20个全屏的响应式网页菜单案例欣赏
文章来源于 设计达人,感谢作者 佚名 给我们带来经精彩的文章!设计教程/设计欣赏/网页设计2014-08-18
前段时间我们讨论了5种实用的移动手机APP导航菜单设计方案,里面有列表式菜单、矩阵、网格式等不错的方案供大家借鉴。今天我们主要分享以全屏形式展示的菜单例子,这些全屏式的网页菜单支持响应式,全屏式的菜单十分适合触屏设备,如手机、平板以及桌面电脑。
前段时间我们讨论了5种实用的移动手机APP导航菜单设计方案,里面有列表式菜单、矩阵、网格式等不错的方案供大家借鉴。今天我们主要分享以全屏形式展示的菜单例子,这些全屏式的网页菜单支持响应式,全屏式的菜单十分适合触屏设备,如手机、平板以及桌面电脑。
下面大家一起欣赏20个全屏的响应式网页菜单案例,或许给你带来好多设计灵感哦!
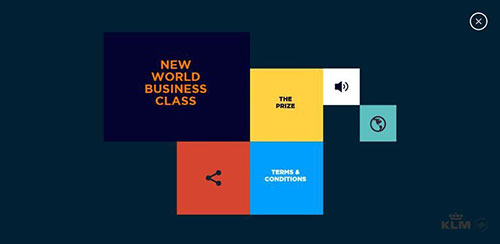
KLM’s – Flat or Not

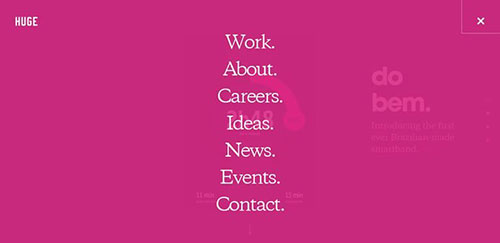
Huge
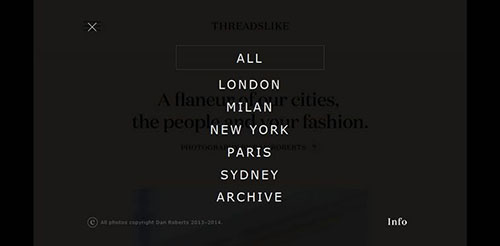
Threadslike
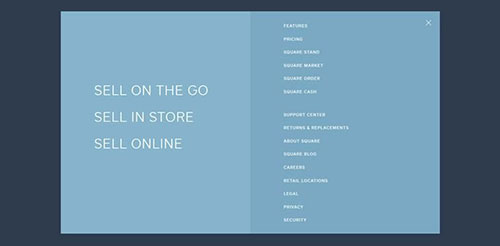
Square
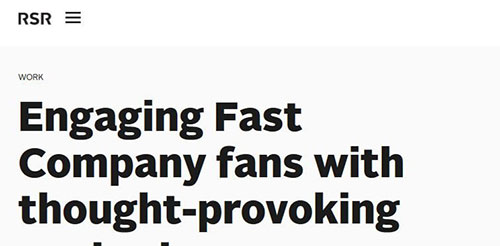
Ready Set Rocket
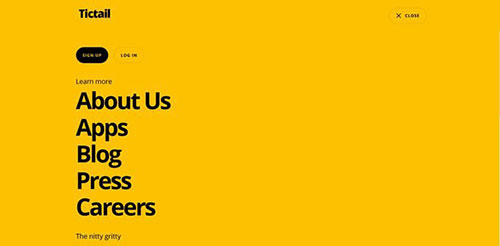
Tictail
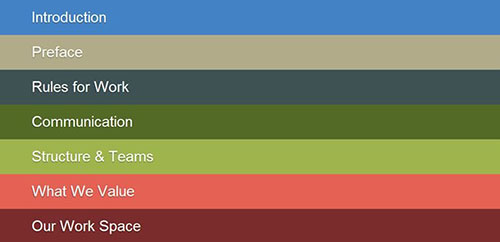
Zaarly Employee Handbook
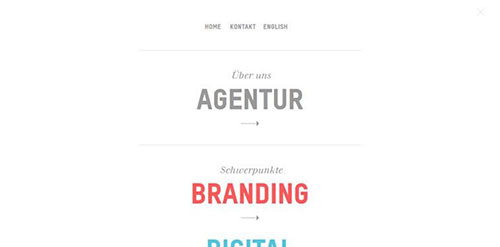
Reach Partners
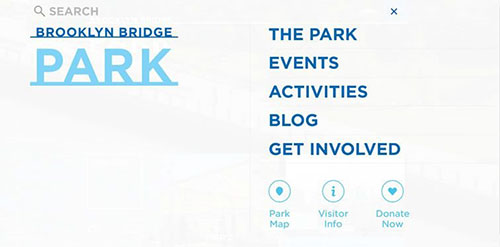
Brooklyn Bridge Park
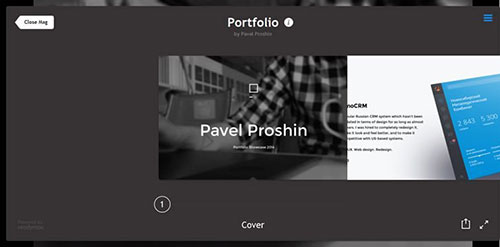
Pavel Proshin
Plasticbionic
Southpaw
EKWIP
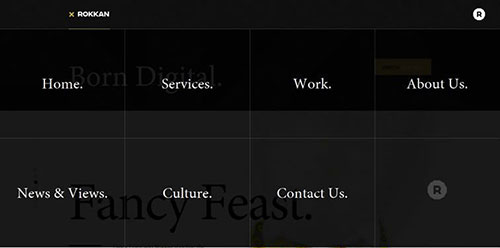
Rokkan
Brad Haynes
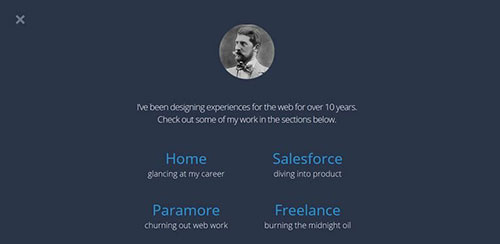
Jim Ramsden
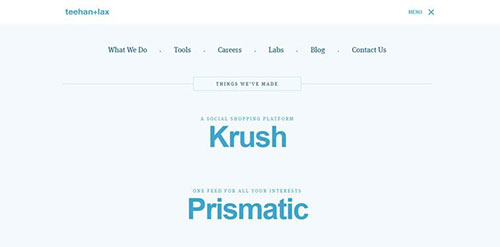
Teehan+Lax
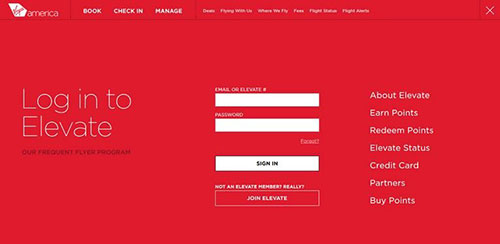
Virgin America Elevate Login
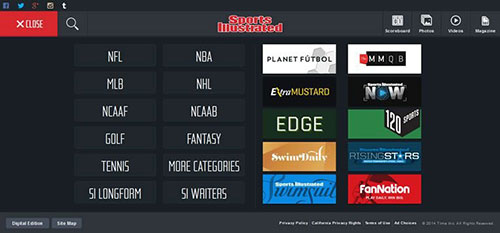
Sports Illustrated
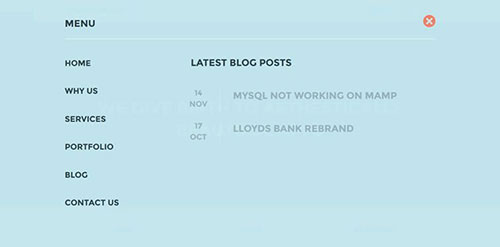
Not Complex
 情非得已
情非得已
推荐文章
-
 40款优秀的色彩搭配网页设计案例欣赏2013-11-16
40款优秀的色彩搭配网页设计案例欣赏2013-11-16
-
 70个暗黄色风格的复古网页设计欣赏2013-09-17
70个暗黄色风格的复古网页设计欣赏2013-09-17
-
 精选国外红色大气的网页设计欣赏2013-08-15
精选国外红色大气的网页设计欣赏2013-08-15
-
 精选设计师朱腾鹏网页设计作品欣赏2013-07-31
精选设计师朱腾鹏网页设计作品欣赏2013-07-31
-
 35个国外超赞的苹果APP网站设计欣赏2013-06-17
35个国外超赞的苹果APP网站设计欣赏2013-06-17
-
 2010年网页设计的流行与趋势2010-06-27
2010年网页设计的流行与趋势2010-06-27
-
 50个漂亮的蓝色网站设计欣赏2010-06-25
50个漂亮的蓝色网站设计欣赏2010-06-25
-
 让你一眼就能记住的博客设计欣赏2010-06-23
让你一眼就能记住的博客设计欣赏2010-06-23
-
 50个黄色为主的网页设计欣赏2010-03-15
50个黄色为主的网页设计欣赏2010-03-15
-
 26个创意布局的网站界面设计2010-02-03
26个创意布局的网站界面设计2010-02-03
热门文章
-
 以插画为设计元素的优秀网站欣赏
相关文章3742019-03-20
以插画为设计元素的优秀网站欣赏
相关文章3742019-03-20
-
 40个创意爆棚的电商网站设计欣赏
相关文章2772019-02-17
40个创意爆棚的电商网站设计欣赏
相关文章2772019-02-17
-
 20个简洁风格的设计师网站设计欣赏
相关文章3062019-01-10
20个简洁风格的设计师网站设计欣赏
相关文章3062019-01-10
-
 精选国外优秀大气WEB网页设计欣赏
相关文章3812018-11-08
精选国外优秀大气WEB网页设计欣赏
相关文章3812018-11-08
-
 优秀的天猫双11预售页面设计欣赏
相关文章4232018-11-05
优秀的天猫双11预售页面设计欣赏
相关文章4232018-11-05
-
 精选国外杂志风格网页设计欣赏
相关文章2522018-05-29
精选国外杂志风格网页设计欣赏
相关文章2522018-05-29
-
 10款精美的旅游网站设计欣赏
相关文章3612018-01-25
10款精美的旅游网站设计欣赏
相关文章3612018-01-25
-
 10个优秀手机应用界面设计欣赏
相关文章4432018-01-10
10个优秀手机应用界面设计欣赏
相关文章4432018-01-10