精致典雅引人注目的黑色系网站设计欣赏
文章来源于 优设,感谢作者 佚名 给我们带来经精彩的文章!设计教程/设计欣赏/网页设计2013-11-16
有同学喜欢玩黑白配,但是却一直不得要领,总设计不出让人眼前一亮的佳作出来?今天就让我们来这些优秀案例里找原因。
有同学喜欢玩黑白配,但是却一直不得要领,总设计不出让人眼前一亮的佳作出来?今天就让我们来这些优秀案例里找原因。
深色的背景看起来具有神秘感,能提供前景元素、背景元素的高度对比。有了黑色的铺垫渲染,任何一个色彩都可以轻易在它之上焕发光彩。那么怎么才能更好的在网页设计中运用深色背景呢?想要成为一名”高级黑”设计师吗?先来欣赏本文的绝赞范例吧。
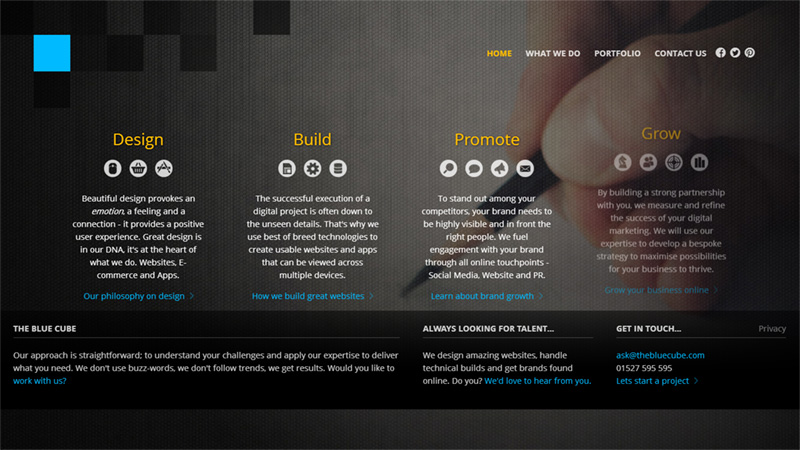
The Blue Cube
外观整洁干练,对照鲜明。黑色背景凸显了白色文本。

Employour
全屏幕的图像背景营造出一种工作氛围。同时感觉非常开放、可读性高。

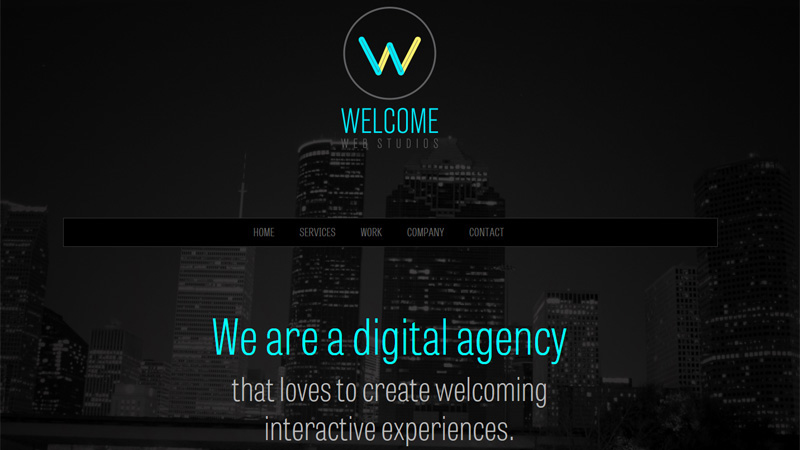
Welcome Web Studios
都市氛围感极强,霓虹一般的发光字体凝聚了整个主题。

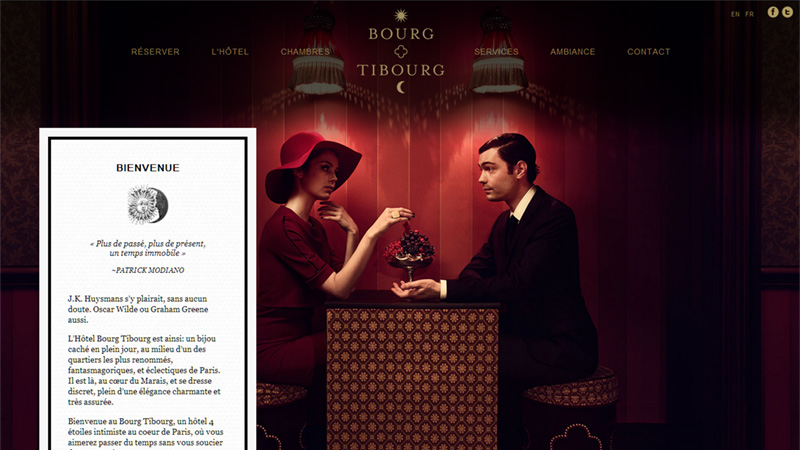
Hotel Bourg Tibourg
精致典雅的氛围自然由黑色营造。

Tower Films
聪明的利用夜空打造了一种似纯黑非纯黑,精致而又对照感强烈的背景。

Tara Damiano
几何图形对角线,模糊效果隐隐现。如果没有黑色,神秘感的氛围感就没了。

The Website Dedicated to Hashima Island
设计的很有魅力,亚洲风格的笔划提升了整个主题的质感,而黑色淳朴的背景也加分不少。

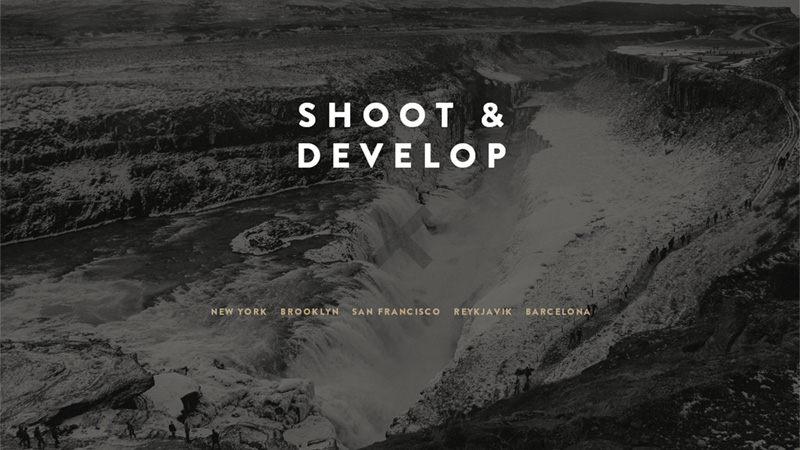
Shoot and Develop
极简主义,简约字体,朴素的灰度图像

 情非得已
情非得已
推荐文章
-
 40款优秀的色彩搭配网页设计案例欣赏2013-11-16
40款优秀的色彩搭配网页设计案例欣赏2013-11-16
-
 70个暗黄色风格的复古网页设计欣赏2013-09-17
70个暗黄色风格的复古网页设计欣赏2013-09-17
-
 精选国外红色大气的网页设计欣赏2013-08-15
精选国外红色大气的网页设计欣赏2013-08-15
-
 精选设计师朱腾鹏网页设计作品欣赏2013-07-31
精选设计师朱腾鹏网页设计作品欣赏2013-07-31
-
 35个国外超赞的苹果APP网站设计欣赏2013-06-17
35个国外超赞的苹果APP网站设计欣赏2013-06-17
-
 2010年网页设计的流行与趋势2010-06-27
2010年网页设计的流行与趋势2010-06-27
-
 50个漂亮的蓝色网站设计欣赏2010-06-25
50个漂亮的蓝色网站设计欣赏2010-06-25
-
 让你一眼就能记住的博客设计欣赏2010-06-23
让你一眼就能记住的博客设计欣赏2010-06-23
-
 50个黄色为主的网页设计欣赏2010-03-15
50个黄色为主的网页设计欣赏2010-03-15
-
 26个创意布局的网站界面设计2010-02-03
26个创意布局的网站界面设计2010-02-03
热门文章
-
 以插画为设计元素的优秀网站欣赏
相关文章3742019-03-20
以插画为设计元素的优秀网站欣赏
相关文章3742019-03-20
-
 40个创意爆棚的电商网站设计欣赏
相关文章2772019-02-17
40个创意爆棚的电商网站设计欣赏
相关文章2772019-02-17
-
 20个简洁风格的设计师网站设计欣赏
相关文章3062019-01-10
20个简洁风格的设计师网站设计欣赏
相关文章3062019-01-10
-
 10款精美的旅游网站设计欣赏
相关文章3612018-01-25
10款精美的旅游网站设计欣赏
相关文章3612018-01-25
-
 极简主义的设计师个人网页设计欣赏
相关文章6142017-12-11
极简主义的设计师个人网页设计欣赏
相关文章6142017-12-11
-
 橙色主题风格的优秀网页设计欣赏
相关文章3682017-11-08
橙色主题风格的优秀网页设计欣赏
相关文章3682017-11-08
-
 10张时尚简约风格的网站设计欣赏
相关文章5782017-11-06
10张时尚简约风格的网站设计欣赏
相关文章5782017-11-06
-
 20多个风格多样的日式企业网站设计欣赏
相关文章6332017-05-02
20多个风格多样的日式企业网站设计欣赏
相关文章6332017-05-02
