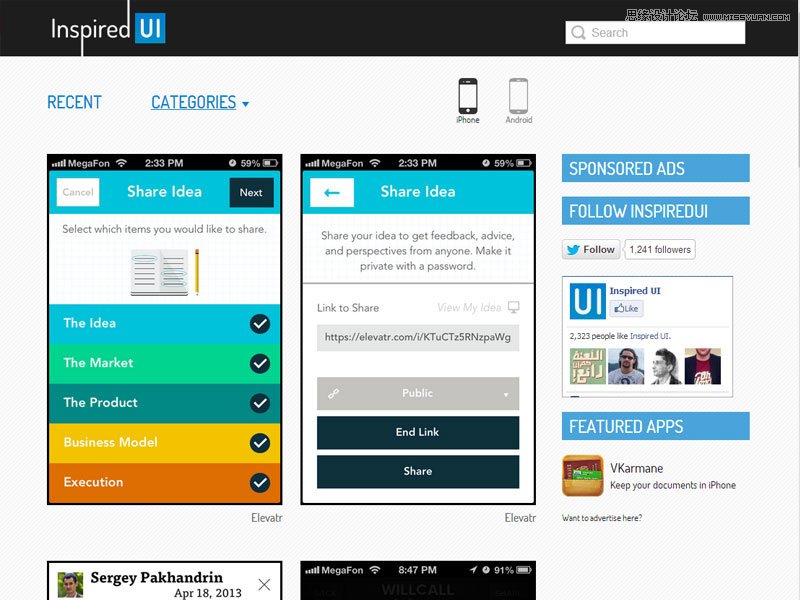
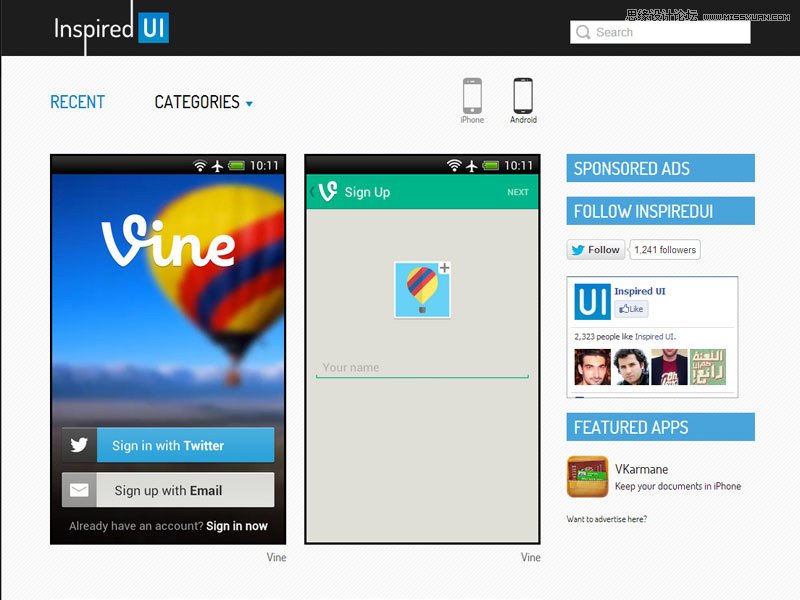
Inspired UI
Inspired UI分两个不同的网站展示手机的布局设计:默认页上可浏览iOS的布局设计。
切换到安卓版本可以查找安卓的布局设计。
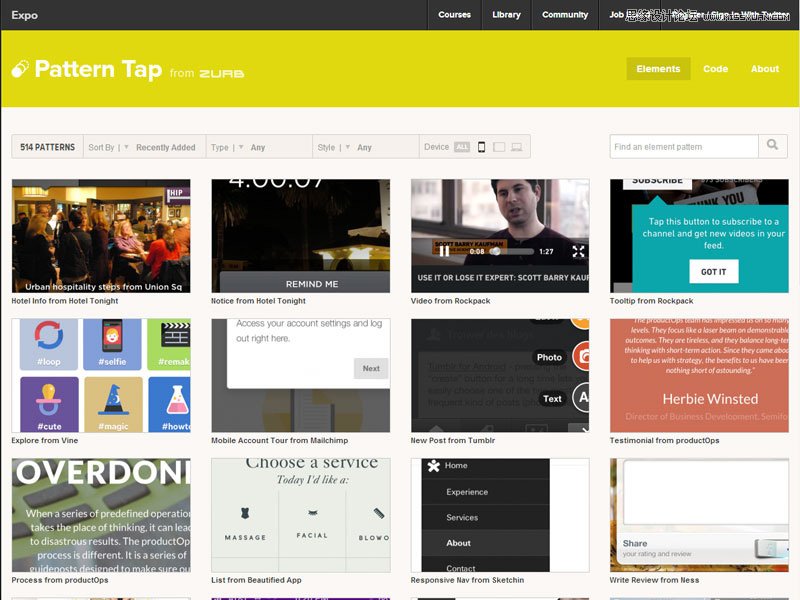
Pattern Tap
在Pattern Tap上,你会找到超过4450种布局设计,可以通过设备(手机,平板或桌面),类型还有风格来筛选。
4、通用布局设计
如果你不是特意寻找一些”视觉”上的灵感,更多的是手机布局设计本身,你真的应该看下 Android Patterns和Windows Phone Patterns这两个网站。
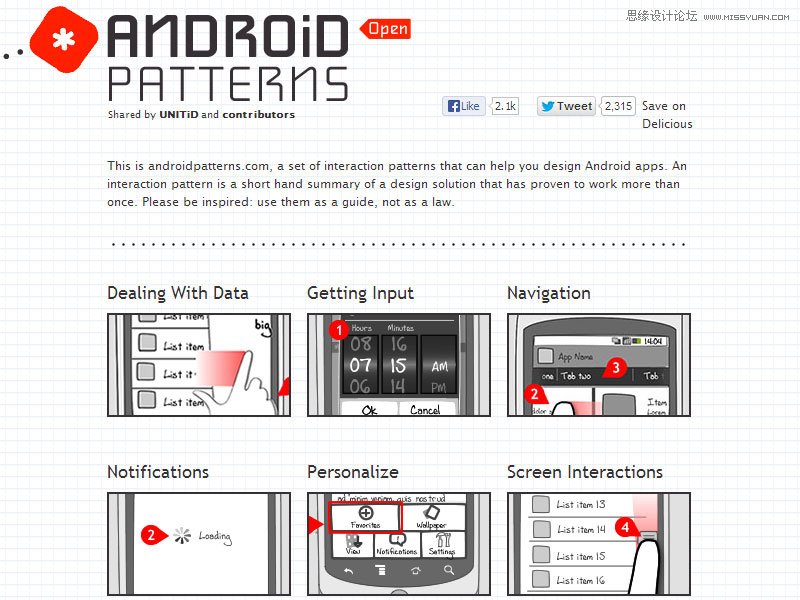
Android Patterns
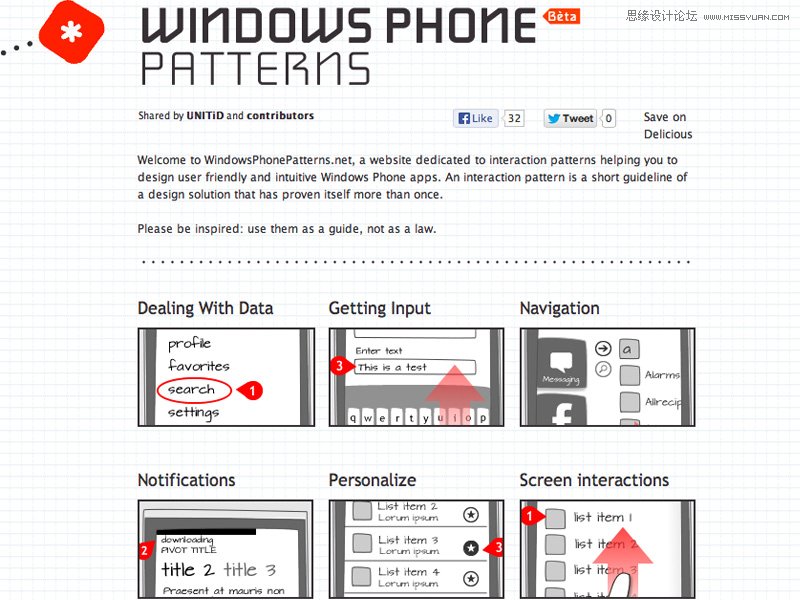
Windows Phone Patterns
5、按类型分类的应用程序设计资源站
如果你不是在寻找特定的UI布局,而是相同领域的应用程序设计方面的灵感。若是这种情况那下面的链接可能会对你有所帮助。
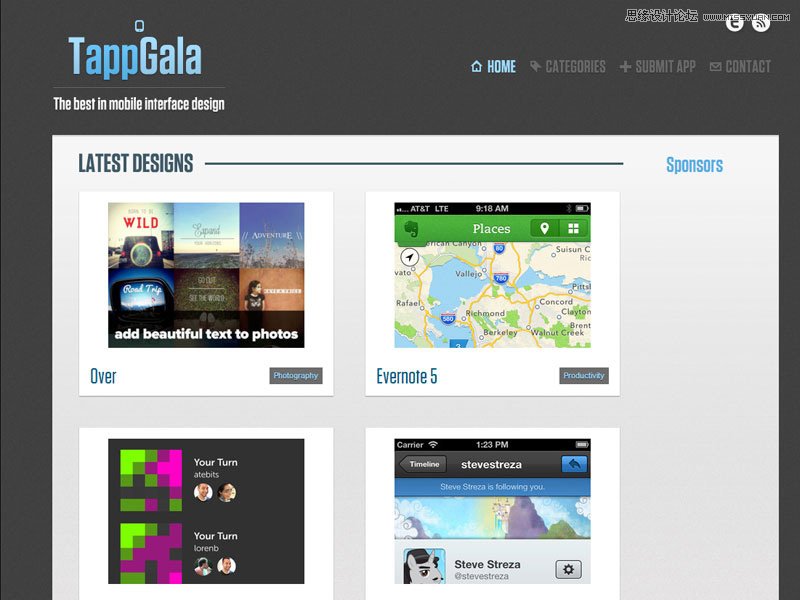
TappGala
在TappGala上,你可以通过不同领域来筛选应用程序的设计。
二、综合类应用程序设计和演示资源站
如果你不是在寻找特定的应用程序界面设计或UI布局,只是想浏览下这方面的漂亮截图,那你应该看下以下这些网站。
1、仅限IOS的应用程序设计资源站
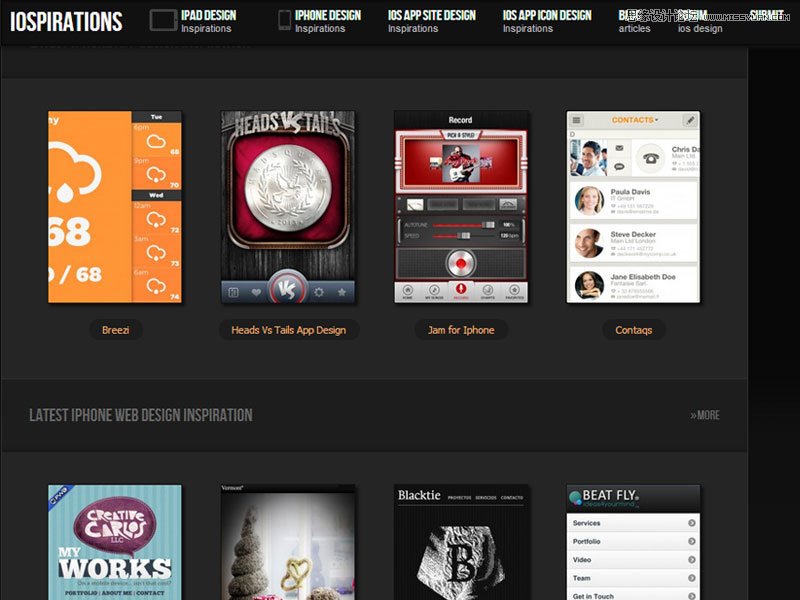
iOSpirations
在 iOSpirations上,你会找到针对iPad,iPhone以及图标和应用程序设计方面的灵感。
2、仅限安卓的应用程序设计资源站
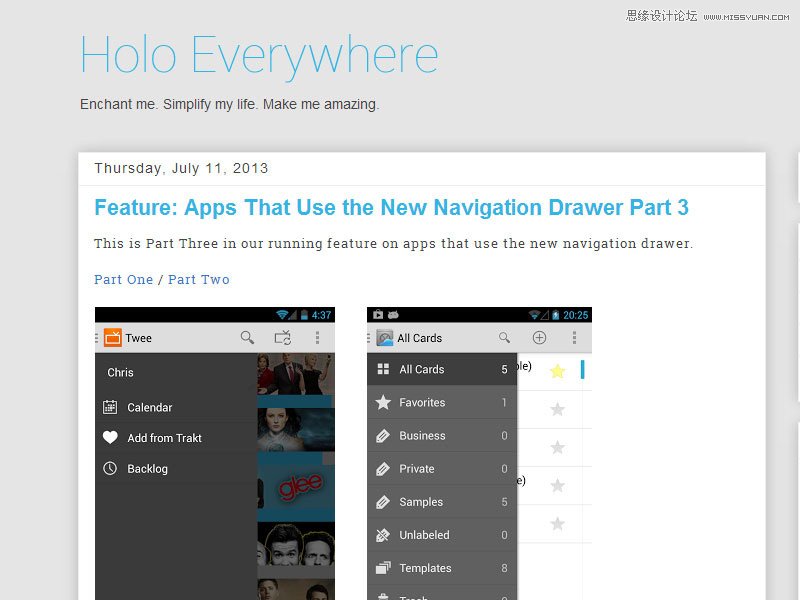
Holo Everywhere
Holo Everywhere是设计起来向安卓4.0致敬的。在这个博客上你会找到不错的应用程序设计,还有布局以及非常好的一些提示。
3、混合平台的应用程序设计资源站
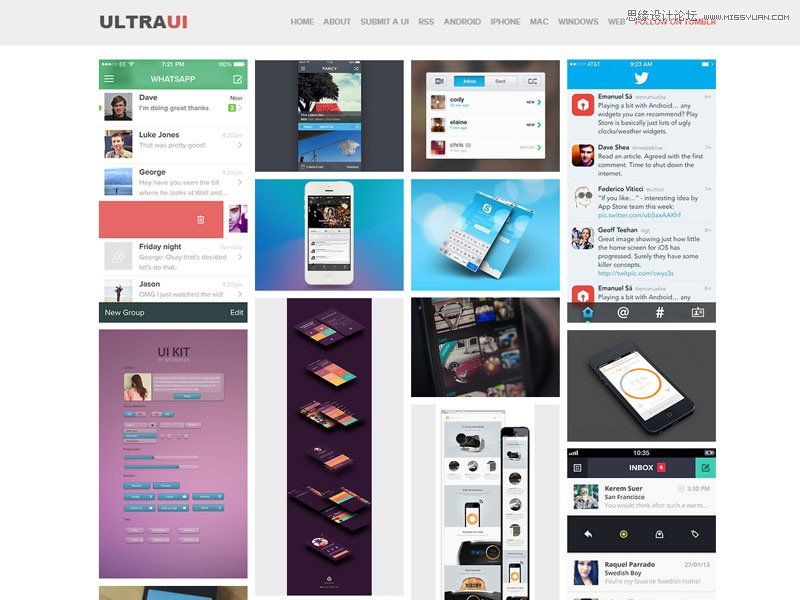
Ultra UI
Ultra UI是你可以找到安卓和iPhone套件设计灵感的另一个网站。
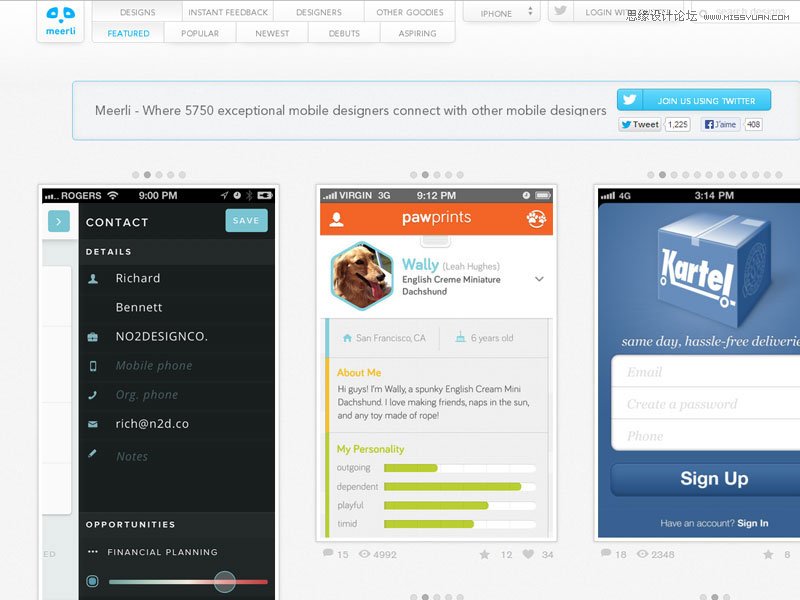
Meerli
Meerli在每个设备(iPhone,iPad和安卓)的不同子领域上拥有很多相同的设计规则。你还可以获取应用程序图标设计方面的灵感。
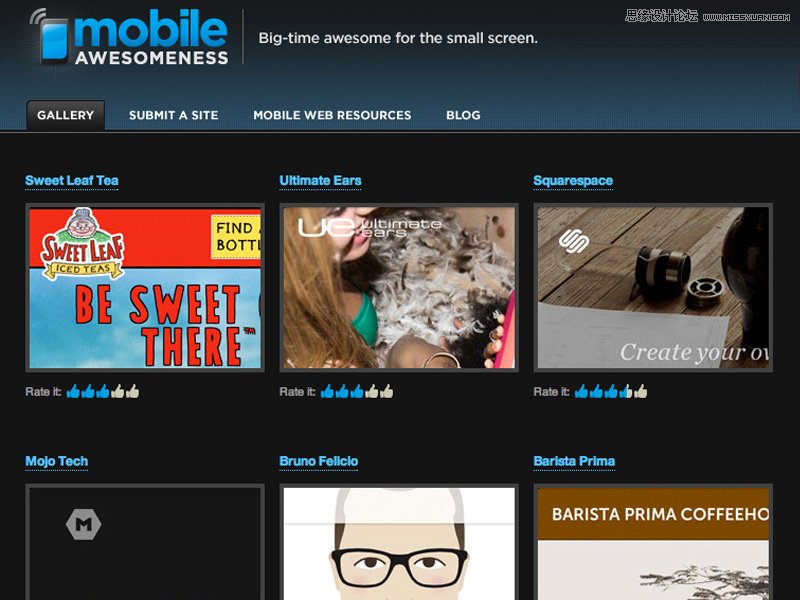
Mobile Awesomeness
Mobile Awesomeness精选了一些最好的资源供你开始创建手机站点的时候参考,另外提供了站点在手机屏幕上的效果演示功能。
三、其他资源站
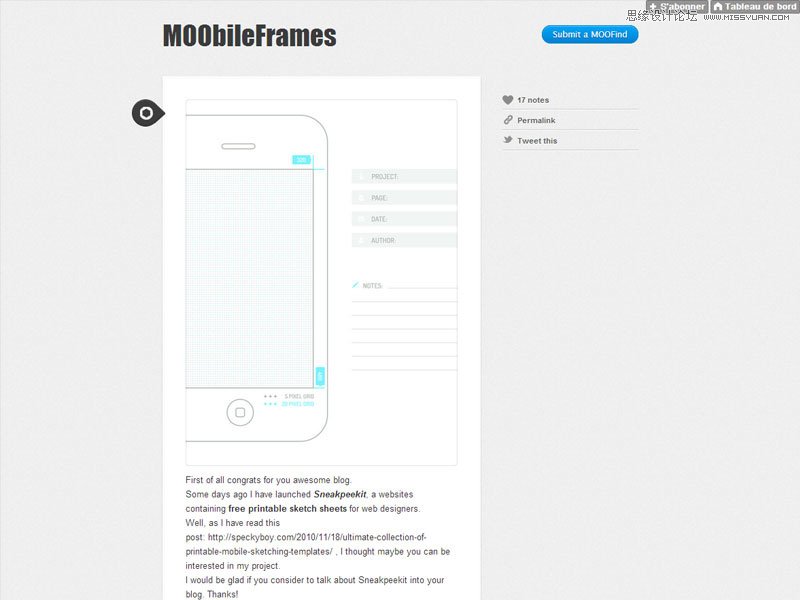
这貌似谈不上”灵感”了,但如果你喜欢手机线框图,你可能会对Moobileframes产生兴趣,一个图片集锦网站,收罗了一些非常好看的线框图。
Moobileframes
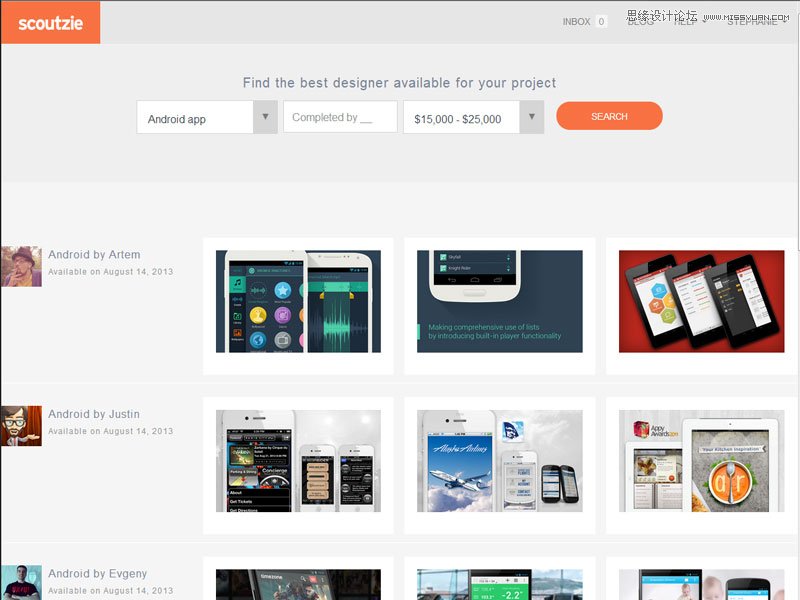
如果你正在寻找一枚设计师,或纯粹想看下其他设计师的作品,那么你可以逛逛Scoutzie,这里聚集了一些顶级的手机设计师。
Scoutzie
四、现在轮到你啦!
我已经分享了当我寻找手机设计方面的灵感时所用到的大多数网站链接,可能遗漏了一些。但我感到特别奇怪的是我居然没有找到任何仅限Windows手机设计的资源站。等你来补充吧!
 情非得已
情非得已
-
 40款优秀的色彩搭配网页设计案例欣赏2013-11-16
40款优秀的色彩搭配网页设计案例欣赏2013-11-16
-
 70个暗黄色风格的复古网页设计欣赏2013-09-17
70个暗黄色风格的复古网页设计欣赏2013-09-17
-
 精选国外红色大气的网页设计欣赏2013-08-15
精选国外红色大气的网页设计欣赏2013-08-15
-
 精选设计师朱腾鹏网页设计作品欣赏2013-07-31
精选设计师朱腾鹏网页设计作品欣赏2013-07-31
-
 35个国外超赞的苹果APP网站设计欣赏2013-06-17
35个国外超赞的苹果APP网站设计欣赏2013-06-17
-
 2010年网页设计的流行与趋势2010-06-27
2010年网页设计的流行与趋势2010-06-27
-
 50个漂亮的蓝色网站设计欣赏2010-06-25
50个漂亮的蓝色网站设计欣赏2010-06-25
-
 让你一眼就能记住的博客设计欣赏2010-06-23
让你一眼就能记住的博客设计欣赏2010-06-23
-
 50个黄色为主的网页设计欣赏2010-03-15
50个黄色为主的网页设计欣赏2010-03-15
-
 26个创意布局的网站界面设计2010-02-03
26个创意布局的网站界面设计2010-02-03
-
 10款精美的旅游网站设计欣赏
相关文章3612018-01-25
10款精美的旅游网站设计欣赏
相关文章3612018-01-25
-
 9个移动动效设计必备的灵感收集站
相关文章4032015-10-28
9个移动动效设计必备的灵感收集站
相关文章4032015-10-28
-
 20个国外最新的HTML5加CSS3优秀网站
相关文章11632015-09-23
20个国外最新的HTML5加CSS3优秀网站
相关文章11632015-09-23
-
 30款简洁风格的移动APP软件图标欣赏
相关文章26942015-08-06
30款简洁风格的移动APP软件图标欣赏
相关文章26942015-08-06
-
 21个网页汉堡包菜单动画灵感设计欣赏
相关文章11942015-08-06
21个网页汉堡包菜单动画灵感设计欣赏
相关文章11942015-08-06
-
 15款创意的灵感发掘类网页设计欣赏
相关文章2672015-01-26
15款创意的灵感发掘类网页设计欣赏
相关文章2672015-01-26
-
 39款灵感爆棚的单页风格网站设计欣赏
相关文章8602014-09-29
39款灵感爆棚的单页风格网站设计欣赏
相关文章8602014-09-29
-
 24款特色人像背景的全屏网站设计欣赏
相关文章4942014-09-03
24款特色人像背景的全屏网站设计欣赏
相关文章4942014-09-03