精选国外独具匠心的创意按钮设计
文章来源于 站酷,感谢作者 尛沫尛沫 给我们带来经精彩的文章!一个成功的按钮设计莫过于让用户有点击的欲望,用最简单直白的话来说就是看了就想点!按钮虽小,但也需要设计师的精心设计,只为了能让用户享受美妙的页面跳转。网页中的按钮作为最受人们关注的设计元素,在设计的过程中应该从网页整体风格出发,与全局形成同种基调,成为最佳配角。
AnyForWeb参照这样的标准,为大家搜罗了一些风格迥异的按钮设计,直接上图。
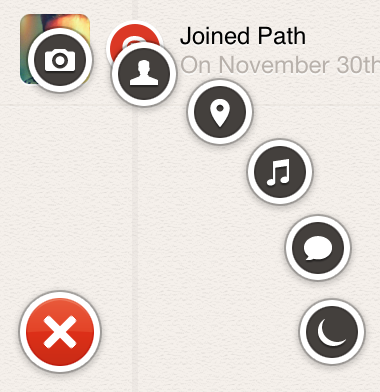
1.这个案例来自于一个社交软件的App。图片中显示的按钮图标能够在用户所需要的时候出现,用完则弃。这个词听起来虽然带着贬义,但是在设计中也许是个褒义词,能够展现出最佳的用户体验。

2.这个按钮给人的第一印象可以用3个字来形容,那就是未来感。搭配按钮的多面体形状和浓浓现代感的背景,红绿色的反差设计更加增强了网站的未来时代气息。按钮在色彩上的搭配恰到好处,用较为温和的红绿色带给用户一种别样的时尚感。

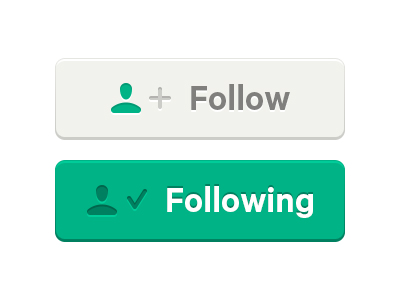
3.下图中的”Following”键是典型的扁平风格按钮。在色彩上,设计师选择了透明度极低的白色和绿色作为主色调,让按钮多了一份可爱俏皮的感觉,用户在点击时,按钮变得更加活泼自然。

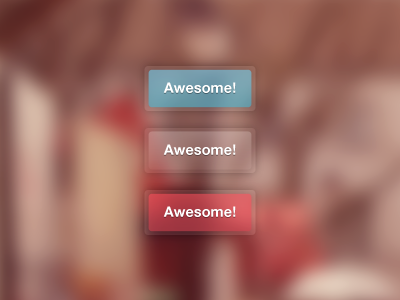
4.三个效果相同、颜色不同的按钮,在模糊背景的映衬下体现出了截然不同的设计风格。在三者比较之下,蓝色和红色的按钮更为明显突出,但透明的边框很好的衔接了背景与按钮,中间的透明色按钮就和背景有些重叠。

5.这是一款比较小清新的按钮设计。整个按钮都使用了粉红色系,简单直白的文字让用户清楚地了解按钮的用途,铺在底层的透明底色也让按钮看起来毫不单薄。Like?Don’t like?由你选择!

6.这是一个名副其实的创意按钮。按钮造型的灵感来自于衣物上的纽扣,这是一个很生活化的日常用品,被用到按钮设计上后,更有趣味性和亲切感,想必加上可爱的动画效果一定很有趣。

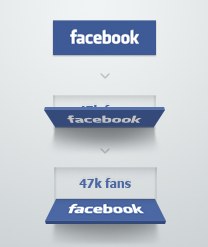
7.这是一个概念性的Facebook按钮设计,当按钮采用了翻页效果,让过渡的过程更理想化。点击图标后,立即呈现出用户需要查看的信息资料,提升了用户体验度,让整个网站变得更加人性化。

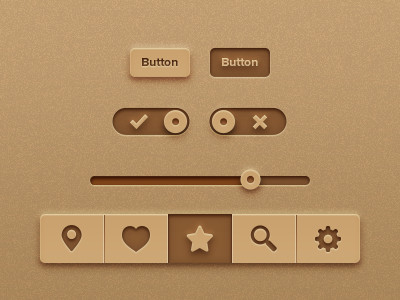
8.逼真的按钮套组设计在点击时,会有意识的拉近网站与用户之间的距离感,让用户化被动为主动,因为愿意点击而浏览更多的网页内容。成套的真实化按钮也能统一风格,便于查看按钮的当前状态。

9.简洁清晰的设计方向让按钮的整体结构风格都有一定的提升。中间的主要内容部分使用了水滴状的显示效果,令按钮看起来更加细致。简单的设计一旦注重细节,并且加入创意,就会成为一匹黑马。

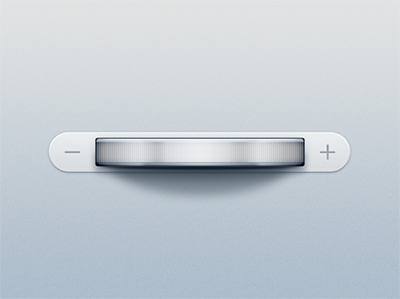
10.音量键的设计需要考虑到方方面面,比如调节时的点击效果、音量大小的调节度,以及美观的界面等等。案例中的音量按钮基本上满足了以上提到的所有要求,按钮中部的转动效果能让用户将音量调节到耳朵最舒适的位置,极简主义的设计风格令界面看起来更细腻。

小小的按钮能充分的表现出设计师对于用户体验的重视程度,醒目趣味却不浮夸的按钮也许才是用户最喜爱的设计。
 情非得已
情非得已
-
 40款优秀的色彩搭配网页设计案例欣赏2013-11-16
40款优秀的色彩搭配网页设计案例欣赏2013-11-16
-
 70个暗黄色风格的复古网页设计欣赏2013-09-17
70个暗黄色风格的复古网页设计欣赏2013-09-17
-
 精选国外红色大气的网页设计欣赏2013-08-15
精选国外红色大气的网页设计欣赏2013-08-15
-
 精选设计师朱腾鹏网页设计作品欣赏2013-07-31
精选设计师朱腾鹏网页设计作品欣赏2013-07-31
-
 35个国外超赞的苹果APP网站设计欣赏2013-06-17
35个国外超赞的苹果APP网站设计欣赏2013-06-17
-
 2010年网页设计的流行与趋势2010-06-27
2010年网页设计的流行与趋势2010-06-27
-
 50个漂亮的蓝色网站设计欣赏2010-06-25
50个漂亮的蓝色网站设计欣赏2010-06-25
-
 让你一眼就能记住的博客设计欣赏2010-06-23
让你一眼就能记住的博客设计欣赏2010-06-23
-
 50个黄色为主的网页设计欣赏2010-03-15
50个黄色为主的网页设计欣赏2010-03-15
-
 26个创意布局的网站界面设计2010-02-03
26个创意布局的网站界面设计2010-02-03
-
 2020年10个代表最新设计趋势的网页设计
相关文章1722020-03-17
2020年10个代表最新设计趋势的网页设计
相关文章1722020-03-17
-
 以插画为设计元素的优秀网站欣赏
相关文章3742019-03-20
以插画为设计元素的优秀网站欣赏
相关文章3742019-03-20
-
 40个创意爆棚的电商网站设计欣赏
相关文章2772019-02-17
40个创意爆棚的电商网站设计欣赏
相关文章2772019-02-17
-
 20个简洁风格的设计师网站设计欣赏
相关文章3062019-01-10
20个简洁风格的设计师网站设计欣赏
相关文章3062019-01-10
-
 精选国外优秀大气WEB网页设计欣赏
相关文章3812018-11-08
精选国外优秀大气WEB网页设计欣赏
相关文章3812018-11-08
-
 优秀的天猫双11预售页面设计欣赏
相关文章4232018-11-05
优秀的天猫双11预售页面设计欣赏
相关文章4232018-11-05
-
 精选国外杂志风格网页设计欣赏
相关文章2522018-05-29
精选国外杂志风格网页设计欣赏
相关文章2522018-05-29
-
 10款精美的旅游网站设计欣赏
相关文章3612018-01-25
10款精美的旅游网站设计欣赏
相关文章3612018-01-25
