精选国外有特色的使用大菜单的网页欣赏
文章来源于 设计达人,感谢作者 情非得已 给我们带来经精彩的文章!网站导航菜单是整个网页设计主要组成部分之一,我们通常把主菜单放在网站醒目的位置来引导用户浏览,所以我们看到大部分网站菜单都是放在网站的顶部,从用户体验来说,这样是很正确的做法。
然而有些网站却不一样,非要给菜单来点特色设计,就如今天设计达人网为大家分享《有特色的使用大菜单的网页设计》,从这些网站案例中可以看出大分菜单都经过视觉美化,让用户看起来创意而又有特色,下面大家一起欣赏这组网页设计作品,我想你会得到一些灵感启发。
这里所指的导航菜单不单单指”首页、关于我们、联系”这些,还包括一些二级链接的设计展示,如Lifestyle Hotels网站。
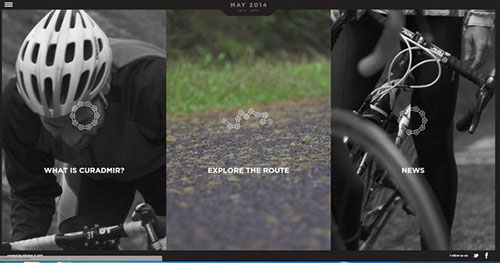
Curadmir
这是一个和自行车赛事相关的网站,该网站的菜单设计很有分章,使用了很多交互动画,这里我特意看了一下网站中的”自行车链条”动画实现方法,非常使用GIF图像,而是把所有动画帧整合在一张PNG图像上,通过图像定位属性(background-position)来实现动画效果。
Lifestyle Hotels
HOTEL酒店类网站设计,漂亮的四四方方排版布局,每个格子使用酒店相关的室内、建筑或风景图片来吸引用户点击。
还有网站的网站能根据浏览器分辨率来改变大小,细节做得很到位。
Pho Vietnam
越南河粉,打开网页一看就知道是一个餐厅类的网站了,导航的设计简约精细,让访客轻松找到要访问的内容。
House on the Krasina
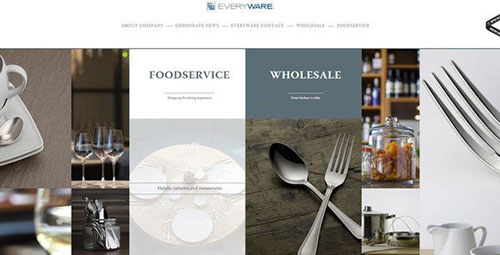
Everyware
每个图片都能展示各种相关服务与内容。
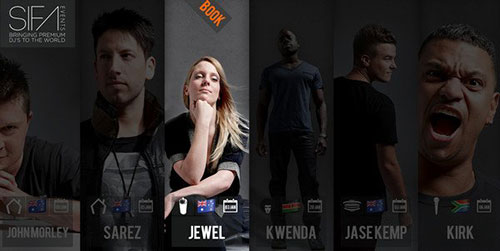
SIFA
Sifa是一个致力于音乐活动的网站,网站菜单使用垂直条纹设计,每个链接代表一个DJ,并附有一些简单的介绍,点进去的页面布局排版也很有特色,试试点进去看吧。
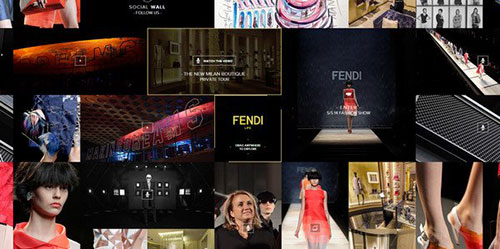
Fendi Life
使用网格布局有它的好处,特别是用来展示图片非常适合,这也是一个趋势吧。
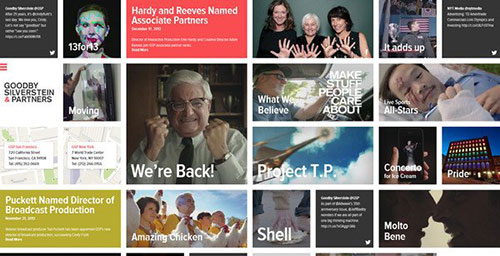
Goodby Silverstone and Partners
又一个使用网格排版的网站,链接都是以图片加文字组合,鼠标移到图片上会有动画,有的很搞笑哦。
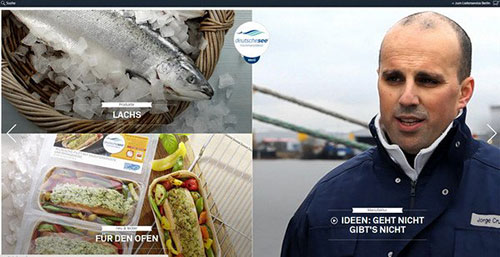
Deutschesee
网格布局有很多变化的,比如方形、长方形、紧凑、不同大小等都能改变一个网站视觉,如下面这个全屏网站,就把网格设计大些,网格数量也很少,突出主要内容即可。
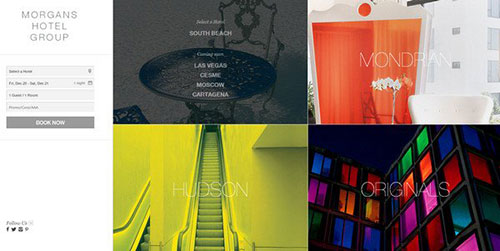
Morgans Hotel Group
Altspace
这是一个很有创新的图形排版,设计师要的就是喜欢与众不同吧。
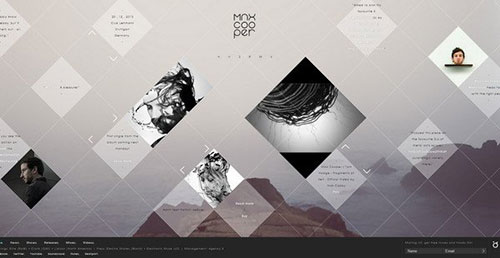
Max Cooper’s website
整洁的图形布局,很适合时尚类的网页设计。
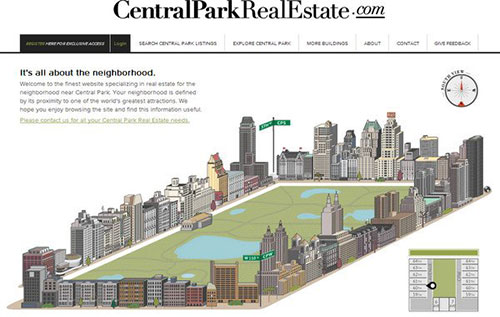
Central Park Real Estate
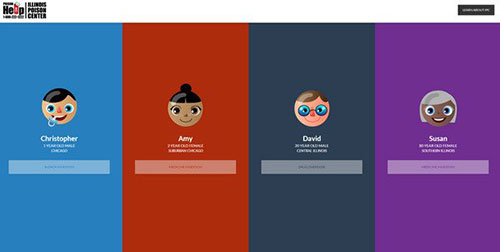
Poison Help
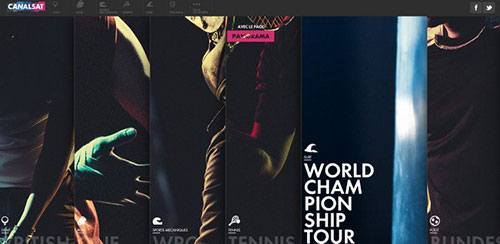
CanalSat
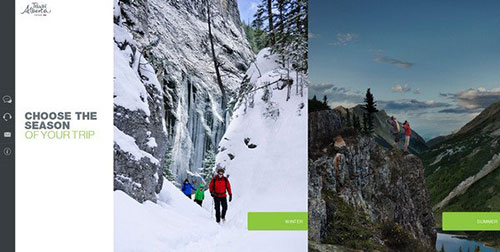
Travel Alberta
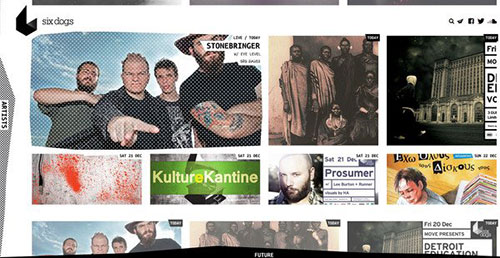
Six Dogs
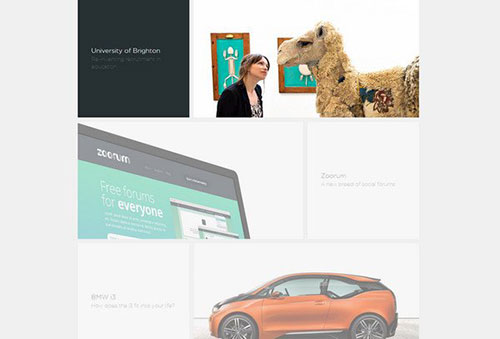
Magnetic Zero
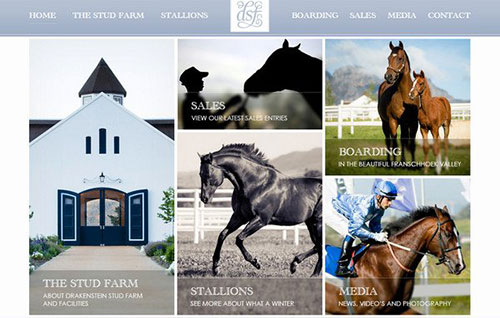
Drakenstein Stud
Knob Creek
2014网站导航设计趋势 使用垂直的导航菜单设计
这里分享了一些使用垂直菜单的案例,如果对菜单设计感觉兴趣的设计师,可以流量这篇文章。
总结
从上面的例子中大菜单链接都有一个共同规则,就是使用图片、视频、动画图片结合来吸引用户的眼球,这种方法不仅适于用主菜单,二级菜单也适合。
这些是一个创新设计,可以根据不同的要求而使用,在你看来这些有什么优点和缺点吗?欢迎在下方留言处一起讨论。
 情非得已
情非得已
-
 40款优秀的色彩搭配网页设计案例欣赏2013-11-16
40款优秀的色彩搭配网页设计案例欣赏2013-11-16
-
 70个暗黄色风格的复古网页设计欣赏2013-09-17
70个暗黄色风格的复古网页设计欣赏2013-09-17
-
 精选国外红色大气的网页设计欣赏2013-08-15
精选国外红色大气的网页设计欣赏2013-08-15
-
 精选设计师朱腾鹏网页设计作品欣赏2013-07-31
精选设计师朱腾鹏网页设计作品欣赏2013-07-31
-
 35个国外超赞的苹果APP网站设计欣赏2013-06-17
35个国外超赞的苹果APP网站设计欣赏2013-06-17
-
 2010年网页设计的流行与趋势2010-06-27
2010年网页设计的流行与趋势2010-06-27
-
 50个漂亮的蓝色网站设计欣赏2010-06-25
50个漂亮的蓝色网站设计欣赏2010-06-25
-
 让你一眼就能记住的博客设计欣赏2010-06-23
让你一眼就能记住的博客设计欣赏2010-06-23
-
 50个黄色为主的网页设计欣赏2010-03-15
50个黄色为主的网页设计欣赏2010-03-15
-
 26个创意布局的网站界面设计2010-02-03
26个创意布局的网站界面设计2010-02-03
-
 2020年10个代表最新设计趋势的网页设计
相关文章1722020-03-17
2020年10个代表最新设计趋势的网页设计
相关文章1722020-03-17
-
 以插画为设计元素的优秀网站欣赏
相关文章3742019-03-20
以插画为设计元素的优秀网站欣赏
相关文章3742019-03-20
-
 40个创意爆棚的电商网站设计欣赏
相关文章2772019-02-17
40个创意爆棚的电商网站设计欣赏
相关文章2772019-02-17
-
 20个简洁风格的设计师网站设计欣赏
相关文章3062019-01-10
20个简洁风格的设计师网站设计欣赏
相关文章3062019-01-10
-
 精选国外优秀大气WEB网页设计欣赏
相关文章3812018-11-08
精选国外优秀大气WEB网页设计欣赏
相关文章3812018-11-08
-
 优秀的天猫双11预售页面设计欣赏
相关文章4232018-11-05
优秀的天猫双11预售页面设计欣赏
相关文章4232018-11-05
-
 精选国外杂志风格网页设计欣赏
相关文章2522018-05-29
精选国外杂志风格网页设计欣赏
相关文章2522018-05-29
-
 10款精美的旅游网站设计欣赏
相关文章3612018-01-25
10款精美的旅游网站设计欣赏
相关文章3612018-01-25